
【WEB制作】メールフォームは簡単・簡潔が一番!
ホームページを制作した場合、一番最後に到達する目標地点の一つとして、お問い合わせフォームがあります。
お問い合わせしてもらえるようにページから誘導して、さてお問い合わせフォームに到着!
で終わりではないところがWEB制作のつらいところ。このお問い合わせフォームに入力してもらって送信ボタンを押してしまう所まで進めてもらわないと成功になりません。
お問い合わせは簡単な方がいい
では、どのようなお問い合わせフォームが良いのでしょうか?
何はともあれ、簡単にすることが一番の近道になります。

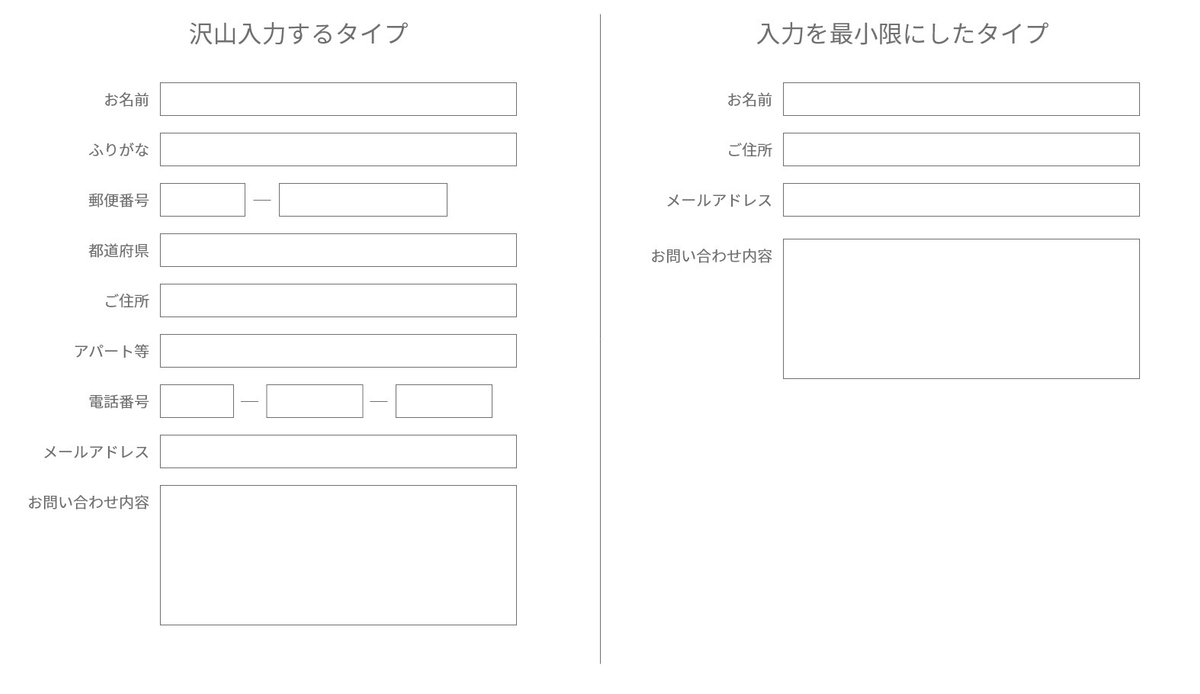
とりあえず、簡単にメールフォームを2種類用意してみました。
左と右でどちらが入力しやすそうに感じるでしょうか?
右のほうがすぐに入力が終わりそうだと感じると思います。
また、左の方は見た目以上に入力する場所が多くなってしまっています。
郵便番号は入力を完成させるのに2箇所の入力、電話番号に関しては3つもフォームに入力する必要があります。
パソコンでのフォーム入力でしたら、これでも入力できるのですが、今どきはスマートフォンでの入力も考えないといけません。その場合、郵便番号や電話番号を切り分けるスタイルはあまり好ましくない事になります。
入力エリアの「タイプ」も入力の助けになる
入力エリアに入力をする場合、昔はすべて手入力をすることが前提でしたが、現在では入力エリアのタイプを指定することでそれぞれの入力の入力補助を行ってくれるようになりました。
そのため、ページ内の入力部分のタグのType部分を適切なものに書き換えておくと入力が便利になります。
<input type="text" placeholder="テキストの入力">
<input type="email" placeholder="メールの入力">
<input type="tel" placeholder="電話番号の入力">
<input type="date" placeholder="日付の入力">
<input type="time" placeholder="時間の入力">
<input type="num" placeholder="数字の入力">
<input type="password" placeholder="パスワードの入力">上記のように色々なタイプがあります。ただ、この入力補助はブラウザの機能として存在しているだけですので、利用用途に合わない場合はtextのままでも全く問題ありません。
特に、フォームに独自の入力補助を行ったりしている場合は、逆に指定しないほうが良い場合があります。
お問い合わせフォームでお問い合わせをしてもらうために考えることはたくさんありますが、まずはお問い合わせしたい内容に合わせて、このくらいの手間ならお問い合わせ出来るという、適切な入力項目を設定することが重要かなと思います。
この記事が気に入ったらサポートをしてみませんか?
