
【CSS】counterを使ってリストやフローのデザイン力を上げる
CSSも種類が増え、色々なことが出来るようになりました。その中でもちょっと変わり種のものをご紹介します。
今回ご紹介する「counter-reset」「counter-increment」「counter()」の一連のCSSを使用することで新しい事が出来るようになります。
counterの基本的な使い方
基本的な使い方としては、連番をカウントする方法が一般的な使い方になります。これは、<ol>と全く同じです。
HTML
<ol class="list">
<li>りすと1</li>
<li>リスト2</li>
<li>LIST3</li>
<li>list4</li>
<li>Risuto5</li>
</ol>CSS
.list {
counter-reset: mylist;
}
.list li {
counter-increment: mylist;
}
.list li::before {
content:"第" counter(mylist) "リスト=";
}counterの動作の仕組み
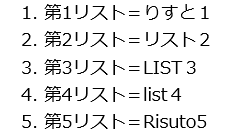
上記のHTMLとCSSを書くと、<ol>の数字と同じ数字の「第○リスト=」の文字がliの文章の前に出てくるようになります。

counterの動作の流れを説明すると、「counter-reset: mylist;」でmylistと言うカウンターを作成します。このようにカウンター名だけ設定すると初期数値は0になります。初期数値を変えたい場合は「counter-reset: mylist 2;」等と数値を指定すると変更できます。
最初の数字を0にしたい場合などは、この初期値を調整することで変更していくことができます。
その次に数値を増やしたい要素に「counter-increment: mylist;」を追加すると、その要素が表示される時にカウンターがプラス1されます。
「counter-increment: mylist 2;」と入力すると、2ずつ増えていきます。-1等の負の数を入れたらカウントが下がっていきます。
カウンターの内容は「counter(mylist)」で引き出すことができます。
引き出すことが出来るのですが、CSS自体が文字を出力する方法というのが::beforeや::afterで利用できる「content:」しかないので、contentを使って文字を出力させます。
このようにして、連番の数値を表示できるようになります。
では、これを利用してよくあるステップ形式のHTMLを制作してみたいと思います。
counterを使ったステップ毎の説明コンテンツ
HTML
<section class="count">
<h1>カップラーメンの作り方</h1>
<dl>
<dt>お湯を沸かす</dt>
<dd>まずはお湯を沸かします</dd>
</dl>
<dl>
<dt>蓋を開ける</dt>
<dd>蓋を指定の位置まで開けます</dd>
</dl>
<dl>
<dt>お湯を注ぐ</dt>
<dd>お湯を線のあるところまで注ぎます</dd>
</dl>
<dl>
<dt>蓋を閉めて3分待つ</dt>
<dd>蓋を締めて3分間待ちます</dd>
</dl>
<dl>
<dt>できあがり!</dt>
<dd>これで完成です</dd>
</dl>
</section>
CSS
.count {
counter-reset: mylist;
}
.count dl {
counter-increment: mylist;
border:1px solid #ccc;
padding:15px;
}
.count dl + dl {
margin-top:30px;
}
.count dt {
font-weight:bold;
}
.count dl > dt::before {
content:"【ステップ" counter(mylist) "】";
}
.count dd {
border-top:1px dashed #ccc;
margin:10px 0 0;
padding:10px 0 0;
}
解説

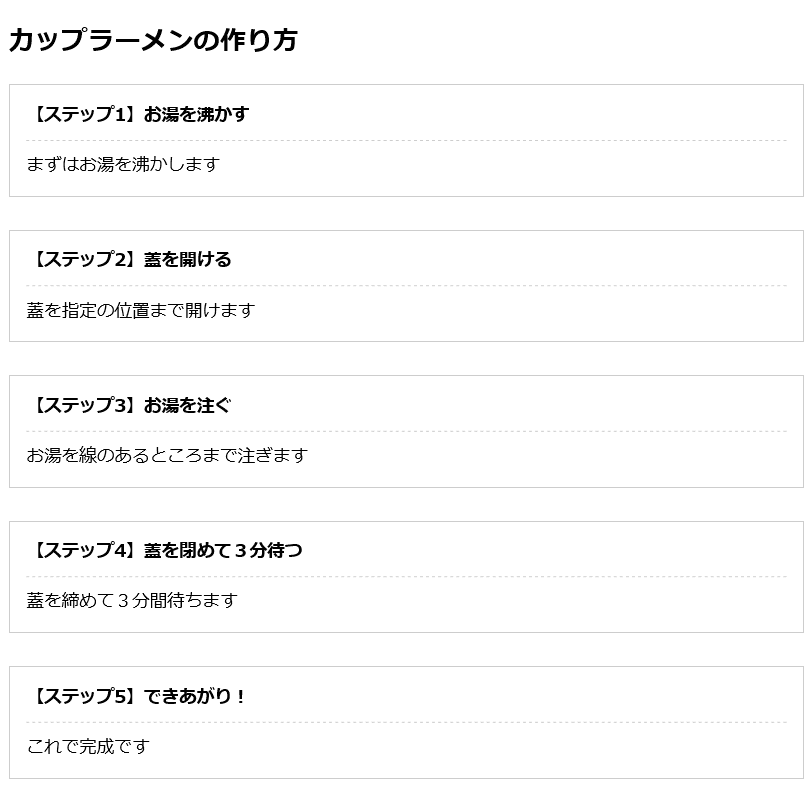
上記のHTMLとCSSを書くとこんな感じのコンテンツができます。簡単な作りですが、counterでステップの文字と数値を自動的に出力しています。このようにして使えば、olでの数値付き箇条書きよりもわかりやすいデザインを作ることができるようになると思います。
また、このように連番を自動的に出力するように作ることによって、内容を入れ替えたり追加や削除をした場合、数値を振り直す必要がなくなります。
手動でやることによるミスを防ぐという効果もありますし、動的に入れ替えられるコンテンツ等でも使えると思います。
今日のまとめ
counterはまだまだ機能があり、counter-resetでの設定時にreverseの設定ができたり、出力する数字の種類を変更したりすることも可能です。その部分はまた後日おまけとして書こうと思います。
このような感じで、日々色々な事が出来るようにがんばっております。
もしも、ホームページ制作でお困りでしたらパタパタワークスがあなたの力になれるかもしれません。ちょっとしたことでもお気軽にお問い合わせください。それではまた!
この記事が気に入ったらサポートをしてみませんか?
