
WordでA5小説同人誌の手書き文字表紙をつくる
Twitterで他の方の小説作品に表紙をつくって遊ばせていただいたときや、新刊の表紙で手書き文字を使ったデザインにしたので、その方法をまとめます!
たぶんiPadとか液タブとか、スタイラスペンとかお絵描きソフトとかがあれば手書き文字のデータって簡単につくれるんだと思うんですが…!そういったものを持ってないので、普通にボールペンで書いた文字をiPhoneで撮ってアプリで加工して表紙に使っています。
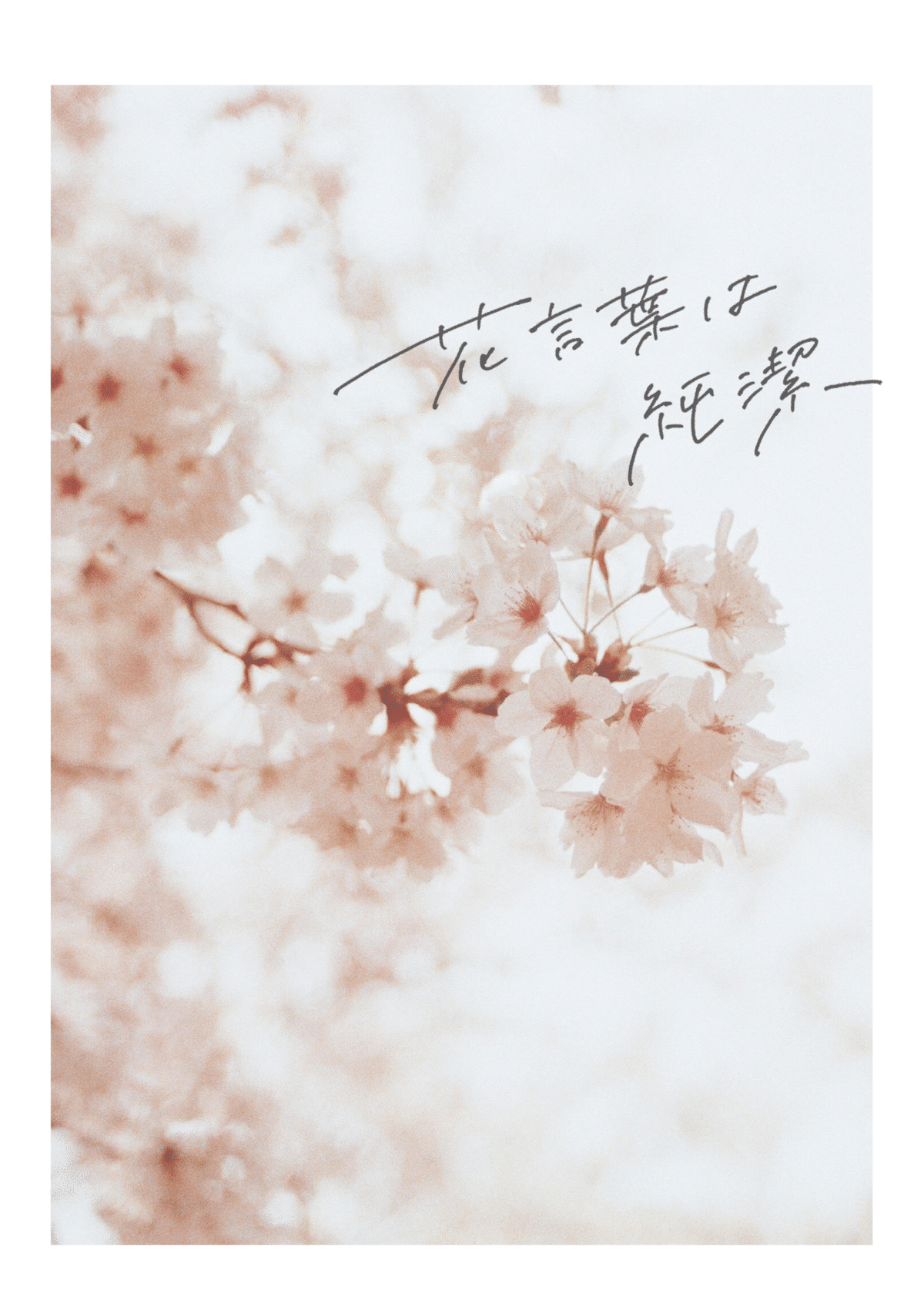
最初に今回つくるサンプルの完成形はこちら。

左から「黒文字」、ちょっとうすくした「灰文字」、「白文字」の3種類です。
表紙タイトルをボールペンで書く

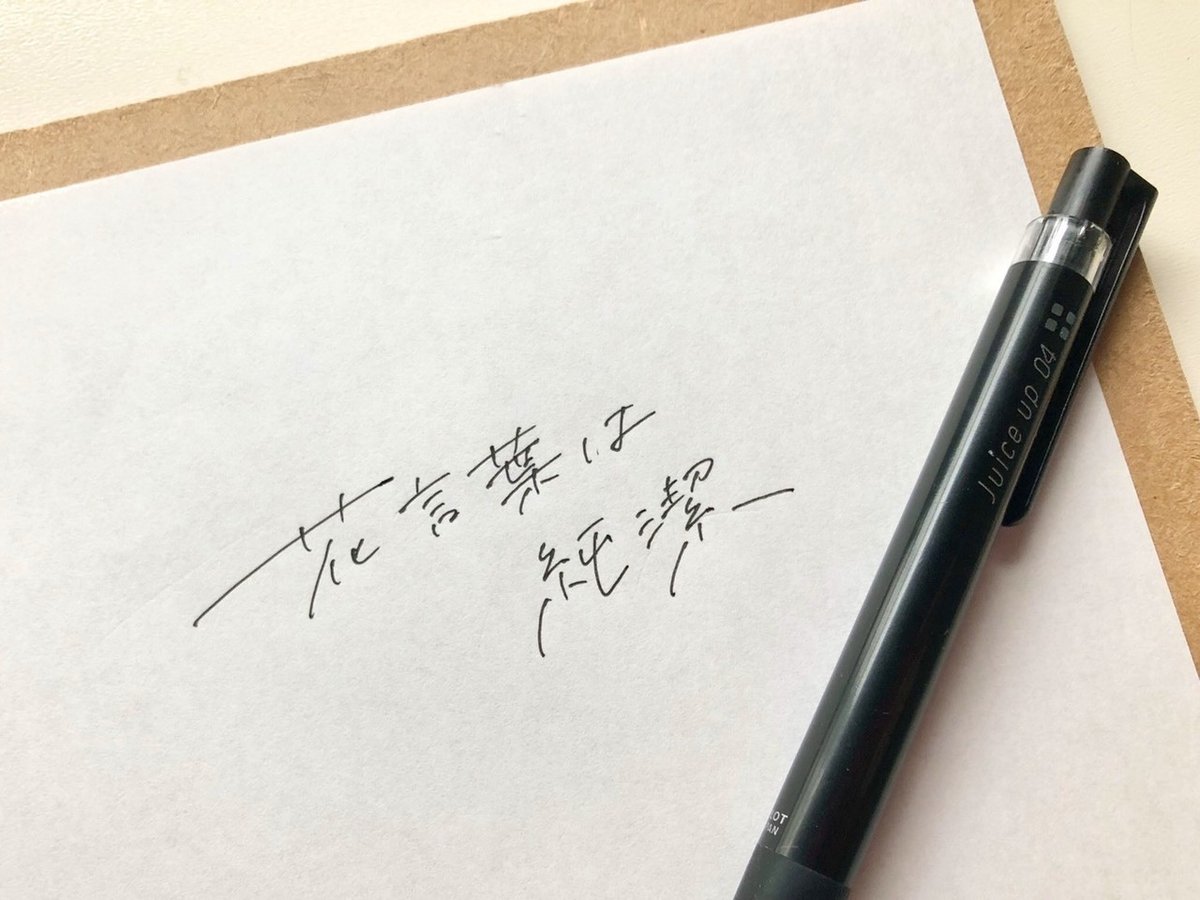
表紙に入れるタイトルを白紙にボールペンで書きます。何回も書くと訳がわからなくなるので、さらさらっとあまり深く考えずに書くようにしています……あとは書きはじめと書き終わりを長めにするようにすると、配置したときにバランスがとりやすい気がします。
黒くてはっきりしたインクならボールペンじゃなくても大丈夫だと思います。今回はジュースアップ(黒0.4mm)でしたけど、細い油性ペンとかも使っています!
書いた文字をアプリで加工する
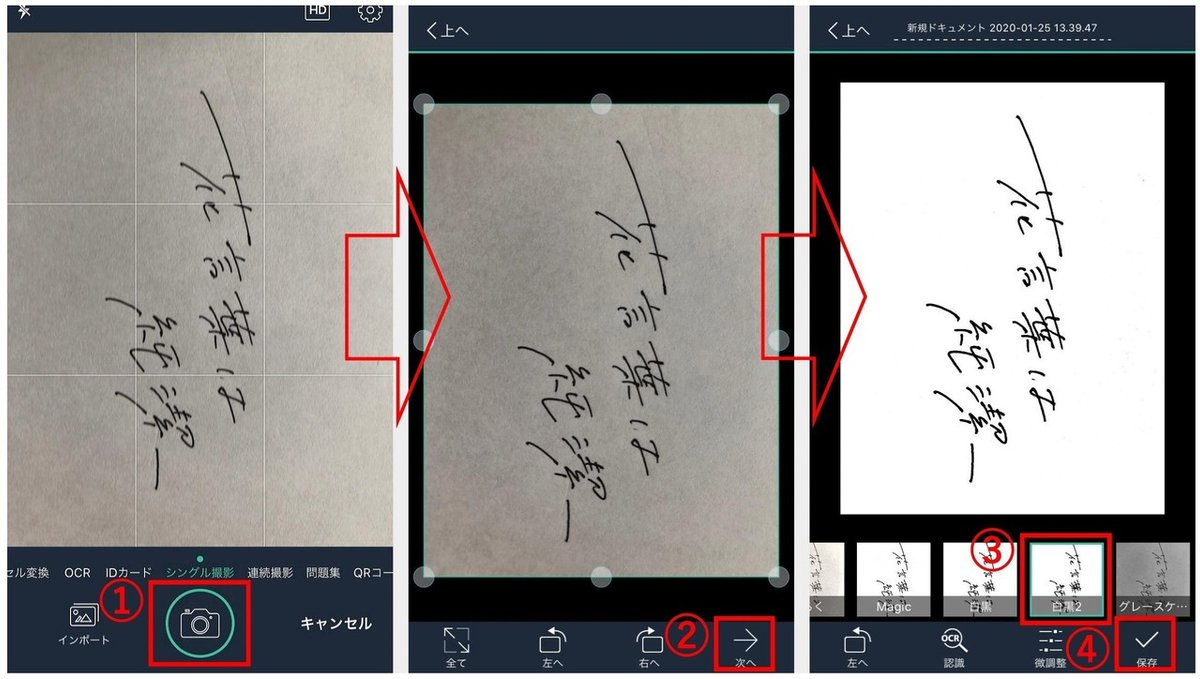
書いた文字をスマホで撮ります。表紙に入れやすいように白黒がはっきりした状態にアプリで加工します。自分はスマホはiPhone8、アプリはCamScannerを使っているので、以下CamScannerでの手順になります!


「アルバムへ」を選択するとカメラロールに画像が追加されているので、それをパソコンへ送ります。
手書き文字データをペイントでトリミングする
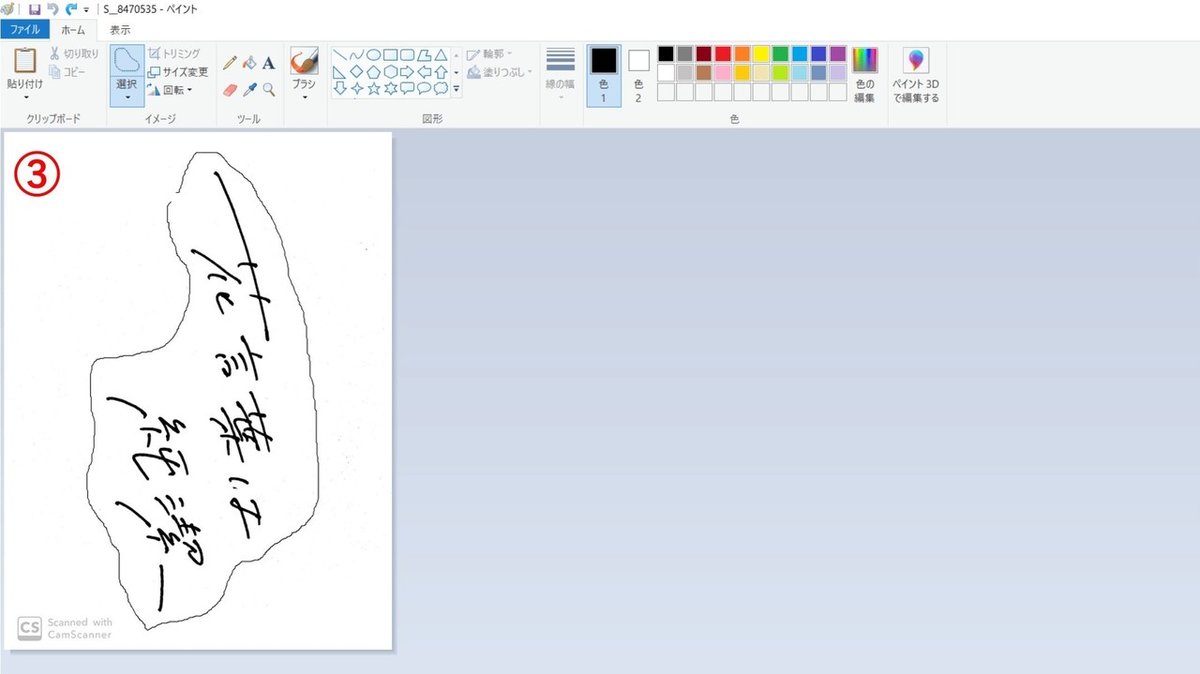
パソコンに送った手書き文字データをWindowsに入っている「ペイント」ソフトで開きます。



①「選択」をクリック
②「自由選択」をクリック
③文字の周りを囲むように選択
④「回転」>「左へ90度回転」をクリックして画像を保存する
表紙データに画像を貼る

表紙になる箇所にCC0ライセンスの桜の画像をセンターで配置しました(今回は表紙だけなので、設定や画像の説明は過去記事を参照ください)。
この表紙にさっきつくった手書き文字データを重ねるとこんな感じ。

これはこれでもいいんですが、今回は白い部分が邪魔なので消します(透過)。Word上でもできるんですがどうしても画像が劣化するので、自分は画像が加工できるサイトにお世話になっています!
手書き文字データを透過する
特別なソフトがなくてもブラウザ上だけで画像が編集できるサイトがいくつもあって、自分はバナー工房さんにいつもお世話になっています…!!以下バナー工房さんでの手順になります。


①手書き文字データを選択
②「画像を加工する」をクリック
③「背景透明」をクリック
④オプションの「近似値」を調整(ここでは10)、「隣接外の同色も処理(※)」を選択して、画像上の白い部分をクリック
※これを選択すると「は」とかの丸になった部分の内側も自動で透過されます

透過が終わりました!でも「は」の間にゴミが残ってしまったので消しておきます。

⑤「消しゴム」をクリック
⑥消したい部分を選択して消す
⑦「確定する」をクリックして画像を保存する
表紙データに手書き文字データを配置する

はい!!透過したので文字の後ろにあった白い部分がなくなって、黒い文字だけが表示されるようになりました!

文字のサイズや角度を調整しながら配置して終了!
[アレンジ①]手書き文字データを灰文字にする
黒い手書き文字データの透明度を変更することで、灰色の文字データをつくることができます!

①「半透明」をクリック
②最初の状態からの透明度で「透過度」を調整(ここでは0.6)、「変更する」をクリックして画像を保存する

黒文字と同じ個所に配置しましたが、文字の色が薄くなった分、少しやわらかい印象になるのではないかと思います。
[アレンジ②]手書き文字データを白文字にする
黒い手書き文字の色を反転することで、白色の文字データもつくることができます!前とは配置場所なども変更したものをつくってみます。

①「色反転」をクリック
②色反転設定の数値を変更して(「0」か「1」)、「色反転する」をクリックして画像を保存する

表紙データに白い手書き文字データを配置しました!文字の境にグレーのフチが入っているのが気になるので調整したあと、桜の画像の右下に配置します。

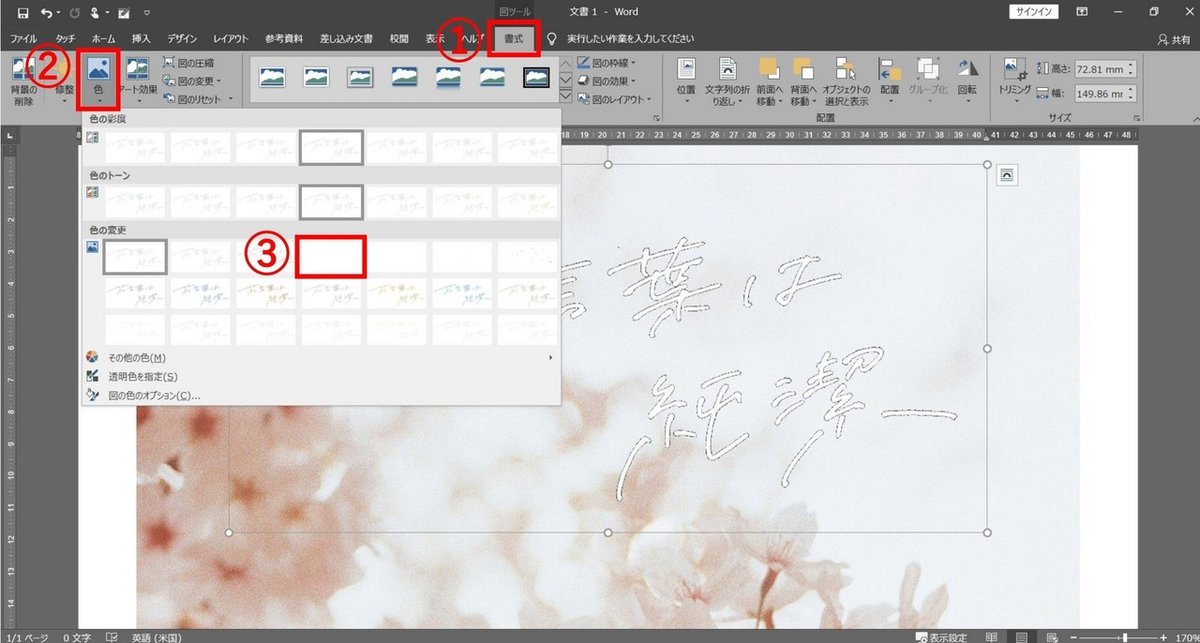
①手書き文字データを選択した状態で「書式」タブをクリック
②「色」をクリック
③「ウォッシュアウト」を選択

桜の画像の右下に白い手書き文字データを配置しました。はみ出させた部分に手書き文字のうっすらとしたグレーのフチが目立つので、上から白い四角を置いて消します。
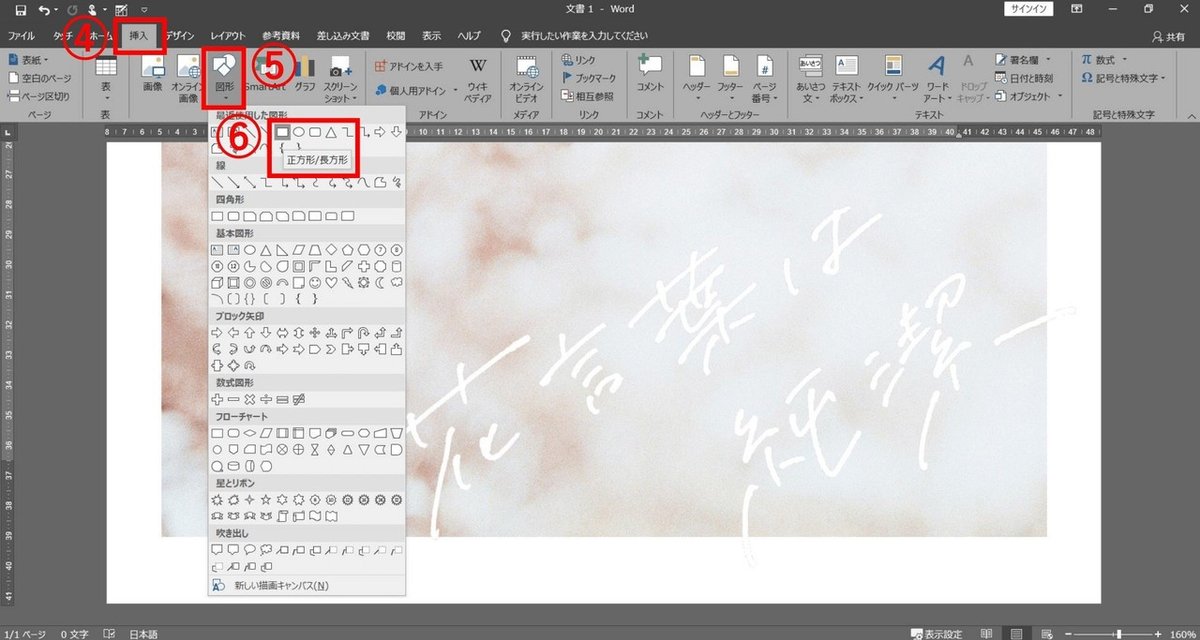
④「挿入」タブをクリック
⑤「図形」をクリック
⑥「正方形/長方形」を挿入する


挿入した四角は画像にぴったりと合わせて、「図形の塗りつぶし」を「白」、「図形の枠線」も「白」か「なし」に設定して終了!

灰文字より儚い印象になったのではないでしょうか!お好みですが、明るい写真に白い文字はちょっと読みにくさもあるので、暗い写真で使用したり、他の文字と組み合わせて使ってもいいかなと思います。
使用する画像や手書き文字のデータをできるだけ大きなものを使うようにするのと、使う前にサイズを確認すると失敗が少ないかと…!!トリミングや加工を繰り返しているといつのまにか結構小さくなってたりしますので。。
それから入稿する際には1度テスト印刷するのも!意外なところが透過されていなかったり、画像が劣化しているのに気づいたりできます!!
文字以外にもイラストが得意な方はイラストとか足してもいいかと思いますーー!
すこしでも文字書きのみなさまのお役に立てれば幸いです!
ご質問やご要望などありましたらできる範囲でお答えしたいと思いますのでコメント欄などにお気軽にどうぞ! サポートをいただいた場合はカレーを食べます🍛
