
ShaderGraphの頻出ノード!機能別で覚えよう #ポケテク
こんにちは!ポケラボのテクニカルアーティスト礒部です。
UnityのShaderGraphは2018年ごろから提供されている、シェーダーをノードベースで制作できるツールであり、シェーダー初学者やプログラムに抵抗のあるアーティストが触るのにも適したツールです。
ただ「ShaderGraphは触ってみたけど、どんなノードを覚えるのがよいのかわからない」といった声をよく耳にします。そのような方向けに、自分がShaderGraphを使う中で頻繁に登場する、まず覚えておきたいノード群について機能別で紹介していきます!
なお今回は、初学者がまず最初に触れるであろうフラグメントシェーダーステージ(色を決めたり、テクスチャをサンプルしたりするステージ)で主に利用するノードについて紹介します。
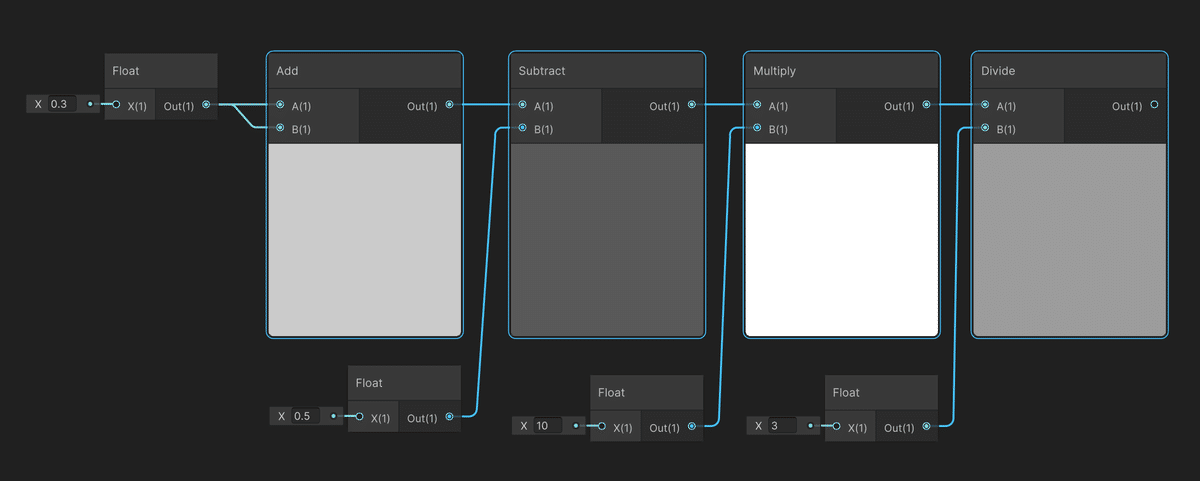
四則演算
Add, Subtract, Multiply, Divide

Add : 加算
Subtract : 減算
Multiply : 乗算
Divide : 除算
基本的な四則演算ですが、この中でDivideのみ「パフォーマンス面」と「0除算」について気をつける必要があります。多用は避けつつ、割る値(ノード入力のB側)に0が入らないように気をつけましょう。
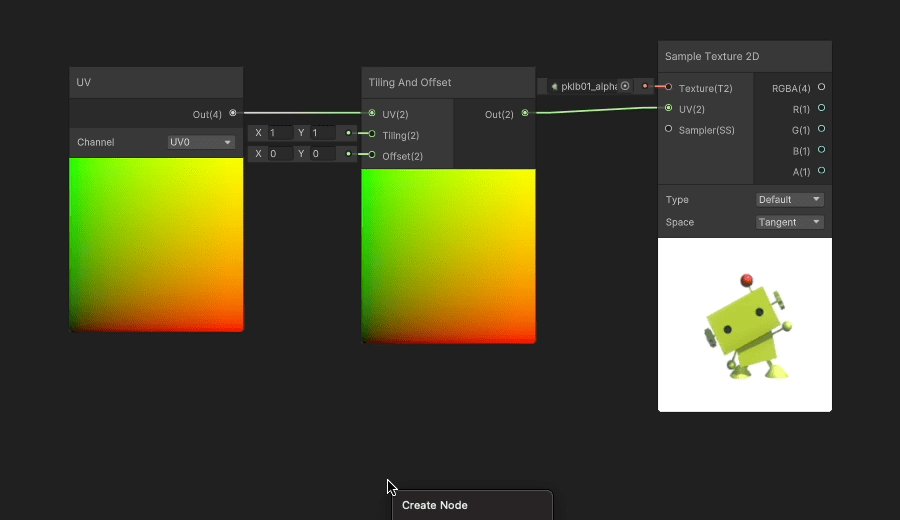
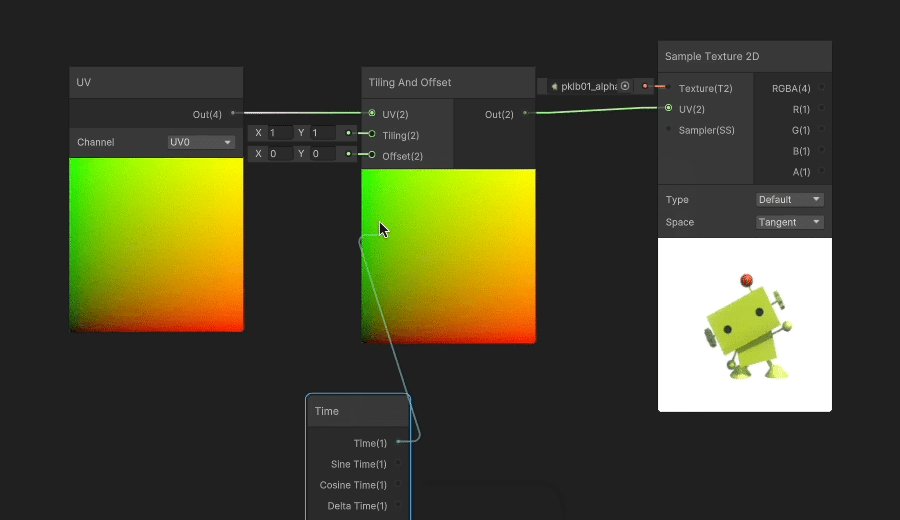
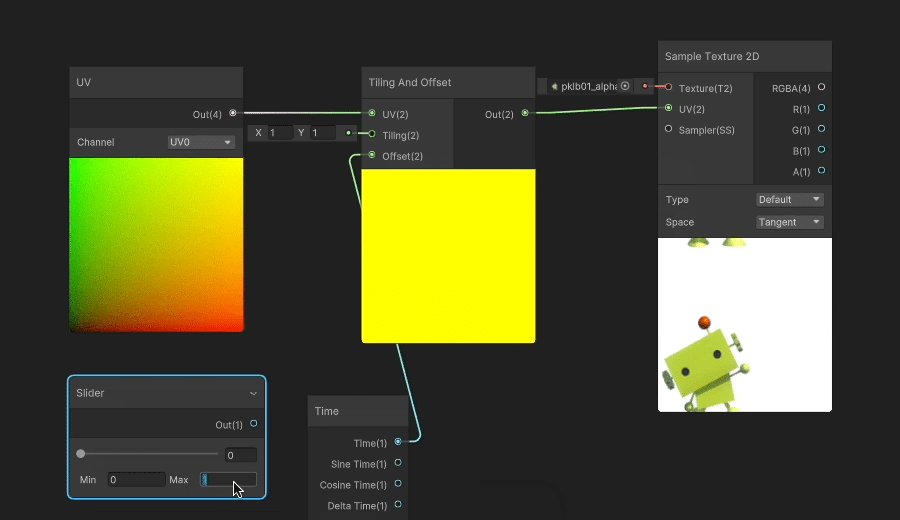
テクスチャ, UV
Sample Texture 2D, UV, Tilling and Offset

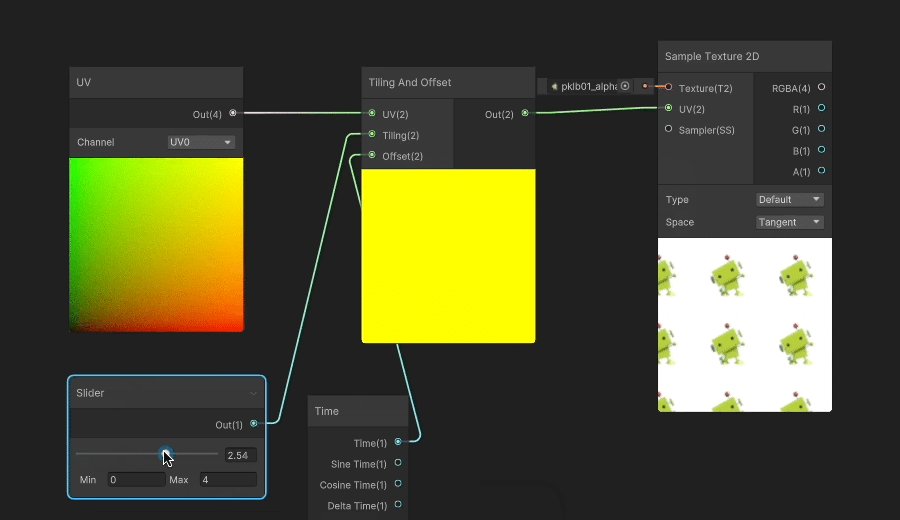
Sample Texture 2D : テクスチャをサンプルする
UV : モデルの頂点が持っているUVデータ
Tilling and Offset : テクスチャのタイリングやオフセット
テクスチャをサンプルするときにはSample Texture 2Dノードを使用します。Tilling and Offsetはその名の通り、UVを加工してタイリングさせたり、オフセットさせることができます。いわゆるUVスクロールは、OffsetにTimeを入れることスクロールさせることができます。
線形補間
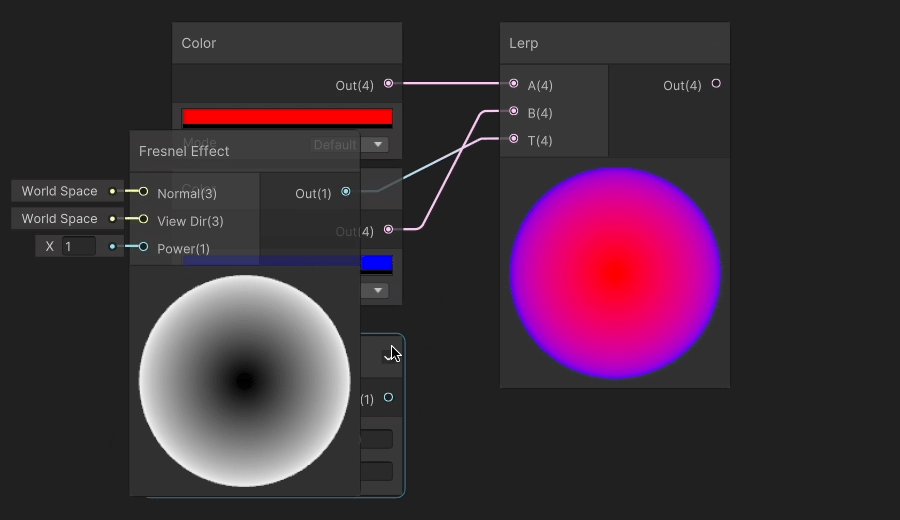
Lerp

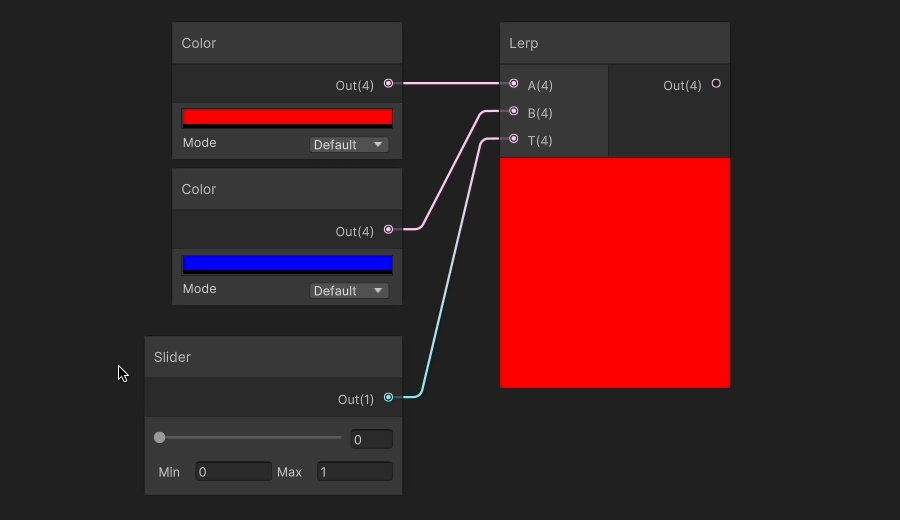
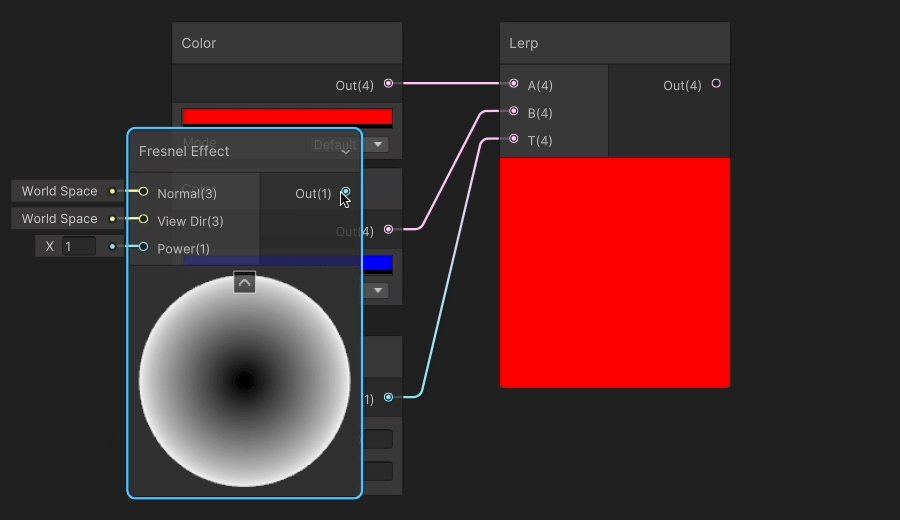
Lerpノードは、2つの値の間で線形補間を行うために使用されます。
T=0のときAの値になり、T=1のときにBの値になります。
gifのようにパラメータで2つの色を補間したり、Fresnel EffectノードをTに差すことでポリゴンが回り込むにつれて色が変わっていく…といったような表現も可能です。
しきい値をとる
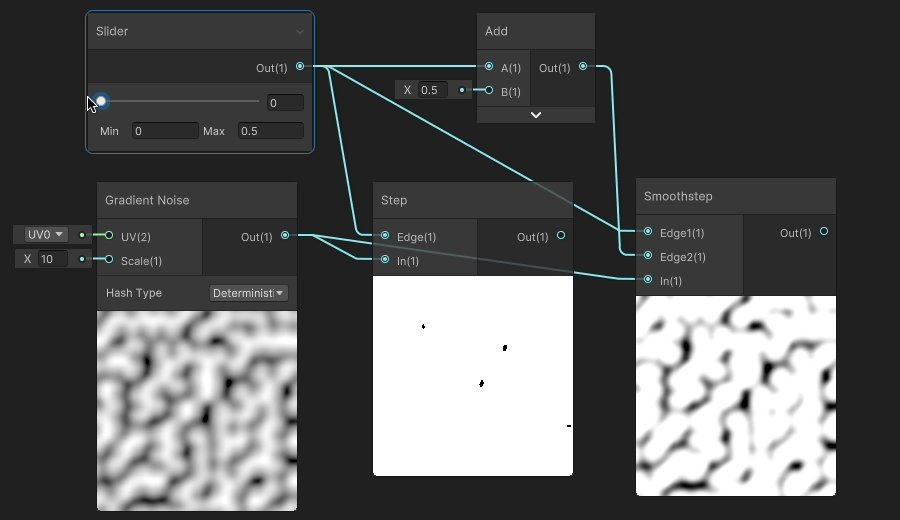
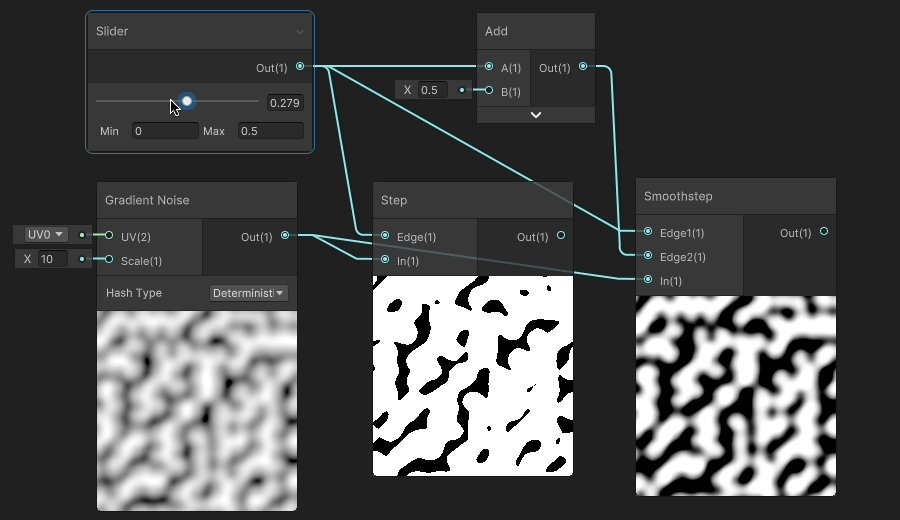
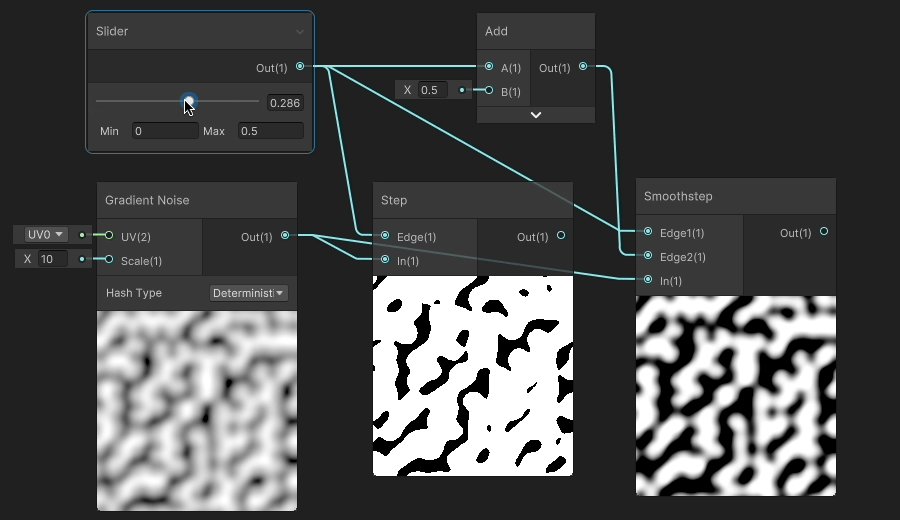
Step, SmoothStep

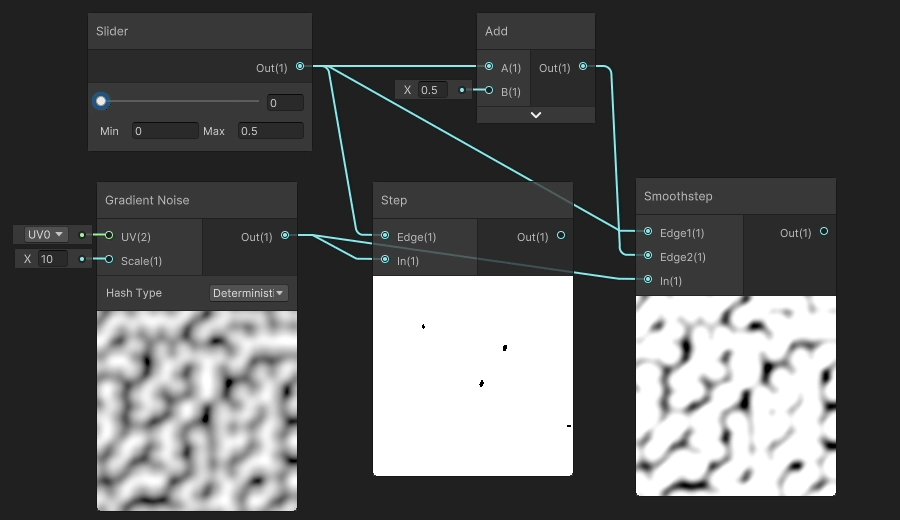
Stepは、ノイズなどの入力に対し、Edgeでしきい値をとって2値化することができます。(Edge未満なら0, 以上なら1)
SmoothStepではEdgeが2つあり、その数値間を0 ~ 1の間で滑らかになるように補間してくれます。
値の丸め
Saturate, Fraction, Floor

Saturateは0以下の値を0に、1以上の値を1として返します。
アルファなどの0~1以外の値が入って欲しくないところに差しておいたり、
画像のように、内積(Dot Product)が -1 ~ 1 の値を取る中で 0 ~ 1 の値だけ欲しいときなどに利用します。

Fractionは入力の小数点部分のみを返します。UVなどのグラデーション状の値を数倍してFractionに通すとタイリングされた状態になります。

FloorはFractionと逆に、入力の整数部分のみを返します。比較的利用頻度が少ないですが、Fractionとセットで覚えましょう。
gifではTimeの入力を4倍してFloorに通し、再度4で割ることで、0, 0.25, 0.5, 0.75… といったコマ落ちしたTimeを作ることができます。シェーダーによるアニメーションをあえてカクつかせたいときなどに利用します。
値の取り出し
Split, Swizzle

SplitノードはColorやUV、ベクトルなどのデータから単一のチャンネルの出力を取り出したいときに利用します。

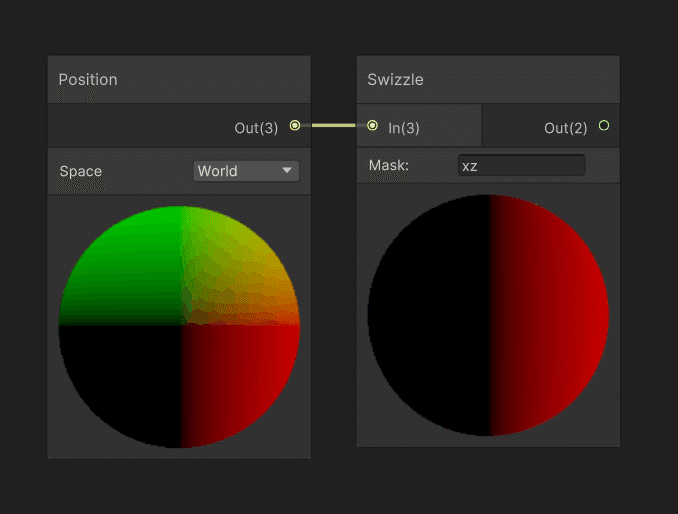
Swizzleノードは、たとえばVector4の入力( x, y, z,w )に対して、"wyzx"というように順番を入れ替えて抜き出せるノードですが、
画像のように、( x, y, z ) から ( x, z )のみ抜き出したい、といったときにも便利です。
内積
Dot Product
ゲームにおけるシェーダーでの内積の用途は大体「法線ベクトルと、ライト方向やビュー方向などとのベクトルの内積をとる」「(輝度にもとづく)グレースケール変換」になります。

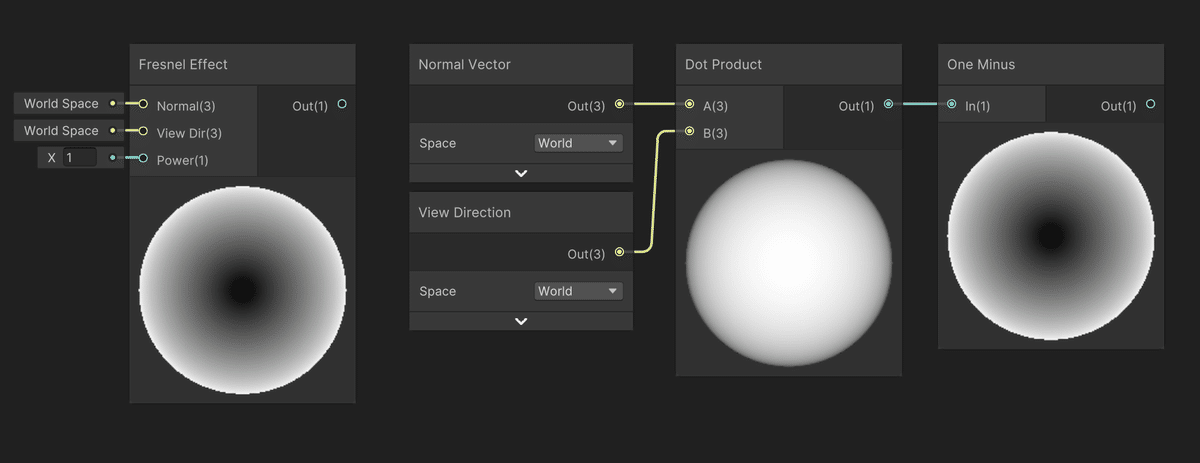
リムライトなどに使えるFresnel Effectノードは、内部的には ( 1 - 法線方向とビュー方向の内積 )といった実装になっていますし、

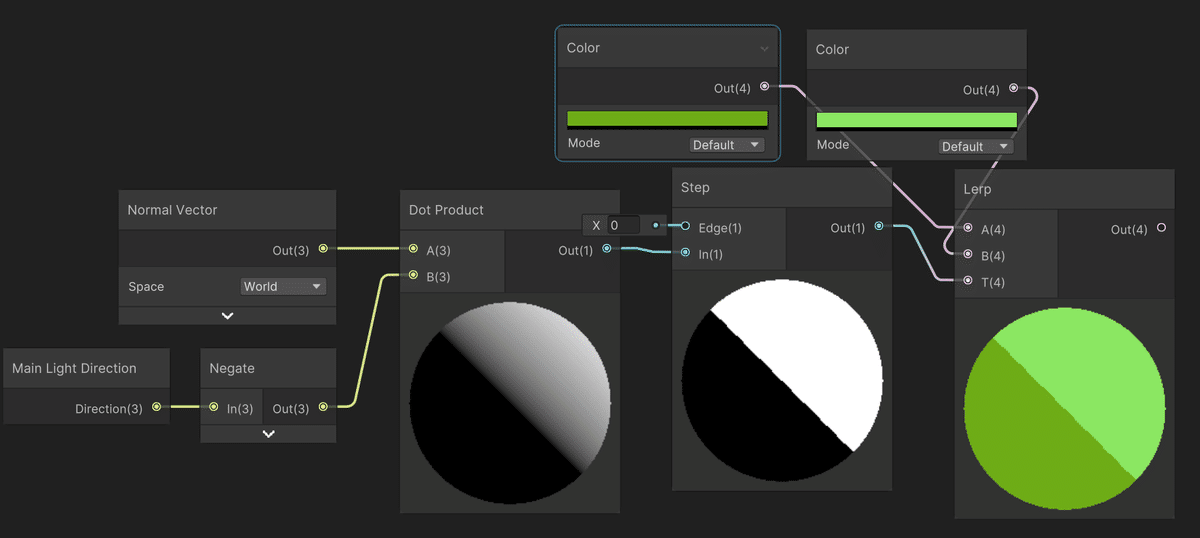
トゥーンシェーディングしたいときにも法線とライトの逆方向(画像ではNegateノードで-1をかけています)で内積を取ったのちにstepでしきい値を取り、Lerpで色をつけるといったような実装になります。

グレースケール化は、RGBそれぞれの色に対する人間の明るさの感じ易さにもとづき、係数をそれぞれにかけて足し合わせることで輝度によるグレースケール化をするのがベターですが、そういったときにも内積で簡単に書けるので便利です。
まとめ
今回は自分がShaderGraphを触る中でも特に利用頻度の高いノードについて機能別で紹介しました。もちろん他にも使うノードはあるのですが、今回紹介したノードは学び始めた人がまず覚えておきたいノードばかりだと考えています。
次回のポケテクではShaderGraphを用いたフルスクリーンのポストプロセス効果を解説いたします。お楽しみに!
ポケラボでは3D関連職種をはじめ新規開発を一緒に推進いただける仲間を募集しています。少しでもポケラボに興味をもっていただいた方は、カジュアルなご相談からでも大歓迎なので、お気軽にご連絡ください!
株式会社ポケラボ 採用サイト
カジュアル面談をご希望の方はこちら
