第2回 - UIFlow 編【PLEN5Stackでプログラミング学習】
こんにちは!
PLEN Projectの松原です。
第2回となるUIFlow編では、
・UIFlowの使い方
・PLEN5Stackで遊んでみる
・UIFlow使用方法やライブラリーのまとめ
以上をご紹介致します。
第3回からは、
プログラミング修得に不可欠なロジックについて扱いますので、お楽しみに!
この記事は連載形式となっておりますので、
他の回は以下のマガジンよりご確認ください!
1. UIFlowの使い方
まず最初のトピックでは、
第1回でご紹介した、PLEN5StackとUIFlowの接続方法に加え、UIFlowの詳しい使い方について扱います。
本項の目次
1. PLEN5StackとUIFlowの接続方法
2. UIFlowの使い方
3. +αな使い方
1. PLEN5StackとUIFlowの接続方法
まずUIFlowにアクセスしてみましょう。
☆UIFlowはM5Stackをビジュアルプログラミングするためのツール
☆Chrome系ブラウザでのご利用を推奨します
☆ブックマーク登録を行うと次回以降便利です
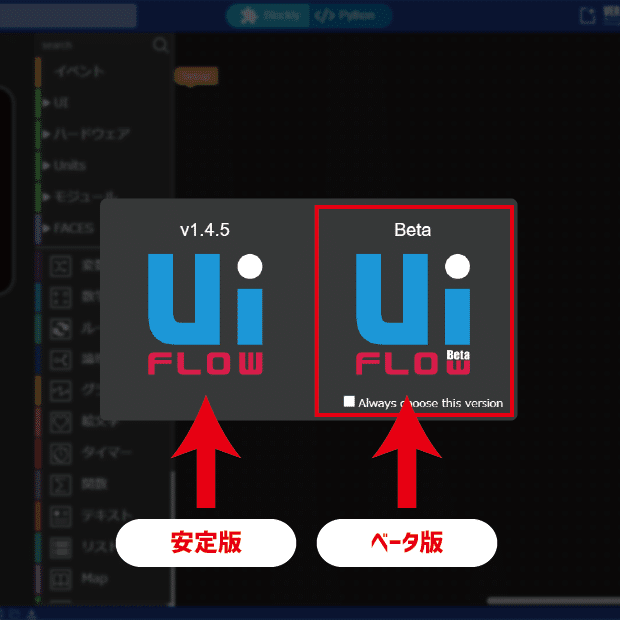
開くと、バージョン選択画面が表示されます。
ベータ版には新機能がいくつかあるため、基本的にはベータ版を選択してください。
(ベータ版≒開発段階)

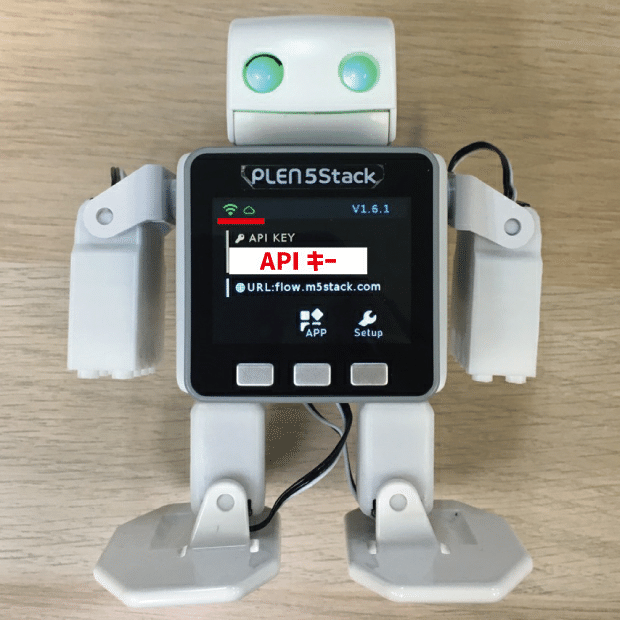
次に、PLEN5Stackに接続したM5Stackの電源を入れてください。
AppモードからWi-Fiモードに切り替える場合は、中央のボタンを長押ししながら電源ボタンを押してください。


APIキーが表示されれば、UIFlowに戻ります。
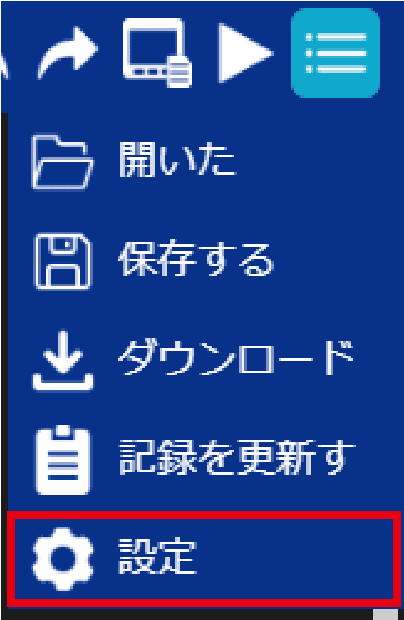
右上のボタンを押し、

設定(Setting)を押します。

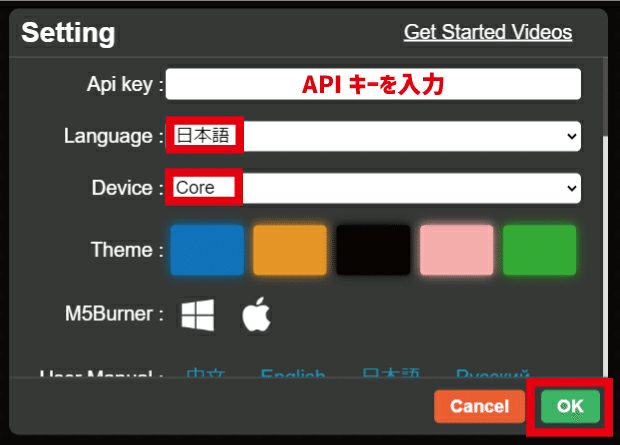
M5Stackに表示されているAPIキーを入力し、OKを押します。

こちらからダウンロードしたPLEN5Stackライブラリーを、
Custom → Open *.m5b file から開きます。


これでPLEN5Stackを動かす準備が完了しました!
2. UIFlowの使い方
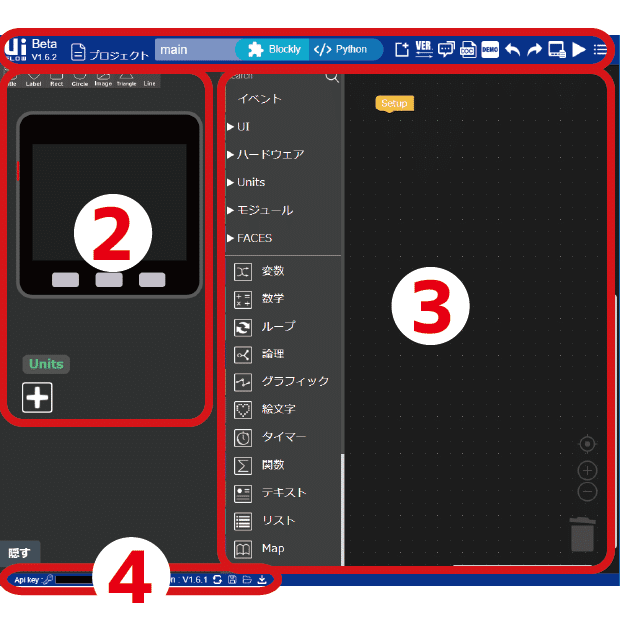
UIFlowは大きく分けると以下の通りとなります。
① 実行エリア
② デザインエリア
③ プログラミングエリア
④ セーブエリア

① 実行エリア
作成したプログラムを実行し、PLEN5Stackを動かします。
太字はよく使う機能です。
① UIFlowのバージョン
② プロジェクト名
③ ビジュアルプログラミング⇔Python 切り替え
④ 新しいプロジェクトの作成
⑤ UIFlowバージョンの変更
⑥ M5Stackコミュニティ(英語)
⑦ M5Stackリファレンス
⑧ サンプルプログラム
⑨ 取り消し/やり直し
⑩ M5Stackに画像データを取り込む
⑪ プログラムの実行 (再生ボタン)
⑫ オプション

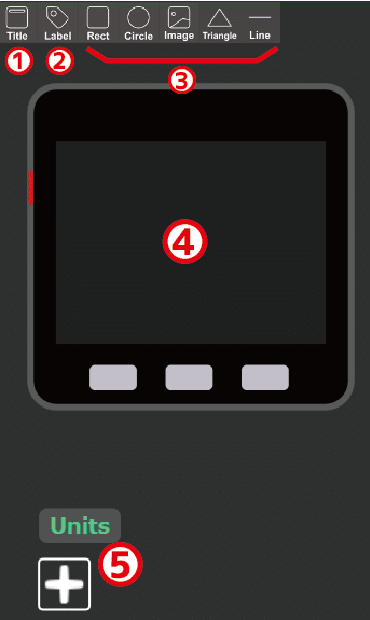
② デザインエリア
ここで図形や画像の配置を行い、M5Stackの画面に表示させます。
太字はよく使う機能です。
① 上部にタイトルを配置
② テキストを配置
③ 図形や写真を配置
④ 配置場所
⑤ ユニットを追加 (外付けセンサ等)

配置した図形やテキストは自由に位置や大きさを変更できます。
① 図形の名前
② 図形の大きさや位置
③ ふちの色
④ 塗りつぶしの色
⑤ レイヤー (重ね順)

③ プログラミングエリア
ここにあるブロックを用いてプログラムを作成します。
Setupブロックに繋がったブロックは、再生ボタンを押した後、最初に実行されます。
太字はよく使う機能です。
① Setupブロック
② 基本ブロック
③ カスタムブロック (追加ブロック)
④ 中央に戻る
⑤ 拡大/縮小
⑥ ブロックの削除 (BackspaceやDeleteキーでもOK)

④ セーブエリア
ここからプロジェクトの保存やロードなどができます。
太字はよく使う機能です。
① APIキー
② ファームウェアのバージョン
③ M5Stackとの接続状況
④ M5Stackとの再接続
⑤ 保存
⑥ 開く
⑦ プロジェクトをM5Stackに取り込む

これでUIFlowの基本的な使い方は一通り説明しました。
全て使いこなせる必要性はありませんので、分からなくなれば、この記事を参考にして頂ければと思います。
3. +αな使い方
プログラミング中級者以上の方向けに+αな使い方をご紹介します。
このボタンを押せば ブロック⇔Python の切り替えが可能です。

しかし、Pythonで編集したコードをブロックに変換することはできませんので、
(以下のエラーが表示されます)

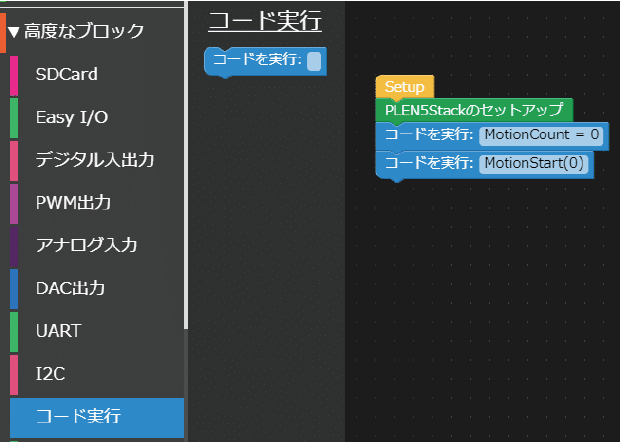
ブロックとPythonを併用したい方は、コードを実行ブロックを使用してください。

UIFlowの使い方を一通り確認したところで、
次項では、導入したPLEN5Stackライブラリーを使って実際に遊んでみます。
2. PLEN5Stackで遊んでみる
PLEN5Stackライブラリーの使い方を確認しながら、色々なプログラムを作成し、動かしてみましょう!
本項の目次
1. プログラミング入門
2. PLEN5Stackのセットアップ
3. モーションを再生する
4. モーション速度を変更する
5. LEDの輝度を設定する
6.サーボモーターの角度を変更する
1. プログラミング入門
プログラミングとプログラミングは非常に似ています。
例えば、PLEN5Stackが前に進んでお辞儀をし、元に戻る
といった動きを作りたいとき、フローチャートは画像の通りとなると思います。

フローチャートでの開始はUIFlowのSetupブロックに該当します。
ですので、基本的にはSetupブロックから順番に動かしたいブロックを配置していけば良いことが分かると思います。
複雑なプログラムを作成するとき、私はいつもフローチャートを手書きで作り、頭の整理をした上でプログラミングを行っています。
プログラミングに慣れるまではフローチャートで頭の整理をしてみるのも良いかもしれません。
1. PLEN5Stackのセットアップ
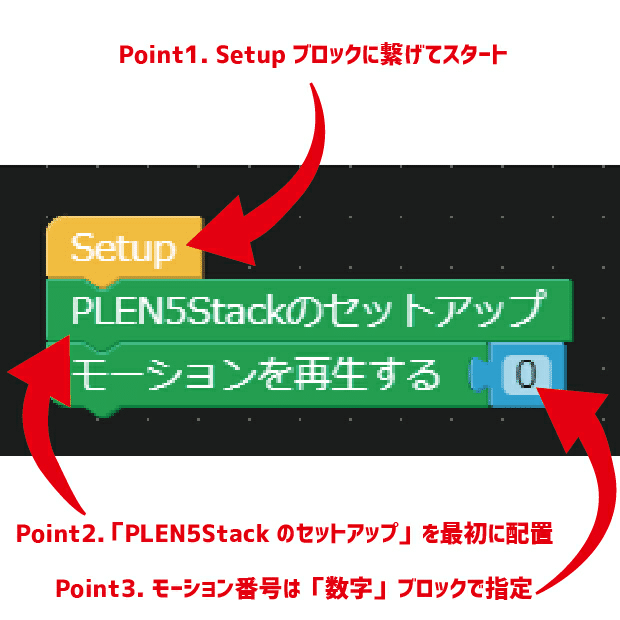
まずは、導入したPLEN5Stackライブラリーの一番上にあるブロックを確認してみましょう。
PLEN5Stackのセットアップ
PLEN5Stackを動かすためのプログラムが入っているため、一番最初に必ず配置してください。

このブロックを配置すると、PLEN5Stackのモーションの再生やLEDの操作などが可能になります。
PLEN5Stackライブラリーのブロックを使う際は、必ず初めに配置してください。
2. モーションを再生する
次に、「モーションを再生する」ブロックを確認してみましょう。
モーションを再生する
指定された番号のモーションを再生します。
モーション番号に関しては、表を参考にしてください。

このブロックを配置すると、指定した番号のPLEN5Stackモーションの再生を行います。
モーション番号は、「数字」ブロックを繋げて指定してください。

問題&解答 形式となります。
(解答通りで無くても、ちゃんと動けばOKです!)
モーションを再生するブロックを使い、PLEN5Stackを動かしてみましょう。
ブロックを配置して、再生ボタンを押すとプログラムが実行されます。
※接続に失敗した場合、再接続ボタンを押しましょう。
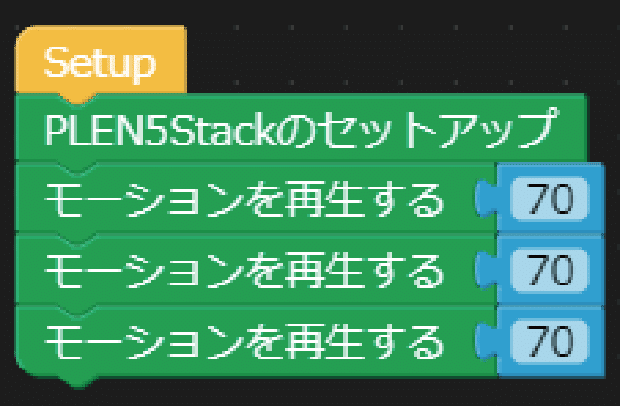
問1 前に3回進む
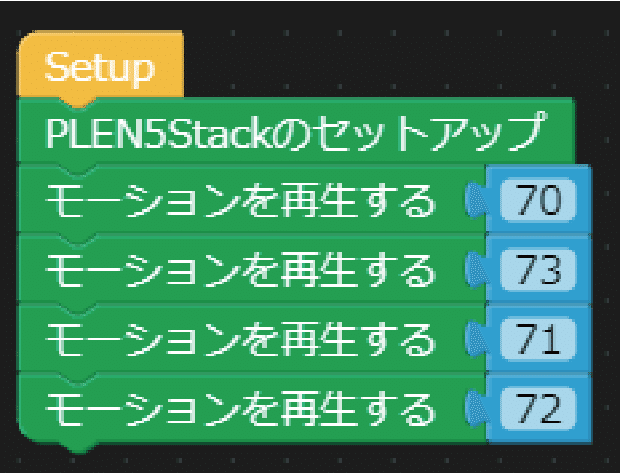
問2 前後左右に動く
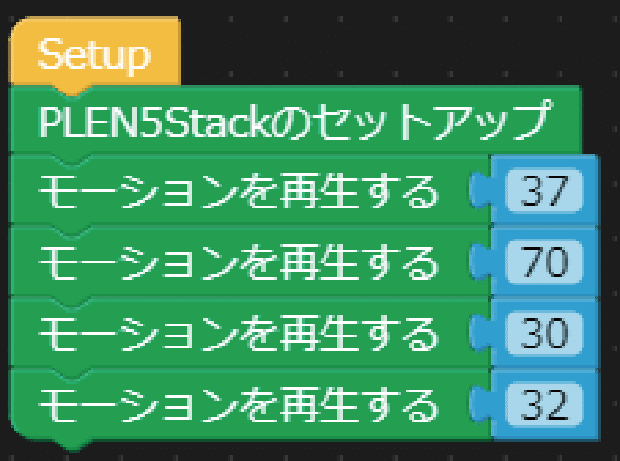
問3 ダンスおじぎ → 前に進む → ダンス右ステップ → ダンス左ステップ
↓解答は↓
解答1

解答2

解答3

3. モーション速度を変更する
次に、「モーション速度を変更する」ブロックを確認してみましょう。
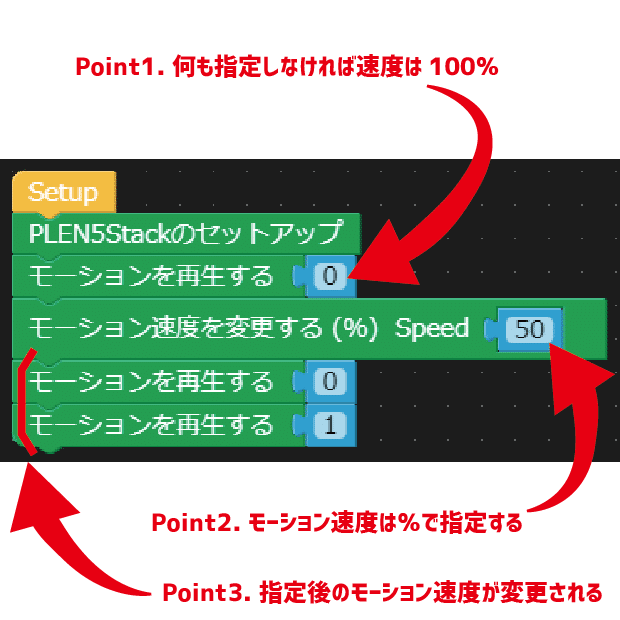
モーション速度を変更する (%)
モーション再生速度を%で指定します。
初期は100%です。

このブロックを配置すると、それ以降のモーション再生速度が変化します。
例えば
50% → モーション速度半減
100% → モーション速度普通
200% → モーション2倍速

問題&解答 形式となります。
(解答通りで無くても、ちゃんと動けばOKです!)
モーションを再生する・モーションを速度を変更するブロックを使い、PLEN5Stackを動かしてみましょう。
問4 200%の速度(2倍速)で前に3回進む
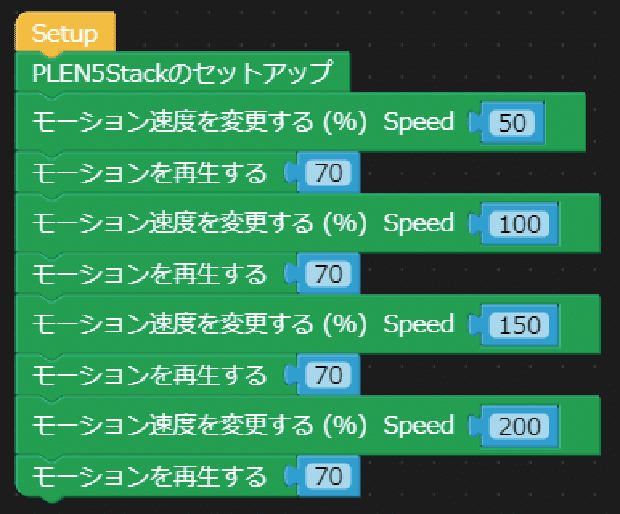
問5 50% → 100% → 150% → 200% の速度で前に進む
↓解答は↓
解答4

解答5

4. LEDの輝度を設定する
次に、「LEDの輝度を設定する」ブロックを確認してみましょう。
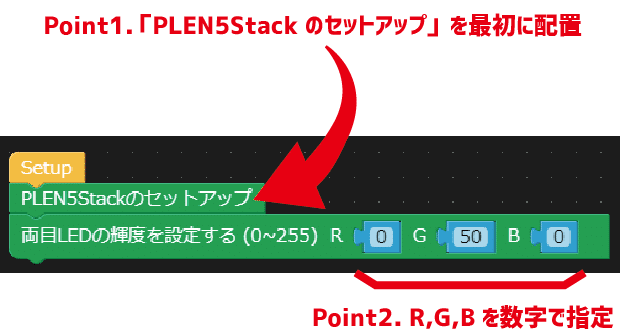
LEDの輝度を設定する (0 ~ 255)
LEDの輝度を RGB 0 ~255 で指定します。

このブロックを配置すると、PLEN5Stackの目の色を変えることができます。
RGBとは Red Green Blue = 赤 緑 青 を意味します。
輝度とはLEDの明るさ(0~255)を意味します。
例えば
Rが255 → 赤色の明るさ最大
Rが127 → 赤色の明るさ中間
Rが0 → 赤色の明るさ最小(点灯しない)

問題&解答 形式となります。
(解答通りで無くても、ちゃんと動けばOKです!)
モーションを再生する・LEDの輝度を設定するブロックを使い、PLEN5Stackを動かしてみましょう。
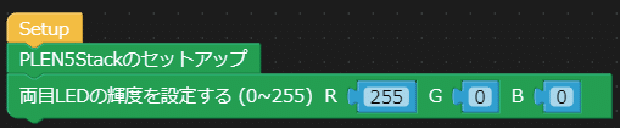
問6 両目を赤色にする
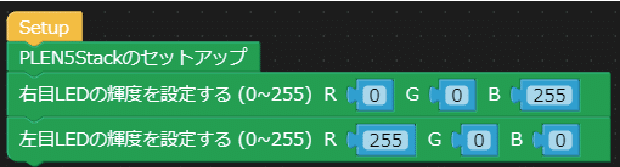
問7 右目を青、左目を赤にする
問8 両目を緑色にする → 前に進む → 目をピンク色にする → こくはくする
↓解答は↓
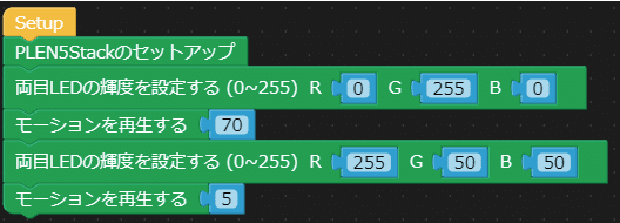
解答6
色が合っていれば数字が違っていても大丈夫です。

解答7
色が合っていれば数字が違っていても大丈夫です。

解答8
色が合っていれば数字が違っていても大丈夫です。

5.サーボモーターの角度を変更する
(プログラミング中級者以上向け)
「サーボモーターの角度を変更する」ブロックを確認してみましょう。
サーボモーターの角度を変更する (サーボ0~7[deg])[msec]
サーボモーターの角度を度で、動かす時間をミリ秒で指定します。
初期位置が0度となります。
![]()
このブロックを配置すると、自由にサーボモーターを動かすことができます。
サーボモーターの番号に関しては、以下の画像をご参照ください。

問題&解答 形式となります。
(解答通りで無くても、ちゃんと動けばOKです!)
サーボモーターの角度を変更するブロックを使い、PLEN5Stackを動かしてみましょう。
問9 SeeYouNextTime!を作る
あ、終わりにも読んで頂ければありがたいです!
(もう少し続きます)

解答9
以下のプロジェクトデータをダウンロードし、開いて確認してください。
(ライブラリーの読み込みを先に行ってください)
プログラムを作成しながらPLEN5Stackブロックの使い方を一通りご紹介致しました。
プログラミングを写経で学ぶ方法もありますが、経験上、試行錯誤を繰り返しながら自力でプログラミングを行う方法が一番の近道だと思います。
(プログラミングは Trial&Error の精神が大切なのです!(繰り返し))
ですから、解答通りにならなくても、問題通りに動けば全然OKだと思います。なるべく解答を見ずに、プログラミングしてみてください。(*^^)v
又、問題を全てマスターした方は、自由にプログラムを作って遊んでみてくださいね。
3. まとめ
UIFlowやPLEN5Stackライブラリーの使い方をPDFにまとめましたので、印刷するなど、活用して頂ければありがたいです。
4. 終わりに
第2回目の記事はいかがでしょうか?
少しはUIFlowとPLEN5Stackに慣れて頂けたと思います。
次回以降は、プログラミングの基本となるロジックについて扱います。
プログラミングのロジックと聞いて難しく感じるかもしれませんが、要するにプログラミングの基礎的な土台のことです。
ご意見・ご質問等ございましたら、
ご気軽にコメント欄まで頂ければありがたいです。
この記事は連載形式となっておりますので、
是非以下のマガジンをフォローしてくださいね。
それでは、また次回の記事でお会いしましょう!
I love you guys. See you next time!