
【超初心者入門】Adobe XDって何ができるの?
多くの人が愛用していて、Web業界では必ずと言っていいほど耳にする「Adobe XD」。
始めようと思っても何ができるのかいまいちわからないし、なんで便利なのかわからない…。といった人も少なくないはず。
XDはWebページの設計図と言われるワイヤーフレームや、デザインツールとして活躍をしています。
また、資料作成や簡単なアニメーションもXDひとつでできてしまいます。
様々な便利機能を兼ね備えているXDですが、今回はXDでできること〜作成までの下準備をお話しようと思います。
そもそもXDってなに?
Adobeが提供しているUI/UXツールです。
ざっくり説明すると、「ワイヤーフレーム/デザイン/動きの確認/共有」をギュッと全部詰め込みました!ということです。
主にWebデザインではPhotoshopやIllustratorを使用する方が多いですが、最近ではXDでデザインまで完結させてしまう方も多くいます。
1,298円/月※で始めることができて、直感的に作業が可能、動作がすごく軽いことなど、いいことづくしのツールです。
※2021年10月現在の単体プランの金額です。プラン内容によって金額は変動します。
得意なこと、苦手なこと
たくさんの活用法が期待できるXDですが、得意なこと・苦手なことがあります。
得意なこと
・ボタンやコンテンツを簡単な操作で追加できる
・本番環境と近い操作をデザイン段階で確認できる
・チームで共有が簡単にできる
苦手なこと
・イラストやロゴなど、精密な操作や複雑な操作を要すること
・写真加工や合成
・RGB、CMYKのカラー変更
XDがあるからといって、PhotoshopやIllustratorが必要ない訳ではないので注意!
アートボードの設定

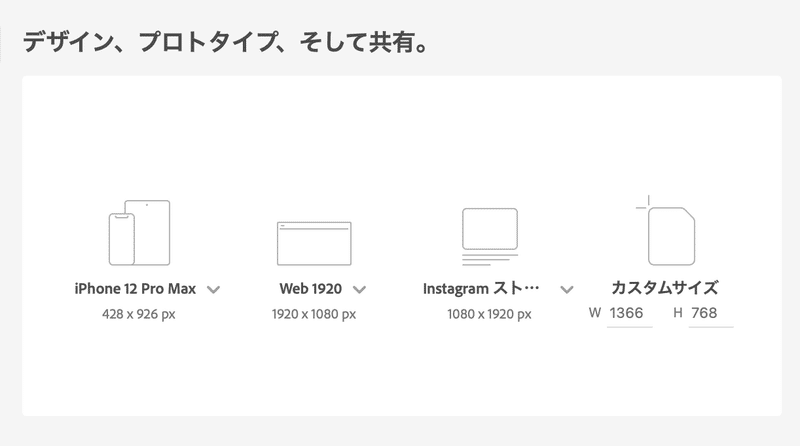
まずアートボードのサイズを設定します。XDのデフォルトは
・428×926px(iPhone12 pro Max)
・1920×1080px(Web)
・1080×1920px(Instgramストーリー用)
・カスタムサイズ
となっております。
すでにサイズが決まっているものに関しては指定サイズを入力して作成を進めます。
サイズについて
PC・SPのサイズで迷うことがあれば、モニターサイズのシェア状況を確認してみましょう。
2021年10月現在でノートPCディスプレイサイズのシェアが一番多いのは1366×768です。(時代で変化していくのでアップデートが必要です。)
ガイドを引いていざ準備
アートボードが作成できたら、次はガイド線を引いて準備をしていきます。
ガイド線とは?
テキストやオブジェクトを置く際の目安の線です。
この線は印刷しても表示されません。
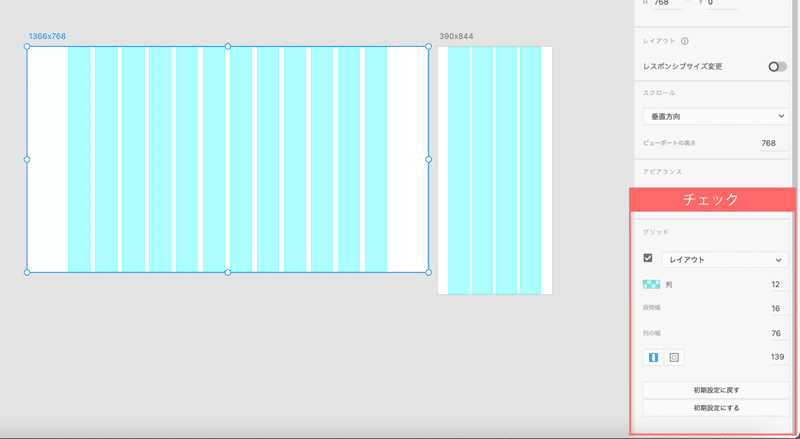
XDにはグリッド機能があり、グリッドにチェックを入れると自動でガイドを作成してくれます。

上記画像の赤枠部分の「レイアウト」にチェックを入れるだけでグリッドが出現!
デフォルトではPCが12列、SPが4列となっていて間隔や幅も調整できるのでとっても便利です。
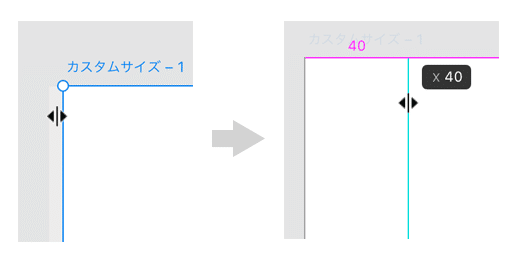
また、特定の位置にガイドを引きたい場合はアートボードの左にマウスを持っていくとマウスの形が変化するので、そのまま横にスライドをしていきます。

✙
今回はXDでできること〜作成までの下準備をご紹介しました。
触り始めた頃はこれをうまく使えるだろうか…と遠い目をしていた日々でしたが、慣れてくるとXDで作った方が早いな〜と思えるようになりました。
次回はXDの超便利機能「コンポーネント」についてお話しようと思います。以上、古井でした!
▼ Adobe XDの他の記事もご覧ください ▼
Adobe XD第2弾!コンポーネント・リピートグリッド編
資料作りもXDでラクラク対応
