
AIと生きる~Cursorでアプリ開発 #8~
開発の続き
ここのところ、体調不良が続き、なかなか作業が進みませんでしたが、ついに機能の実装が完了しました!
ここから、使用感を探って微調整して完成になります。
大体の全容をページキャプチャで紹介していきます。
TOPページ
アプリを立ち上げて最初に表示されるページには、注意喚起として、
返却日が近いお客様一覧
返却日が過ぎているお客様一覧
を表示するようにしています。
他のページへのリンクは、ナビゲーションバーを設置していますが、各ページの簡単な説明を追加する予定です。
ナビゲーションバーの「HOME」がこのページになります。

顧客管理ページ
顧客管理のTOP画面では、下記の機能を実装しています。
新規登録
既存顧客の検索

新規登録ボタンをクリックすると、下記画面が表示され、新規顧客の入力をして登録する機能が実装されています。

顧客管理TOPで、検索ボックスに顧客氏名を入力して検索ボタンをクリックすると、下記画面で、検索した氏名に該当する顧客情報の一覧が表示されます。

この一覧から顧客情報を編集したい行をクリックすると、該当する顧客情報が入力フォームに表示され、編集・更新ができるようになります。

FHメンテナンス管理ページ
このアプリのメインとなるページです。
TOPページでは、下記項目を選択できるようにしています。
新規登録
既存メンテナンス情報の更新

「新規登録ボタン」をクリックすると、顧客検索ボックスが表示され、検索すると、顧客管理ページ同様に、顧客一覧が表示されます。


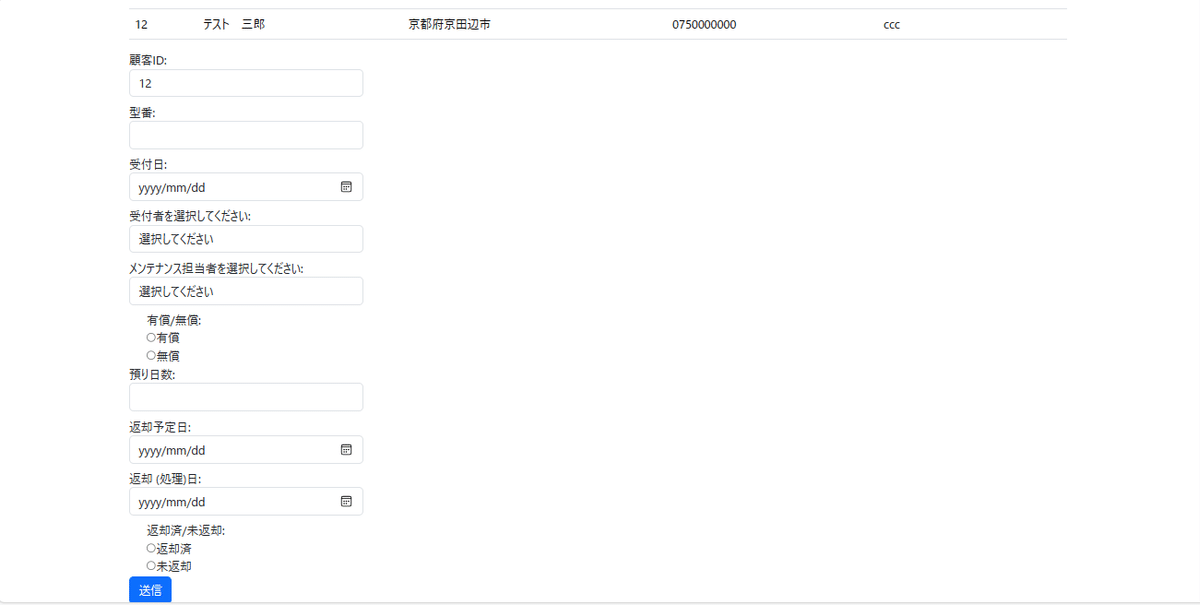
新規登録したい顧客を選択すると、顧客idが入力欄に表示され、その他のメンテナンス情報入力フォームが表示されます。
受付日などの日付はカレンダーから選択できるようにし、返却予定日は、受付日と預り日数から自動計算して表示されます。

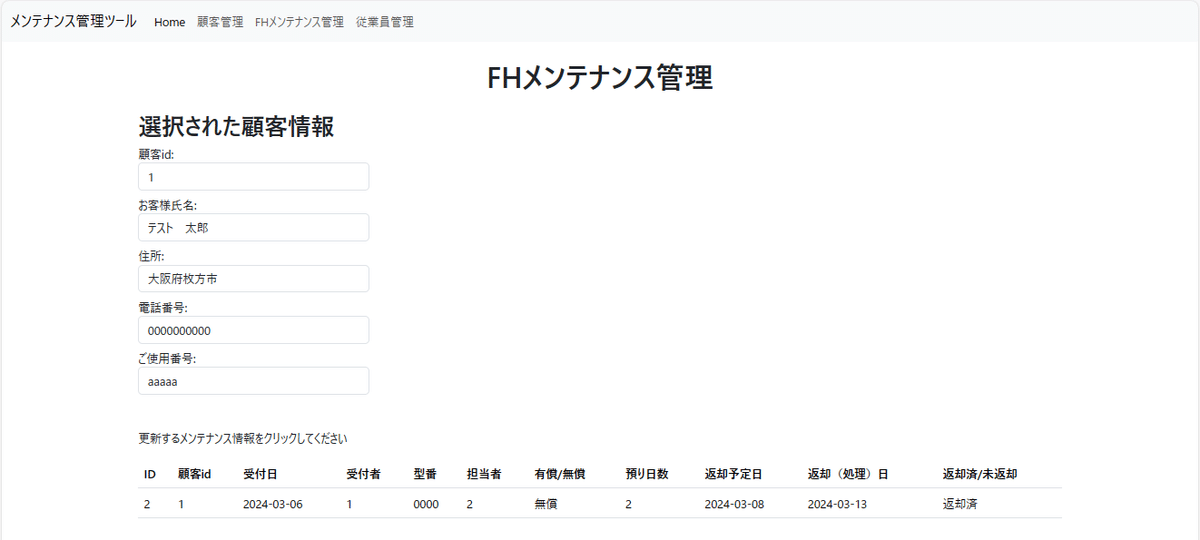
「既存メンテナンス情報の更新ボタン」をクリックすると、新規登録と同様に、顧客検索ボックスが表示され、顧客検索をすることができます。
顧客検索後の一覧表示から、更新したい行を選択すると、「選択された顧客情報」とともに、顧客idに紐づいているメンテナンス情報一覧が表示されます。

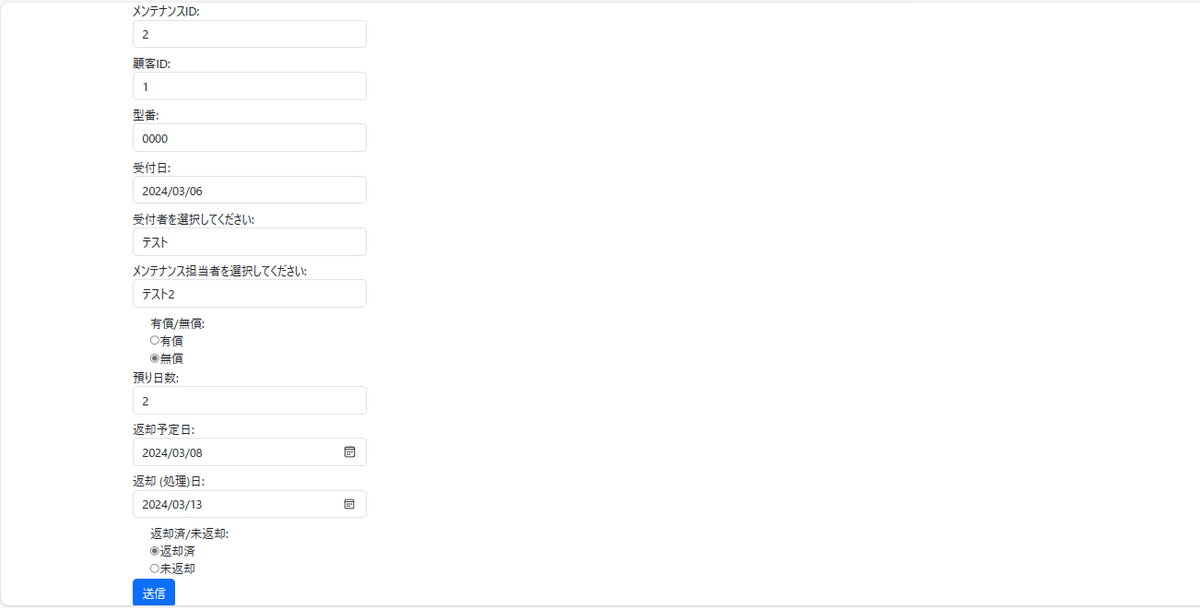
メンテナンス情報一覧から、更新したい行をクリックすると、メンテナンスフォームが表示され、該当箇所に選択したデータが表示されます。
任意の箇所を編集し、更新することができます。

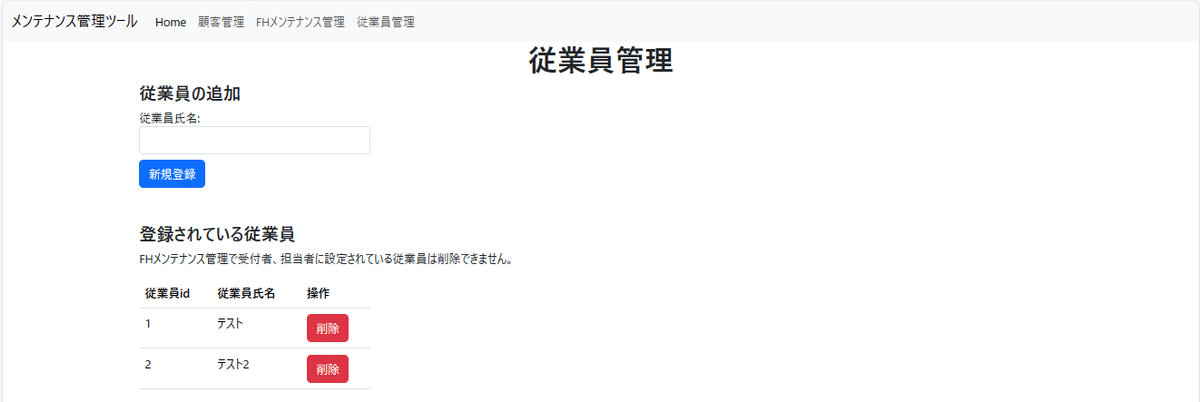
従業員管理ページ
従業員管理ページでは、従業員の新規登録、登録されている従業員一覧と削除ができるようになっています。

ここまでの開発まとめ
ここまでに要した作業日数は8日間(#1~#8)でした。
前回Flaskを学習がてら、レシピ作成のWebアプリを作成したとき(下記の記事で書いています)は、「html」、「Bootstrap」、「Python」、「sqlite3」で作成して、1ヶ月ほどかかりました。
今回は、「JavaScript」や、はじめてのライブラリを、ほぼ無学で導入したにもかかわらず、約1週間の作業で、ここまでできました。
生成AIをうまく活用することで、作業時間の短縮だけでなく、機能も充実させることができました。
OpenAIのAPIを使い切ってから、無料枠の利用は下記のとおりです。

今日の体調
ここのところの天候不順も相まって、体調不良の日が多くなっています。
強い倦怠感、頭痛、ふらつき、関節痛、動悸、花粉症
と、いつも以上に頭が回転してくれませんでした。
この記事が気に入ったらサポートをしてみませんか?
