
22テイストイメージ診断 第1回
今年はWebサイト(https://taste22.co.jp/)もリニューアルしたことだし、22テイストイメージ診断について、私の知るところをいろいろ書いていきたいなと思っているところです。
22テイストイメージ診断は、「服を選び、着る」ことを通したセルフメンテナンスの手法です。いえ、こんなことを今まで言ったことはないのですが(似たようなことを聞いたことがある方はいらっしゃると思います)、今思いついたので書きました。
毎日、みなさんは服を着ますよね。着ない人もいるかもしれませんが、私は着ます。今日はどの服とどの服を組み合わせて着ようか、ということを考えるたび、私は自分の(変わらない)軸がどこにあるかを確認し、今日の自分はその軸にどう合わせていこうか、ということを考えます。これではやりすぎだ、これでは足りない、今日の気分から言えばこうだけど、それを自分の軸で実現するためにはどうすればいいのか。そのときに、22テイストイメージ診断の結果と、テイストスケール法の考え方を使っています。服を選びながら、自分の軸の調整をしているわけですね。
だいたい30秒とか、長くて5分くらいですけれど、私にとって自分の着る服を選ぶというのはそういう時間です。私は私であって、他の人ではない、という、当たり前でありつつも見落としがちなことを確認します。また、私は毎日揺らいでいて、いつも同じではない、ということも確認します。そして、いつも同じ(状態)ではないけれど、いつも同じ(私)である、ということを思い出すのです。
面白そうではありませんか?
面白そうだと思った方は、長くなりますがぜひお付き合いください。テイストスケール法というのは、特に難しいことを言っているわけではないと思うのですが、説明に骨が折れるというか、一筋縄ではいかないところがありまして、「それって何?」と聞かれたときに、ちょっと面倒くさいのですね。どこから話していけばいいのやら、となってしまいます。
さて、一言で申し上げるなら、22テイストイメージ診断とは「あなたのお顔と調和するファッションのテイスト位置」を診断するものです。説明なしに「テイスト位置」と言われても困りますね。今からすぐにご説明いたしますので、ご安心ください。
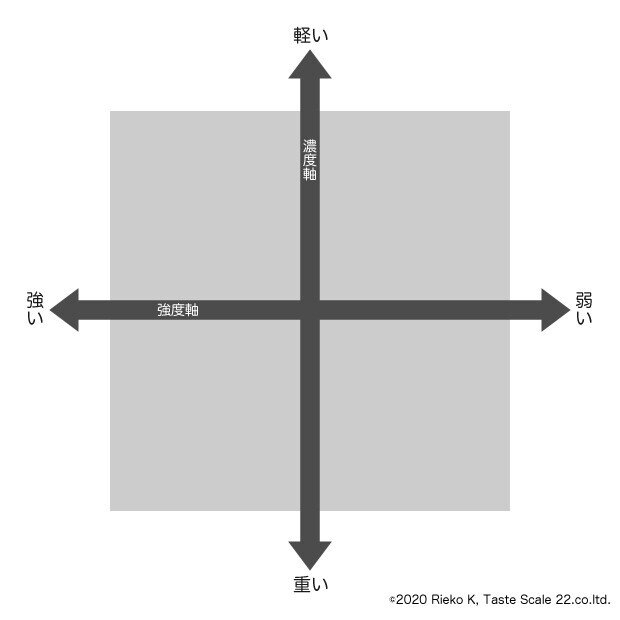
テイストスケール法は、縦軸に濃度、横軸に強度をとった、二次元座標で表現されます。濃度は、上へ行くほど軽く、下へ行くほど重くなります。強度は、左へ行くほど強く、右へ行くほど弱くなります。ちょっと何を言っているかわからないかもしれないですが、もう少ししたらわかるようになるので、どうかしばらくお付き合いください。

ここで色の話をします。「明度」「彩度」という言葉をご存知の方は読み飛ばしてくださいね。
「明度」とは、色の明るさのことです。白が一番明るい色、黒が一番暗い色です。白と黒の中間には、グレーのグラデーションが存在します。いろいろな明度のグレーがあるということですね。白とその近辺の色は、高明度です。ちょうど中央にあるミディアムグレーとその周辺は、中くらいの明るさですので、中明度と言います。黒とその近辺に色は、低明度です。

では、浦和レッズの赤は、どのくらいの明度でしょう。想像の中で、浦和レッズのユニフォームを着た選手のモノクロ写真を撮ってみてください。ユニフォーム部分は、どんな色になると思いますか?ミディアムグレーですね。つまり、浦和レッズの赤は、中くらいの明るさです。
いろいろな色を想像の中でモノクロ写真に撮ってみてください。慣れないとちょっと難しいかもしれませんね。明度の考え方はがこういうものだということはご理解いただけましたでしょうか?

日常語で「明るい色」と言う場合とは、ちょっと違うところがあるかもしれません。下図の左側のような色を「明るい」と言い、右側のような色を「暗い」と表現するケースがよくあると思うのですが、必ずしもそういうわけではありません(左も右も「中明度〜高明度」の色の集まりです)。

【明度のまとめ】
・明度:色の明るさのこと
・高明度:モノクロ写真で白っぽく写る色
・中明度:モノクロ写真でミディアムグレーに写る色
・低明度:モノクロ写真で黒っぽく写る色
次に「彩度」です。彩度とは、色の鮮やかさのことです。彩度の話はちょっと面倒なので、短く書くにはどういうふうにすればいいのかなと思ったのですが、ここでトーンの話をさせてください。

知識のある方は、「あれ?左右が逆じゃない?」と思われたと思いますが、このあとの説明の都合上、逆にしてあります。さらに、PCCSとは名前が異なっておりますが、テイストスケール法のテキストがこの名前になっているので、ここでも同じようにしたいと思います。知識のある方は、混乱させてごめんなさい。さて、13個の円がありますね。それぞれの円に並んだ色たちは、それぞれ同じグループに属する色です。このグループを「トーン」と呼んでいます。「vivid」とか「light」とか書いてありますね。これがトーンの名前です。同じトーンに属する色は、明度と彩度がだいたい同じくらいです。「だいたい同じ」ということはつまり、完全に同じというわけではないということなのですが、ここではその差はとりあえず置いておいて「同じ」と思ってしまってください。上の図では、左に位置するトーンほど彩度が高く、右に位置するトーンほど彩度が低くなっています。縦の列が揃っているトーンは、同じ彩度です。
※上記ではとても厳密性に欠ける話をしています。特にvividトーンでは色同士の明度・彩度は大きく離れており、「同じくらいの明度・彩度」と言ってしまうのはかなり乱暴です。ここでは知識のない方にテイストスケール法をご説明するために、簡便さを優先しております。

「彩度ってそういうことか!」と思っていただけたでしょうか。赤とか青とかがはっきりわかるトーンが高彩度、なんとなくどの色もグレイっぽい、というトーンは低彩度です。私は初めて知ったときびっくりしたのですが、「茶色」という色は、赤やオレンジや黄色を低彩度にしたものなんですよね。

ところで、このトーン表、上に位置するトーンほど明度が高く、下に位置するトーンほど明度が低い、というようにできております。彩度の説明も明度の説明も、この図ひとつでできてしまうんですね。やや乱暴でしたが、明度と彩度、わかっていただけましたでしょうか。この連載の途中で、もう一度このあたりの基本的な話をできたらいいなと思っておりますが、まずはこれくらいで進めていきましょう。
さて、何のために明度と彩度の話をしたのかというと、テイストスケール法における濃度と強度の概念を説明するためでした。テイストスケール法は、二次元座標で表現されます。縦軸が濃度で、上に行くほど軽く、下に行くほど重い。横軸が強度で、左に行くほど強く、右に行くほど弱い。というお話をいたしました。

この二次元座標は、「色」「配色」「柄」「素材」についてそれぞれ作られます。テイストスケール法を発明された故佐藤邦夫先生は、「形」の座標も作っていらっしゃいましたが、22テイストイメージ診断においては、「形」は別のやり方で扱ったほうがわかりやすいので、これはここでは説明から省きます。では早速、「色・配色」「柄」「素材」のそれぞれについて、座標を見ていきましょう。

「色・配色」の座標においては、濃度軸は明度、強度軸は彩度を表します。上に行くほど明度が高く、下に行くほど明度が低い。左に行くほど彩度が高く、右に行くほど彩度が低い。ということです。

「配色」の座標では、強度軸は配色コントラストを表します。左に行くほど配色コントラストが強く、右に行くほど配色コントラストが弱くなります。「配色」は「色」と独立のものではありませんので、「色」の座標に引き続き、濃度軸が明度を、強度軸が彩度を表します。

上の図を見ていだければおわかりいただけるかと思いますが、配色コントラストとは、色と色の差のことです。対比が大きければコントラストが強く、小さければコントラストが弱いということになります。簡単に言えば、きっぱりした配色かあいまいな配色か、ということですね。例えば、明るい色と暗い色を組み合わせればコントラストは強くなりますし、明るい色同士、または暗い色同士を組み合わせればコントラストは弱くなります(とも言い切れないのですが、ここはそういう理解でいてください)。
次は「柄」です。まず、濃度軸は柄の大きさを表します。上に行くほど柄が小さく(細く)、下に行くほど柄が大きく(太く)なります。「柄」には当然「色」がついていますし、複数の色が使われていますから「配色」とも関係します。ということで引き続き、濃度軸は「明度」を、強度軸は「彩度」と「配色コントラスト」を表すことになります。下の図はモノクロですので、彩度はありません(彩度のない色を無彩色と言います)。

次に「素材」の座標を見てみましょう。ファッションにおける「素材」はいろいろありますが、ここでは「生地」のことを思い浮かべてください。つまり、織物や編み物(ニット)ですね。濃度軸は「生地の厚さ」を表します。上に行くほど生地が薄く、下に行くほど生地が厚くなります。ニットの場合は、細い糸で編んだものは薄く、太い糸で編んだものは厚い、と解釈してください。単純に考えれば、生地の重さを測ってみて、軽いものは上、重いものは下、ということですね。
そして強度軸は、「生地の粗さ、なめらかさ」です。左に行くほど生地は粗く、右に行くほどなめらかになります。これは原料、糸の撚り方、生地の織り方や編み方が関係する話なので、なかなか一筋縄ではないかないのですが、キャンバス地のようなごわごわした感じ、リネン(亜麻)のようなさらさらしゃかしゃかした感じ、あの感じを「粗い」と言っています。そしてベルベットやシルクサテンのような、微光沢があったり吸い付くような質感があったりというあの感じ、それを「なめらか」と言っています。織りや編みの密度が低い、高い、という言い方をすることもあります。密度が低ければ粗く、密度が高ければなめらかです。あるいは、ハリ感のある生地は強く(座標の左側)、落ち感のある生地は弱い(座標の右側)、と言うこともあります。粗ければハリ感があり、なめらかならば落ち感がある、というわけでもなく、ツルツルしている(つまりなめらかと言えば言える)けれど、ハリ感がある生地も普通にありますし、厳密に定義することがちょっと難しい話です。新しい素材もどんどん出てきますし、「こういう条件ならば強度はこう」ということがとても言いにくいです。最終的には目で見て「これは強さを感じる生地だな」という印象で決める、と言うと身も蓋もないですが、だいたいそういうことです。

ここまで4つの座標を見ていただきました。濃度軸では、上に行くほど「明度が高く」「柄が小さく」「生地が薄く」なっています。強度軸では、左に行くほど「彩度が高く」「配色コントラストが強く」「生地が粗く」なっています。要するにそれだけです(本当はもっといろいろありますが、今のところは)。濃度軸において上のほうに位置することを「軽い」と言い、下のほうに位置することを「重い」と言います。強度軸上で左に位置することを「強い」、右に位置することを「弱い」と言います。「明度が高くて柄が小さくて生地が薄く、彩度が高くて配色コントラストが強くて生地が粗い」ならば「軽くて強い」です。「明度が低くて柄が大きくて生地が厚く、彩度が高くて配色コントラストが強くて生地が粗い」ならば「重くて強い」です。「明度が高くて柄が小さくて生地が薄く、彩度が低くて配色コントラストが弱くて生地がなめらか」ならば「軽くて弱い」です。「明度が低くて柄が大きくて生地が厚く、彩度が低くて配色コントラストが弱くて生地がなめらか」ならば「重くて弱い」です。

長々と説明した割にはたいしたことは何も言っていないような気がする、という方もいらっしゃると思いますが、その通りです。たいしたことは何も言っておりません。非常に単純な話です。テイストスケール法は、基本はとても簡単なのです。ですが、現実のファッションアイテムを見ると、全然ここに当てはまるようにはなっていないんですよね。「明度が高いのに柄が大きい場合はどうなんだ、軽いのか重いのか」とか「明度が高い色と明度が低い色が混ざっていたら、それは軽いのか重いのか」とか、そういう話になってくるわけですね。で、コーディネートの段階では、「軽いトップスに重いボトムスを合わせたらどうなんだ、全体としては軽いのか重いのか」みたいなことになるわけですよね。これを真剣に扱うので、テイストスケール法は難しくてなんだかよくわからない、という印象を持たれることが多いのかな、と思います。これを書いている私も、難しいと思っていますし。そして「理論が大事です」と言ってしつこく単純な話を繰り返しながらも、「目で見て強いなと思ったら強いんです」というような、だいぶ乱暴に聞こえるようなこともよく言っておりますので、訳が分からなくなってしまう方もいらっしゃるのかなと思います。申し訳ないです。
さて、あまりに長くなってきましたので、続きは次回といたします。具体的にトータルファッションを分解していくやり方をご紹介したいと思います。
第二回はこちら
この記事が気に入ったらサポートをしてみませんか?
