
【UI改善ケーススタディ #1-2】Spotify_UIパターン出し編
前回はお題の前提部分を中心にまとめましたが、いよいよ今回は取り組んでいるお題に対しての過程やアウトプットについて記録していきます。
(緊張する!!!)
▼前回のnote▼
お題を改めて整理
現在取り組んでいるお題は
「今回の機能(上記で作ったもの)をSpotifyを初めて使う人が、知れて使い始めやすくするためのUIを考えよう」
※「今回の機能」に関しては前回のnoteをご参照ください🙇♂️
せっかく搭載した機能もユーザーが認知できて、使ってもらうに至らないと意味がないですよね?こっちが挨拶したつもりでも相手が聞き取れてなければ挨拶していないのと一緒です!(多分)
ということで今回の大きなコンセプトは機能を認知してもらう導線をデザインすることになります。
理想のストーリーとしては、
課題:フォロータブってあるけどよく分からないな…なんだろう…(orそもそもタブの存在に気付かない)
👇
提案:他のユーザーをフォローすると聴いている曲が分かるんだ!なるほど!
👇
変化:試しに誰かフォローをしてみよう◎
そしてもう少しお題を分解して整理してみると、以下の通り。
対象ユーザー:初めてSpotifyを使う人は…
ニーズ/欲求:Spotifyをどんどん使っていい音楽と出会っていきたいが…
困りごと:各タブ/機能をどう使っていいか分からない可能性があるので…
コアコンセプト:機能を認知してもらう導線をデザインすることで解決できる
上記で整理したことを念頭に置いて、実際にお題に取り組んでいきます!
こうやってざっくりでもまとめておくと、進めている時に「あれ…目的が分からなくなってしまった…何作ればいいんだっけ…」と迷子にならなくてすみますね◎
紙でもメモアプリでも自分が分かるように残しておくのが良いと思います!
アイデア出し
課題が分かってもすぐに「よし!デザインだ!グラフィク作るぞ!」とはならないんですね…どこに何をどんなイメージで作るのが良いか、アイデアを出していきます。
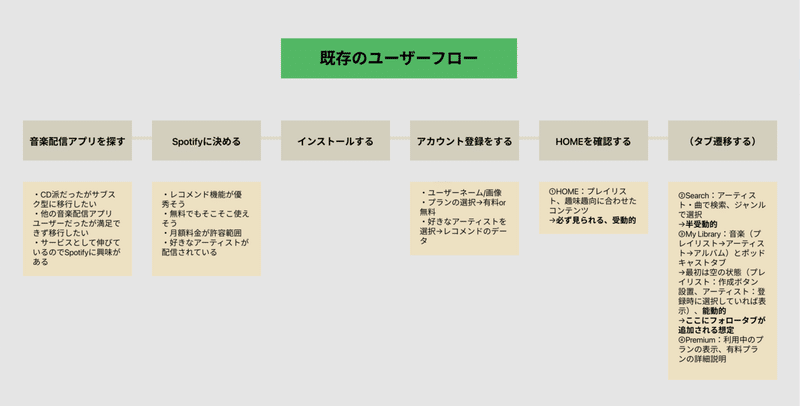
まずアイデアを出すために既存のSpotify上でのユーザーフローを整理。

(これでもnote用に綺麗にまとめてますが、実際は紙に殴り書きです、笑)
今回実際に考えるのは「アカウントを登録する」以降です。が!それ以前のフローもイメージしておくことで、より解像度高くユーザーをイメージすることができます!そもそも「何か根本的な課題や欲求がある→その手段としてユーザーはサービスを使う」って発想ですね!見落としそうですが、ここまで視野を広げることでアイデアにも幅が出てくるはず…
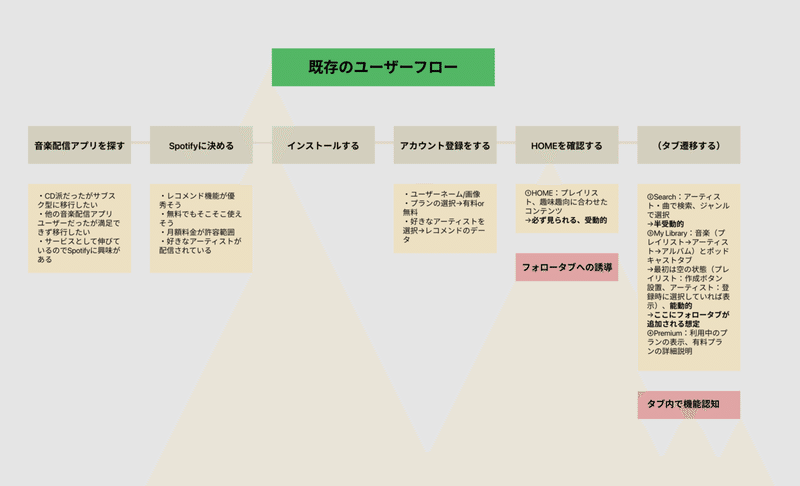
このフローを基に改善のアイデアを考えてみると…

①フォロータブへの誘導
目的:ユーザーが最初に必ずたどり着く「HOME」タブ上に、「フォロータブ」への導線を設けることで、確実に認知を図る。
具体的な手段:
・来訪した時にPOP表示(定期的)
・モーダルでタブアイコンタッチを誘導(初回来訪時)
懸念点:
・初来訪時に訴求する機能は多くあるため、優先度を考慮する必要あり
・定期的に訴求すべき機能かを定義する必要あり
②タブ内での機能認知
目的:フォロータブに辿り着いたユーザーがひと目で機能の使い方を理解し、違和感なく実際に機能を使ってもらう。
具体的な手段:
・空のタブページに機能説明、フォローボタンを設置(定常)
・来訪した時にPOP表示(初回)
懸念点:
・フォローボタンからの導線をどうするか-重要
大まかにはこの2点の訴求が出来そうだと考えました。
次回のnoteでこちらの2点について実際のデザインに落とし込んでいきます!
この記事が気に入ったらサポートをしてみませんか?
