
2023年5月]WEBデザインの参考(ギャラリー)サイト10選
何かデザインをやり始めるときは、参考サイト探しから始めることが多いと思います。そこで今回はさまざまなWEBデザインがまとめられた、ギャラリーサイトを10個厳選してまとめました。実用的なものからインスピレーションを刺激するもので、参考になると幸いです。
01|ちょうどいい Webデザインギャラリー

掲載されているWEBデザインの特徴を一言で言語化していて、詳しく見てみたいなと思わせてくれるギャラリーサイトです。検索性が高く「カラー」「業種」「サイト種別」「トーン」「デザイン」と5つのキーワードから絞り込みができるので検索性も充実しています。現在は約1700のサイトが掲載されています。
検索性:★★★☆☆
視認性:★★☆☆☆
公式HP:https://choooodoii.com/
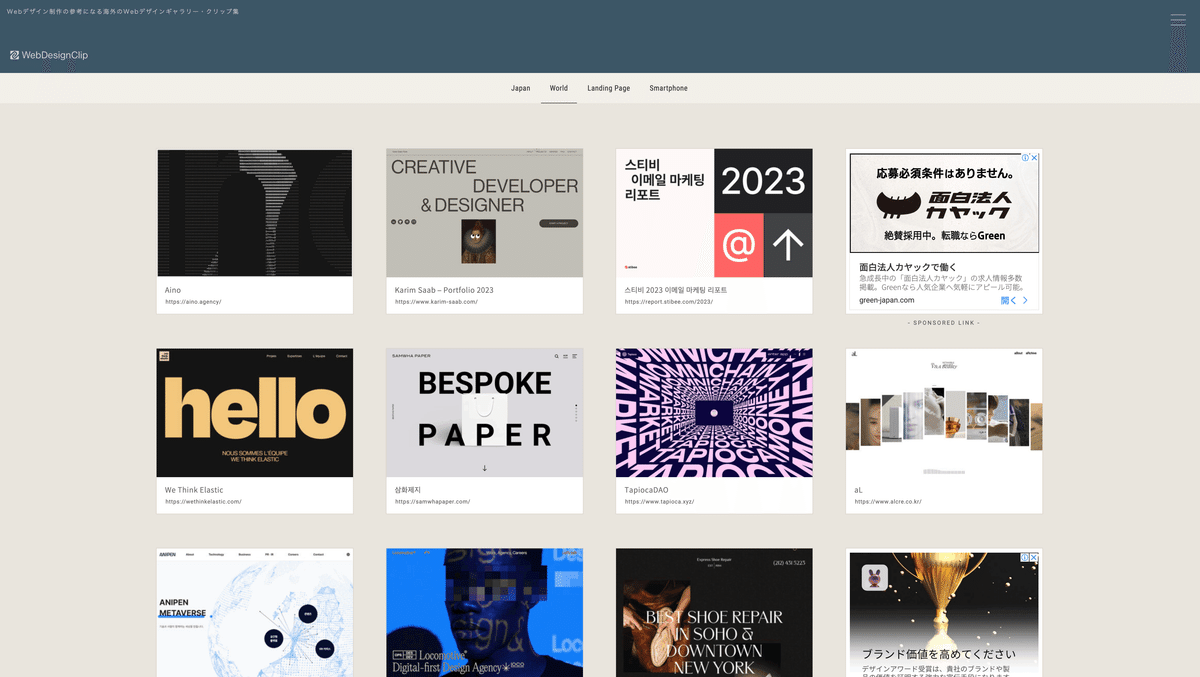
02|Web Design Clip

日本国内サイト約4500点、海外サイト約900点をまとめたギャラリーサイトになります。更新頻度が高く、色やカテゴリー別でサイトを探すことができ、検索性が高いところが魅力です。スマートフォンのデザインに特化したページもあるので、探したいデザインがすぐに見つかる便利で素敵なサイトです。
検索性:★★★★☆
視認性:★★★☆☆
公式HP:https://webdesignclip.com/
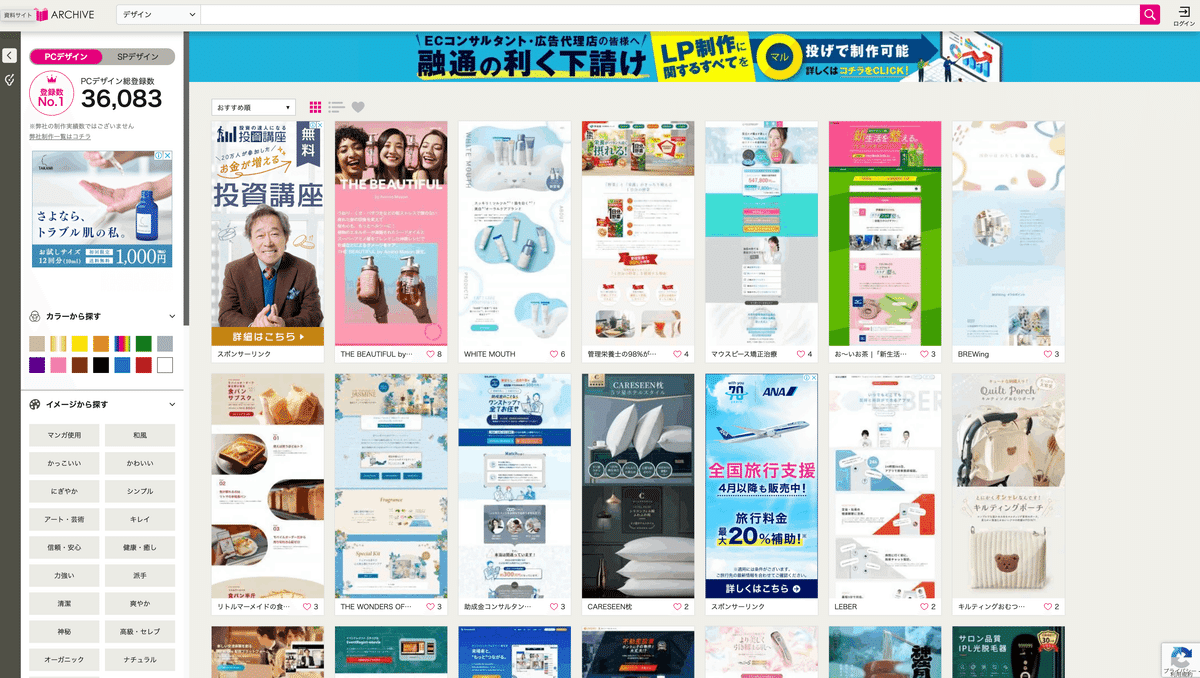
03|LPアーカイブス

約36000点と圧倒的な掲載数を誇るLP専用のギャラリーサイトです。PCとスマートフォンのサイトがタブで切り替えられて便利なことと、「カラーから探す」「イメージから探す」「カテゴリーから探す」などジャンルや色などを絞り込んで探すことができるので、マーケターやデザイナーにとって、有益な情報源となっています。
検索性:★★★☆☆
視認性:★★★☆☆
公式HP:https://rdlp.jp/lp-archive/
04|Parts

WEBサイトのパーツごとにカテゴリ分けされた特徴的なサイトです。「ヘッダー」「メインビジュアル」「お問い合わせフォーム」などの他に、「エラーページ」「メガメニュー」など少し変わったカテゴリもあり、カテゴリーの細かなデザインで迷った時などに役立つサイトです。
検索性:★★★★☆
視認性:★★★★☆
公式HP:https://partsdesign.net/
05|1guu

このサイトは他のギャラリーサイトとは違い、個性的でアーティスティックなWebサイトが数多く掲載されています。そしてこのサイトの大きな特徴としては、サムネイルに動きがついているので、クリックして遷移しなくてもアニメーションを確認することができます。アート性が求められるものや、奇抜な動きをつけたい時に参考にしてみてください。
検索性:★★★☆☆
視認性:★★★★☆
公式HP:https://1guu.jp/
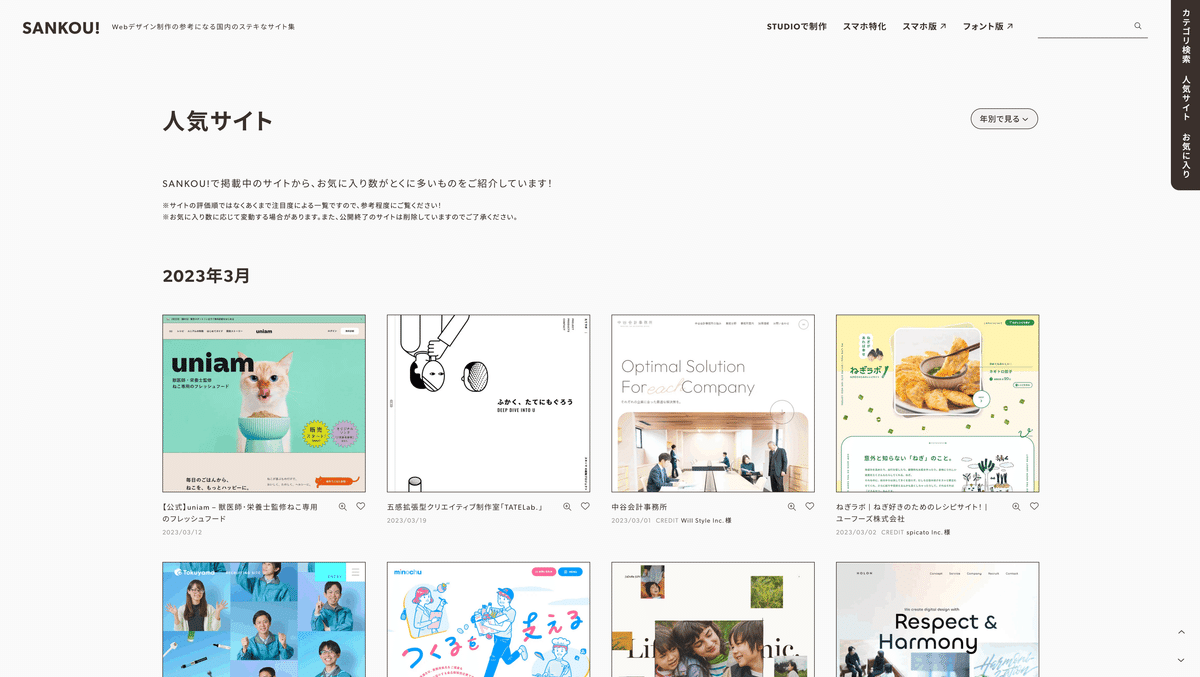
06|SANKOU!

約3000点の日本国内のサイトが紹介されたギャラリーサイトです。カテゴリも細かく分けられており検索しやすいですし、「ノーコードツールSTUDIOで制作」というジャンルもあり、STUDIOの導入を検討している方にもオススメなサイトとなっています。
検索性:★★★☆☆
視認性:★★★☆☆
公式HP:https://sankoudesign.com/
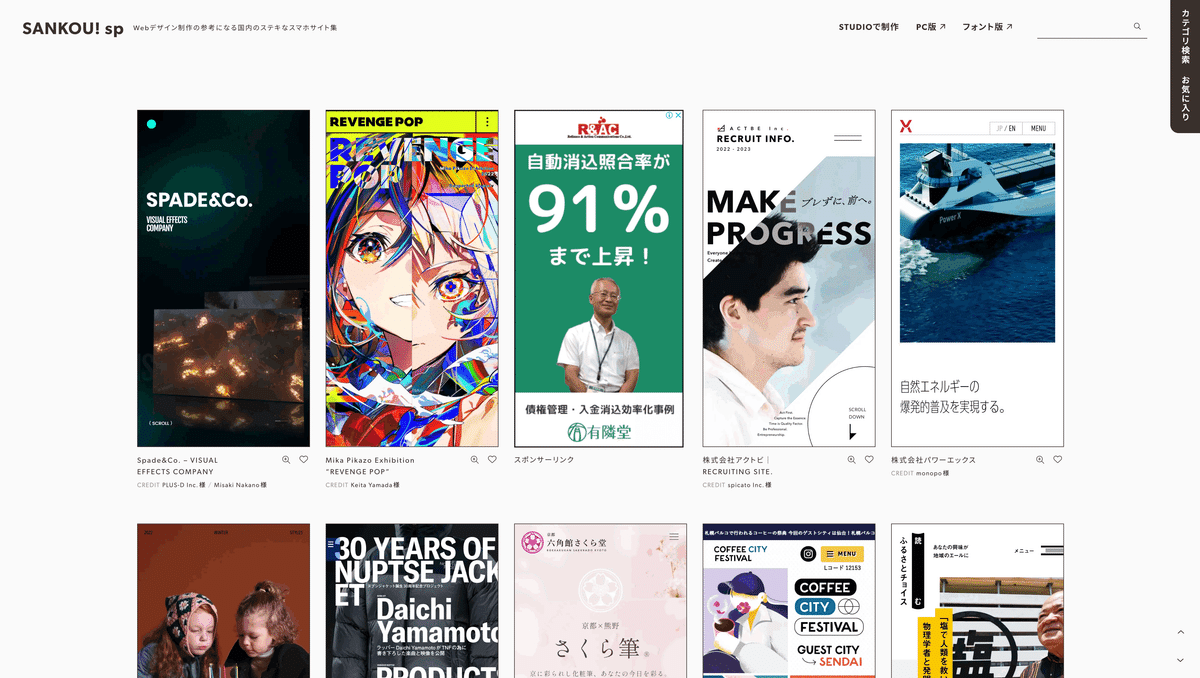
07|SANKOU! sp

上記SANKOU!サイトのスマートフォンに特化したギャラリーサイトです。PCで見る場合はファーストビューが一覧でみれますが、クリックして遷移するとPCのレイアウトになってしまうので、スマートフォンでの閲覧がオススメです。
検索性:★★★☆☆
視認性:★★☆☆☆
公式HP:https://sankoudesign.com/sp/
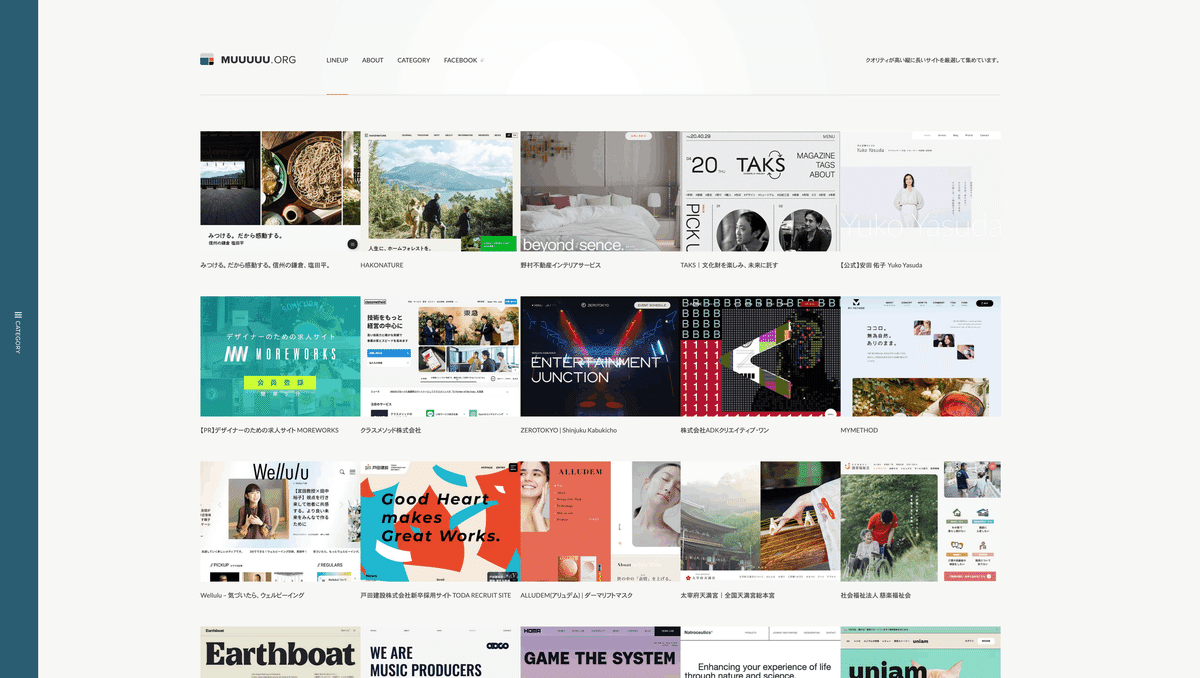
08|MUUUUU.ORG

運営者視点でまとめられた、クオリティの高い縦長サイトをまとめたギャラリーサイトで、ハイセンスなセレクトは必見です。検索機能では「多言語対応」「特殊なWEBフォントを使用」などデザイナー視点にたったキーワード選定が特徴的です。
検索性:★★★☆☆
視認性:★★★☆☆
公式HP:https://muuuuu.org/
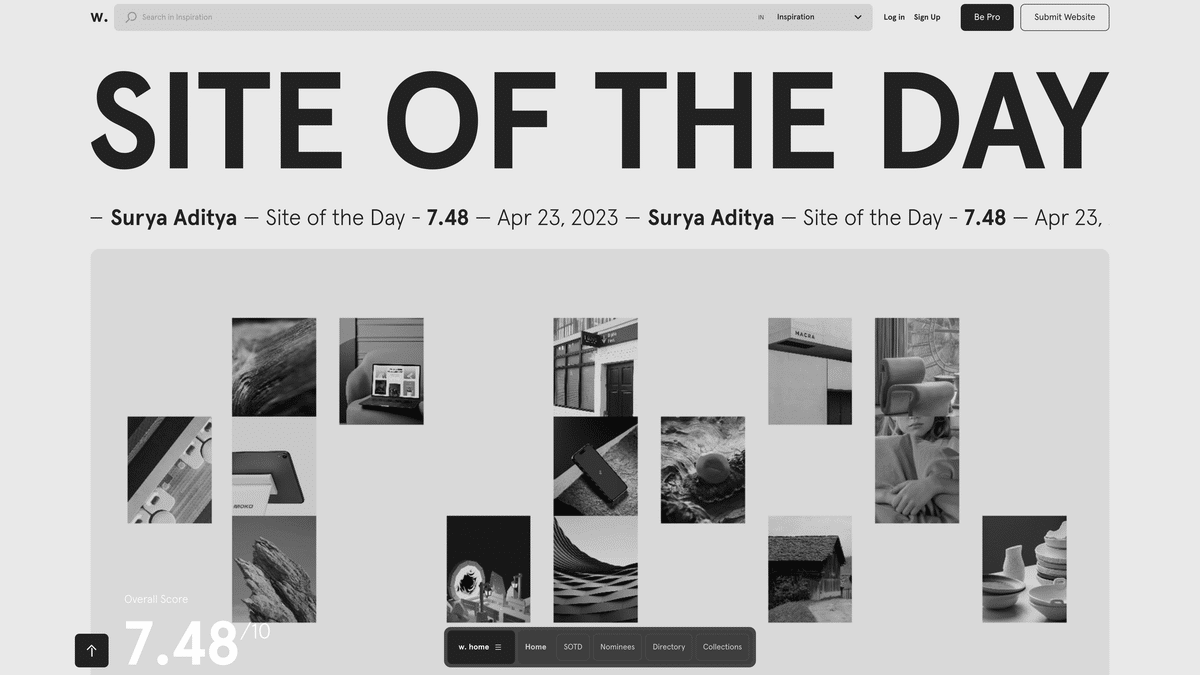
09|awwwards

世界3大アワードサイトの一つで、WEBデザインの専門家による審査に基づいて、優れたデザインを紹介しているギャラリーサイトです。最新のテクノロジーを駆使したアクティブなデザインやユニークで創造的なデザインが多数掲載されています。
検索性:★★☆☆☆
視認性:★★★☆☆
公式HP:https://www.awwwards.com/
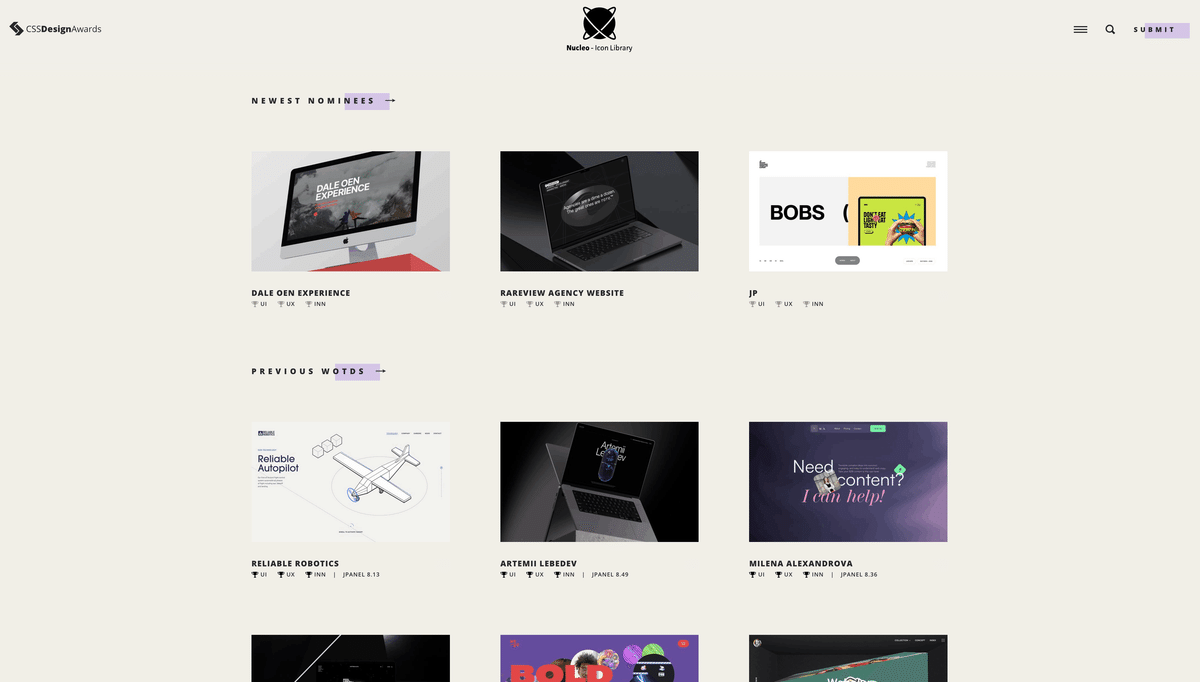
10|CSS Design Awards

Awwwardsのサイトと同じく世界3大アワードサイトの一つで、優れたCSSデザインを表彰するサイトで、世界のハイクオリティなCSSの技術を駆使したサイトが紹介されています。ユーザーインターフェースやインタラクティブな動きなどトレンドを知ることができ、WEBデザインに関わる方にとって、いい気づきを得ることができるでしょう。
検索性:★★★☆☆
視認性:★★☆☆☆
公式HP:https://www.cssdesignawards.com/
まとめ
今回はアートディレクター・デザイナーである筆者が、日頃よくみているサイトを厳選して10サイトをご紹介いたしました。デザインの方向性や企画・構成に困った時によくみているので、皆さんの困りごとに少しでもお役に立てると嬉しいです。
最後まで読んで頂き、ありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
