
【アプリ追加編】Shopify未経験チームが、約1ヶ月でベトナム人向けECサイトを作ってみた
Shopifyを触ったことがない、僕とベトナム人部下(Vさん)の二人三脚チームでベトナム人向けECサイトを立ち上げました。
GOサインをもらってから約1ヶ月というスピードでECサイトを立ち上げるために「サイトを70%完成させること」「決済代行への申請をすること」の2つのタスクを優先し、無事完了しました。
※詳しい内容は前回の記事でまとめました。
今回の記事は、残り30%の主要タスクである、機能の拡張についてまとめていきます。
Shopifyでは機能を拡張するためのアプリが3000個以上用意されていて、拡張したい機能に合わせてアプリを選ぶ必要があります。
ここまでは基礎を作ることに集中していたので、追加したアプリはベトナム語表示させるための「Translate & Adopt」のみで、ECサイトとしての機能拡張は全くしていませんでした。
残り30%の仕上げでは、ユーザーの使いやすさを追求して、ECサイトとしての機能を拡張していくことになります。
機能の拡張は次のような流れで進めました。
①必要な機能をリスト化
②アプリの候補をリスト化
③同機能のアプリ同士の比較
④アプリを決定
ここからは拡張した機能ごとに、詳細をまとめていきます。
お気に入り機能
お気に入りリストへの追加は、カートへの追加よりもユーザーにとってハードルの低いアクションで、ユーザーの再訪・維持に役立ちます。
また、運営側はユーザーが気になっている商品を把握することができるので、ユーザーへのレコメンドや仕入商品の検討に利用できる貴重なデータを取集することができます。
商品をお気に入りリストに追加できる機能を追加するために「Wishlist Hero」「Wishlist Plus」というアプリを試用し、「Wishlist Hero」を採用することにしました。
「Wishlist Hero」を採用した理由を以下にまとめます。
コスパが良い
「Wishlsit Hero」は最も低いグレードが月4ドル、最も高いグレードが月29ドルです。
「Wishlist Plus」とグレード別の機能が異なるので、直接比較することはできないのですが、価格だけを見ると1/3程度の料金でお気に入り機能を実現できることになります。
多言語対応が簡単
「Wishlis Hero」は管理画面で表示する言葉を編集できるので、ベトナム語対応がすぐにできました。
「Wishlist Plus」は管理画面では表示する言葉の編集ができず、問い合わせをしても結構時間がかかりそうな印象を受けました。
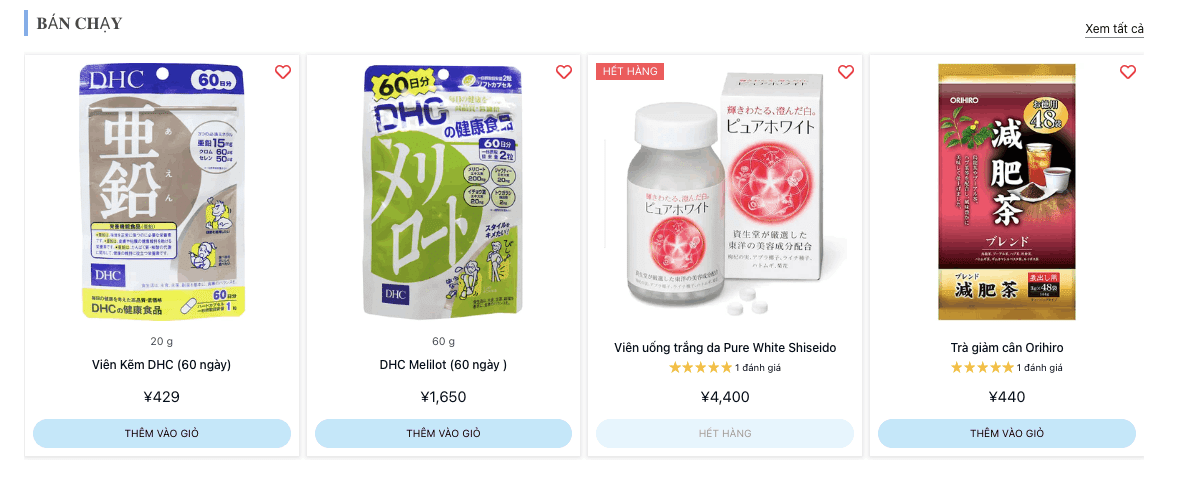
商品一覧画面にお気に入りボタンを表示できる
これが「Wishlist Hero」を選んだ最も大きな理由です。
下の画像のように、商品一覧画面の商品画像上にお気に入りボタンを表示させることができます。

用意されている導入ガイドに従って、コードを少し編集をするだけでお気に入りボタンを追加できます。
ガイドはすべて英語で書かれていますが、なんとなく読みながら設定したら大丈夫でした。
ポイント機能
ユーザーが商品購入時にポイントを獲得し、次回購入時にポイントを利用できる機能は顧客の維持に役立ちますし、キャンペーンの幅も広がります。
ネットでいくつかの候補を検討したうえで、「easyPoints」というアプリを試用してみました。
他のアプリも試用する予定でしたが、「easyPoints」がかなり気に入ったので採用することにしました。
「easy Points」を採用した理由を以下にまとめます。
ガイド・サポートが日本語対応している
Shopifyにあるアプリのほとんどは、海外で運営されており、ガイドやサポートが日本語対応していないことが多いです。
しかし、「easyPoints」は日本企業の「Lunaris」が運営しており、ガイドやサポートはすべて日本語対応しています。
メールのやり取りやオンラインミーティングなどのサポートはやっぱり日本語の方が安心します。
サポートの質が高い
「easyPoints」以外のアプリを一番大きな理由は使用しなかったのは、サポートの質が非常に高いからです。
「easyPoints」は多言語対応をしていないので、サポートセンターに問い合わせて多言語対応を追加できるかどうかを確認しました。
すると、すぐにメールの返事があり、オンラインミーティングの時間を設けてくれて、希望通りの多言語対応を実装することができました。
また、デザインや機能の変更なども、メールで依頼すれば小さなすぐに対応してくれます。
日本でポイント機能を実装したい場合は「easyPoints」を選べば間違いないかと思っています。
配達日時指定
Shopifyでは配送日時指定が標準機能としては備わっていないので、アプリで追加する必要があります。
いくつかのアプリをネットで調べ、「配送&注文サポーター」というアプリを採用しています。
「配送&注文サポーター」を採用した理由を以下にまとめます。
コスパが良い
0円のプランだけでも配送日時指定を設定することができるので、最低限の機能だけなら0円のプランで対応できます。
また、休業日などの細かい条件を設定したい場合も月5ドルだけで対応できます。
現在は月5ドルのプランを利用していますが、コスパが非常に良いと感じています。
導入ガイド・サポートが日本語対応している
「配送&注文サポーター」は「ネットイヤーグループ株式会社」という日本企業が運営しており、導入ガイド・サポートセンターが日本語対応しています。
細かい確認や特殊な希望をするときに、日本語で対応してもらえるのはやっぱり安心です。
多言語表示が簡単
管理画面で表示する言葉を設定できるので、ベトナム語表示が簡単にできました。
日本語のサイトの場合でも表示させる文言を自由に編集できるのは大きなメリットではないでしょうか。
一点だけ困っているのは時間指定の選択肢をベトナム語表示できないことです。
サポートセンターの方も頑張ってくれたようですが対応できないとの返答がきており、現在JavaScriptで無理やり変更できないかと試しているところです。
レビュー機能
商品にレビューがあればユーザーは安心して購入に踏み切れるようになるので、追加したい機能です。
レビュー機能は「Product Reviews」という無料アプリで対応しています。
おそらくShopifyのスタンダードなアプリで、テーマの編集画面にこのアプリを追加すればレビュー機能が使えると表示されていました。
レビューの投稿と星の評価を設定できて、無料なのに必要な機能は備えているので、これを使い続けると思います。
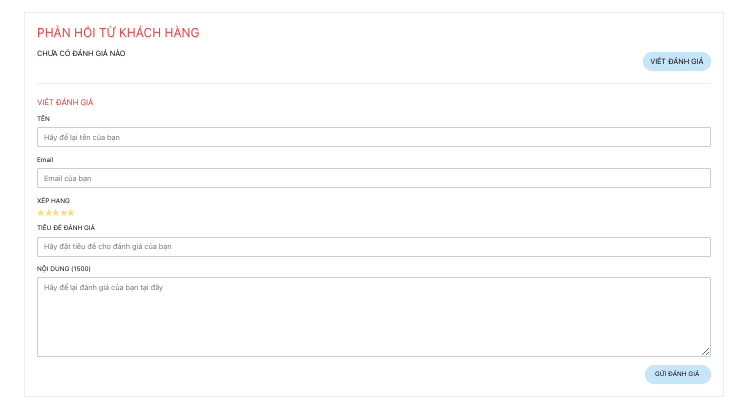
ただ、デザインや機能面でそのままでは使いにくい部分がいくつかあり、CSSで修正しています。
例えば、下の画像はレビューの記入箇所で、右上の水色ボタンを押すと記入箇所を開いたり閉じたりできます。

しかし、デフォルトの設定では記入箇所が毎回表示されるので、レビューを書く気がないユーザーにとっては邪魔になります。
CSSでデフォルトを非表示に設定することができましたが、CSSの知識がない人にとっては不満になりそうです。
また、「レビューを書く」のボタンもデフォルトでは目立たないデザインなので、CSSで水色のボタンに変更しました。
全体的にも、まだまだデザインの修正が必要になりそうです。
以上、僕とベトナム人部下のShopify未経験チームが、ベトナム人向けECサイトを約1ヶ月で作ったときの、残り30%の仕上げについてまとめてみました。
次回以降は各タスクをもう少し詳しく掘り下げたり、テスト運営の報告などをしていこうかなと思います。
この記事が気に入ったらサポートをしてみませんか?
