
Power Appsでお手伝い管理アプリを作ってみた 画面作成編
シリーズ3回目
今回は、Power Apps のキャンバスアプリから実際に画面を作成するステップについて書いていきます。
実際に画面を作成していきましたが、最後に大幅な修正が発生することに。。。
その理由と、画面作成の時に配慮しておくべきポイント、失敗を防ぐために役立つ情報ソースについても紹介します!
前回の記事
「Power Appsでお手伝い管理アプリを作ってみた データ構造編」
Power Apps のキャンバスアプリとは?
キャンバスに絵を描くように、画面に入れる要素を配置してアプリケーションを作成していきます。
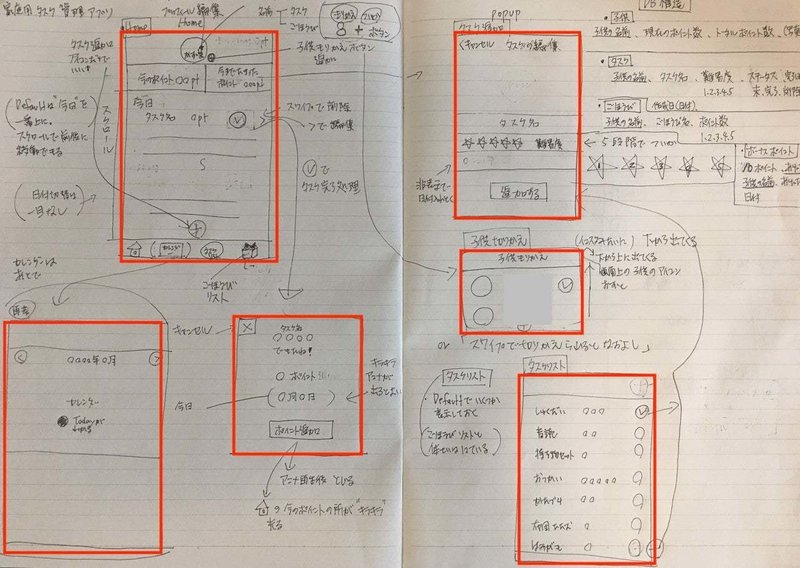
事前に考えておいた画面構成を元にPower Apps 上で作成していく

今回はカスタマイズの度合いが高いので、事前に画面構成をできるだけ細かく考えておきました。いきなり Power Apps 上で作成すると、私の場合は、後の工程で混乱して結局時間がかかってしまいます。
Power Apps 上で不必要に考える時間は極力短くするように心がけています。

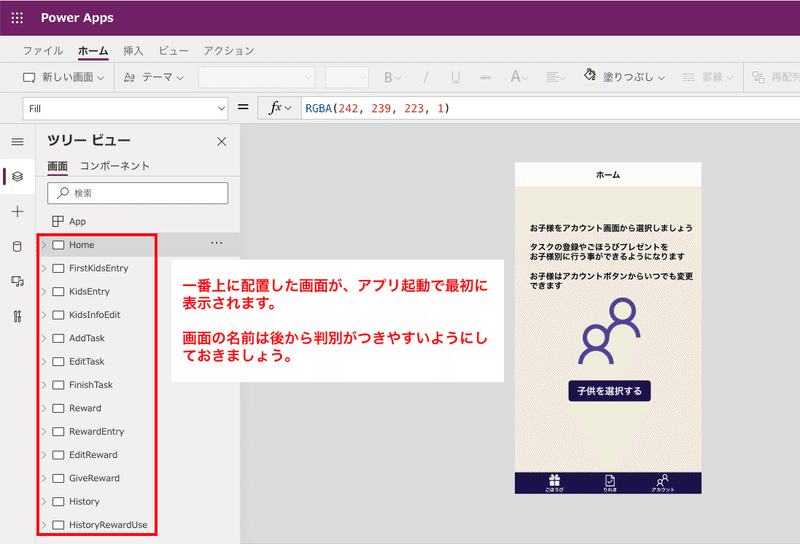
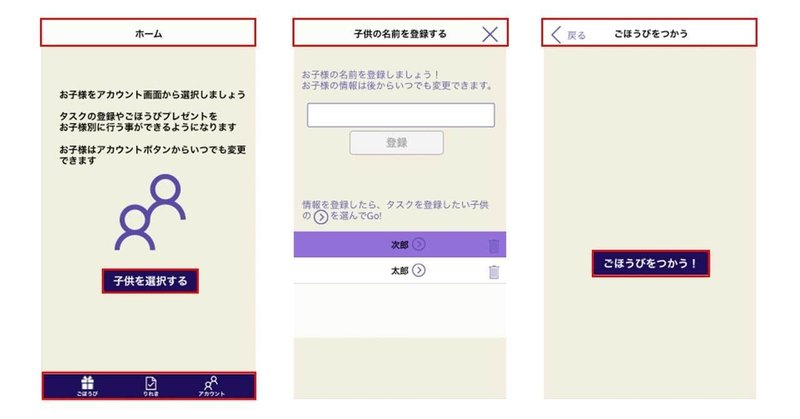
↑左側にずらずらーっと並んだ部分が作成した画面のリストです。選択すると右側に対象画面が表示されます。
・対象デバイスの種類は後から変更できません

新規作成の際、最初に対象デバイスを決める必要があります。
・命名規則を決めましょう
「画面の名前、パーツの名前、関数の名前、データソースの名前、データソースのフィールド(列)の名前、、、ひとつのアプリを作る際には、たくさんの名前を付ける必要があります。
エンジニアの方はすでに充分ご存じだと思いますが、アプリ作成の際には命名規則を決めておくと後々混乱しません。
例
キャメルケース:単語の先頭を大文字にする
スネークケース:単語の間をアンダーバーでつなぐ など。
"命名規則 プログラミング"などで検索すると情報がヒットします。
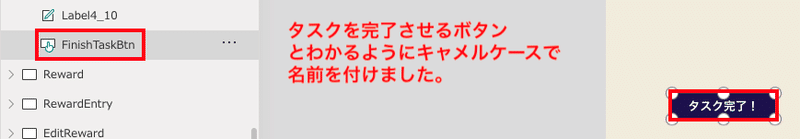
全部のパーツに対して漏れなく厳密に名前を付けることはしませんでしたが、特に、画面に配置したボタンについては、後から関数を設定する際に、どんな役割を与えているのかパッと見てわかるように名前を付けました。

ユーザーが操作しやすいUI設計にする
今回私が「最初によく考えておくべきだった」と思った点はこちらです。
"ひとりよがりな画面設計は、ユーザーが操作する時に混乱します。"
最初、私はこう考えて画面を作成していきました。
「画面に入れる要素はできるだけ少なくして、パッと見てわかるようにアイコンを活用してシンプルにしよう!」
基本要素について学習する
ところが、いざ完成してレビューをしてもらうと、このような感想をもらいました。
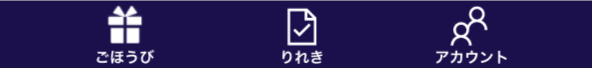
「シンプルかつ分かりやすいですが、ホーム画面がどこなのか迷ったり、どの部分がボタンなのかパッと見てわかりにくい。画面移動の流れを整理して使いやすさを特化してください。」


↑例。アイコンだけ配置していても、意味が伝わらない場合、タップする場所なのかわかりにくい場合、ユーザーは一瞬「何??」となってストレスを感じてしまいます。
「シンプルに作りすぎて、操作がわっかりにくいねん!!」
・どの部分をタップすれば画面移動できるのかわかりにくい。
・画面移動の表示方法が統一できていなかった。
これが主な原因です。
そこで、あらためて、普段使っているiPhoneに入れているアプリのUI設計について、実際に操作しながら確認してみました。
普段何気なく操作していても、その裏側には統一したUI/UXの考え方に基づいて画面がデザインされています。

改めて、画面に配置する要素、操作させる部分、画面移動のパターンを統一しました。手戻りが発生しました。。。
ユーザー側にストレスを感じさせず、迷わせない、画面操作について特に意識しなくても操作をスムーズに行ってもらうためには、裏側で統一したUI設計にしておかなければいけない事をあらためて実感しました。
・アプリのUI設計についての考え方を知っておく
・ひとりよがりな画面設計にならないように、レビューをしてもらう
今後はこれを心がけようと思います。
アプリのUI設計に役立つ情報
Google Play マテリアルデザインの導入方法
UI設計の基本的な考え方を把握する事は、作成するアプリのクオリティアップ、画面構成を考える際の時間短縮にもつながります。
私もこちらの情報をあらためてチェックして、次に作成するアプリに役立てたいと思います。
まとめ
今回は Power Apps のキャンバスアプリで画面作成をした際に気がついた点を書いてみました。
次回は、作成した画面に関数や変数などを設定した際につまづいた点、気がついたポイントについて書いていこうと思います!
この記事が気に入ったらサポートをしてみませんか?
