
Power Appsでお手伝い管理アプリを作ってみた アイデア編
初記事&初note!
ちょっとだけ自己紹介。
株式会社ソントレーゾ所属のCitizen Developer(市民開発者)ふじのです。
普段はMicrosoft Power Platformを使ったアプリケーション作成をしています。
そろそろ夏休み期間に入る今日この頃。家庭のコミュニケーションをテーマにタスク管理アプリケーションを作成してみました。
作成するにあたって、どんな手順でどんな事に気をつけてアプリケーションを作成していく必要があるか、いろいろ学びがありました。エンジニアでもなくプログラマーでもない市民開発者目線でどうやってアプリケーションを作成していったのか、連載記事としてまとめていこうと思います。
私のスキル
元々はWebサイトの制作やマーケティング関連の仕事をしていましたが、SE、プログラマー、エンジニア職の経験はありません。プログラミングのコードを書いてバリバリ開発したことはありません。
アプリの概要

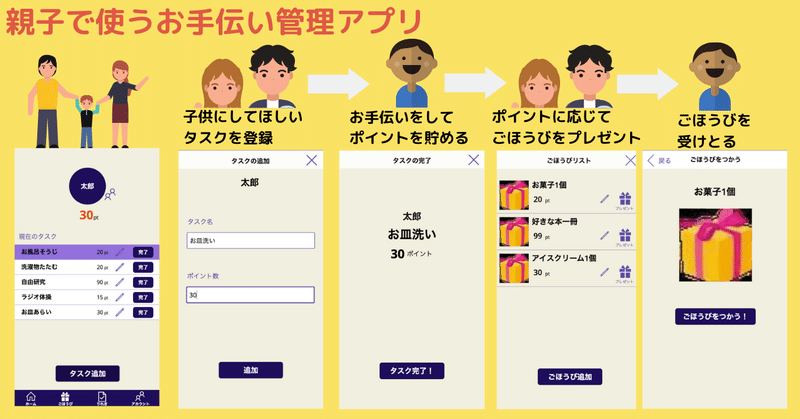
アプリ名:親子お手伝い管理アプリ
テーマ:家庭内のコミュニケーション促進
デバイス:スマートフォン
使用シーン:家の中
使う人:メインは保護者。時々親子一緒に画面を見ながら操作
できる事:
親が、子供にして欲しいタスク(宿題、皿洗い、掃除など)とごほうび(お菓子1つなど)を入力。 内容によってポイントが付きます。
タスクを完了するとポイントゲット。
子供はポイントをためてごほうびと交換ができます。
ごほうびの履歴もアプリから確認OK。
作り始める前にやっておくべき事
ふわっとしたイメージのままいきなりアプリケーションを作り始めるとどうなるでしょうか?混乱して、何回も手戻りが発生します(大汗)
実際私もそうなりました。。。
いざ自分でアプリケーションを作る時には、以下のことを行ないました。
1:データにする部分と仕様を決める
アプリ内でどんな内容のデータをやり取りするのか、情報の分類を行いました。

今回は、子供、タスク、ごほうび、ごほうび履歴に情報を分類し、それぞれどんな項目とデータ形式(テキスト、整数、画像など)で情報を持っておくべきか、洗い出しを行いました。
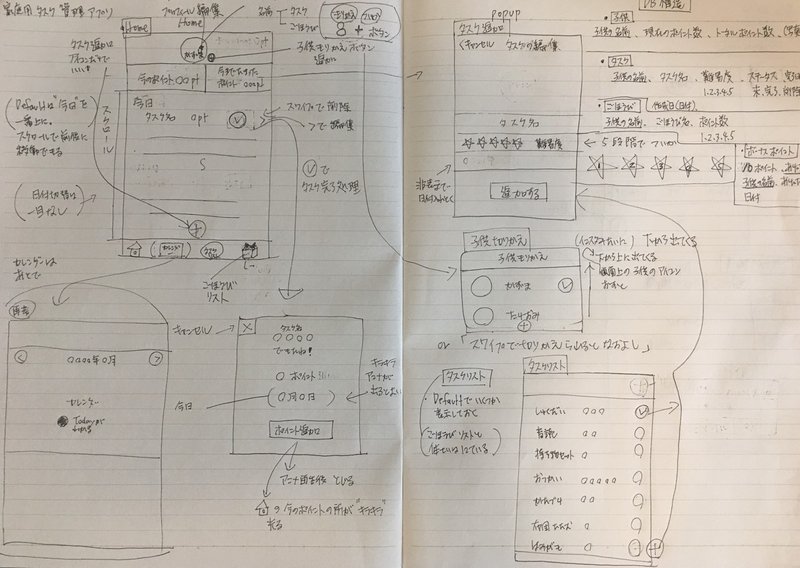
2:実際の画面を考える
手書きでノートにザーッと思いつく限りの画面構成を書いていきます。
↓こんな感じ

書いていく途中で、自分が思っていた以上に画面の数が必要であることがわかりました。実際にはノート6ページ分画面を書き出しました。
画面の構成を書いていくと
・入力エラーがあった時にどんなエラーメッセージを表示させるのか
・画面と画面をどんな流れで移動させるのか
・複数の画面で共通して使うパーツと1つの画面のみで使うパーツ
・テキスト、画像、アイコンの表示分類
・同じ情報が固定で表示される部分と、変化する部分
など頭の中でイメージしきれなかった部分の把握に役立ちます。
今回は家庭内で使うアプリケーションということで、使う人の組織や立場がそれほど複雑ではなかったと思います。ですが、あれこれと書き出していくなかで、考えておくべき項目が表れ、予想以上に時間がかかりました。
まとめ
今回は、アイデアをまとめて実際に Power Appsを使いアプリケーションを作成する前の準備の工程を書いてみました。この工程の重要さを最近ひしひしと感じています。
次回は、アプリケーション(キャンパスアプリ)の作成ステップについて書いていきます!
参考リンク
・Citizen Developer(市民開発者)って何?という方はこちらのスライドを
この記事が気に入ったらサポートをしてみませんか?
