
ソシオメディアHIG 実践例 #1〜5
株式会社COMPASS デザイナーのパジェロです。
デザインコンサルティング会社のソシオメディアが公開している「ヒューマンインターフェースガイドライン」という資料があります。
UIデザインにおける原理・原則を100のセクションにまとめたガイドラインなのですが、プラットフォームやフレームワークに依存しない普遍的な内容だけがわかりやすく端的に整理されているので、どんな場面でも参考にできて非常に重宝しています。
この記事では、ソシオメディアHIGの各セクションを順に取り上げながら、COMPASSでの実践例を紹介していきたいと思います。
1. シンプルにする
機能や情報を厳選し、できるだけ要素を少なくする。あらゆるデザインジャンルにおける基本原則。
バウハウスから脈々と受け継がれる現代デザインの基本法則です。
今さらわざわざ語ることもないですが、「なぜシンプルであるべきなのか?」は時々振り返って自問するようにしています。
時期や媒体によってその理由が微妙にスライドしたり、いつのまにか新しいメリットや例外が生まれたりしていることがあるからです。頭の中でデザインを全く知らない人に説明してみたり、反対派の意見を仮定してディベートしてみたりすると、自分の中の当たり前を見直す良いエクササイズになります。
<COMPASSでの実践例>
COMPASSの児童生徒向けアプリ「Qubena」でも、シンプルであることは強く意識しています。どの画面でも装飾やUI要素を極力減らすことを徹底するよう注意を払っています。


2. 簡単にする
利用方法を効率化し、目的達成までの手順と労力をできるだけ減らす。
僕はこれをUIデザインの世界の基本力学みたいなものだと捉えています。物理世界でいうと「重力」みたいなものですね。画面1枚でも、ボタン1個でも減らす努力を惜しまないことが大事だと思っています。
「1. シンプルにする」と同様にUIデザインの考え方の基本なのですが、一方で、徹底して実践するのがとても難しいことでもあります。
なぜ難しいかというと、「世の中の物事は大体複雑だから」ですね。必要なことを素直に表現しようとすると自然と複雑化していきます。
世の中の複雑な事象をいかに簡単に表現するかが、デザイナーの腕の見せ所だと思っています。
<COMPASSでの実践例>
意識しやすいポイントは「目的地に辿り着くまでのユーザーの操作(UI要素・画面遷移)を極力減らすこと」かなと思います。
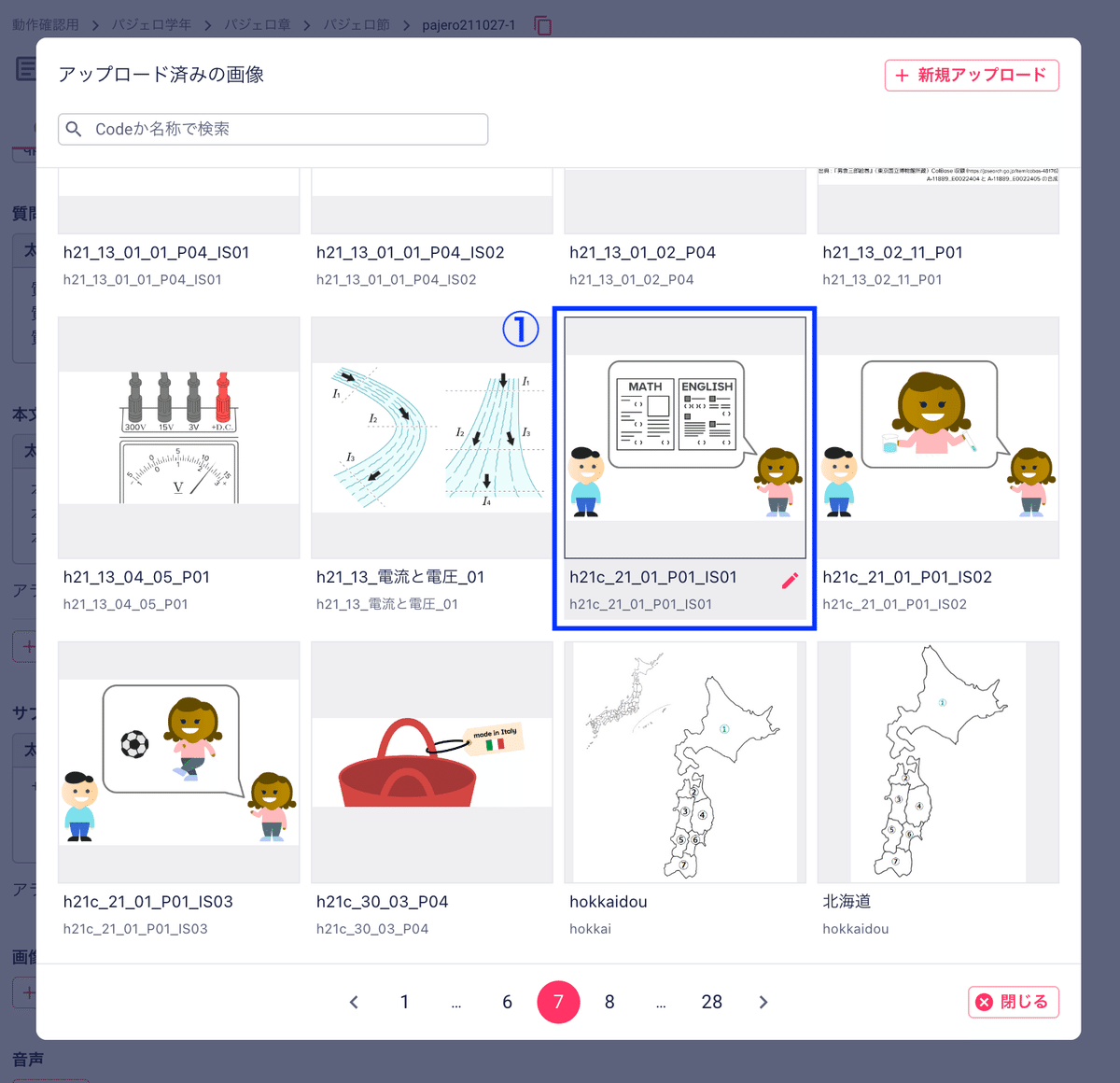
以下は画像を選択するダイアログのUIを改善した例です。改善前では「①画像を選択する」→「②追加ボタンを押す」と2ステップ必要だったところを、「①画像を選択する」だけで操作が完了するように改善しました。


3. メンタルモデル
ユーザーが想像する利用モデルに合った構成と動きにする。学習可能なイディオム(慣用表現)によってユーザーに利用モデルを与える。メタファを用いて概念や機能性を伝える。
特定の状況で、ものがどのように振る舞うかを経験的に記憶し、必要に応じて取り出せるまでに形成された心理的なモデル。同じような状況下での物事の判断や理解に利用することができる。例えば見たことのない道具を使う場合、人はその形状などから内部機構を瞬時に想像して(メンタルモデルを得て)使い方を推測する。逆に実際の機構とかけ離れたメンタルモデルを持たせるデザインは、ユーザーにとって利用しにくくなる恐れが強い。
ユーザーの「精神構造」みたいな意味だと捉えています。
具体的には、ユーザーがプロダクトに対して期待していることだったり、ユーザーがUIを操作するときに予想していることだったりします。
言い換えると、このUIはユーザーがやりたいことに寄り添えているか?操作の予測、学習がしやすいUIか?ということだと思います。
デザイナーは、自分が作っているUIとメンタルモデルが自然に合致してしまうため、気づきにくい観点です。自分がユーザーとして触れたUIがその時の自分のメンタルモデルに合致してたケース、逆に裏切られたケースを時々思い出してみるようにするといいのかもしれません。
4. シグニファイア
操作対象となる要素が見えていて、その意味が一目でわかるようにしておく。ユーザーがすでに知っている表現や自明な形状などを用いて使い方を示唆する。例えば、押せるものは押せそうに、押せないものは押せなさそうに見せる。
UIそれ自体が意味や操作可能性を表現している……みたいな意味なのですが、つまり、説明なしで意味や操作方法が伝わるのが良いUIですよ、ということです。
有効なアプローチとして2例挙げると、1つめは「現実世界のモノを模倣する」こと。2つめは「一般的によく使われてるUIに寄せる」。
1つめは昔流行ったスキューモーフィズムが代表的ですね。
2つめの手法はセオリーとして定着していて、UI要素は可能な限り通例的なデザインに寄せるべき、とまで言われています。ユーザーが他で学習済みなので、シグニファイアが確実に担保される、というわけです。
逆に言うと、独創的なデザインを採用するときはそれ単体でシグニファイアがクリアできていることに細心の注意を払う必要がある、ということです。
<COMPASSでの実践例>
汎用的なUIを採用することでシグニファイアを担保しているわかりやすい例です。
左上のハンバーガーメニューは押すとサイドメニューが表示されることを示唆しています。「並び順」のラジオボタンは、いくつかの選択肢から1つだけ選択可能なことを表しています。「選択肢」の各入力欄の左にある点6つのアイコンで、ドラッグによる並び替えが可能なこともわかります。

5. マッピング
操作する所と結果が反映される所の対応を把握できるようにする。そのために、位置関係、形、色、記号などによって手掛かりを与える。
画面レイアウト時、特に操作する箇所とその影響を受ける要素が別の場合に意識するポイントです。
デジタル媒体のGUIの場合、影響を受ける対象を直接操作させることが可能な場合が多いです。その場合はマッピング自体が不要になり、一番認知不可が低く済むので、なるべく直接操作を実現するようにしましょう。
ただし、たまに例外的な事例もあります。考えられるのは業務用のツールなどで、機能が非常に多い場合や、ユーザーの学習がある程度前提にある場合です。あとは、直接操作の影響を受ける要素と連動して、他の要素も変化する場合などが考えられます。
<COMPASSでの実践例>
最後に挙げた「直接操作の影響を受ける要素と連動して、他の要素も変化する場合」にマッピングを採用している例を紹介します。
Qubenaの手書き回答UIです。グレーの枠線で囲われた手書きエリアがL字に並んでいるのに合わせて、左下の文字認識結果表示も同じ形で並べることで、どの手書きエリアの認識結果がどの表示なのかを説明的にならない形でユーザーに伝えています。

今回はソシオメディアHIGの#1〜5を取り上げました。次回は#6〜10について紹介したいと思います。
この記事が気に入ったらサポートをしてみませんか?
