
ポートフォリオ備忘録 -section間グラデーション-
-section間のグラデーション-
目的
ポートフォリオのページをスクロールするときにトップの画像から作品一覧のセクションへの切り替わりがつまらなかったので変化を持たせたかった。
実際のコード/css
.area_top_view {
position: relative;
background: linear-gradient(to bottom, transparent 0%, transparent 68%, #fff 100%), url(../img/bg/bg_nightload.jpeg) no-repeat center center;
background-size: cover;
}部分ごとの解説
linear-gradient(to bottom, transparent 0%, transparent 60%, #fff 100%):
linear-gradient(to bottom, ...): 上から下に向かう線形グラデーションを作成します。
transparent 0%: グラデーションの開始点(0%)では透明色(透明度0)。
transparent 60%: グラデーションの60%の位置まで透明を維持。
#fff 100%: グラデーションの終了点(100%)で白色(#fff)。
url(../img/bg/bg_nightload.jpeg) no-repeat center center:
url(../img/bg/bg_nightload.jpeg): 背景画像のパスを指定します。この場合、../img/bg/bg_nightload.jpegが使用されています。
no-repeat: 背景画像を繰り返し表示しません。一度だけ表示します。
center center: 背景画像を中央に配置します。水平・垂直ともに中央に配置します。
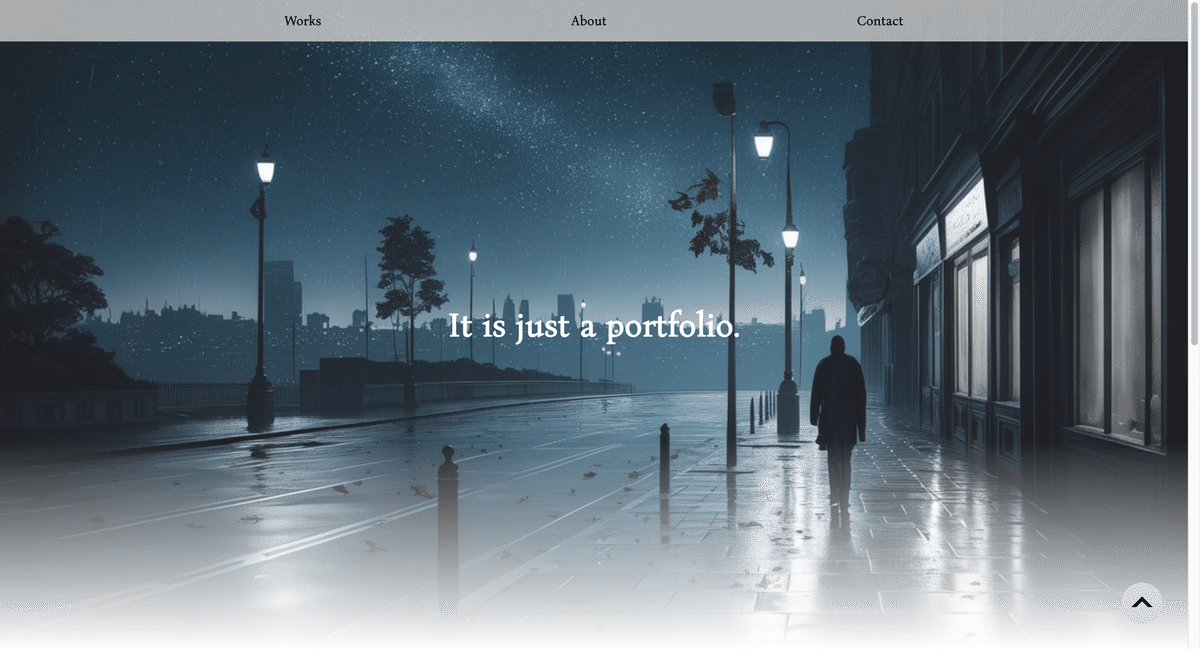
完成図(背景画像はideogramで作成)

この記事が気に入ったらサポートをしてみませんか?
