
1ヶ月間の鬼フィードバック記録
初めまして。ゆっぽと申します。
お読みいただき、ありがとうございます。
私は普段別の仕事をしながら、WEBデザインの勉強をしています。
株式会社NASUさんの企画で「鬼フィードバック」を受ける機会をいただいたので、その記録を書きました。
期間は1ヶ月間。ひとつのバナーデザインを制作し、フィードバック、修正を繰り返し、完成させました。
応募のきっかけ
フィードバックされたい
3ヶ月ほど前からWEBデザインの学習を初めました。
自主的な課題でバナーも制作しています。
しかし、1人で作って完結してしまい、なかなか具体的なアドバイスを受ける機会をもてずにいました。
できるだけ客観的になって自分のデザインを指摘してみようとするのですが、難しい…
そんな具合で、毎回作りっぱなしなことに、少しモヤモヤしていました。
「鬼フィードバック」されたい
「鬼フィードバック」を知ったきっかけは本でした。
昨年末になんとなく手に取って、デザイン過程の覗きたい部分そのもので、夢中で一気読みでした。
鬼フィードバックとは、前田デザイン室で行われているデザインフィードバックのコンテンツです。
「鬼」のように膨大な数のラリーを繰り返して、フィードバックとデザイン修正をして、改善していくものです。
デザインは1発目で完成するものではありません。何度も繰り返し少しずつよくなっていくものです。そのために、デザイナーは常に頭の中で試行錯誤を繰り返し、それを積み上げてデザインを完成させていきます。
〜中略〜
セルフフィードバックは、全てのデザイナーが当然のように行っています。しかし、それらは心の中で行われているもので、なかなか可視化されず、人に伝わりにくいものです。それを目に見えるものとして公開するためにうまれたのが「鬼フィードバック」というコンテンツです。
フィードバック時に繰り返される問いにハッとさせられ、段々とデザインが定まっていく様子がのぞけて楽しい!
こんなやりとりやってみたい!
そんなこんなで、頭の片隅では、鬼なフィードバックされたい〜ってなりながら、日々地道に課題制作をしていました。
時々自分の中に意地悪を飼いながらデザインにツッコミしてみたり。
理想すぎる企画発見!
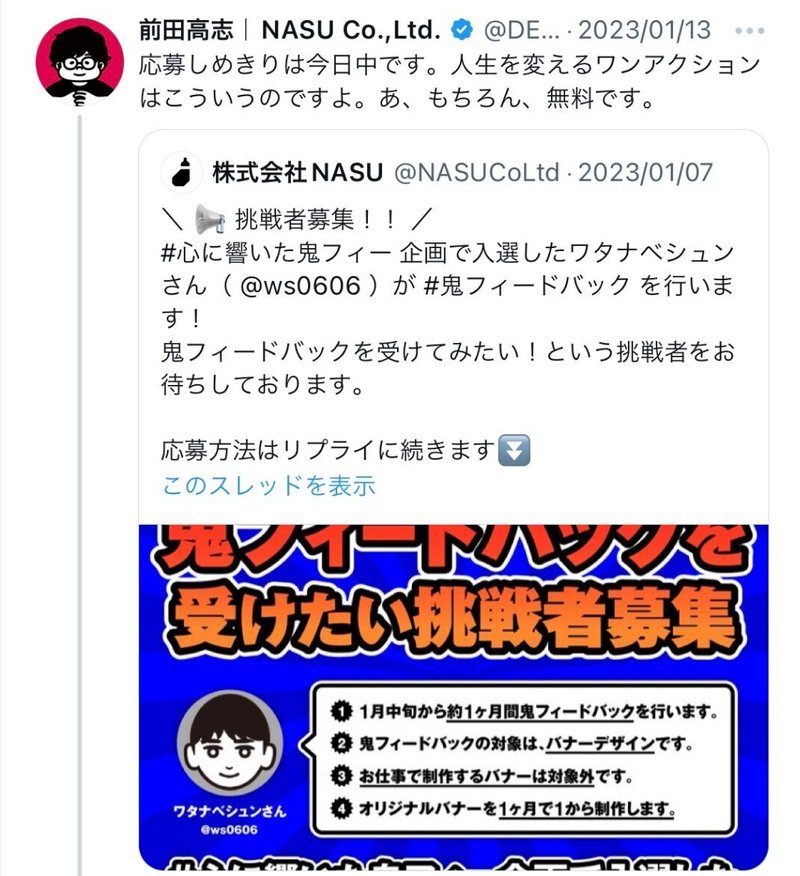
仕事が終わって、今日も課題進めるか〜って何気なくTwitterを開いた時に、「鬼フィードバック受けたい挑戦者募集」が目に飛び込んできました。

応募するだろ。
企画に気がついたのが締切当日の夕方…。
すぐ応募したくてうずうずしながら挑戦したい制作物について考えました。
以前から自主的に作ろうと考えていたものがいくつかあったので、2つに絞って応募しました。
(ちょうどこの頃、課題のための参考サイトを分析をしていたのですが、良い〜!ってなりながら分析言語化していたWEBサイトのクレジットにワタナベさんのお名前があることに気がつきました。そんなこともあって妙に気合い入っちゃって、ファイティングポーズして待ってるような感じでした。誰と戦うわけでもないのに。)
数日後、担当の方からのご連絡で、鬼フィードバックを受けさせていただくことが決まりました。
うおおおお、、、、
ありがとうございます…!
バナーデザインの変化まとめ
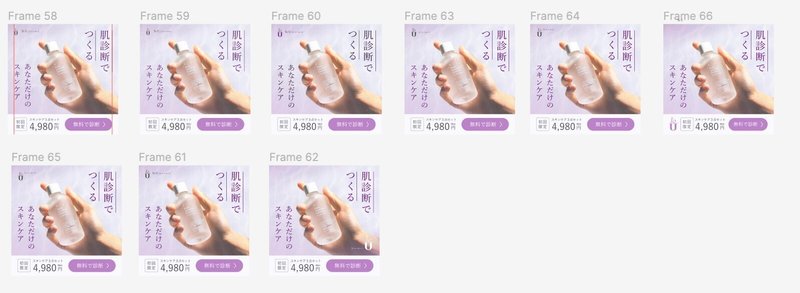
1回目の提出から最終までのデザインの変化をすごくざっくりまとめるとこんな感じでした。
全工程のやり取りを記録していたら長くなってしまったので、先にこちらで。

フィードバックが返ってくる度に、うわあ確かに…となったり、次のイメージが湧くようなフィードバックをいただいて、修正を重ねました。
ひとりよがりなデザインから、内容が伝わる、簡潔なデザインになったと思います。
以下は、フィードバック内容と、どんな風に作業を進めていったかの記録です。
私にとっては貴重な機会だったので、できるだけ何を考えて作業したのか記録を残しておきたく、書きたいこと全部書いとけ精神で書きました。
長くなりました…
鬼フィードバック開始!
課題決め
早速、鬼フィードバック用のLINEグループに招待していただき、やり取りが始まりました。
まずは作成物のテーマを決めです。
応募した時の2案のイメージをまとめて提出します。
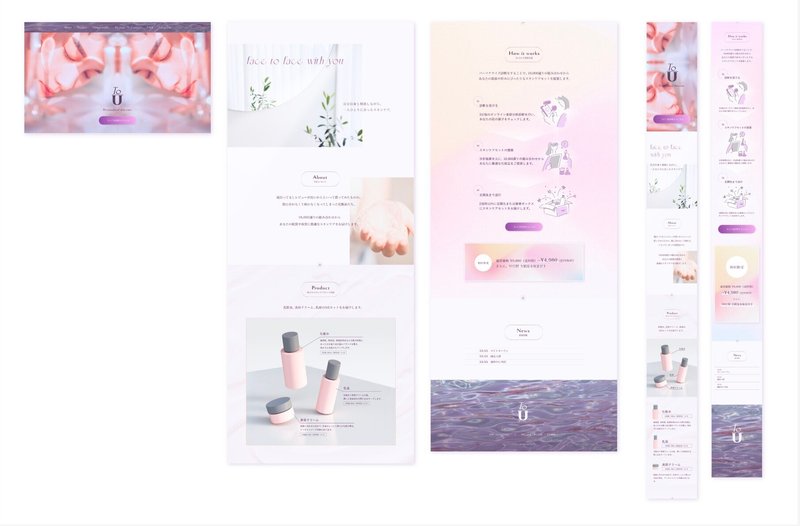
❶課題で作った化粧品LPのバナー
初めてのサイト制作課題で作ったLPです。
WEBで肌診断をすることで、一人ひとりの肌に合ったスキンケアセットを作るサービスを想定したものです。
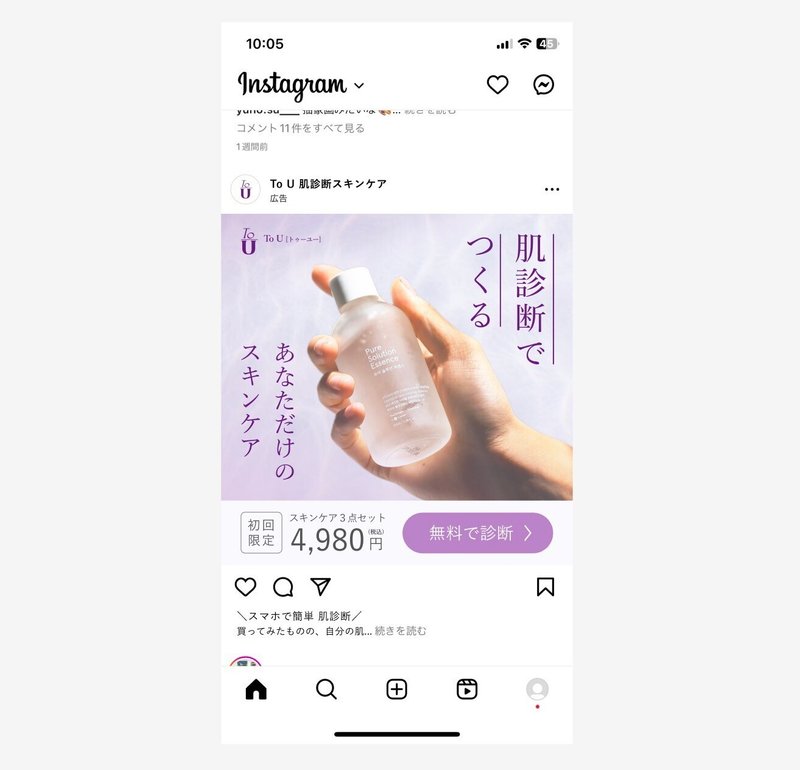
よくInstagramやYouTubeで流れてくるような、LPに誘導するバナーを作ることを考えました。

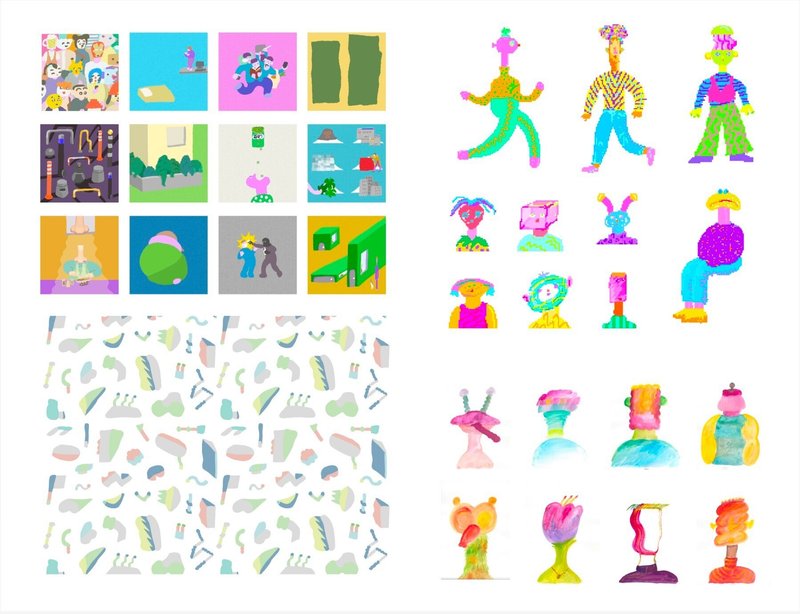
❷イラストのポートフォリオサイトのトップバナー
時々イラストを描いていて、そのポートフォリオサイトを作る予定でいます。
主に身の回りの事象を楽しんでイラストにしているので、そういう視点を伝えられるようなトップバナーが作ってみたいなあと考えていました。

イラストは感覚的に自由にやっている事なので、LPほどはっきりとした目的がありません。それゆえ方向性迷いそうで難しそう…。でもこの機会に挑戦してみたい思いもありました。
どっちもいずれ作ろうとしていたものなので、決めきれず、この2案で相談。
しばらくしてワタナベさんからのお返事があり、❶の化粧品LPの宣伝バナーを制作していくことに決定しました!
やるぞー!始まるぞー!
作成開始
早速、LPの商品コンセプトの再確認と、バナーにしたい訴求内容をまとめます。
【どんな商品?】
・商品名:To U
・扱う商品:パーソナライズスキンケアセット
・ターゲット:30代女性(色々な商品を試したがしっくりくるものが見つかっていない。オーダーメイドが好き。他の人と同じものは好まない)・イメージ:高級感、上品、スタイリッシュ
・LP目的:パーソナライズ診断+スキンケア化粧品販売
・初回特典:通常価格 ¥9800(送料別)→¥4980(送料無料)。30日間全額返金保証付き
【どんなバナーつくる?】
・掲載内容:初回限定でお得に試せる
・目的:サービスに興味も持ってもらってLPに誘導
・媒体:Instagram広告(フィード)
まとめた内容をもとに、スキンケアのバナーを中心に参考資料を集めました。
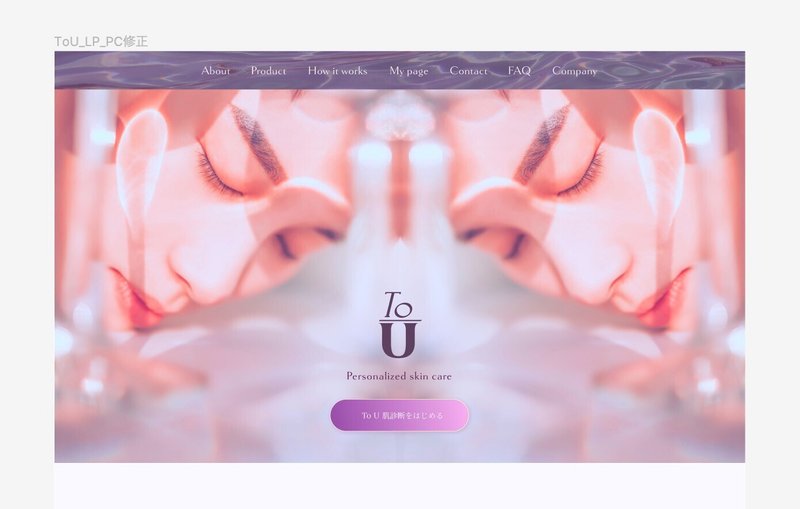
バナーは目にとまる画像にしたいと考えたので、LPメインビジュアルをそのまま使ってみようと、作業を始めました。

キャッチコピーの「ひとりひとりの肌と向き合うパーソナライズスキンケア」からの着想で、鏡っぽいイメージにした
LPは顔写真をメインにしていて、そのイメージでバナーを構成、端にスキンケア3点セットの画像を入れようと決めました。
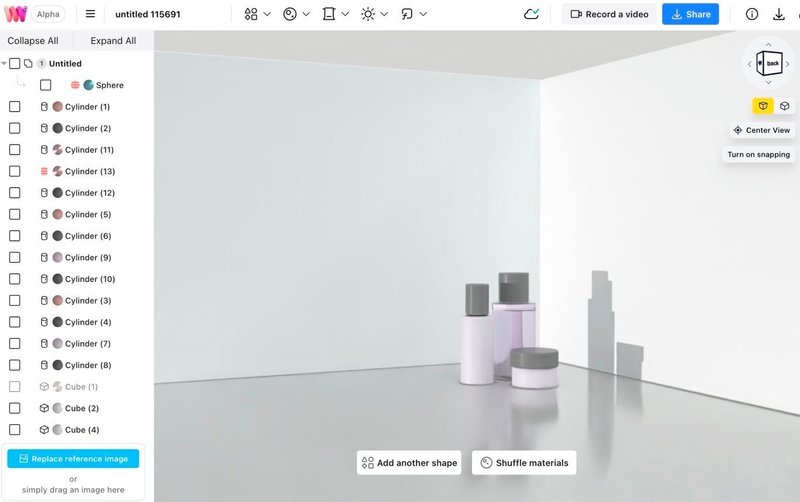
この頃、直感的にCGを作成できるWompにはまっていて、LP用の商品画像もWompで作成していました。スキンケアセット用に収まりが良さそうな画像を作ってみます。
3点セットだからぎゅっと商品が寄った画像にしようかなあ〜

Womp可愛くて好きなのではっちゃう(こういうテンションのサービス好き)
集めた参考バナーを見ながら、お得情報の文字組みもしてみます。
なかなか収まらなくて苦戦しながら、、、。
1回目提出
LPのメインビジュアルをでかでかと使って、初稿を提出。

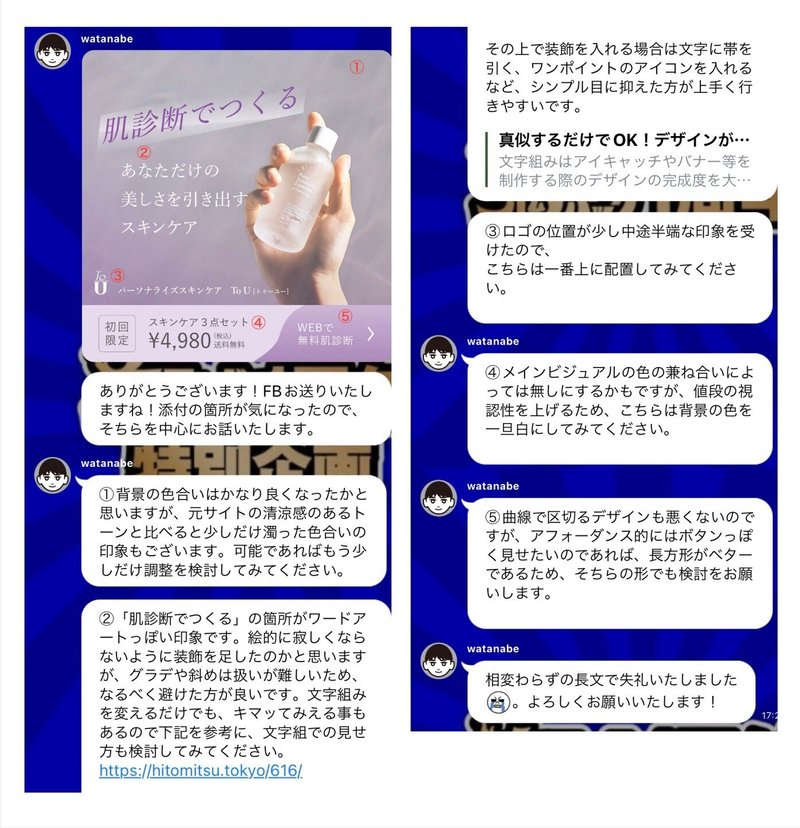
早速ワタナベさんからの1発目のフィードバックが!
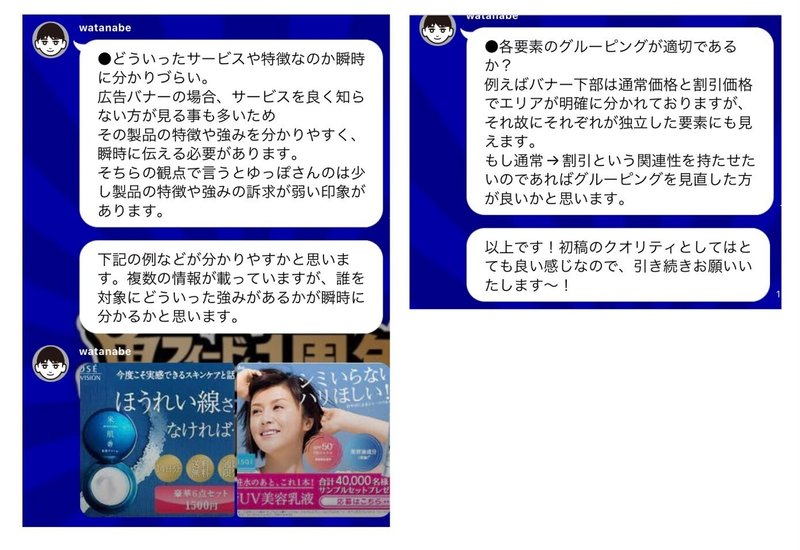
(フィードバック内容はスクリーンショットで失礼します。要約すると、この、丁寧に言葉選びの感じを残しにくかったので。承諾ありがとうございます!)

いやああああ、もう本当におっしゃる通りで。
はい!!!!ってなりました。
情報のグルーピングは、写真主体ですすめてしまったこともあり、とりあえずで決めたエリア内にどう収めるか…に注力してしまっていました。
優先順位を考えて、まずは商品の特徴の「パーソナライズスキンケア」であること(それが必要な人にみてもらうこと)を伝えられるように作り直さねば。
〈フィードバックをふまえて考えたこと〉
・サービスの特徴が瞬時につたわるバナーに!
・一旦まっさらにして、メインの画像を変えてもいいかも
・グルーピングも考え直す
・キャッチコピーを大きめに入れる
・ペルソナ被る人に見てもらって、どう感じるか率直な感想もらうのもいいかも!
〈一旦仕切り直す〉
LPを作った時点でどうやって商品を説明するか、とか考えた気になっていたので、その流れでバナーも作ってしまった。
広告は何も知らない状態のところに流れてくるものなのに、商品のことなんにも言ってない。
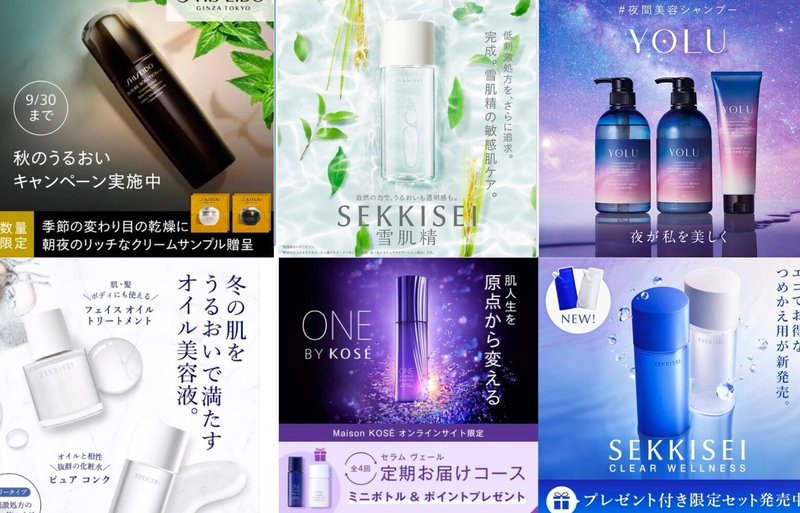
フィードバックをふまえて、改めて参考バナーを集めて、観察しました。
いや確かに…どれだけ有名な商品であっても、商品の特徴を訴求しています。言いたいこと言わないと何も伝わらないよね…作り始める時にバナー集めて見ていたはずなのに何を見ていたのか。
参考に送っていただいたバナーもあったので、要素の確認をします。
写真の雰囲気にひっぱられないように、要素だけをざっくり拾い出してみたりしました。

今回の商品は、WEB上で肌診断をして、その結果で個人個人の肌に合ったスキンケアセットをつくるよ!というもの。
LPを作ったときに「ひとりひとりの肌と向き合う パーソナライズスキンケア」をキャッチコピーとしたのですが、もう少し、端的にこの内容を示せる言葉にする必要がありました。
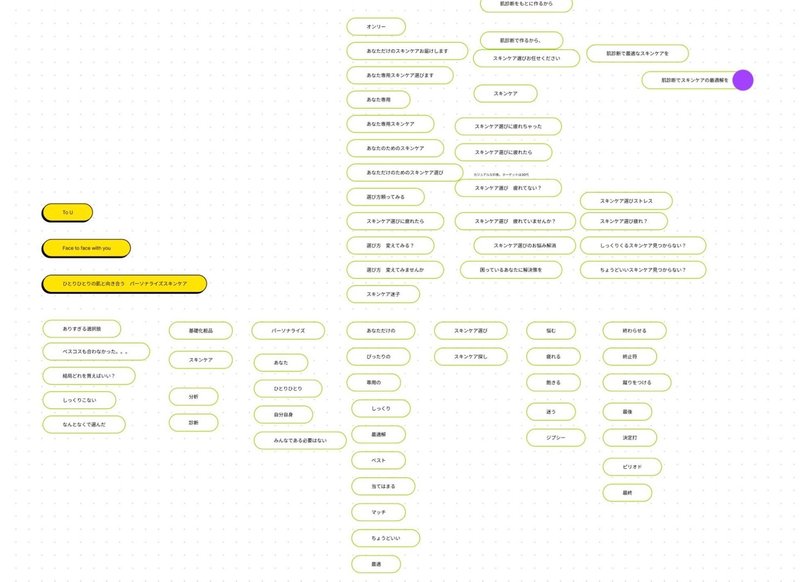
合いそうな言葉を出して考え直します。
分解して、辞書みたり、類語探したり。
類似商品のコピーをみたり。

chatGPTにいいキャッチコピーあります?って聞いてみたりもした。
(聞くために商品を説明する必要がある。商品特徴を端的におさらいするきっかけにもなったのは気づき!)

言葉を選定して、キャッチコピーを「肌診断でつくる あなただけの美しさを引き出す スキンケア」にして作ることに決定しました。
もっと端的にリズム良く言いたいんだけど〜。言葉難しい。コピーライターすごい。
〈メインビジュアルも変える〉
キャッチコピー同様に、写真もLPありき、商品の認知ありきのバナーになってしまっていたと反省しました。
この写真のまま、パッと見て、スキンケアの広告であることを伝えるの難しいと判断したので写真の選び直しに踏み切りました。
化粧品ってほんっとうにたくさんあるし、探すだけで時間溶ける。楽しいけどめんどくさい時もある。口コミ漁ったり、ベストコスメを買ってみても、合わないものは合わない。誰かのベストが自分のベストとは限らない…。私だってこの肌診断やりたい!ってペルソナど真ん中なひとりとして、どんなバナーが目に留まるのか考え直してみました。

ずーっと化粧品探しをしていて「ついにしっくりくるの見つけた!」な雰囲気が伝わる写真がいいかも!と思いました。

気持ちとしてはこれくらいあがる
商品を手に取っている写真を探しにいきます!
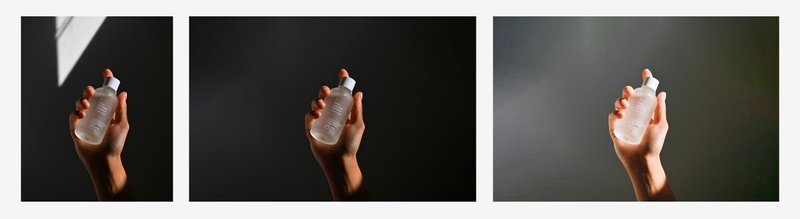
頭の中で描いていたシチェーションに近い写真を発見。こちらをメインに使ってみることにしました。
一番左がオリジナルです。
まず使いやすいように背景を広げました。窓からの光に目がいってしまいそうだったのでこちらはふわっと削除。
最後に黒が強かったので全体を明るめに加工しました。

写真を差し替えて、
手書きラフもしながら要素が収まりそうなレイアウトを探します。
情報欄のエリア分けも、2段に分かれてしまっていた区切りができないように、考え直しました。

2回目提出
商品名の位置も悩みつつ、収まりよく感じたものを提出。


LPの雰囲気に近い写真をまた探し直そうかな…とも思いましたが、それではまた振り出しに戻ってしまいそう。
写真加工に苦手意識があったので、これは成長のチャンスと捉えて、加工で頑張ってみることにしました。若干気重い。
やりたい加工の方向…
黒っぽい写真だから、どうにかしてイメージカラーの紫に寄せる!
あと、LPに使った、水面っぽい素材も入れてみよう〜!
ガシャガシャとできそうなことを試行錯誤して…
え…

これはなかなか辿り着けないかも…
写真加工の脳みそが全然ない…
加工し始めて、課題山積みなことが浮き彫りに。
ただでさえも加工経験が乏しくて時間かかる。
その上作りたいイメージもぼんやりしているのでこれは堂々巡りになる予感。。。まずい〜。
まずやりたいイメージを固める!その後、そのための加工方法を探そう…!
一旦、作業を離れて、どんな加工がされているバナーがあるのか、写真に集中して見てまわりました。

意外とがっつり加工されてるものが多いんだな〜。
水滴を足してみずみずしさをみせたり、光の表現もオーバーなくらいが目にとまる!などなど、観察する対象を絞ると今まで流してしまっていた加工がみえてきました。
目指す雰囲気を固めて、必要な作業を洗い出しました。
・明るさをあげる
・イメージカラーの紫に寄せる
・LPの少し幻想的な雰囲気も入れたい(→水面の写真、グラデーションを引用してみる)
・「やっと見つけた!」な演出で、上からの光を追加する
決めたビジュアルに近づけられそうなチュートリアルを探して、色々と試してみました。
(雲から太陽の光が差している現象、「光芒」っていうの初めて知った。)

レイヤーはぐじゃぐじゃ
加工した写真に差し替えしてみます。
情報部分もアドバイスいただいたように、情報を削りました。
ボタン部分は四角だとサイズに違和感があったので、丸くしたものと、曲線で区切ったパターンをつくりました。

なんとかLPの雰囲気に近づいてきたので、全体の調整に入ります。
手と背景の境界が不自然だったので馴染ませました。
そしてキャッチコピー……
作りながらずっともやもやはしていたのですが、
やっぱり長くて瞬時に読めないなーと気になってきました。
「肌診断でつくる」だけ別枠にしてみようかな。
LPからグラデーションの要素を拾ったり、手書き風で入れてみたり…

3回目提出
これかも!ってなったやつを提出。

そしてワタナベさんからフィードバック!

かっこよくみせるにはハードル高かったみたい。
(こうした意味きかれても答えられないし…)
部分ごとにとても丁寧にアドバイスをいただいたので、取りこぼしの無いように、メモして修正を進めます。
写真のトーンを明るめにして、情報の載せ方を検討していきます。
文字のレイアウトは、薦めていただいた記事を参考に。
一旦全体の構成は忘れて、文字組みのみで変えてみました。

いざバナーに落とし込もうとすると、全然自由に動けず悶々…色々試します。
ボタンも修正。
高さが少し半端に感じたので、角丸でボタン状のものも試しました。

4回目提出
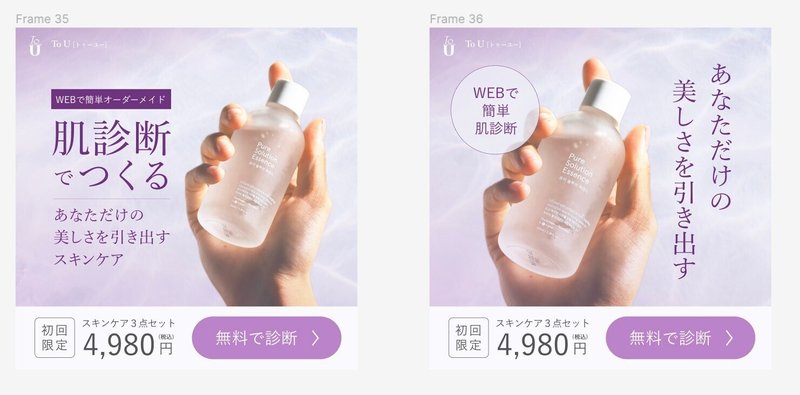
判断がつかなくなり左右で2パターン提出。

そしてフィードバック!

指摘していただいたポイントを順に修正していきます。
写真も、もう少し水面の模様を強く入れても良さそうだったので、調整。
アイコン的なパーツも取り入れてみたい。どうするー?

5回目提出
前回提出のレイアウトを保ったものと、縦書きに変えて丸要素入れたものを提出しました。

フィードバックが届きました!

具体的な例もいただいたので、目指したいレイアウトが見えました。
そっか、どんなバナーにしたかったのか、だんだんとぼやけてしまっていたのかもしれません。
対角線のレイアウトを取り入れて、色々試してみます。
思っていたより、妙な余白ができてしまったりして文字の大きさと入れ方に迷いました。

6回目提出
まとまった気がした2案を提出。

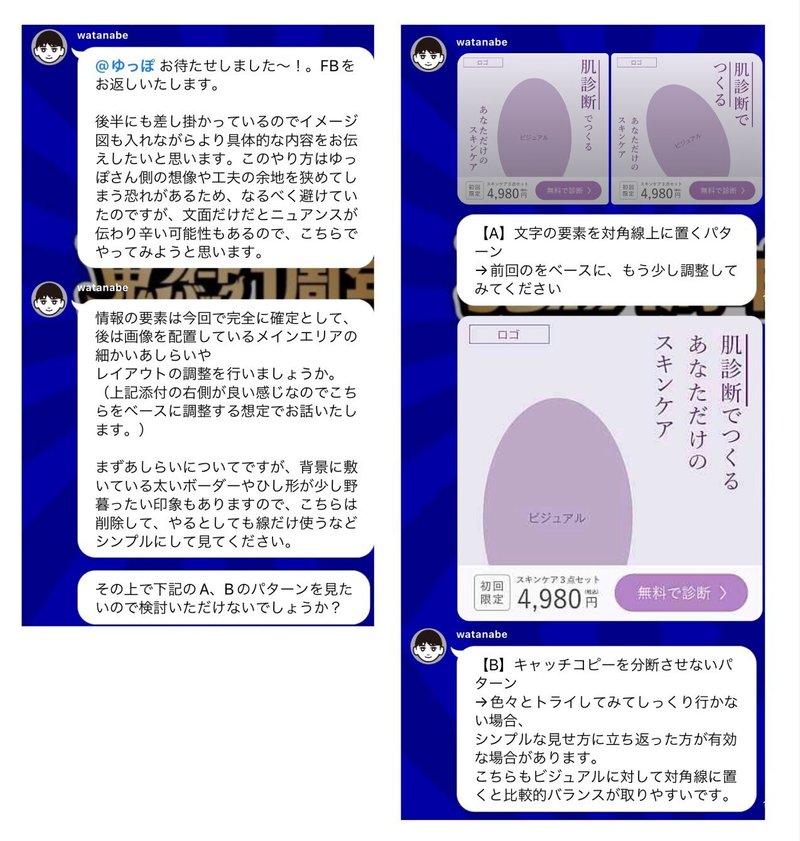
レイアウト例付きのフィードバックが来ました!

レイアウト例、助かります!
ご提案いただいた3パターンに合わせて作り直しました。
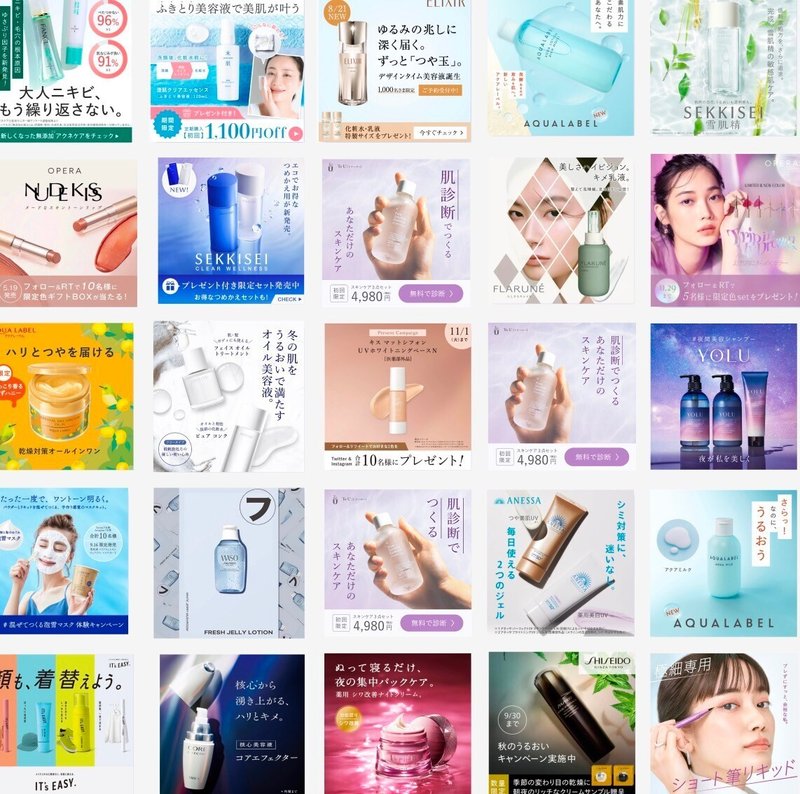
3つから選ぶのが難しく感じたので、見え方の違いを探すために、参考に集めていたバナーの中に並べてみました。
こうすると少し客観的になれる。

7回目提出
3パターンを提出しました。

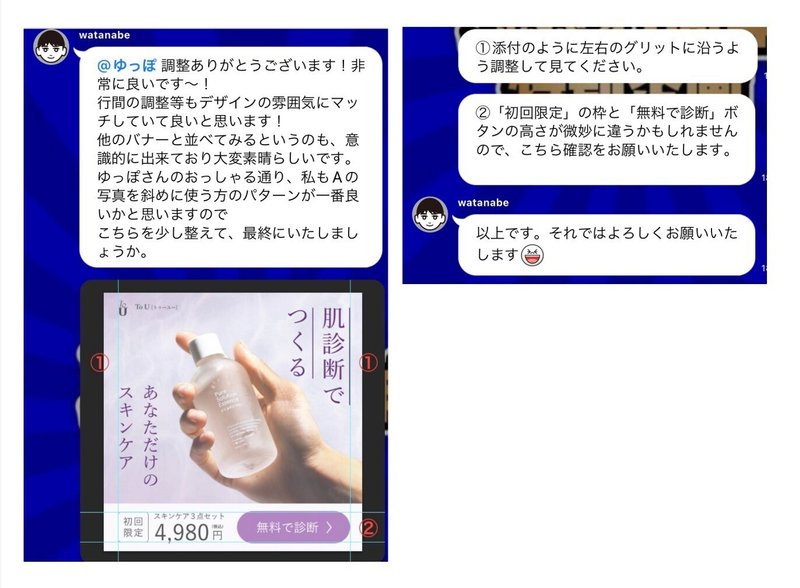
フィードバックが来ました!

②の「初回限定」と「無料で診断」の高さ違いについては、なんとなくで少し調整してしまったところでした…
(こういう無意味で地味な差、やりがちな手癖かもしれない…という気づき。)
グリッドにしっかり沿うように修正して、どれがしっくりくるか、色とロゴの入れ方を調整して探します。

8回目提出
指摘箇所をグリッドに揃えたら、ロゴの扱いが不安になってきました。
ロゴ位置のみ変えて、3パターン見ていただきました。
今回目立たせたいのはキャッチコピーだから、そんなに商品名は大きくしなくていいと思ったけれど、いい塩梅がわからず。
(わからずというより、どうしたいのか決めきれていなかった)


最後にロゴの色についても質問をしました。
ロゴと文字の色は分けた方がいいかと考え、色数を増やさないために金額のグレーを拾っていたことをお伝えして、どんな風に扱ったらいいかお聞きしました。

9回目提出
ロゴの色を他の情報の色と合わせて提出しました。


ははああああ、、、
いやいやいやいや、こちらが本当にありがとうございます、です!
フィードバックされるよりする方がすんごく大変だと思います。
鬼フィードバック終了!
フィニッシュ!
最初と最後を並べてみます。


ひとつのバナーに対して、こんなに修正を繰り返したのは初めてでした。
目的と違った方向に進みそうなときの軌道修正、余計な違和感をなくす。この2点が今回とても助けていただいた部分だと思います。セルフでやっているとそのまま転がっていく…。
何よりまず、最初から最後まで、毎回本当に丁寧なフィードバックをしてくださったワタナベさんに感謝です…ありがとうございます!
テキストのみのやり取りでデザインについて伝えるの、すごく大変だと思います。学習歴の浅い私にも、的確に伝わるように慎重に言葉を選んでくださっていたと思います。
途中、ぐるぐるして判断つかなくなったり、いざ作業すると全然動けなくて悶々としたりしました。
でも、少しだけ踏ん張って、フィードバックをしていただくことで、良い方向に進めてる!と思えて、最後まで楽しく取り組めました。
ちょこちょこと褒めを挟んでくださるご配慮、ほんと頑張れました。
確認してお返事しますね!のひとことも超大事…。おかげさまで安心して取り組むことができました。
コミュニケーションの仕方、デザインだけじゃない、全ての仕事、いや生きていくのにほんと大事だなと改めて学びました。
そして、理想すぎる企画に挑戦させてくださったNASUの皆様、貴重な機会をありがとうございました!
1ヶ月間大変お世話になりました!
そして制作はつづく
若き日の僕にも、フィードバックを受け、もがいている時期がありました。気づきや成長を得られる反面、悔しさや悩みなど、いわば成長痛をともないます。
〜中略〜
僕はいまでも自ら手を動かしてデザインしますが、その時は心の中で最も厳しい鬼フィードバックを自分自身に返しています。「自分自身に最も厳しい鬼を宿らせる」、このことが本書のゴールのひとつです。
今回、もどかしさからの悔しさがいっぱいありました。
考えてたつもりが違う方向行ってた…
ほんっと加工の訓練必須。
もっとデザイン思い切れないものか悶々〜
徹底的に真似てみたいのになんかできない。
客観的にみようとしてもなんか甘い。
などなど…
見る訓練も作る訓練も言語化もまだまだ必要だけど(というか終わりはなさそう)、このタイミングで、ひとつの制作物に対して粘る経験ができて本当によかったです。
なんかこの鬼フィードバック終了が、ほんとのスタートな感じがしてきたー!
考えて、どんどん手を動かしていくぞ〜!
いろんな視点の鬼セルフフィードバックを育てながら、制作に励んでいきます。

お読みいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
