
【CSS】計算演算子calc()をかる~く使ってみる
今日のタイトルは特に夜の居酒屋で見かけるようなおじさん向けに作りました!パタパタワークスですよろしくお願いいたします。
CSSには、今までの努力は何だったの?となるような革命のような関数が導入されることが多々あります。
このcalcもその中の一つになります。こいつは強力ですので、コーディングをやるならぜひ覚えておいたほうが良いでしょう。
calcは計算してくれる関数
何はともあれ、使ってみればどんな物か一発で分かりますので、まずは使ってみましょう。
HTML
<div>
<p>上にあります</p>
<p class="calculation">下にあります</p>
</div>CSS
p {
border:1px solid #999;
padding:10px;
text-align: center;
}
.calculation {
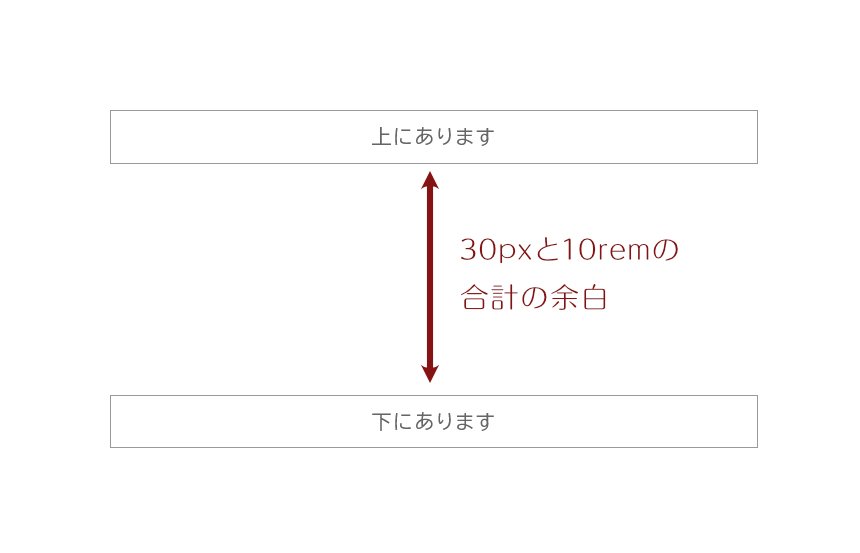
margin-top:calc(30px + 10rem);
}
calcで計算した値をCSSの数値として利用することが出来ます。これを見るだけでも色々出来ることが思い浮かぶと思います。
具体的にはどんな時に使う?
単位が違うものを組み合わせたい時
例えば、横幅が100%のdivから30px横幅を引きたいと言う場合、calcがない場合はそりゃもう大変な調整が必要になるところですが
width:calc(100% - 30px);
こう書くだけで完了します。position:absoluteやfixed等で位置を固定された要素を微調整する時には必要なテクニックとなります。
3で割る
33.3%と書く時代は終わりました。
width:calc (100% / 3);
限りなく3分の1です!
特殊な物と一緒に使う
iOS等のwebviewでは、env()のような特定の数値を持たないものを使う時があります。これにもcalcを使って計算することが出来ます。
padding-top:calc(1em + env(safe-area-inset-top)
このようにすると、上のpaddingが自動的にiPhoneのヒンジの高さ+1emの余白を作る事ができます。
最後に
このように計算できるのは結構便利です。
とりあえず○○より10pxだけ大きくしよう。などという用途には積極的に使える関数だと思います。
もしも、ホームページ制作でお困りでしたらパタパタワークスがあなたの力になれるかもしれません。ちょっとしたことでもお気軽にお問い合わせください。それではまた!
この記事が気に入ったらサポートをしてみませんか?
