ポップインサイト創業期(5)〜MVPで価値検証
ゴールデンウィーク期間を利用してまずは最小限のスタートが切れるシステムの開発に取り組みました。そして、海外にWEBブラウザ上で操作画面と使用者の音声を録画することができるツールがあることを見つけた私達は、数名の人に実際にテスト使用してもらうことにしたのでした。
最初は友人知人にモニタ協力を募る
そうは言うものの、実際にはまだモニターなど1人もいない状況です。そこで、私の妹や友人に「ちょっとPC画面のタスクに従ってテストをやってみてもらえない?」とお願いしてテスト使用してもらいました。
そこで分かったのは、10分くらいの短い時間なら問題なく作動すると。しかし、15分ぐらいを過ぎてくると、皆一様に途中で落ちて止まってしまい、さらにはそこまでのデータが消えてしまうこともあるということがわかりました。これでは使えません。
さらに、PC環境もいろんな人で異なり、まずはWindowsとMacで違いがあり、その上一口にWindowsといってもスペックも異なり、色々な環境の人にテストしてみてもらわないと同じソフトでも全ての環境でちゃんと動くかどうか分からないということも見えて来ました。
それぞれの人のPC環境によって、凄く遅延したりとか、途中で音声がずれはじめるということなどがあるなど個別のトラブルが散見したのです。
そこでその後何度もトライアンドエラーを重ねて違うツールを試し続けていきました。その結果、商用利用可能で配布が無料でできて、インストールこそ必要なものの1時間以上快適に使用できるツールが見つかりました。
これは、今でも使用しているものですが、Windowsでは『Debut』、Macでは元々インストールされている『QuickTime』というツールでした。
これらのツールのインストール方法や設定方法などのマニュアルを用意して、参加するモニターに全部事前に設定を済ませておいてもらいました。
(▼当時の事前準備マニュアルのイメージ)

「顔は映さない」ことを決める
私達のシステムは、録画する映像はモニターの人の顔では無く、操作している『PC画面』の映像です。
海外で行われていたサービスでは顔も撮影していました。当初、日本でもそちらの方がリアリティがあって良いのではないかと思いそちらの可能性を検討しました。しかし、検討を重ねた結果、3つの理由から顔の撮影は行わないことにしました。
1つ目の理由は、元々使おうとしていたソフトが基本的には画面録画しか対応しておらず、顔を出すことは不可能でこそ無いものの、かなりの手間がかかる複雑な操作になってしまうということがありました。 操作が複雑になるとモニターを依頼する時にボトルネックになってしまいます。つまり、なるべく実施にかかる手間を少なくする為という理由です。
2つ目の理由は個人情報的な面を考慮してのことでした。日本は個人情報の扱いが厳しいので、顔が写ってるとその分個人情報として扱いが難しいデータになってしまうと。
例えば一般的な調査会社などのインタビューでは、顔にモザイクを入れて納品するわけですが、顔を映す為には規約などをきちんと用意して行わねばならず、情報使用の難易度がぐっと高くなる、という個人情報の面のハードルの高さがありました。
3つ目の理由は、そもそも日本人は海外の人と比べて表情をそんなに動かさないということがあります。 海外の人は驚いたときには「ワオー!」というような感じで目を見開くとか、リアクションが表情ベースで豊かです。 ところが、日本人においてはそこまで顔に表しません。表情の伝える情報量が海外に比べて日本人は乏しい。海外に比べると、顔の表情の情報が無くても情報の価値はそこまで下がらないという理由です。
以上の3点から、私達のサービスでは、顔の映像が入る仕組みはやめてPC画面と音声だけを録画する形にすることにしました。
スマホにも同時に対応
こういった試行錯誤の末にパソコンの画面で使用できる仕組みが整いました。
その上で当時はスマホに需要度があがってきた時期でした。そこで、私達のサービスもスマホ対応を目指すことにしました。
2012年当時はiPhoneのバージョンが4とか5ぐらいの頃です。なんとかスマホでテストができるように色々調査を重ねた結果、スマホの場合はウェブカメラで撮り、それをパソコンに映して録画するといった感じの仕組みが一番簡単に採用できそうでした。
パソコンでも同じソフトを使って、「スマホですか?パソコンですか?」という切り替えができます。そこで、「この仕組みで行こう」ということになり、スマホでもテストができるベースの仕組み作りができました。
これで、PC環境でもスマホ環境でもユーザーテストができる、日本初のユーザーテストの仕組みが出来たのです。
(▼当時のスマートフォン向けのマニュアルのイメージ)

15社へのトライアルで、価値を検証
こうして、最小限の仕組み作りができたので、次は試験的に数社にこのシステムを試してもらいました。無料トライアルを行ったのです。
どの様なトライアルをしたか。私達は、これまで研究会で採り上げた参加企業を始めとする15社のサイトを、“自主的に”無料でリモートユーザーテスト行いました。そして、その結果を各企業に送ってみたのです。「実際こういう風なユーザーテストの動画があったら参考になりますか?」と。サイト運営者が実際に見た時に果たして価値あるテストになっているのかどうかを聞いたのです。
つまり、サンプルながらも、対象サイトを基にきちんとしたテストをフルで行う正式なユーザーテストを実施して、その評価を聞いてみたのです。
その時はモニター登録者がいないので、仕組みづくりの際にテストを繰り返し行った時の様に、友達にやってもらったり自分達がモニター役になって行いました。 最初から最後まできちんとした形でテストの実施を行い、製品版のように作り上げて各企業にテスト結果を提供しました。
その結果、「すごくいいよね」「超参考になった」「気づきが多いね」という様な、好意的なフィードバックが次々と返ってきました。
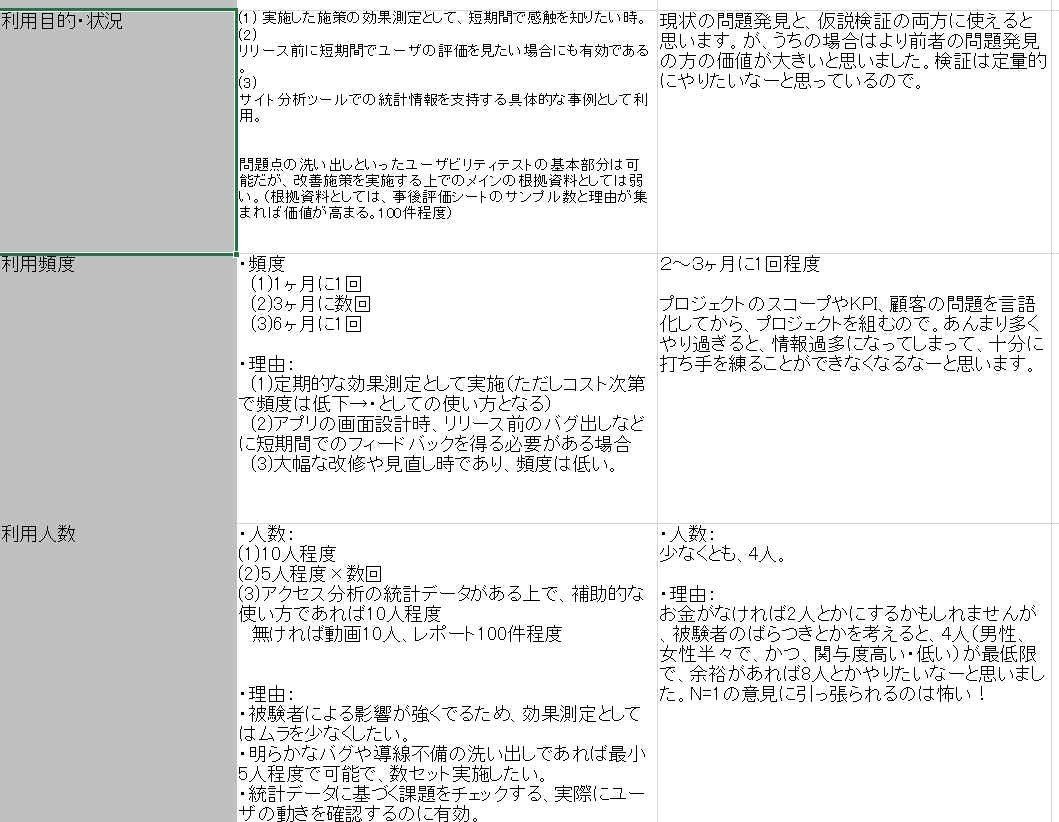
▼実際のFB内容
このように無料トライアルを行う中で、モデレートをしないアンモデレートの形の、私達の作った日本版リモートユーザーテストで、クライアントにとって価値のあるデータが取れるということが、そこで立証できたのです。
勉強会でのファーストステップがここでも生きる。繋がりはとても大事。
この時に改めて感じたのは、最初に勉強会を1回1回真剣に開催を重ねて行ったからこそ、色々な企業から信頼をしてもらえるようになり、それがあったから無料トライアルを行うことができ、更には価値があるという立証を得ることができたということです。
再び、1つ1つの事柄に対して真剣に向き合うことと、そこから生まれる人との繋がりの大切さ、そしてその繋がりの基となる『信頼』を得ることの大切さを感じた瞬間でした。
この記事が気に入ったらサポートをしてみませんか?
