
【ローンチ案件紹介】PKSHA Technologyコーポレートサイトリニューアル
こんにちは!
株式会社PANORAMA広報担当です。
今回はPKSHA Technology様のサイトリニューアルプロジェクトのお話です。
PKSHA Technology様は、「未来のソフトウエアを形にする」というミッションを基に研究開発・ソフトウエアの社会への提供を行い、「人とソフトウエアの共進化」というビジョンのもと、個の多様性が輝く社会を目指し、アルゴリズムソリューションを展開しています。
2021年11月のステートメント/CIの刷新に合わせ、企業サイトの設計やデザイン、実装などの制作業務一式を担当させていただきました。
この記事では、サイトが公開されるまでの裏側や各担当者からのコメントをご紹介したいと思います。

Works Information
◎Client
PKSHA Technology Inc.
◎Website
◎Date
2021.11.11
◎Job
Web Planning / Design / Development / Shooting
◎Credit
PRODUCE:Satoshi Higuchi
DIRECTION:Masayuki Sato / Mayu Shirakawa
DESIGN:Yuki Yanagisawa / Akari Ito / Yuina Hirakawa
DEVEROPMENT:Sho Hayakawa / Yusuke Okui / Miku Kinjo
DEVEROPMENT SUPPORT:Naokazu Shimabukuro
プロジェクト概要
PKSHA Technology様はAI・アルゴリズムを研究開発し、
プロダクトやソリューションを提供している会社です。
(ナンバー認証システムによるロックの不要な駐車場や、クレジットカードの不正利用探知、AIが学生一人ひとりに合った問題を出していく学習アプリなどに技術を提供しています。)
2021年の決算発表に向けて、ロゴやMission/Vision/Valueなどのステートメントの調整を行う中で、サイトリニューアルをご依頼頂きました。
パノラマでは、
・WEBサイト設計
・サイトデザイン
・実装
を担当しています。
事業・会社への理解
BtoBのビジネス、かつ普段あまり馴染みのないAIアルゴリズムの研究開発を軸にした事業を行われているということで、ビジネスモデルや会社概要を理解することに、いつも以上に時間を要しました。
独自の業界調査の実施や、何度も打ち合わせを重ねたことが、最終的なアウトプットに繋がったと思います。
また、並行でMission/Vision/Valueなどの調整も行っていたため、事業の根幹に関わるステートメントへの理解も必要でした。
ステートメントは設計・デザインに大きく関わってくるため、すり合わせに一番時間がかかったポイントでもあります。
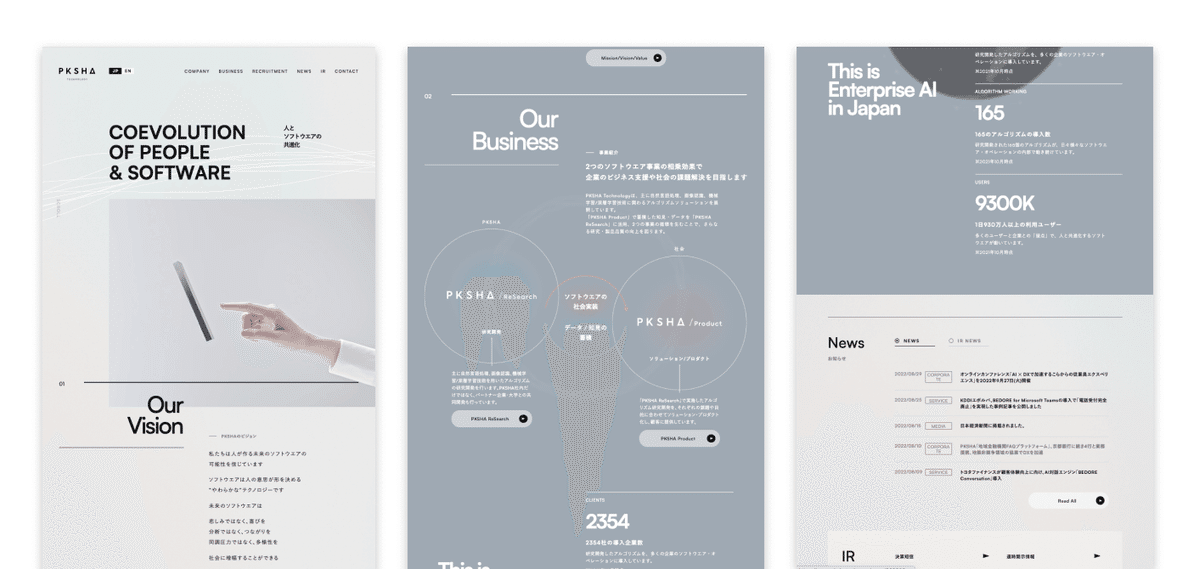
デザインについて
今回のリニューアルにおいての課題と目的は
AIを活用した課題解決に取組む企業が増える中で事業内容も複雑なため、
ビジョンや事業内容、独自性をわかりやすく発信すること
であり、業界内での立ち位置を再認識してもらい、未来志向と信頼感を兼ね備えた会社であるということを理解してもらうことが必要でした。
そのため、会社の印象付けという点で
設計と合わせてデザインも重要な役割を担っていたと思います。
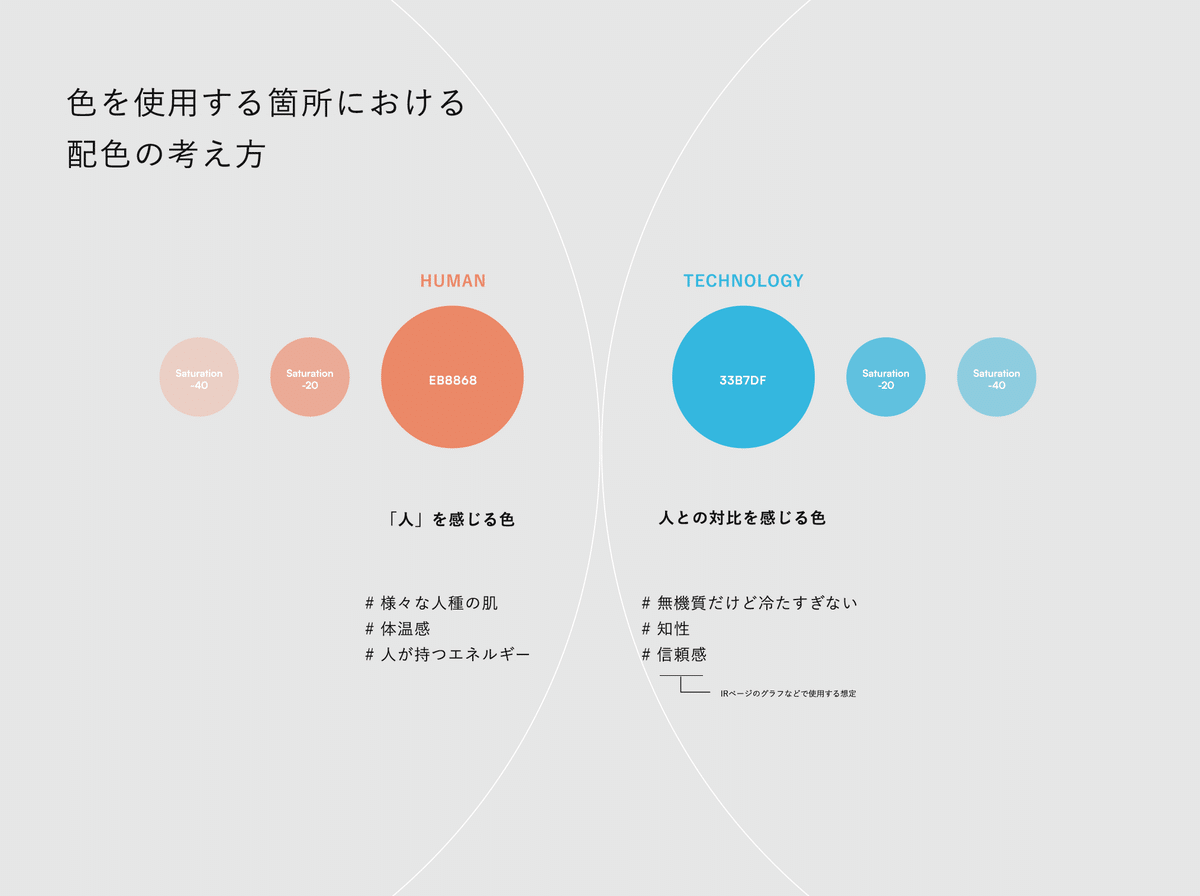
設計段階で時間がかかり、デザインはかなりタイトなスケジュールでした。以下のような資料を作成してすぐに確認してもらったり、関わる人数が多い中でなるべく早く意思の統一が図れるように工夫して進めることで、スピード感を持って形にしていきました。

技術要件
フロント:Gatsby.js
サーバー:Netlify
CMS:Netlify CMS
メール配信サービス:SendGrid
IRサービス: 宝印刷
サイトは、上記の要件で制作しています。
IRページには宝印刷という外部のIRシステムを組込んでいます。
今回技術要件としてJAMstack、具体的にはNetlify / GitHub / Gatsby.jsという構成のご要望があったため、それに沿った技術スタックで構築をしています。
使用するCMSについては必然的にヘッドレスCMSで開発することになるため、その中でいくつか検討した結果、PKSHA様ですでに運用経験のあるNetlify CMSを導入しました。
担当者からのコメント
◎ディレクション
設計・クリエイティブ・デザイン・実装、すべてにおいて難易度の高い案件でしたが、このサイトを作ったことでパノラマ社内におけるテック系コーポレートサイトの基準が一つできたと思います。 そういった意味ではとてもやり甲斐のあるプロジェクトでした。 また、タイトなスケジュールの中で、複数人のデザイナーやエンジニア同士でうまく連携を図って進行できた功績も大きいと思っております。 ビジュアルテストやNetlify CMSでの実装など、パノラマとして初めて導入した機構があったことも良い経験となりました。(佐藤)
◎実装
進行について
案件当初から他の実装メンバーメインでなるべくスムーズに手を動かしてもらえるように、コミュニケーションコストが発生しやすいようなタスクは可能な限り自分に寄せた進行を心がけました。
ただ普段と大きく違い、
テスト(ビジュアルテスト)
ブランチプロテクション(テストをパスしないとマージできない)
renovate.jsonによる依存モジュールの自動アップデート
といった今回の開発環境特有の問題が起きたりと、その解消でかなり時間を費やされ、なかなか大変な案件でした。
自分のタスクを少なめにと言っても、手を動かさないと物量的に回らないのはわかりきっており、進行管理と手を動かすバランスをどうするか、非常に悩みました。
通常の進め方と異なり戸惑うこともあったと思いますが、その中でやりきってくれた他のメンバーには感謝です。(早川)
TOPなどを数ページ構築し、CMS設定やお問合せ処理、慣性スクロールの導入などを行いました。構築期間が1ヶ月くらいしかなく、開発環境も慣れていないものだったため、とても苦労した案件でした。実装メンバーとほぼ毎日夕会を行い、細かい状況の変化に素早く対応しながら進められたことは良かったと思います。(奥井)
gatsby.jsの使用やビジュアルテストの入った環境での制作は個人的には初めてだったので、戸惑うことも多かったですが良い経験になりました。(金城)
さいごに
企業理解からの設計や関係者のとりまとめも含め、個人的には入社一難しい案件でした。公開日は変更できない中で、社内で協力して作り上げることができ、とても貴重な体験ができたと思います。
PKSHA Technology様の採用サイトも制作させて頂いたので、
別の機会にご紹介できればと思います。
最後までお読み頂きありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
