
Shopifyで飲食店のテイクアウト・デリバリーサイトを作る手順を完全公開
こんにちは。株式会社フィードフォースで新事業開発を担当している井形です。弊社内のプロジェクトにて、複数の飲食店の自社テイクアウト・デリバリー受付サイトを構築しています。
2021年1月の緊急事態宣言を受け、「自社でテイクアウト・デリバリーの受付をできるようになりたい!」と考えている飲食店様も多いかと思います。我々が取り扱っているShopifyでは、このようなテイクアウト・デリバリー注文サイト(以下、「注文サイト」と呼びます。)を、初期費用無料、最短3時間程度で簡単に作ることができ、最小限の飲食店のオンライン化が実現できます。この記事では、Shopifyでの注文サイト構築手順を全て公開します。
「テイクアウト・デリバリーを自社で受け付けられるサイトを作りたいけど、やり方が分からない...!」という方が、少しでも簡単に始められることを願っています。
なぜ飲食店がUber Eatsや出前館に依存せず、Shopifyを使って注文サイトを作るべきか?に関しては、下記の記事に詳しくありますので、合わせてご覧ください。
完成イメージ
全ての構築が完成すると、このようなサイトが出来上がります。
※パスワードは「feedforce」
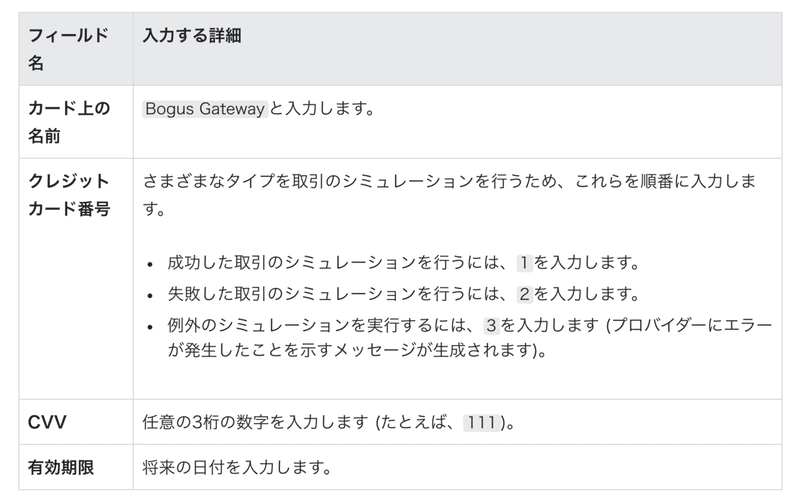
※テストサイトなので、決済をお試しの際には下記クレジットカード情報をご入力ください。

注文サイト構築手順
この先、キャプチャ等の説明はパソコン用のShopify管理画面に準拠して行いますが、Shopifyはスマホやタブレットのアプリも提供しており、ほぼ同じ機能を有しています。モバイル端末で操作される場合には、Shopifyアプリをアプリストアからインストールした上で、類似の箇所を見て操作していただくようお願いします。
0. 事前準備
まずShopifyでサイトを作る前に、サイト制作に必要な情報を手元に揃えておきます。下記のスプレッドシートに、今回サイト制作で使用した情報の一覧を載せていますので、ご活用ください。
また、それぞれの商品(メニュー)の画像についても、手元に用意しておきましょう。
1. Shopifyのアカウントを有効化する
こちらのページから、Shopifyのアカウントを作成しましょう。URLは自分たちの店舗名を分かりやすく表すものである方が良いと思います。
プランは「ベーシックプラン」で問題ないでしょう。
2. 商品の登録とコレクションの設定を行う
まずはテイクアウト・デリバリーで販売する商品を追加していきます。
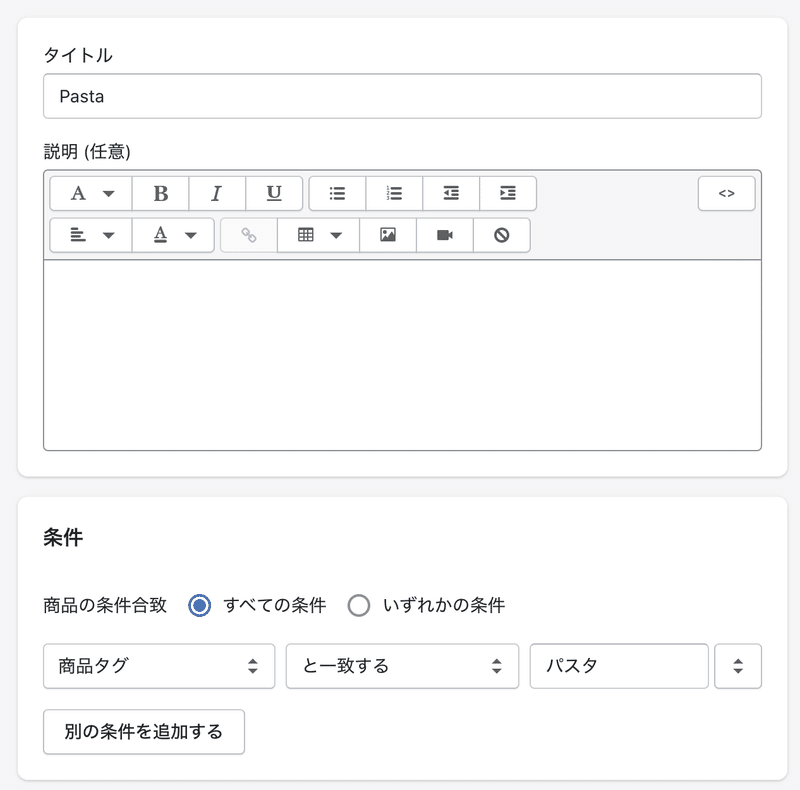
「商品管理」から「商品を追加する」で商品を登録していくことができます。商品登録時には、下記の内容に注意しましょう。
- 商品名は分かりやすく
- 商品説明文は、食欲をそそるような言葉を簡潔に
- 商品画像はテイクアウトの容器に入ったものを魅力的に撮影
- 「商品のステータス」を「アクティブ」にすることを忘れずに
- 商品の分類(メインディッシュ、前菜など)を「タグ」に設定
- 価格は内税表記がおすすめ(理由は後述します)
- 「在庫を追跡する」のチェックを外す
- 「配送が必要な商品です」のチェックを外す
商品登録が完了したら、「コレクション」を開き、先程設定した「タグ」を元に、商品をカテゴリとしてまとめます。

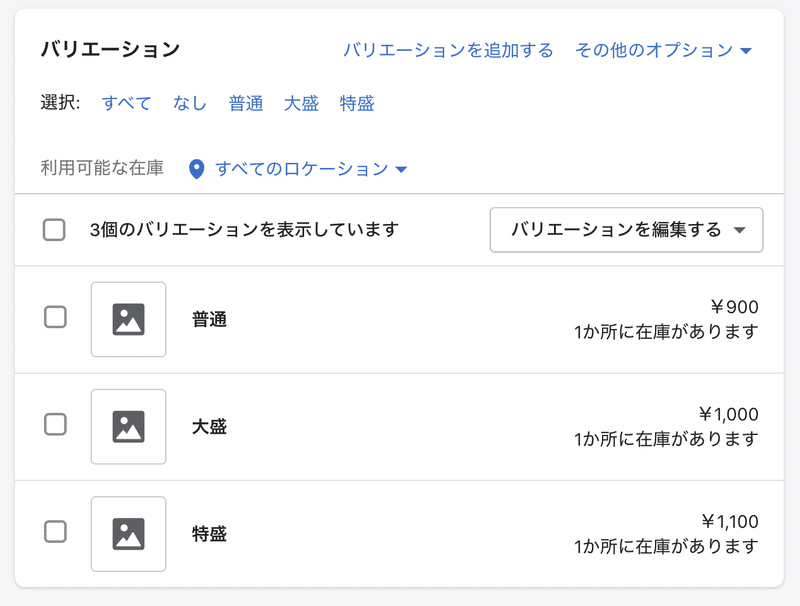
※商品登録におけるtips : オプション設定方法
商品によっては、セットドリンクやサイドメニュー等をオプションで選択してもらうものもあるでしょう。このオプションの設定方法は数種類ありますが、今回はバリエーションで設定することをおすすめします。商品登録の「バリエーション」から、下記のような形でバリエーションを追加することができます。バリエーションごとに値段変更もできるので、必要に応じて対応してください。

3. サイトのデザインを作る
Shopifyでは、色々なデザインのテンプレートが無料〜有料で選択できますが、今回はExpressというテーマを使って構築しています。
このテーマが飲食店に向く理由として、下記が挙げられます。
- トップページの1枚のみを編集すれば良いので、構築が楽
- 全ての商品を手軽に比較することができ、複数の商品を選んで買うことが楽
小売の通販サイトと異なり、飲食店の場合は、1つずつの商品を簡単に見て、すぐに比較しながら注文できることが重要なので、このテーマが注文サイト作りにはぴったりなのです。
テーマのインストールが完了したら、下記の作業を進めていきましょう。
- トップページ用の写真を設定
- トップページ用の文言を設定(簡単なお店紹介と、営業時間の案内があると親切でしょう)
- 「特集コレクション」に、先程設定したコレクションを設定
- Googleマップを追加(カスタムコンテンツを選択した上で、Googleマップのリンクを取得し、貼り付ける)
- サイト全体の色味を、お店のテイストに合うものに変更する
その他、店内利用の予約ができる場合には、予約ページへのリンクなども追加しておくと親切でしょう。
サイトデザインは、お客様に魅力的なお店だと思ってもらえるための重要な要素です。しっかり考えることをおすすめします!
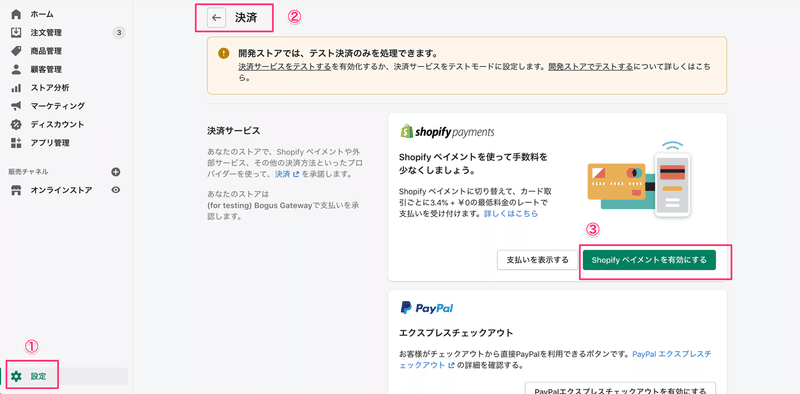
4. 決済方法を追加する
続いて、お客様に購入していただくための決済の設定を進めましょう。
決済方法の設定では「Shopify Payment」を有効化することで、クレジットカード決済を受け付けるようにしましょう。

法人であれば、PayPayやLINE Payを導入することも可能です。
また、商品受け渡し時の現金支払いも可能にしたい場合には、代引きの設定を行いましょう。
5. 注文時間を制御できるアプリを導入する
さて、飲食店には当然営業時間や定休日があり、それらの時間には注文を受けられないようにした上で、注文の引き渡し、到着時間をお客様に指定していただく必要があります。
それを実行するために、テイクアウト&デリバリー .amp、あるいはIn Store Pickup Local Deliveryを利用することがおすすめです。
前者のアプリは日本の会社が日本語で提供しているため、英語に自信がない場合におすすめです。
後者のアプリは、英語の管理画面、サポート体制となるので若干ハードルが高いのですが、同じ会社が提供しているOrder Management Live Trackerと併用することで、多くのテイクアウト・デリバリーの注文を受ける場合でも分かりやすく注文を捌くことができ、効率的なオペレーションを構築することができます。
それぞれ特徴が若干異なるので、自社の状況に合わせてどのように対応するか検討してください。
具体的なアプリの使い方は、各アプリのサポートページをご確認ください。
6. 各種設定を行う
最後に、「設定」ページで色々な設定を行います。この設定が最も地味ですが、1つでも抜けるとうまく注文が受けられなかったり、思わぬミスが生じたりする可能性がありますので、注意深く対応していきましょう。
- 「一般設定」で、ストア名やメールアドレス、会社の住所を登録する
- 「ロケーション」で、注文を受け取る店舗の情報を設定する
- 「配送と配達」で、配送を削除した上で、配達する場合は、「ローカルデリバリー」、テイクアウトでは「店舗受取」を有効化する
- 「チェックアウト」で、「フォームのオプション」の内容が問題ないかを確認しておく(電話番号などは必須化をおすすめします)
- 「法務関連」から、「特定商取引法に基づく表記」を作成する
- 「税金」から、「日本」の税率を「8%」に変更し、「すべての価格には税金が含まれています」にチェックを付ける
※注意事項①
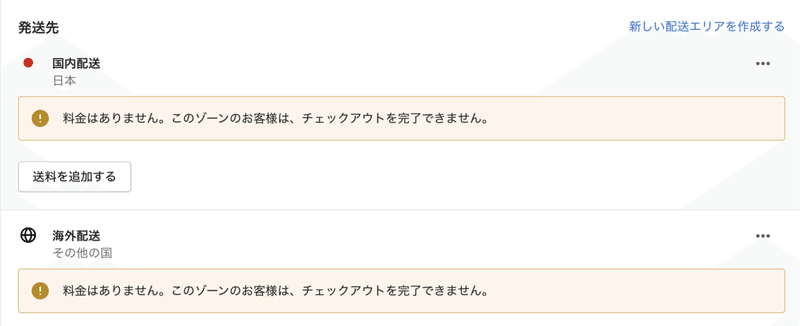
「配送」については、「配送」の「送料を管理する」から、「国内配送」と「海外配送」の料金を削除してください。「国内配送」や「海外配送」自体を削除してしまうと、うまく購入できなくなる場合がありますので、お気をつけください。

※注意事項②
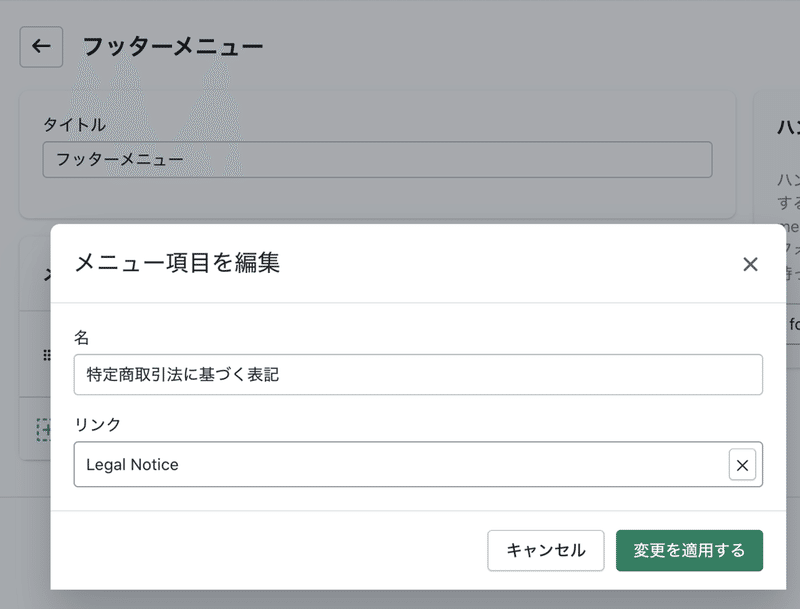
「特定商取引法に基づく表記」を設定した後、このページがサイト上に表示されるように設定する必要があります。
「オンラインストア」の「メニュー」から「フッターメニュー」に該当のページを追加(下記キャプチャを参考)し、「テーマ」の「カスタマイズ」で「フッター」に該当の「フッターメニュー」を追加しましょう。

※注意事項③
税金の表記については、2021年3月末までに総額表示することが義務付けられているため、これからサイトを構築する場合、総額表示しておいたほうが都合が良いかと思います。
7. 注文受付後のオペレーションを確認する
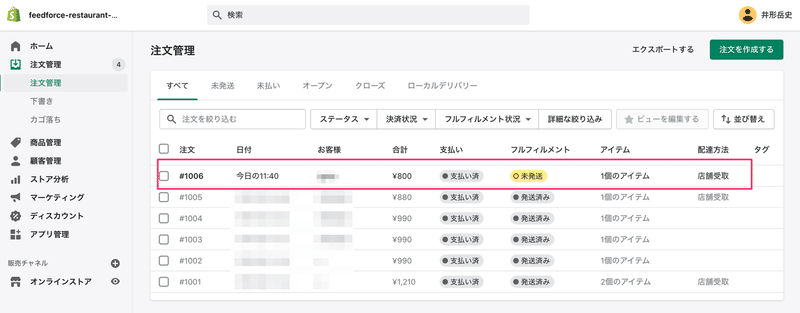
お客様が注文サイトで商品の注文をすると、Shopifyの注文管理にこのように表示されます。

手元のスマホやタブレットにShopifyアプリを導入すると、アプリから通知を受け取ることも可能です。
通知音が鳴ったら注文管理を開き、該当の注文内容を確認し、注文内容を作るというオペレーションが最もスムーズであるように思いますが、既存のオペレーションに合わせて、様々な方法を試してみてください。
8. 公開しよう!
ここまでできたら、「オンラインストア」の「各種設定」からサイトのパスワードを外し、お客様にサイトを見ていただきましょう!友人の方などに、注文していただき、問題なく動くかどうかを確認すると安心です。
9. サイトを公開したら
Shopifyで制作した自社の注文サイトは、Uber Eatsなどのように、すぐに見ていただけるわけではありません。自社で利用しているInstagramやTwitter、GoogleマイビジネスなどのSNSのプロフィールにURLを貼ったり、投稿してお客様にお知らせしましょう!
また、Google検索結果上でサイトを見つけていただくことも重要です。こちらの記事を参考に、Google Search Consoleに登録すると、Google検索結果にサイトが表示されやすくなるかもしれません。
合わせて、サイトのデザイン性を上げたいと考える場合、Instafeedなどの外部アプリを連携すると、サイトがよりきれいに見えるようになるでしょう。
これらの、サイト公開後のやるべきことについては、私も現在研究中ですので、またアップデートがありましたらお知らせします。
なにか記事の中で不明点などがありましたら、Twitterにてお気軽にDMいただければと思います!
飲食店の皆さまが、新しい技術を活用し、コロナ禍を乗り切っていけることを祈っています!
※上記制作方法はあくまで1つの手法のご紹介となり、実際のShopifyの運営上で何かの不都合が生じた場合でも、一切の責任は負いかねますのでご了承ください。
この記事が気に入ったらサポートをしてみませんか?
