
#001 はじめてのp5.js作品
自ら学びながら「きままにクリエイト」していくシリーズです
なぜやるのか?
クリエイティブコーディングの楽しさを、より多くの人に知っていただくことが目的です。基本コンセプトは他のシリーズと変わらず、親子で楽しんでもらえる記事マガジン化していきたいと考えています。
作品紹介
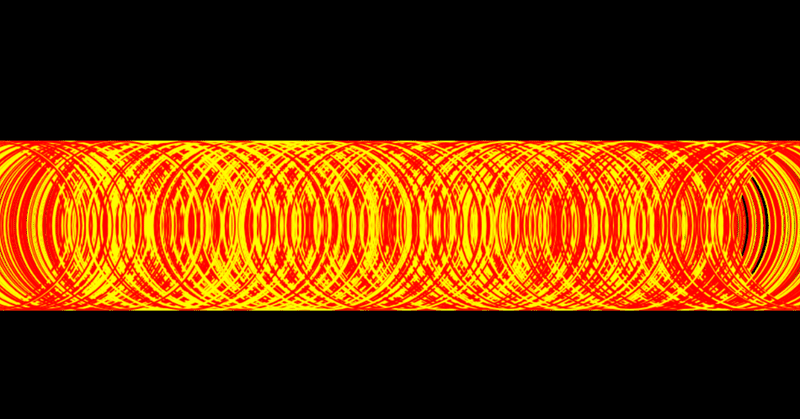
円の中心をランダムな数字に設定して繰り返して描画しています。1色だと塗り潰されたラインが出来上がってしまうため、2色の円を用意しました。
コードの紹介
function setup() {
createCanvas(500, 500);
background(0);
}
function draw() {
noFill();
strokeWeight(1);
stroke('red')
ellipse(random(500), 250, 100, 100);
stroke('yellow')
ellipse(random(500), 250, 100, 100);
}解説
赤い塗りなしの円ellipseには4つの数字が設定されています。その最初の数字にrandom(500)が記されています。これは0〜500までのランダムな数字出力されるものです。つまり、
x座標は0から500、つまりキャンバスの横めいいっぱいに円を描画することになります。function draw{...}で囲まれている部分は、実行後、なんどもなんども繰り返されています。簡潔にまとめると
赤と黄色のクレヨンで円を描きまくっている状態
ただし、x座標(=横方向)は紙(Canvas)いっぱいいっぱいまで書いてOKというルール付きです。
NextSteps
さて、これを少し改良して、次回の投稿としたいと考えています。炎っぽいですね。がんばろう。
おまけの説明
random([min], [max])で最小値と最大値を決めることができます。呼び出される度に異なる乱数の範囲を2つの数字で制御できることがポイントです。
この記事が気に入ったらサポートをしてみませんか?
