
【プロジェクト裏話】Garage Online shopリニューアルプロジェクト
こんにちは!
株式会社PANORAMA広報担当です。
今回はプラス株式会社が手掛ける「GARAGE Online shop」リニューアルプロジェクトについてのお話です。

プラス株式会社様(以下PLUS)は「はたらくをたのしく」をテーマとしたワークスタイルを追求する『GARAGE(ガラージ)』を運営されている企業です。
本記事では、お手伝いさせていただいたOnline shopリニューアルの裏側として、プロジェクトスタートから第1フェーズのサイトリリースまでの経緯や所感など、各担当者のコメントを交えてご紹介させていただきます。
Works Information
◎Client
PLUS CORPORATION
◎Website
◎Date
2022.11.7
◎Job
Web Planning / Design / Development
◎Credit
PRODUCE:Masayuki Sato
PROJECT MANAGEMENT:Takashi Kagawa
DIRECTION:Tatsuya Morisaki / Takashi Kagawa / Ayaka Doai / Mizuho Okamoto / Mayu Shirakawa
DESIGN:Akari Ito / Shogo Yamada and UNCOVER Inc.
DEVEROPMENT:Naokazu Shimabukuro / Shinya Maeda and BOKUBLOCK Inc.
事業・会社への理解
1999年に誕生した『GARAGE』。
「楽しい仕事場」をテーマに、デスク、チェア、収納家具、インテリア雑貨等を提供されているブランドです。
『GARAGE』の製品は、「はたらく」ための頑丈で使いやすいというベーシックな機能性の追求と、仕事場を「たのしく」するために、かっこよくこだわりのデザインや「遊びごころ」をプラスした独自の商品ラインナップを誇っています。
約10,000点の豊富なアイテムと20年培ったオフィスのノウハウで、今まで培ってきた「楽しい仕事場」を創造する想いと共に、今まで以上に働くことがワクワクする「はたらくをたのしく」する仕掛けを探究されています。
プロジェクト概要
22年の秋、リモートワークのオフィス環境作りに特化した『GARAGE』初のリアル店舗「ouchi GARAGE(おうちガラージ)」を恵比寿にオープンされるとのことで、連動する形でデジタル領域のリニューアルプロジェクトがスタートしました。
ショップオープン日という明確なリリース期日に合わせた、フェーズ分けによるECサイトの段階的なリニューアルプロジェクト。
本記事公開時点でも制作や改修が続いている案件ではありますが、第1フェーズの主な取り組みとしては以下となります。
・TOP/商品ページなどの主要ページリニューアル
・事例集やコラムなど読み物コンテンツのリニューアル
・リアルショップページの開設
・ショップブログ新設
パノラマではサイト制作業務全般をサポートさせていただきましたが、
・WEBサイト設計(主要コンテンツの設計)
・サイトデザイン(主要コンテンツ及び各読み物コンテンツ)
・実装(『ouchi GARAGE(おうちガラージ)』ショップページ)
・ショップブログの設計・デザイン・CMS含む実装構築
を担当しています。
設計について
初期のヒアリングにて、PLUS様からは以下のような課題や目的・背景をお伺いしました。
■ 課題
既存サイトは販売に特化した昔ながらのECサイトですが、オフィス案件などの物販以外のサービスもあり、情報設計が複雑化し、GARAGEらしさを表現できていない。
■ 目的・背景
実店舗のオープンに合わせたリニューアル。
自社サイトの売上のみにこだわらず、GARAGEらしいストーリーを大事にして商品の魅力を伝え、ファンを増やしたい。
上記の与件から、自社ECサイトを中心に実店舗、外部ECモールと相互に作用してエンゲージメントに繋げることを目指し、
① 商品とコンテンツをバランスよく見せ、ブランドサイトとECサイトのハイブリッドな印象に
② 既存のコンテンツを魅力的に見せ、買うだけではない新しいGarageサイトへ
の2点をリニューアル方針として設計を進めました。
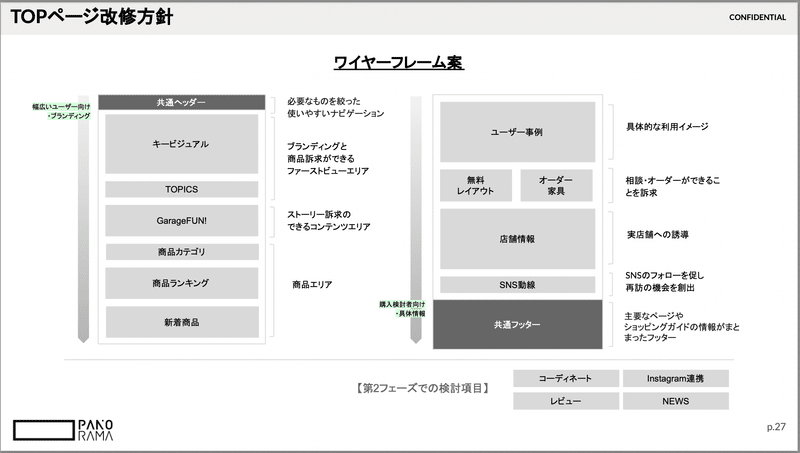
❶ TOPページの改修方針策定
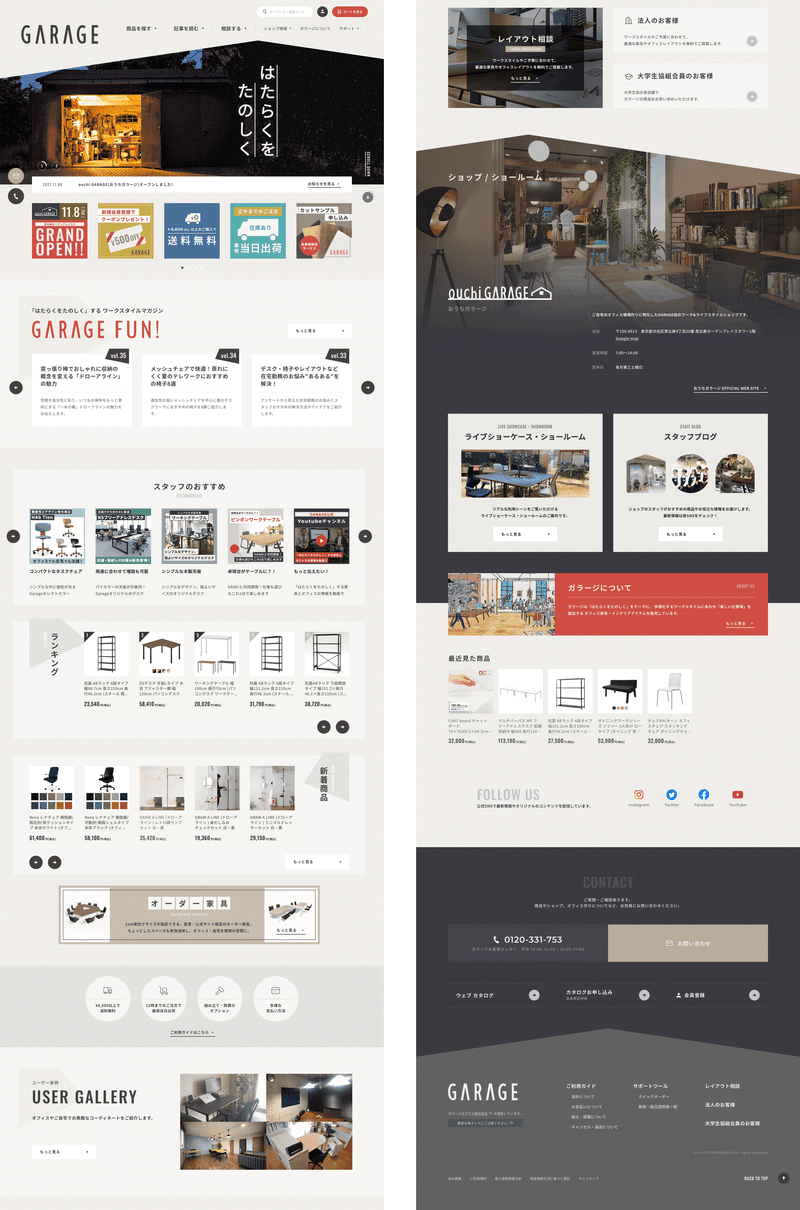
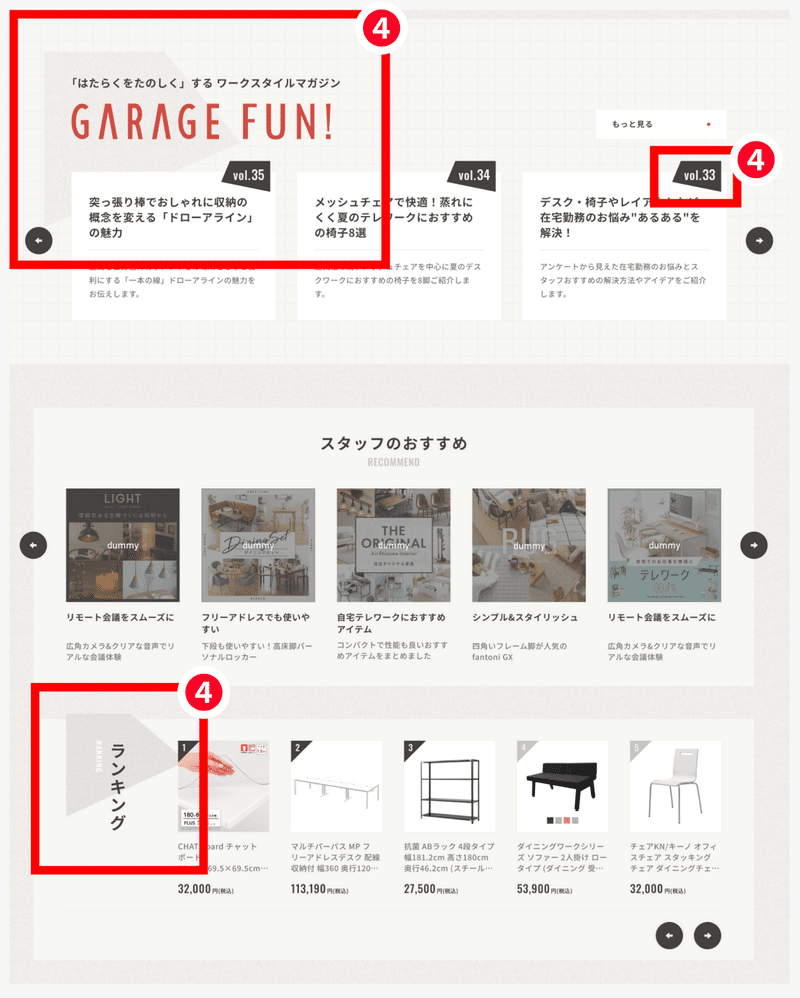
ブランドサイト × ECサイトのハイブリッドを実現するため、GARAGEブランドを印象付けるエリアとECサイトに必要な商品やサービスの紹介のエリアを自然な流れになるように配置しました。

ご提案時に作成した上記の方針に沿って設計を進めましたが、FIXまでには何度もPLUS様とのお打ち合わせと修正を重ねました。
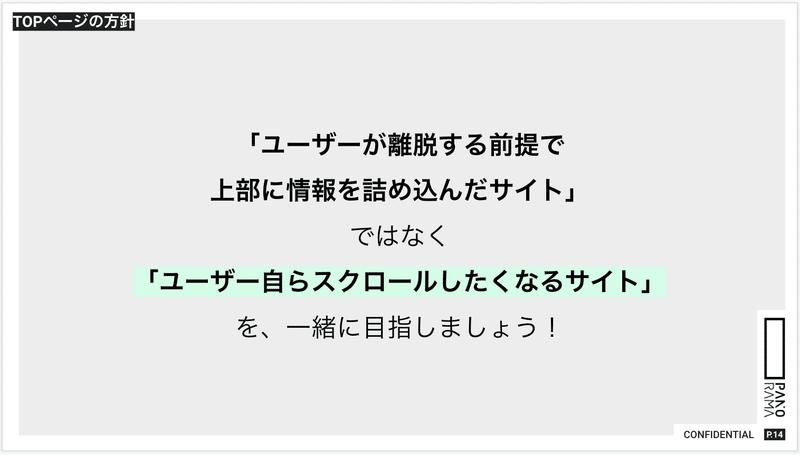
例えば、初期の構成に対してPLUS様からは「TOPページ全体を短くしすっきり見せたい」「これまでサイトの途中で離脱するお客様が多いので、訴求したいエリア複数を上部に移動したい」というご要望をいただきました。
これをそのまま反映しようとすると上部に情報が集中したサイトになり、お客様にとってもPLUS様にとっても望ましくないものになると考えられます。
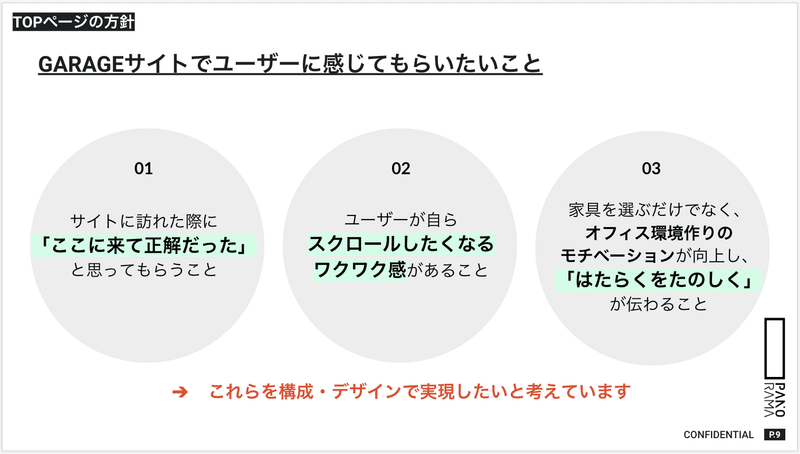
そこで、私たちは「今回リニューアルするGARAGEサイトで実現したいこと」に立ち返って「なぜ今回この方針でこういった設計なのか?」をご説明し、構成の考え方の大枠は変えない方向でご提案しました。
その中でご要望を叶えられるよう、一箇所だったバナーエリアを二箇所に分け、より柔軟に必要な情報を訴求できるようにする、といった修正をしています。


このように、PLUS様のご指摘・ご要望をお伺いしながら、リニューアルの目的・方針やお客さま目線での使いやすさも実現できるように設計していきました。
❷ 商品一覧・詳細ページ設計
商品ページは、基本的に既存のコンテンツと機能を踏襲する前提だったため、現状を把握するところから始めました。
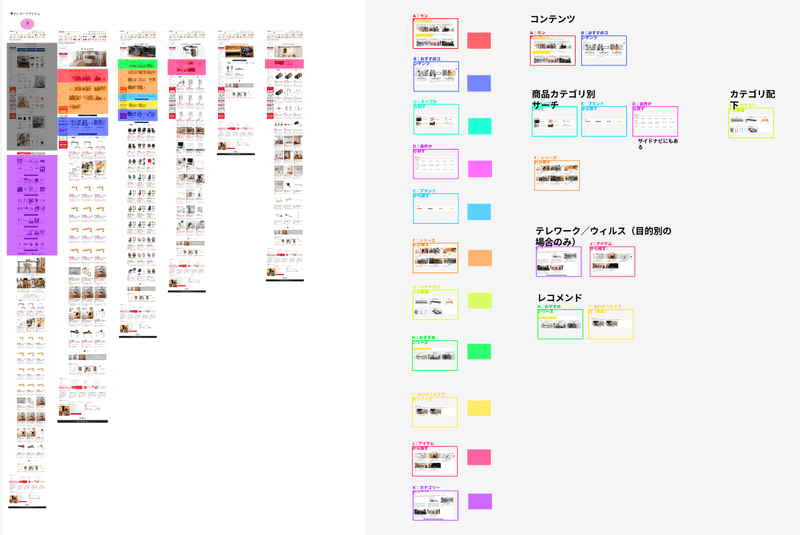
商品一覧に該当する全ページのスクリーンショットを撮り、色分けをしながら商品以外のパーツをリスト化していき、漏れなく新しいデザインを適用できるように準備しています。

実際の設計時には、既存の要素を踏襲しながら、視線の流れを意識して情報のまとまりや強弱を整理し、見やすさ・買いやすさの向上を図りました。
私たちが割愛しても良いのではないかと考えても運用・管理のために必要という要素も多く、こちらも打ち合わせと修正を重ねながら進めていきました。
デザインについて
今回のリニューアルは、まるっとリニューアルではなく、主要ページの改修でした。
PLUSさんのご担当者様が「まずはお化粧直しがしたい」とおっしゃっていたのがとても印象に残っています。
ヒアリング内容
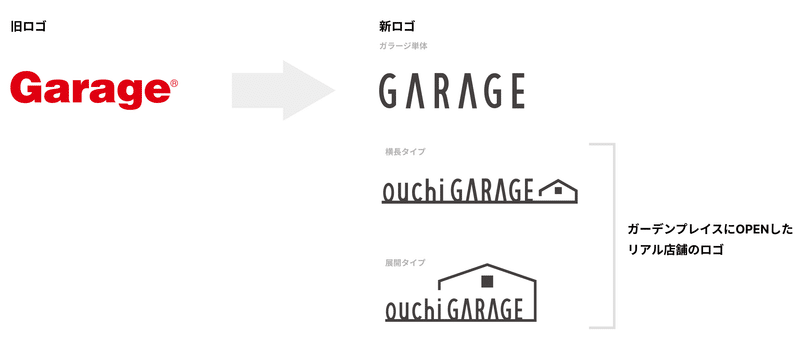
今回、GARAGE初のリアル店舗ができるに伴い、ロゴが新しく変わりました。

改修するwebサイトでは、キーカラーは旧ロゴの赤でなくても良いとのことで メインとなるビジュアル素材も特になく、新しいロゴだけがある状態でした。
デザインに取り掛かる前の最初の打ち合わせでは、 何を変えたくて何を変えたくないのか、誰に向けてどういった印象を与えたいのか?の細かいヒアリングを行なっていきました。
【 ヒアリング時に出てきたワード 】
・元々は「欧米」よりも「ブルックリン(NY)」のイメージ。
・GARAGEの強みは、相談できること。電話などの直接的なコミュニケーションが重要と思っており、問い合わせをしてほしい。
・GARAGEらしさ。
その「GARAGE”らしさ”とはどう言ったことでしょう?」と伺ったところ、いくつかいただいた返答の中に「おもちゃ箱をひっくり返したような」とありました。
ここでのヒアリングが本当に大事で、クライアントご自身も自覚していない強みや課題を紐解いていく作業だと思っています。
「おもちゃ箱をひっくり返したような」の言葉に隠れている意図を探っていきました。
トーンを探る
旧サイトのABOUTページにあったヒント

おもちゃ箱をひっくり返したような…
ガレージ…工具箱…
程よい雑多感… 秘密基地のような… なんだかわくわくする空間…
GARAGEの旧サイト内にあったヒントから、連想ゲームのようにイメージを膨らませ、
メインのビジュアルは旧サイトでも使用されていた以下2枚
❶秘密基地感のあるガレージ画像
❷ 「はたらくを楽しく」を表現しているイラスト
がベストだと判断し、トーンを探っていきました。
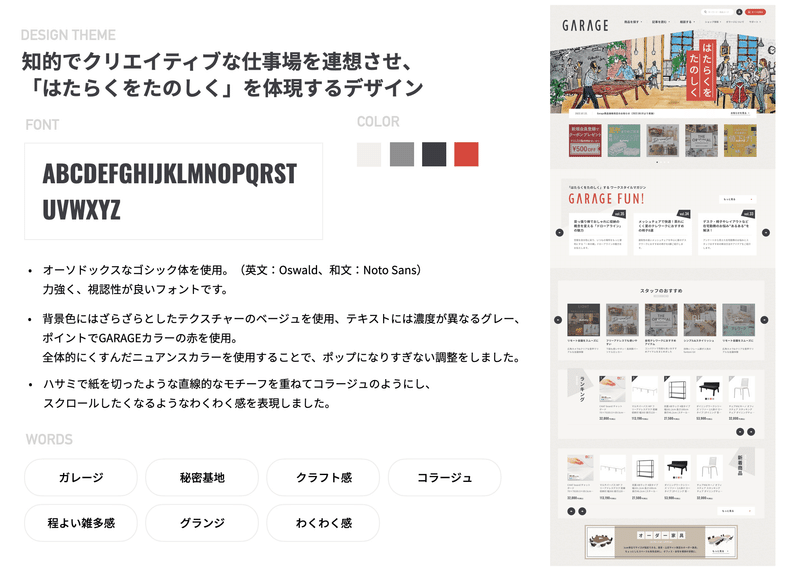
デザインコンセプト

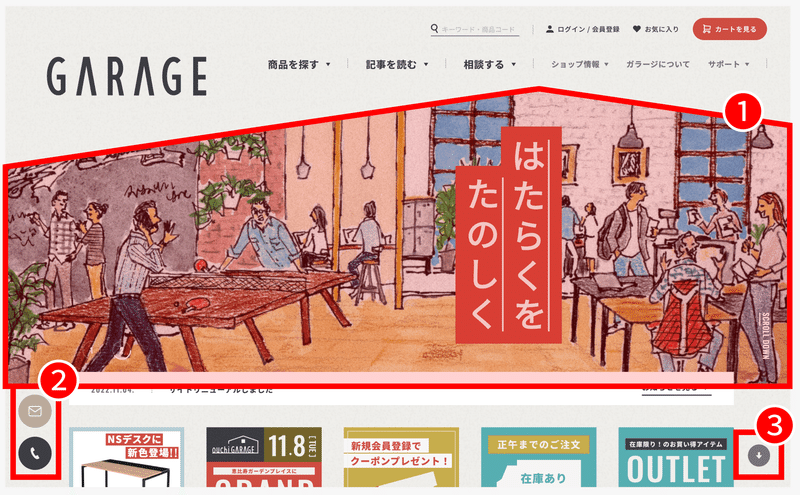
デザイン詳細説明

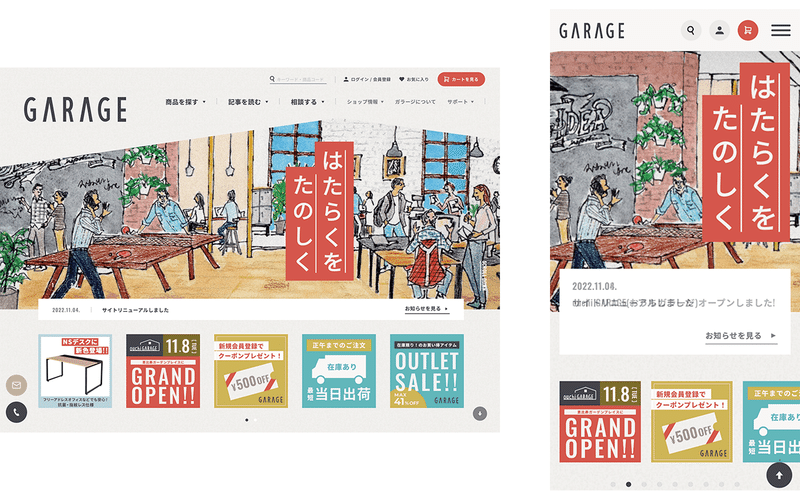
❶ファーストビュー:メインのビジュアルを新ロゴのシルエットにかたどったシルエットにしてインパクトを与えるようにしました。
❷追従パーツ左下:「相談できるのが強み、電話(問い合わせ)をしてほしい」と伺ったことから、お問い合わせ・電話アイコンが常に目に入り、すぐに問い合わせできるような作りにしています。
❸追従パーツ右下:コンテンツが多くページが縦に長くなることを懸念されていたので、スクロールすると円の周りをラインが伸びていく、全体感と現在地が分かるパーツを追加しました。
途中先方から、「ブランドページ感が強まってしまい、ここでもお買い物ができるとわかるECサイト感が欲しい」 とご意見をいただいたので、アイコンだけだったカートボタンに「カートを見る」の文言を追加し、濃いグレーから目立つ赤に変更しました。

❹↑ハサミで紙を切ったような直線的なモチーフを重ねてコラージュのようにし、 スクロールしたくなるようなわくわく感を表現しました。
色について
背景色にはざらざらとしたテクスチャーのベージュを使用、テキストには濃度が異なるグレー、 ポイントで旧ロゴで使用されていたGARAGEカラーの赤(元の色からトーンを落としたもの)を使用しています。

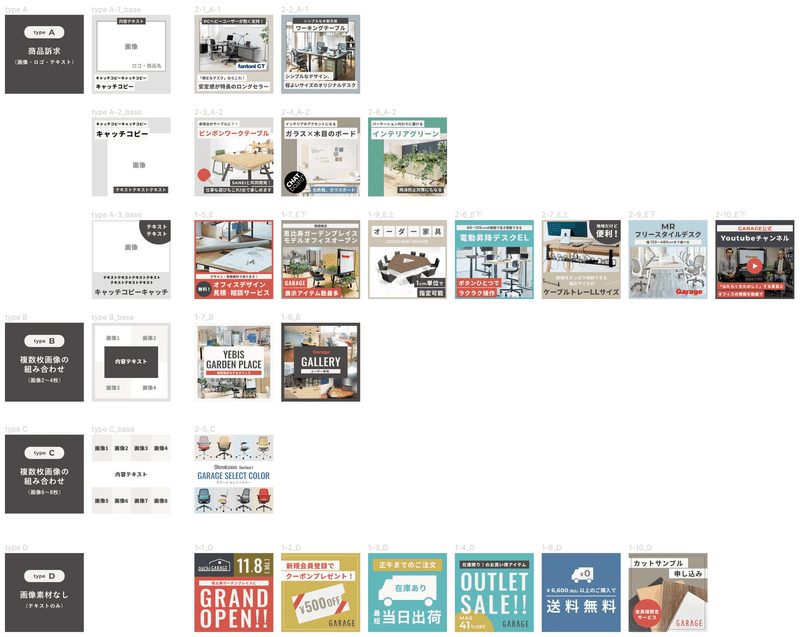
TOPページのバナーもリニューアル時に全て作り直しました。
今回のオーダーは一部のみの改修のため、入口のバナーと既存下層ページのKVに合わせたりする必要があったのが難しいポイントでもありました。
既存ページの「印象」さえ同じであれば良いと判断し、色味を調整して新しいGARAGEのイメージに合うものにしました。

その他のこと
約4ヶ月間このプロジェクトに関わってきました。
クライアントの担当の方々とは、週2で顔を見ながらリモート会議をしていると、ふとした時に、 もう同じ会社の同僚なんじゃないかって錯覚するほどになっていることに気がつきました。
その、「境界線が曖昧になっていること」っていいなと思っていて、ちゃんと自分ごとにして仕事ができている証拠だなと感じています。
実店舗がOPENした後、実際にお伺いした際に、
新しいロゴと、内装と、webサイトがちゃんとリンクしているように感じて、GARAGEというブランドを確立する手助けの一部を担当できたことをうれしく思いました。
実装について
第1フェーズの実装要件は、以下となります。
① ショップページの静的コーディング
② ショップブログのコーディング及びCMS構築
①に関しては、サーバー情報をもとにしたカウントダウン機能を実装しましたが、その他は一般的なLPのコーディングである為、今回は割愛させていただきます。
②に関しては、国産CMSであるNewtにて実装構築を行っております。
進行管理について
本件は、進行管理の重要性、影響度の高い案件でした。
主なミッションとしては以下になります。
■ ミッション
- 複数の要件を同時に進行し、完遂すること
- 多数のチーム編成とメンバーのマネジメントを行うこと
- 短納期の中でもクオリティに最善を尽くすこと
上記のミッションを肝に、プロジェクト全体をいかにして円滑に進められるかを念頭にディレクター内でチームを編成、役割分担を行い、進行しました。
ご要件別の進行管理については以下となります。
TOPページ/商品ページの”デザイン進行管理”
TOPページ、商品ページなどの主要コンテンツのデザインにあたっては、各ページごと、PC/スマホのデバイスごとに個別アサインし、五月雨に作業と確認を行う手法を取りました。
また、初期のヒアリングや初稿デザインのご提案はもちろん、修正デザインのご提案等でもなるべくメインデザイナーとPLUS様で直接お話させていただく形を取り、お打ち合わせの場で認識を合わせていきました。
そうしたことで、スムーズな進行に繋がったと感じています。
ouchi GARAGEショップページの全体進行
今回、GARAGE初のリアル店舗ができるに伴い、店舗の認知・集客を目的としたショップページの作成を行いました。
ショップページのリリースについては、以下3段階に分ける形でリリースしました。
①簡易ティザーサイト
詳細は明示せず、ショップがオープンすることを周知する目的のサイト
■ ポイント
ショップがオープンすることと、Garageからユーザーへのメッセージを掲載することを重視して制作しました。
②ティザーサイト
ショップの住所、オープン日、キャンペーン告知等を掲載したサイト
■ ポイント
オープンに合わせたキャンペーンが実施されるということもあり、ショップができることによるワクワク感をより重視してオープン日時に合わせたカウントダウン機能をファーストビューに採用しました。
また、キャンペーン情報を掲載するエリアについても、どんな特典があり、期間がいつまで、応募条件が何か、などの情報を丁寧に提示することを重視して制作しました。
③本サイト
②のティザーをベースに、より詳細なショップ情報を掲載したサイト
■ ポイント
②をベースとしつつも、実際のショップの雰囲気が伝わるようにショップのコンセプトやリアルを意識したビジュアル(スタッフさんが写った写真や店舗写真など)を利用したサイトを制作しました。
ショップブログページの進行管理
上記ショップページのリリースに伴い、ショップスタッフの皆様による取扱商品に関する情報や、恵比寿周辺の日常を投稿するショップブログを作成しました。
PLUS様の投稿イメージとして、SNSのような感覚で気軽に投稿できるようにしたいというご要望がありました。
Newtという国産のCMSを採用し、ブログの投稿に不慣れな方でも投稿のハードルが下がるように、 感覚的に扱えるような投稿画面の作成を心がけました。
さいごに
今回は、PLUS株式会社様のECサイトリニューアル、第1フェーズの制作裏話でした。
クライアントと協業により無事公開できたことを心より感謝しています。
いつもPANORAMA note記事をお読みいただき、ありがとうございます!
PANORAMAは、最適なコミュニケーションを提案・創造できるクリエイティブカンパニーとして世の中に本物を伝える存在でありたいと考えております。
【お仕事のご相談やご依頼】
お仕事のご相談、料金の見積もり依頼などお気軽にお問い合わせください。
https://pnrm.co.jp/contact/
【パートナー募集】
一緒に働いていただけるメンバー、パートナーを募集しております。
https://pnrm.co.jp/contact/
【リクルート】
世の中の様々なトレンドが好きで、本質的にクリエイティブと向き合い、共に成長し合えるメンバーを募集しております。
https://pnrm.co.jp/recruit/
この記事が気に入ったらサポートをしてみませんか?
