
Goodpatchの先輩デザイナーに聞いた!UIのフィードバックをする時の観点って?
こんにちは。株式会社グッドパッチの21卒UIデザイナーの平尾です。
グッドパッチの新卒として、デザインを作る際にたくさんのフィードバックをいただく機会があります。今回はグッドパッチの先輩デザイナーがUIに「フィードバック」をする時の観点をまとめてみました。
フィードバックをする方はもちろん、UIを作る上で大事な観点がまとまっているので、UIデザイナーの方は是非読んでいただけると嬉しいです。
この記事は🎄Goodpatch Design Advent Calendar 2021 16日目の記事です。
フィードバックノシカタ、ワカラナイ
最近、バナーのレビュアーをちゃんとやる機会を初めて頂いたのですが、いざやるとなると、フィードバックの仕方がわからない。いつも先輩にフィードバックを頂いていますが、いざやると難しい。
そこで、バナーのフィードバックの観点を自分なりにまとめてみたら、これが普段自分がビジュアルを作る上でもこれ忘れてたな〜とか、最初ここ気をつけとけば手戻り少ないな〜など、色々と学びが。

こうやって人に教える体裁でやってみると、改めて身につくものだなと実感しました。かのアインシュタインも
『6歳の子供に説明できなければ、理解したとは言えない。』
と名言を残したように、フィードバックができること、そしてそれをしっかりと説明できることは自分がUIを作る上でも後ろ盾になる。
そこでUIに対してどんな観点でフィードバックをしてるのか、グッドパッチ内の色んな職種のデザイナーの方々に色々とお話を伺ってきました!
先輩デザイナーがUIにフィードバックするときの観点
今回は、より具体的なフィードバックの観点を得るため、実際に自分が新卒研修で作ったUI(プロトタイプ)とプレゼンの資料を見ていただいたのちにフィードバックを頂き、どんなことに気をつけてフィードバックをしているかを教えていただきました。では早速見ていきましょう。


1. UIデザイナー:石井さんの観点

石井 克尚さん・UI Designer
担当案件:モチベーションクラウド、JINS MEMEなど
石井さんにフィードバックをお願いした際、事前にFigmaにコメントを40個ほどくださり、本当にびっくり&感謝感激雨霰でした。たくさん頂いたフィードバックのうち、設計の観点からのフィードバックを3点かいつまんで(泣く泣くですが…)ご紹介します。
✅ ユーザーストーリーの優先順位とUIが合致しているか
複数ユーザーストーリーがある場合、どちらが優先的かを考える。そしてUIがその優先度を実現する設計・表現になっているかどうかを見る。
今回のUIに対するフィードバック
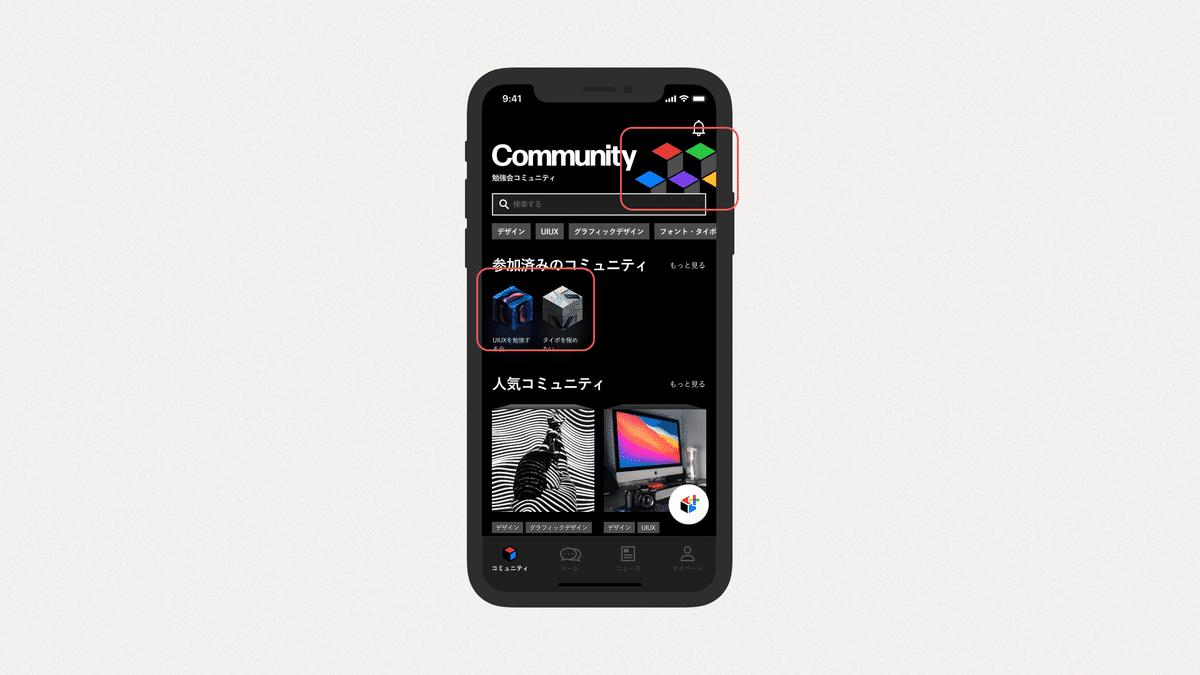
ログインと新規登録のユーザーストーリーの優先度とUIが合致していない

新規登録とログインっていうふたつのユーザーストーリーを実現するUIだけど、どっちのユーザーストーリーを優先するかを考えると、1人当たりの利用回数という意味でログインではないか。
なのでここは新規登録より、ログインがデフォルトになってるUIがいいかな。新規登録とログインを並列に考えずに直列に考えてもいいと思う。
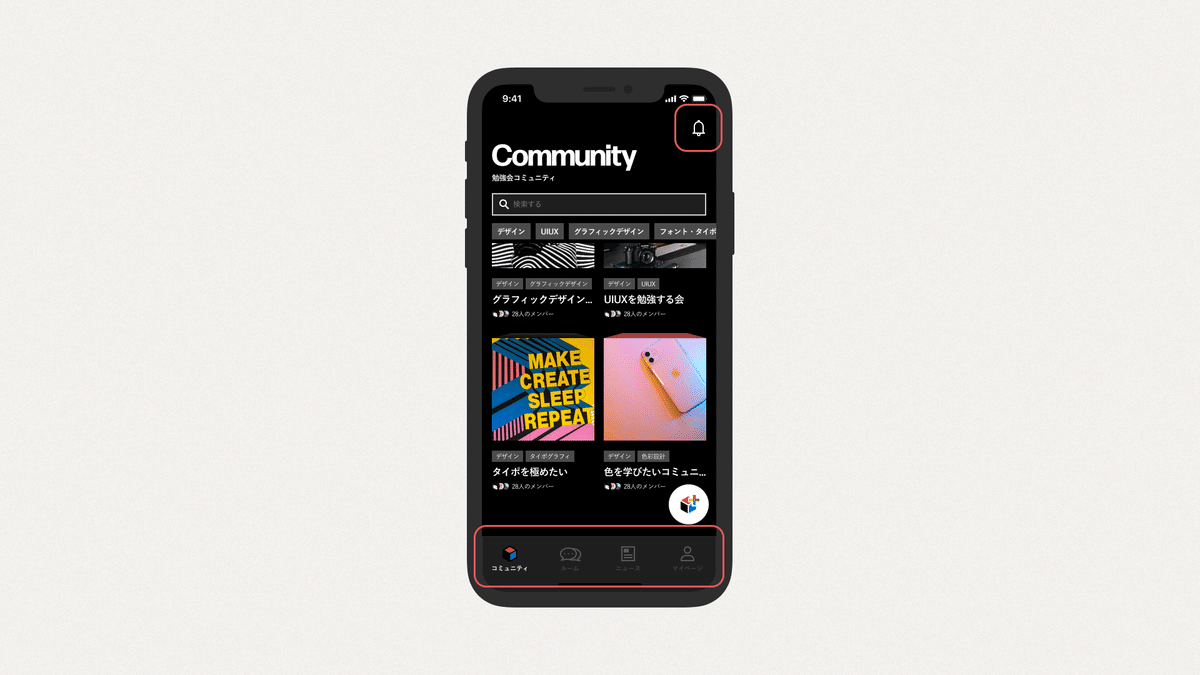
✅ タブバーのアイテムが、重要なコンテンツに繋がっているか
タブバーアイテムにどんな起点、入り口が用意されているか?それがサービスにおいて重要なコンテンツに繋がっているかを見る。
今回のUIに対するフィードバック
サービスにおける重要なコンテンツがタブバーに置かれていない

おそらくこのアラートボタンの中に表示される情報は、参加しているコミュニティ(=サービスにおいて重要なコンテンツ)に関する情報が通知されると思うので、タブバーに下ろした方がいいかな。重要なコンテンツにはつながっていないマイページと交換とか。
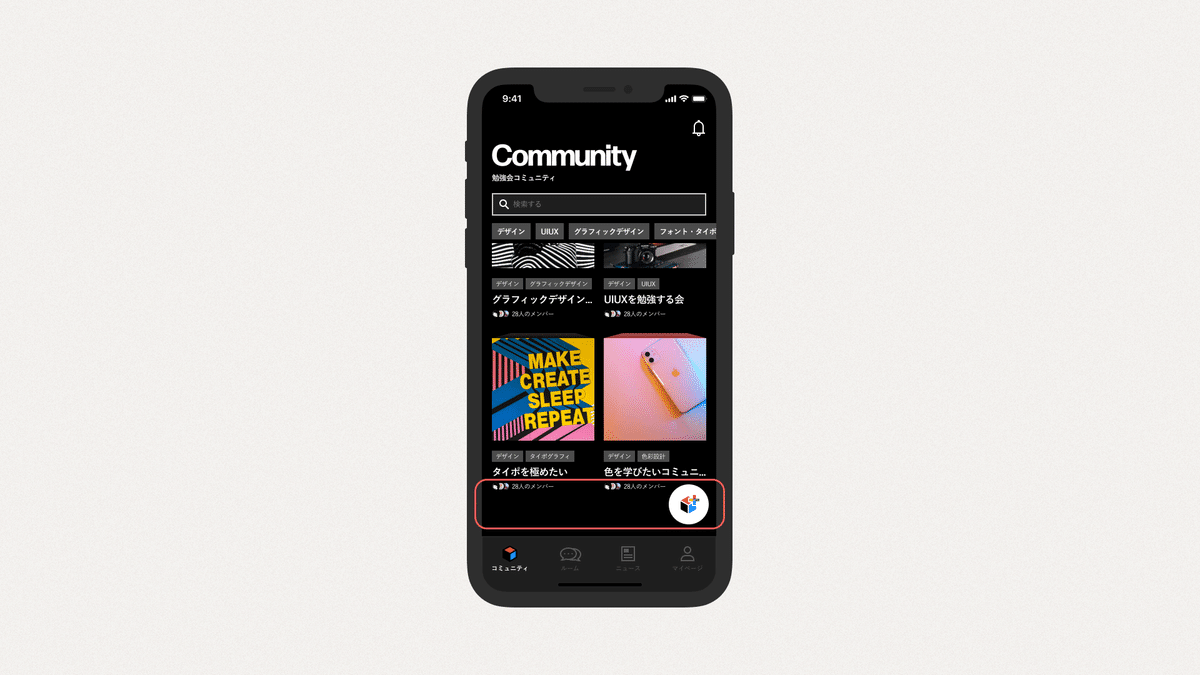
✅ リリースされているUIだとしたら、どんなバージョンアップを考えるか
ユーザーがこのアプリで達成すべき行動は何で、その行動を促進するには?その行動に対して行き止まりになってしまっている部分をなくすには?を見る。
今回のUIに対するフィードバック
コミュニティに関するユーザーの行動が行き止まりになってしまっている

一番下に「コミュニティ作成」とか「検索」「ジャンル別コミュニティ一覧」とかへの導線があるとよさそう。一番下までスクロールしたけど見つからなかったときにユーザーの行動が途切れてしまうので、そのときのユーザーのメンタルモデルを想像して次の行動へ移行できるような導線を置く感じ。
2. UIデザイナー:さーやさんの観点

中野 沙耶(さーや)さん・UI Designer
担当案件:DELISH KITCHEN、Jootoなど
さーやさんには主にUIのフィードバックをする際の前提を揃える部分や、レビューイの考えを引き出す方法や伝え方の部分について主に教えていただきました。
✅ まず、UIの完成度が何%か聞く
完成度が何%で、どこはできていてどこはできていないのか。まずフィードバックの対象から揃え、できている部分に対してフィードバックする。
✅1回目のフィードバックは抽象的な観点から
1回目のフィードバックでは抽象的な観点からみて考え方を伝える。実際どうするかは本人次第で、次に見た時考え方が伝わっていなかった、と感じたら具体的なフィードバックに移行する。
✅ UIに普遍的なパターンが使われているかどうか
普通だとあまりやらない表現に対して、まずなぜそういう表現にしたのか聞き、それが意図的なのか?判断する。そうでない場合はこれは普遍的な表現ではないということを伝える。
今回のUIに対するフィードバック
フォントに游ゴシックを使用している・フォントサイズが10pxになっている部分がある

普通のアプリだと、実装が大変なのでフォントを変える、ということは稀なパターン。また、フォントサイズも日本語の10pxは見にくくなってしまうのであまり使用されることはない。こういった尖った表現をチャレンジングにやるのなら、それに値するロジックが必要となる。
3. UIデザイナー:やまぴーさんの観点

山下 由希(やまぴー)さん・UI Designer
担当案件:エンタメ系マッチングアプリ、医療系アプリなど
やまぴーさんには表層(ビジュアル)の観点について主に見ていただきました。実はやまぴーさんは新卒として私が入ってからメンター(主にスキル面)をしてくださっていて、本当にいつも丁寧かつ本質的なフィードバックをいただいています!感謝…
✅ 「ソフトウェアの性質」「ユーザーの性質」「ブランドの性質」の割合・それに沿ったUIになっているか
使う表現を決めるときに「ソフトウェアの性質」「ユーザーの性質」「ブランドの性質」の配分があるが、それぞれの性質に沿った表現になっているかを見る。
今回のUIに対するフィードバック
UIの表現にブレがあり、UI全体を通してブランドの性質(ブランドのコンセプト)を感じ取りにくい

ここの3D表現面白い!ものの、上のボックス表現やアイコンはかなりフラット&パキッとしているのに、急にリアルな3D表現になっているところに少し違和感を感じた。(ちょっと浮いてる感じ) どちらかに寄せたトーンに統一できると良さそう。
ユーザーの性質に沿った表現になっていない

タイトルとのジャンプ率はメリハリがあってすごい良いと思った反面、全体的にタイトル以外のテキストが小さいと感じた。今回のユーザーが40代以上とかも含まれるとしたらさらに読めなさそう。ユーザーテストなどで確認してみると良いかも。 色のコントラストやBoldの使い方も含め、視認性が一定ライン担保できるタイポグラフィのルールを再設計する。
✅ ルールを感じられないUIの表現はないか
違和感のある、またはルールを感じられない表現がないか。自分がこのUIを見ながらスタイルガイドラインを作れるかどうか考えながら見る。
今回のUIに対するフィードバック
カラーのルールがない

5色の色のルールが現状ない?ランダムに色が切り替わるのは単純にわかりづらい、見づらいかも。 例えばエラー時やライブは赤、タブやリンクがあるものは青などUI上で使う色は、イラストやアイコンとは別に設計したほうがよさそう。
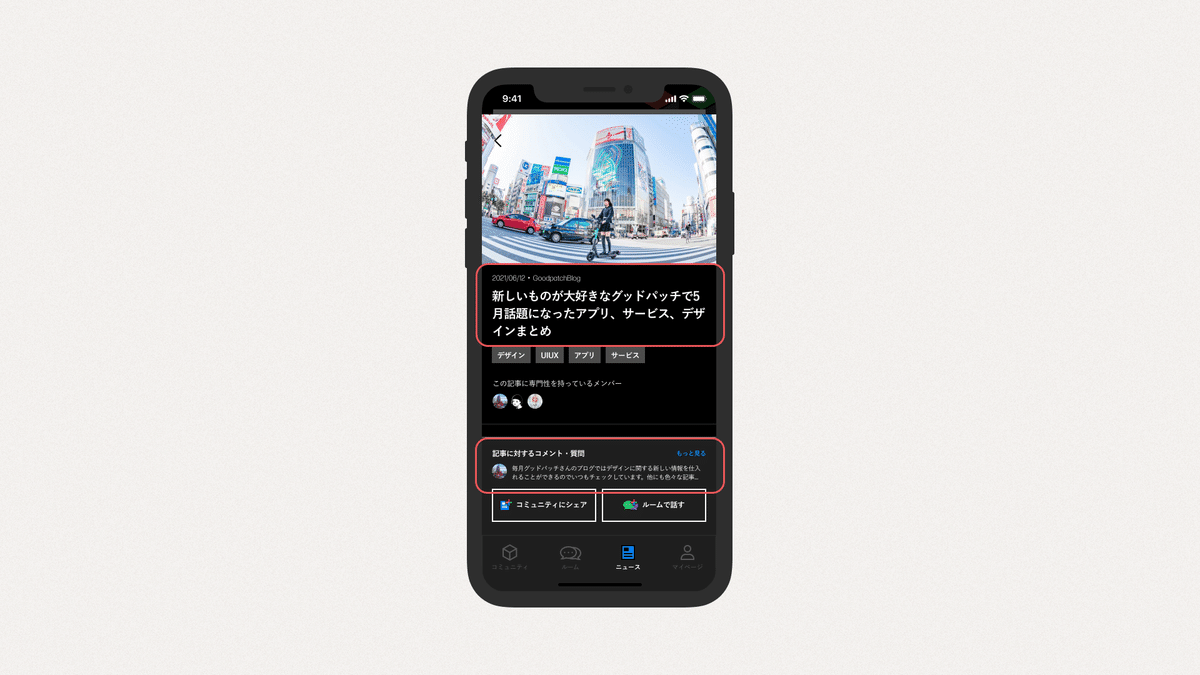
✅ 情報がごちゃついていないか
情報量が多いUIのとき、無秩序になっていないかを見る。MAX状態、MIN状態を想像する。
今回のUIに対するフィードバック
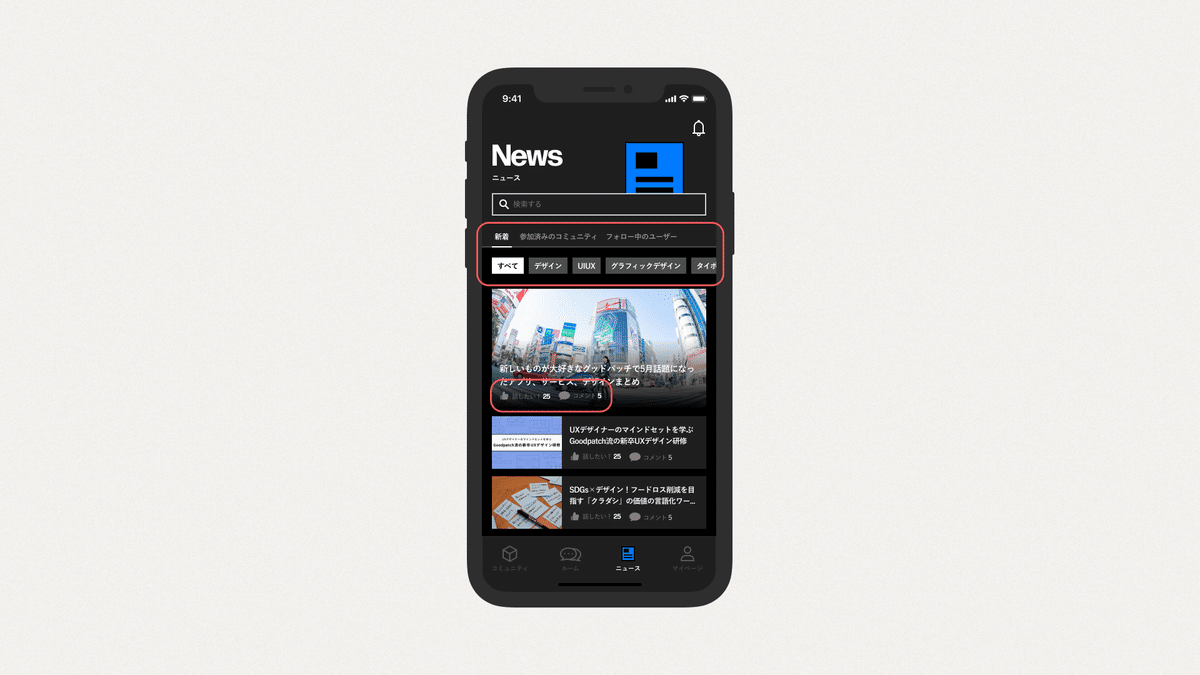
情報の優先度がつけられていない印象がある

情報がごちゃついている印象。タイトルやルーム名が長くなったり、説明文が長い場合、さらに読みにくくなりそう。 情報の優先度をつけてここで出すべき情報と制御すべき情報を整理したあとに、カードコンポーネントやテキストの大きさやマージンなどを調整していけるといいのかな。
情報量の程度がわからない
もし実際に案件でUI作成するなら、初期状態、情報量がMAXのパターン、最小パターンなど想定しうるパターンのUIを作成しきり、その上で全体のバランス調整をしていく流れになりそう
4. UXデザイナー:きたむさんの観点

北村 篤志(きたむ)さん・UX Designer
担当案件:健康管理アプリなど
組織のマネージャーや、自社プロダクトの事業責任者としてサービスの立ち上げに関わったのち、UXデザイナーとして活躍されているきたむさんには、UX的な観点だけでなく、クライアントとのコミュニケーションについてなど一歩俯瞰して見た観点からフィードバックをいただきました。
✅ このUIは誰のどんな課題を解決しようとしているのか?
やはりUIに落とし込む段階になってくると、具体的な解決策に目が行きがちなものだが、間違っている問いに答えを出しても意味がない。まずこのUIが誰の、どんな課題を解決しようとしているのか?の前提を確認する。
今回のUIに対するフィードバック
ニーズ(課題)が本当かどうかを検証できるか

今回の元々のお題では「社外からの知的刺激・フィードバックを得て、自分が社外で通用するか試したい」というニーズがあらかじめ設定されていたが、それをユーザーテストやインタビューなどで仮説(UI)として持っていき、検証できるようになっていると良い。課題とその解決策としてのUIが繋がっているかどうかを意識しながらUIを作れると良さそう。
✅ クライアントが置いてけぼりになるようなUIの説明になっていないか
クライアントはデザインの過程を知らない。前回までどんな話をしていたか、どんな思考の過程があってなぜこのUIになったのか、丁寧に説明をすることで、クライアントが置いてけぼりになるようなUIの説明になっていないかを気をつける。
5. BXデザイナー:よねさんの観点

米永 さら沙(よね)さん・BX Designer
担当案件:KURADASHI、Unipos、Lancers Enterpriseなど
よねさんにはBXデザイナーとしての観点から、UIを作る前段の部分について主にフィードバックをいただきました!よねさんにはメンタル面でのメンターをしていただいており、いつも気づきを引き出してくださるので、そういったコーチング面でも今後色々とお話を聞きたいです…👀
✅ このサービスを使う人がどんな毎日になるのか?が想像できる表現になっているか
このサービスを使う人がどんな毎日になるのか?どんな人生になるのか?未来を見据え、それを誰もが想像できるような表現になっているかどうかを見て、認識を合わせていく。
今回のUIに対するフィードバック
ムードボードの部分をよりボリューミーに作り、世界観を固めていく

ムードボードのコピーで「ぴったり」という言葉があったが、それはどんな「ぴったり」なのか。言葉やビジュアルで補足しながらよりイメージを固めていき、その「ぴったり」を表現するhowはどんなもの(機能や体験・ビジュアルなど、多岐にわたる中で)が適切なのかを考える。
✅ ブランド・サービスのビジョン・ミッションから繋がったUIか
ブランド・サービスにまずビジョン・ミッション・バリューがあるかから見る。ビジョンやミッションは抽象度が高めなので、より具体的なUIに落とし込むためのプリンシパル(バリューを体現するための具体的な指針、ルール)を考え、そこからUIを考えていくという方法もある。
フィードバックの伝え方
ここまでUIに具体的にフィードバックする時の観点をご紹介してきましたが、フィードバックの伝え方によって相手に気持ちよく受け取ってもらえるかどうか変わることもあると思います。自分もフィードバックする際は相手に気持ちよく受け取ってもらい、前向きな改善に繋げられるといいなと思っています。
6. PR/PX:ケオさんの観点

杉本 花織(ケオ)さん・PR/PX
経営企画室にてPR/PXを担当
そういうわけで、伝え方のデザインのプロ、グッドパッチのPR/PXを担当しているケオさんにもフィードバックをする時に気をつけている観点を教えていただきました。
✅ 「ありがとう」から始め、GoodとMoreを併せて伝える
まず、行ってくれた事実に対して「ありがとう」から始め、そして良いと感じた部分を伝える。そこからこうするともっと良くなるよね、という言い方をする。そうすると前向きに改善ができる。
グッドパッチではよくGood&Moreでフィードバックを伝えていただくことが多いなと思います。今回フィードバックをお願いしたみなさんもGoodの部分をしっかり伝えてくださいました。「ありがとう」という行動そのもの自体を認めてくれる言葉や、Goodが前についていると、やはり受け取り方や後のモチベーションも変わってくるのではないでしょうか。
✅ 何のためにやるのか、目的を深掘ってフィードバックする
細かいフィードバックをあげていたらキリがないし、フィードバックされた側もただただ暗記するのは難しい。具体的なフィードバックに対して、それはなんでやった方が良いのか、Whyを深掘っていくと腹落ちしやすいし、その目的に紐づいた改善点も芋づる式に見つかる。
フィードバックする時、時間がないとついつい端折ってしまいがちかなと思うのですが、目的をしっかり深掘ることでフィードバックされる側も、する側もメリットがあるんですね。
さいごに
今回快くお時間をとって協力してくださった皆様、ありがとうございました!今回色々な観点からフィードバックの観点を教えていただき、普段意識していなかった部分を、実際のUIやスライドに対してフィードバックしていただくことで胸に刻みこめました。よし、ゴリゴリUIつくってくっぞ!
今回はより具体的なフィードバックの観点、ティーチングの方法をメインに教えていただきましたが、グッドパッチにはコーチングも上手な方がたくさんいるので、そういった面についてもまた伺いたいです。
ここまで読んでくださった皆様も、ありがとうございました!またお会いしましょう〜
この記事が気に入ったらサポートをしてみませんか?
