
Power Appsでお手伝い管理アプリを作ってみた データ構造編
シリーズ2回目
今回は、取り扱うデータをどんな形で格納していくか設計&設定するステップについて書いていきます!
前回の記事
「Power Appsでお手伝い管理アプリを作ってみた アイデア編」
最初にここが困った!
最初にアプリケーションを作成する時、私は困りました。
「データを格納するテーブルの項目ってどうやって決めたらいいの?」
考え方がわからん!!
そこで当時、こちらの本を読んでみました。
設定前の段階で、まずはデータ構造の考え方がわかっていないと困ります。
どんなテーブル構造にして、データ型をどうするか、、、おそらく慣れている方にとってはスイスイスイーと進むのかもしれませんが、混乱しました。
ひと通り「データベースっていうのは何ぞや!?」という基本的な事を把握しました。
エンティティの構造を考える
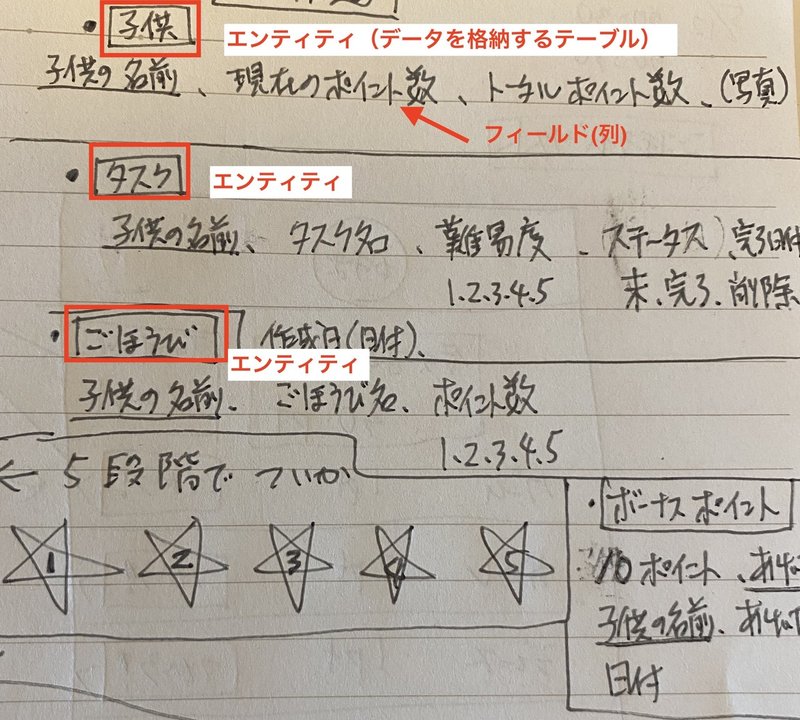
今回は、手書きで書いた画面の構成からデータ項目をピックアップしていきました。

↑こんな感じです。
ピックアップしたデータ項目からエンティティの構造を考えていきます。
ユーザー定義エンティティの作成
・エンティティ
・フィールド(列)
・フィールドに格納するデータ型(テキスト、整数、日付など)
を決めていきます。
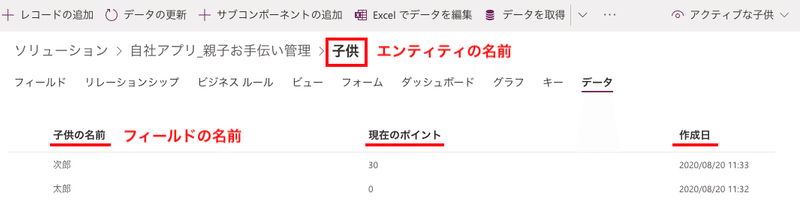
エンティティを作成する
構造が決まったら、実際に画面で作成していきます。

最終的には4つのエンティティを作成しました↓
・子供のリスト
・子供に割り振るタスクのリスト
・子供がタスクを完了した際に与えるごほうびのリスト
・子供に与えたごほうびの履歴のリスト

詳しくは Microsoft Learn
Common Data Service でエンティティを作成および管理する
フィールドのデータ型の種類
格納するデータの型について詳細は
フィールドの種類
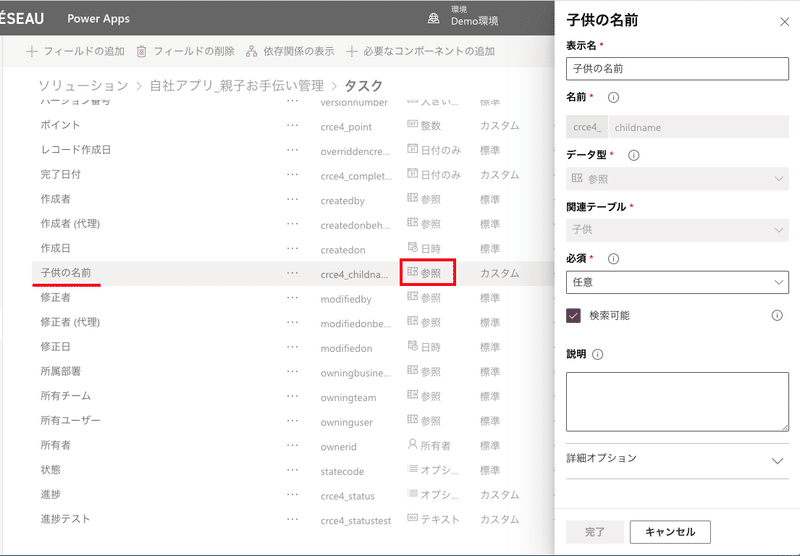
複数のエンティティで関連付けする項目を考える

どのフィールド(列)を、他のエンティティと関連づけする事ができるのか考えて、参照型のフィールド(列)として設定しました。
感想
Power Apps の画面上の設定よりも、格納するデータ構造をどうやって設計するか考えるのに時間がかかりました。
次回は、Power Apps 上で画面を作成するステップについて書いていきます。
この記事が気に入ったらサポートをしてみませんか?
