
【Adobe XD #2】便利な機能で作業高速化!〜コンポーネント・リピートグリッド編〜
前回はAdobe XDの入門編として制作前の設定をご紹介しました!
今回はいよいよ制作編になります。
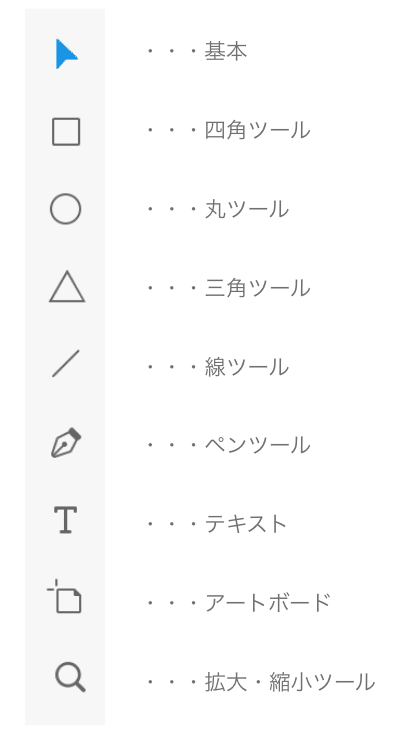
基本機能

基本は左にあるツールバーの四角・丸・三角・線ツールやテキストを使ってワイヤーフレームや資料を構成します。
ベジェ曲線という自由な曲線を書けるペンツールも存在しますが、普段扱いにはちょっぴり難しいツールです。
何度も使用する要素には「コンポーネント」が必須
主にボタンやヘッダー、フッターなど何度も繰り返し使用する要素は「コンポーネント化」しておくことが必須です。
コンポーネントとは?
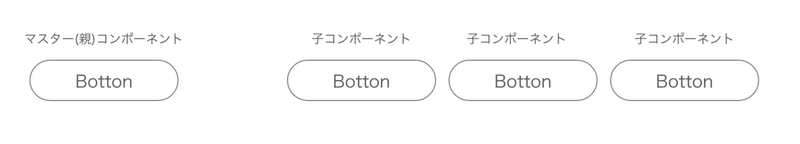
繰り返し使用する要素を雛形(マスター(親)コンポーネント)として保存しておき、いろんな箇所に複製できる機能。
複製された要素は子コンポーネントとなり、親コンポーネントと紐づいているため、親に手を加えると子にも反映されます。

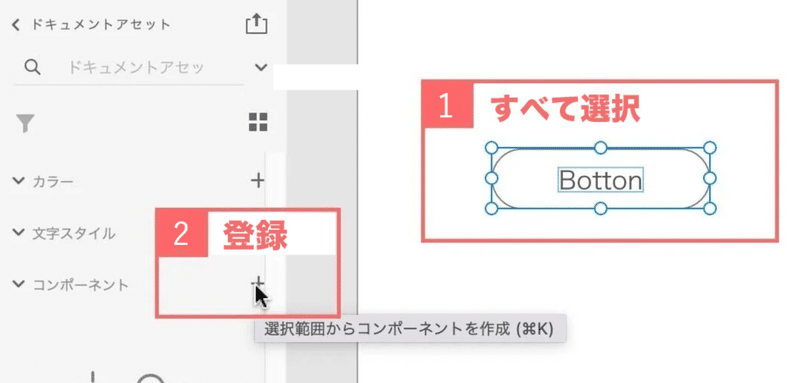
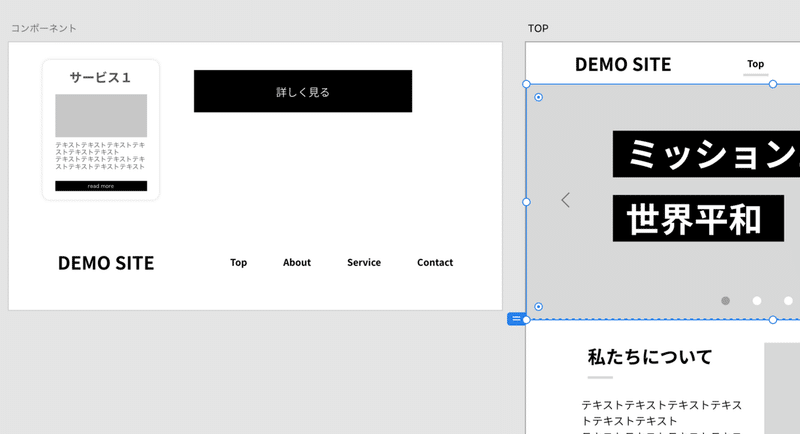
親コンポーネントの登録
登録したい要素をすべてドラッグし、左メニューのコンポーネントの隣にある「+」ボタンを押します。登録された際の要素が親コンポーネントとなります。

これだけでコンポーネントの登録完成です!
使用する際には登録したコンポーネントをドラッグ&ドロップで貼り付けます。
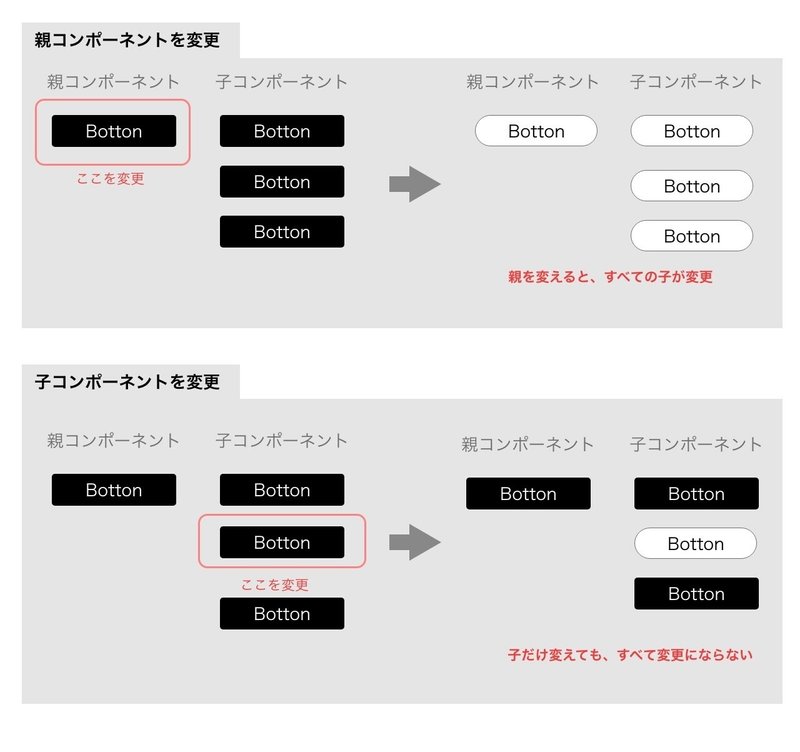
コンポーネントにある親子関係
コンポーネントには親子関係があります。
親を修正すると、子にも修正が反映されますが、子を修正しても他のコンポーネントは干渉されません。

一度親子関係から外れてしまうと、親コンポーネントを修正しても反映されなくなってしまうので注意が必要です。
また、親コンポーネントがどれか分からなくなると子コンポーネントに反映ができなくなりますので、別のアートボードにまとめておくのが安全です。

✙
繰り返される要素は「リピートグリッド」で複製
主にブログ一覧など水平方向、垂直方向に表示する要素は「リピートグリッド」を使用すると手軽に複製ができます。
リピートグリッドとは?
要素が水平、垂直方向に繰り返される時に、コピー&ペーストを使わずに繰り返し配置できる機能です。

リピートグリッドのやり方
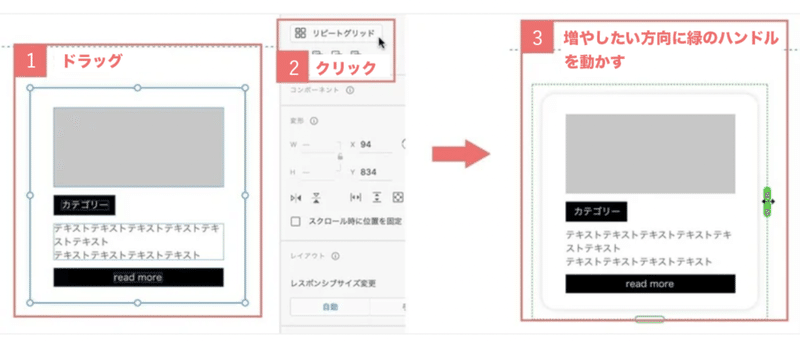
まずはじめに、リピートする要素を1つだけ作成します。
次に、右メニューの「リピートグリッド」ボタンをクリックすると緑のハンドルが出てきます。
ハンドルを水平方向、もしくは垂直方向へ動かすと作成したデザインをリピートできます。

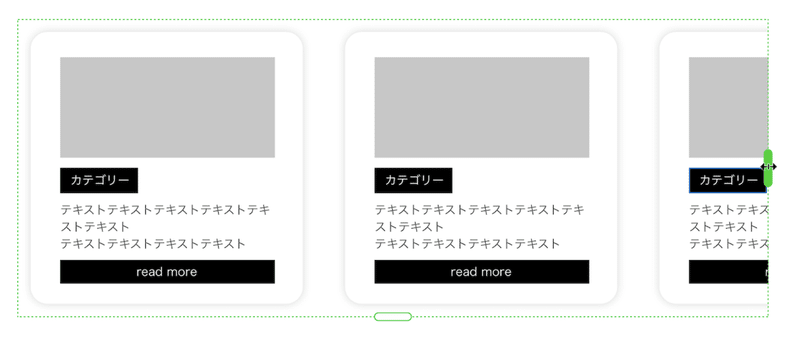
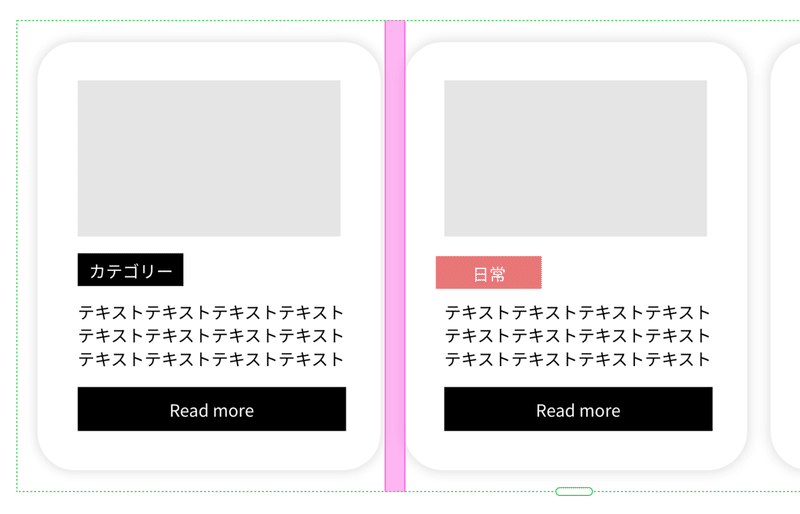
また、要素と要素の間にマウスを移動するとピンクの線が現れます。
ピンクになっている部分をドラックしながら左右に移動するだけで余白調整が可能です。

さらに便利な画像とテキストの流し込み
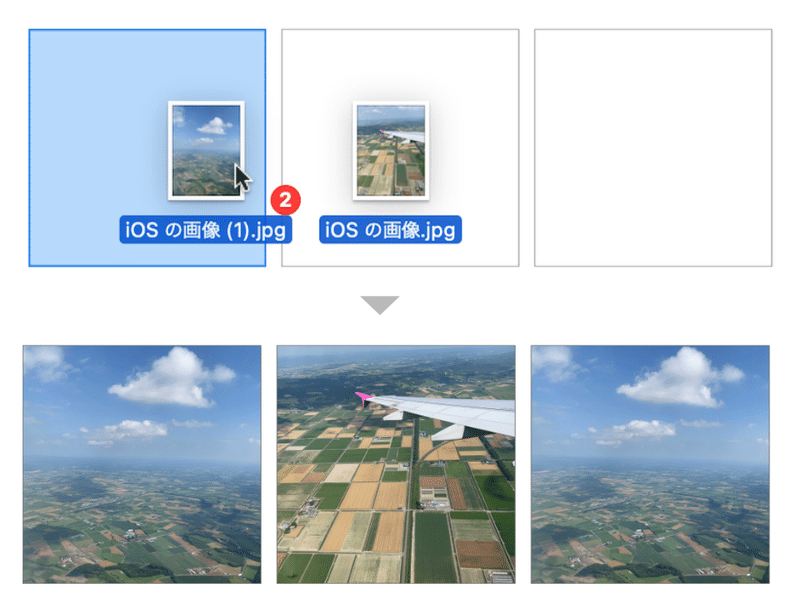
リピートグリッドでは画像やテキストを一度に流し込むことも可能です。
表示したい画像をドラッグ&ドロップするだけで、簡単に画像がリピートできてしまいます!

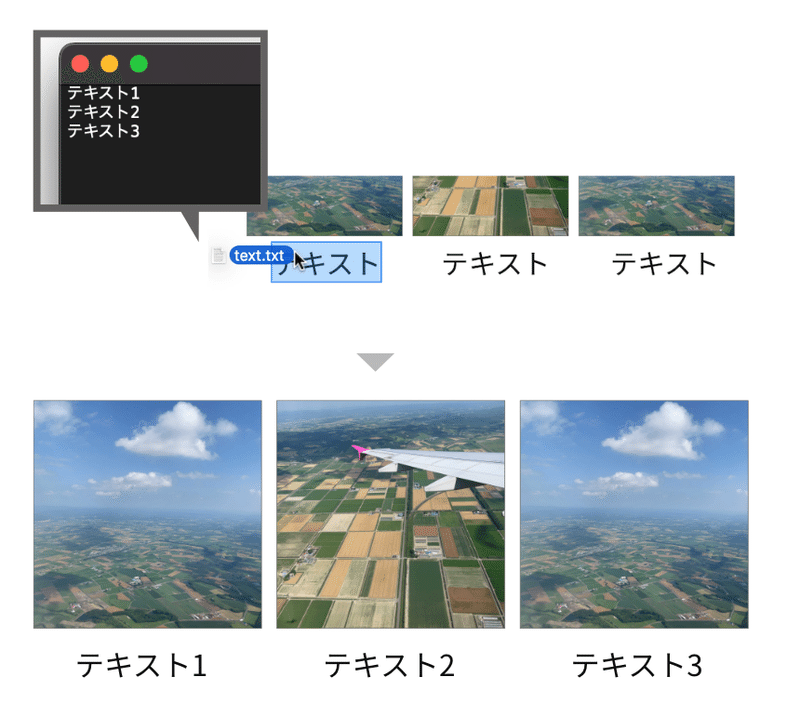
また、テキストは段落で区切った「.txt」のファイルをドラッグ&ドロップするだけ!
ただし、文字コードは「UTF-8」でないと認識されないので要注意です。

✙
今回はXDのコンポーネント、リピートグリットの機能をご紹介しました。
コンポーネント、リピートグリットを覚えるとワイヤーフレームや資料の作成が格段に早くなる上に、急な修正があったも時間をかけずにすぐに対応ができるので、ぜひ覚えておきたい機能です!
以上、まだまだ奥が深いXDに興味深々な古井でした!
