
【UI改善ケーススタディ #1-3】Spotify_ファーストデザイン編
前回はデザインを作る前の下準備ということで、課題解決にむけたアイデア出しを記録しました!今回は前回までで立てた仮説を元に、叩き台となるデザインを作成します◎
▼前回のnote▼
参考デザイン
ここでようやくデザインを作るぞ!!…とはならず、まずは参考となるデザイン探しから!前回まとめたアイデアを実現するために、既存のサービスからデザインの要素を拝借してしまおうというわけです◎
既に流行っているサービス=よく使われているサービス=いいデザインが組まれている(可能性が高い)
まずは色んな既存サービスのいいところを観察して行くことが大事だそうな(#確かに!!!)
今回参考にしたのは原型である「Spotify」の別画面と「Apple Music」と「Instagram」。
Sportify:色使いや余白の使い方等、改善したことで世界観が崩れないように確認しておきたい。
Apple Music:競合となる音楽ストリーミングサービスなので、参考になる部分が多そう。
Instagram:友人を「フォローする」のが今回の改善の肝になるので、SNSの中でも人気のサービスを確認しておきたい。また、今回の改善でメインのターゲット層ともマッチしそう。
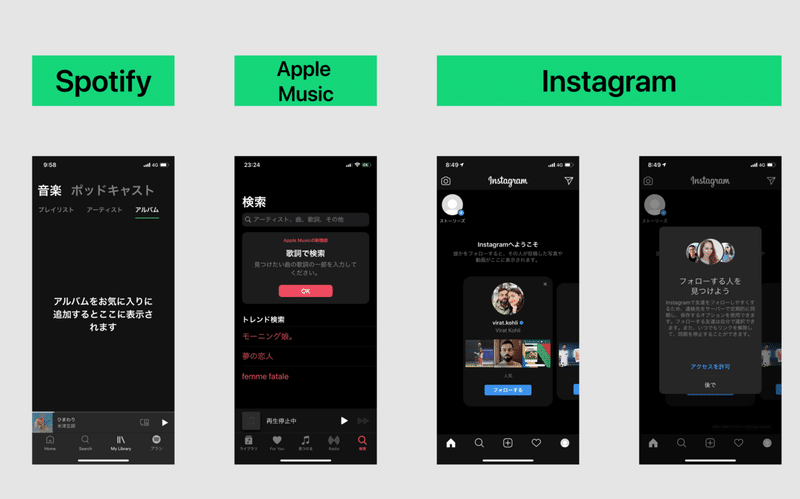
そして実際参考にした画面がこちら!

Spotify:カラの部分を利用し、この場所が「何をしたら」「どうなるのか」を簡潔に訴求。
Apple Music:検索機能をボタン設置することで訴求。
Instagram:フォローしなければ始まらないということで、カラ部分とモーダルにて訴求。
それぞれ「機能認知」で使えそうなUIをピックアップしてみました。
これらを元に、お題の機能を訴求するデザインに落とし込んでみると…
ファーストデザイン
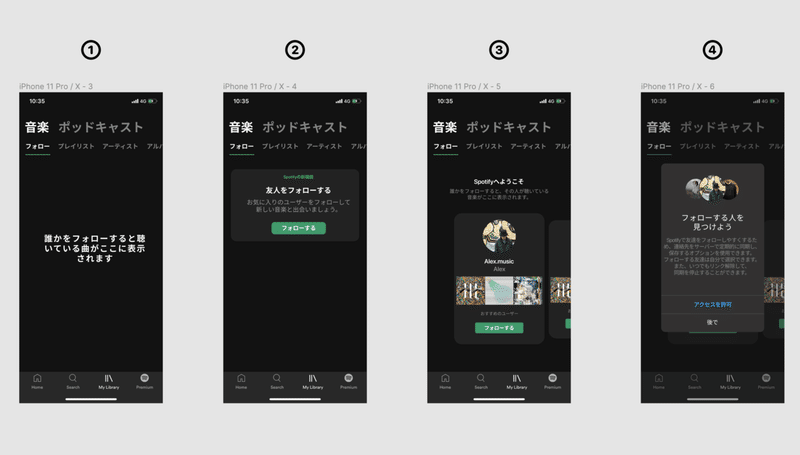
今回作成してみたデザインはこちら!

仮説
①カラ部分に「フォローできること「フォローすると曲が出てくる」ことを訴求。シンプルだが最低限伝えたいことは伝わるか?
②フォロー画面への遷移を促すボタンを設置。①と違いアクションもセットになっているので、何をすれば良いかイメージが湧きやすいか?
③実際にフォローする人が表示され、②に比べより直感的に機能を使ってもらえそう?また、実際に曲も表示されるため「新しい音楽と出会う」ことまでが1画面におさまっているのもポイントか。
④ ①〜③と毛色は異なり、初回着地(orまだ誰もフォローしていない人に定期的に)のタイミングで表示。外部サービスの友人をまとめてフォローできることを前提として、外部データ連携の訴求もセットで。
上記のようにまとめてみると、④は別として①<②<③の順で訴求できる点が増えていることに気付きました!
共通するポイントは
✔︎カラページに「できること」「何が起こるか」を訴求
していることですね◎
このカラページに何も表示されていないと、ユーザーが「何かする」動機付けがなくなってしまうため、何か表示されている方が良いことは間違いなさそう。
課題点
一方で、このままの状態だと全体として、またそれぞれのデザインに対して課題が見えてきます。
①アクションに繋がらない
②「フォローする」ボタンタップ→(画面遷移)→実際に友人をフォローするになるため、実際に友人をフォローするまで1アクション無駄(遷移させる必要がない)
③出てくる友人候補(フォローする人候補)はどう選定されるのか(データ関連の課題)、フォローした後の画面遷移のイメージが沸かない
④どのサービスと連携するのか(データ関連の課題)
改めてまとめてみると、どうやらメインのデザインは③にしていくのが良さそうだなぁと!!エンジニアリング的な課題はさておき、1画面を作って満足してしまっていたので、全く友人をフォローした後の状態が想起できないのが大きな課題!1課題=1画面を作れば良いのかなぁ、となんとなく思っていたんですが甘かった、、反省ッッッ、、、
次は上記課題を解決するデザインを作成し、画面遷移をつけて確認していきます◎
(#このお題に時間かけすぎているので、解説動画を一旦確認するかも🙍♂️)
この記事が気に入ったらサポートをしてみませんか?
