
【長寿プロダクトの進化】カラーパレット再設計への挑戦
この記事は、CYBOZU SUMMER BLOG FES '24 (Design Stage) DAY 19の記事です。
こんにちは〜!サイボウズのプロダクトデザイナーをしているおごし(@ogoshi_cy)です。
最近はイベントノベルティグッズ制作記事を書いていましたが、普段はkintoneのデザイン改善や新機能デザインを行っています。
今回は、デザイン改善として行った「カラーパレット再設計」についてお話します。
1|カラーパレットを整理する理由
十余年以上使われているkintoneは、デザイン側も歴史は長く、様々な検討がなされてきました。長い歴史の検討中に生まれた色たちは、時が経つにつれ、当時検討されたルールが適用されなくなっていきました。
もちろん、色が増えただけの歴史ではなく、何度か整理をされてデザイナーがある程度名前を認識できるくらいにはパレットは整っていました。
しかしながら、それだけでは開発を効率的に進めることが難しくなり、今回改めてカラーパレットの課題を整理し、目標とルールを決めてカラーパレット再設計に取り組みました。
2|課題の整理
改善前のカラーパレットでは、以下のような課題がありました。
似たような色があり、どれがどこに適用されるかルールが曖昧で使い難い
コントラストが足りなかったり、色を識別できない状態
デザイナーとエンジニアとでコミュニケーションの取り難いパレットになっていた
3|目標設定
目標は、完璧なカラーパレットをつくるのではなく、カラーパレットの叩き台をつくることに定めました。
そして、色覚多様性に考慮し、なるべく多くの人が情報を得られる状態になることを目指しました。
4|カラーパレットの検討
4-1. カラー検討の分担
整理したパレットはkintoneでメインに使われている、グレースケール、ブルー、レッド、イエロー、グリーンの5種類です。
1人で5種類を担当するのは難しかったため、文字など適応範囲が広いグレースケール、Primary Buttonなどkintoneプロダクトの要を担うブルーと、その他の有彩色(レッド、イエロー、グリーン)と3分割し、合計3人のデザイナーで検討しました。
私は、「その他有彩色(レッド、イエロー、グリーン)」の検討を担当しており、ブログでは特にレッドの検討について説明します。
4-2. レッドの状況整理
カラーパレット全体の課題と共通する部分は多いのですが、改めてレッドの現在の状況と課題を具体的に整理しました。
レッドの状況と役割の整理
先ずは、レッドがどこにどのように使われているのかを整理しました。レッドルールを考える素になる情報です。やるやらないを整理し、使われているところは以下コンポーネントだとわかりました。
ボタン(破壊的なアクション)
フォーム下エラー
通知
注意を引き付ける必要があるテキスト
レッドの課題
レッドカラーは濃いめの2種類のみで、背景色にする場合など柔軟に対応できない場面がある
2種類のうち1つはコントラストは4.5:1以上あるが、もう1つは3.82:1で状況によってはコントラストが不足する可能性がある
色覚多様性の見え方をシミュレーションしたとき、色を識別できないユーザーがいる
4-3. ベースレッドの検討
洗い出した課題を改善するため、いろいろな検討を行いました。
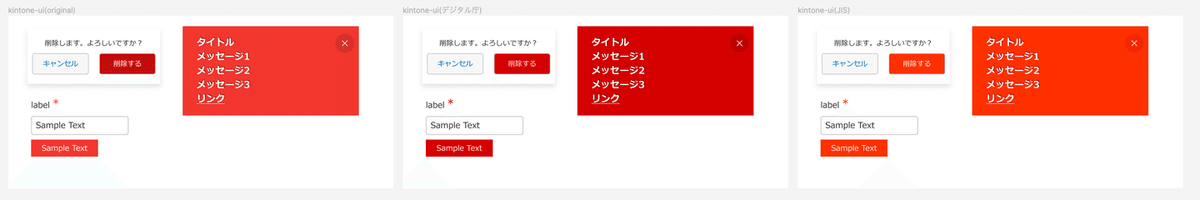
まず、他社事例やJIS安全色など、色覚多様性の見え方も考慮して検討されている事例を参考に、kintoneのコンポーネントに当てはめました。

検証で特に注目した観点
色覚多様性の見え方を考慮し、より多くの人・より多くの状況で赤色を識別できるか
新しいカラーパレットを適用した場合、現在kintoneを使っているユーザーにとって違和感はないか
より多くの人・状況で赤色を認識できるよう検討すると、既存のkintoneレッドとは印象が大きく変わってしまいました。
例えば、ビビットなレッドを当てはめてみたとき、コントラストなど、多くの条件で赤色を認識することはできるが、kintoneのコンポーネントに当てはめたときは色が強すぎて目が痛くなったり。
他有彩色と並べたとき赤色を区別できるようオレンジに寄せると、ビビットレッドよりも柔らかい印象で強みはないが、白文字を重ねたとき文字と背景色の境界ばブレ、老視や乱視のユーザーは文字が見えにくい状況になったり。
片方を立てると片方が立たない…という調整を繰り返し行っていました。
これらの調整は色とずっと向き合っていると感覚が鈍ったりすることもあり、一人で決めずにkintone Design Team全体のコミュニケーションスペースで途中経過を投稿していろいろ意見をもらい、ベースレッドを決めました。

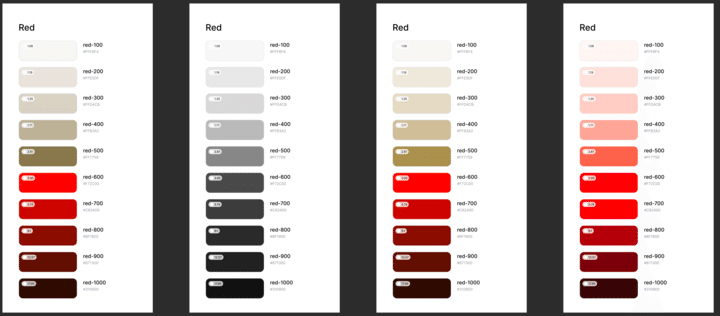
ベースカラーより淡い色は、色覚多様性を考慮できない場合があるという課題を抱えながらも、新しいkintone レッドパレットを定義しました。
4-4. ドキュメント化をする
カラーが決まった後、仕上げに有彩色のパレットの作り方と、決めたレッドパレットのドキュメントの制作と2つのドキュメントを制作しました。
有彩色のパレットの作り方
作り方ドキュメントでは、目標と制作手順を記載しました。
これらを記載する目的は、どのようなことに考慮してパレットが作られたかをサイボウズ社員誰が見てもわかるように資料を残す目的と、パレットに変更が必要になったときにやり方を参考にできるようにするためです。
なので、制作手順ではUIに当てはめて〜という説明以外にも、細かくどのようなカラージェネレーターを使って、他社事例は何を参考にしたのかも記載しています。
レッドパレットのドキュメント
グレースケール、ブルー、レッド、イエロー、グリーン、それぞれの色についてのドキュメントを制作しています。
決まった色のパレットとUIに当てはめたときのイメージ
各色の課題とどのように検討・解決したのかの説明
トークン化するための各色の情報
気をつけたいこと
の4項目を記載しています。
「トークン化」はデザインシステムに取り入れる際に使う情報と、色の使い方と具体的な適用箇所を記載しています。
既存のカラーパレットでは、カラーの使い方ルールと実際の使われ方にズレがあったので、改めて決めたカラールールを記載しました。
「気をつけたいこと」では、カラーの使い方について注意を入れています。これまで「色覚多様性の見え方を考慮してカラーを検討した」と記載していましたが、すべての色を識別できない人や、色を識別できない状況も有り得ます。いろいろな状況を考慮して色覚多様性に考慮してできるだけ多くの人が色を識別できるようにはしているが、「色だけで表現しない」ことを記載し、ガイドラインなど参照できる情報も併せて記載しています。
これらのドキュメントを用意することで、誰が使っても同じ見た目になるように、そしてパレットを作り直しやすくするようにしました。
5|まとめ
カラーパレット検討する際の目的で決めたように、今回のカラーパレット検討はあくまで「叩き台」として設計しました。
検討したカラーパレットは、kintone Design Systemに取り入れられます。kintone Design Systemの運営理念の「デザインシステムは利用者と一緒に成長し、kintone開発全員で一緒に育てていく」にあるように、これからkintoneに関わる人、kintoneを利用する人たちの意見を上手く取り入れ、カラーパレットを育てていきます。
進化を続けるkintoneにご期待ください!
サイボウズ関連情報📢
🍉CYBOZU SUMMER BLOG FES '24を開催中!🌻
2024年8月1日〜2024年8月20日まで、80名を超えるサイボウズのエンジニアとデザイナーが毎日記事を投稿する、『CYBOZU SUMMER BLOG FES '24』を開催中です。
kintone、Garoon、新卒・中途1年目、アジャイル・スクラム、フロントエンド、QA、クラウド基盤本部、生産性向上メンバーが参加し、多種多様な記事をアップしています。
サイボウズのノウハウや取り組みが知りたい方、ぜひぜひ覗いてみてください。
🎨採用情報
サイボウズは現在採用強化中です。
募集要項や、関連記事を掲載しました。ぜひぜひご覧ください〜!
「デザインテクノロジスト」って何?と思われた方におすすめの記事!
新しくなったデザイン組織の話もぜひ!
カジュアル面談はこちらから!
最後までご覧いただき、ありがとうございました。
よいお年を。
