
【CSS】flexを使う場面での使い方一覧【flex編その1】
flexはdisplay:flexで作ったものを整列させます。基本的に要素を横に並べたいときはflexを使うことが基本になります。
今日は、その使用する場面の例をちょっとだけ紹介します。
1. フッタなどでアイコンボタンを並べる用途
スマホアプリのようなデザインで、フッタなどにアイコンのようなものを並べる用途等にはflexでの整列が役に立ちます。
<div class="footer">
<a href="#"><img src="./img/thumbs-up@3x.png" alt="1"></a>
<a href="#"><img src="./img/heart@3x.png" alt="2"></a>
<a href="#"><img src="./img/share@3x.png" alt="3"></a>
<a href="#"><img src="./img/mail@3x.png" alt="4"></a>
</div>
.footer {
display:flex;
justify-content: space-around;
align-items:center;
}
.footer a {
background:#f0f0f0; /* 分かりやすく背景に色を付けます */
}
上記のような感じでHTMLとCSSを作ってみました。かなり簡単なHTMLとCSSですが、flexで配置するとこのような感じになります。

このような感じで、配置した画像が均等に配置されます。この配置は、並んでいる内容によって変わりますので、数が多くても少なくても問題なく配置されます。


今回は詳細な整列方法は割愛しますが、この均等配置にも3種類の配置方法があります。今使用しているjustify-content: space-around;以外にも


のような配置方法がありますので、この部分は1回色々と動作を見ておくと良いと思います。この3種類はそれぞれ余白の使い方が違います。
もちろん通常の中央寄せや右寄り左よりも出来ますので、単純に並べる用途でしたらflexを使う事を想定しておくと良いと思います。
2. ページネーションを作成する時
ページネーションはflexで作るべき物の一つになります。
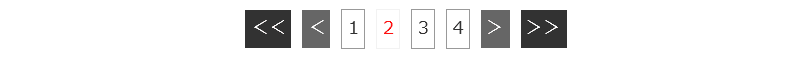
<div class="pagination">
<a href="#" class="top"><<</a>
<a href="#" class="prev"><</a>
<a href="#" class="page">1</a>
<span class="current">2</span>
<a href="#" class="page">3</a>
<a href="#" class="page">4</a>
<a href="#" class="next">></a>
<a href="#" class="end">>></a>
</div>
.pagination {
box-sizing: border-box;
display:flex;
justify-content:center;
align-items:center;
gap: 10px;
}
.pagination a,.pagination span {
display:block;
padding:5px;
text-decoration: none;
text-align:center;
}
.top,.end {
background:#333;
color:#fff;
}
.next,.prev {
background:#666;
color:#fff;
}
.page {
border:1px solid #999;
color:#333;
}
.current {
border:1px solid #f0f0f0;
color:#f00;
}
上記のようなHTMLとCSSでページネーションのようなものが出来ます。

突貫で作ったので、ちょっと見た目が不格好ですが、このような感じでCSSを作ることにより、HTML側をシンプルにすることが出来ます。
こちらはflexで中央揃えにしてますが、左、右、中央揃えで整列させた場合、要素間の余白が無くなるので、gapを使って余白を指定しています。
3. タグ一覧のような物を置く場合
ブログなどで、文末にタグ一覧のようなものを表示したりする場合にも、flexがつかえます。
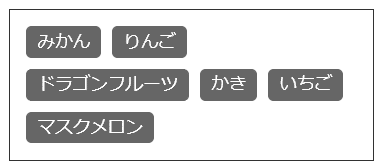
<div class="tags">
<span>みかん</span>
<span>りんご</span>
<span>ドラゴンフルーツ</span>
<span>かき</span>
<span>いちご</span>
<span>マスクメロン</span>
</div>
.tags {
width:300px;
display:flex;
flex-wrap:wrap;
border:1px solid #333;
gap:10px;
padding:15px;
}
.tags span {
display:inline-block;
background:#666;
border-radius: 5px;
color:#fff;
padding:2px 10px;
}

このような感じのタグ一覧のリストも作成できます。
基本的にflexを指定すると、横一列に並んでしまうので、端に来たら折り返すようにflex-wrap:wrap;を指定します。これで複数行に折り返してくれるので、このようなリストの作成も簡単に出来るようになります。
今回のまとめ
flexでのレイアウトを使いそうなシーンを3つ紹介しましたが、もちろんこれ以外にもいろいろな用途で使えます。
もちろんflexの機能をつかえば、もっと複雑なレイアウトを作成することが出来ますので、それは後日また改めてご紹介したいと思っております。
このような感じで、日々色々な事が出来るようにがんばっております。
もしも、ホームページ制作でお困りでしたらパタパタワークスがあなたの力になれるかもしれません。ちょっとしたことでもお気軽にお問い合わせください。それではまた!
この記事が気に入ったらサポートをしてみませんか?
