
直感理解を突き詰める。AI model Webサイトの設計と思想。
数々の賞を受賞したAI modelのWebサイトについて、紹介していきます。
The Webby Awards
Websites and Mobile Sites「Fashion&Beauty」winner
Red Dot Award
Best of the Best , Category: Brand design,Sub category: Website
awwwards SOTD
css design awards SOTD
FWA SOTD
OVERAでは社内用のワークフローと、クライアント様に向けての制作フローと注意点をまとめた資料があります。
その流れに沿って、各フローでの設計内容を公開します。
1, 要件の調査、整理
クライアント・ブランドや、プロジェクトの課題やゴール、企画をする上で十分な情報が揃い、全員が理解するフェーズ。
ヒアリング
ヒアリングシートを用意しており、記入後のオリエンからPJが始まります。今回のヒアリングをもとに重要なポイントは、以下になりました。
AI modelを開発したので、どんなことができるのか伝えたい。
ファッション業界でよく使う想定なので、テック感より、ファッショナブルなブランドイメージで訴求したい。
使用シーンや導入効果も伝えながら、まずは使ってみたいなという印象にさせたい。
Touch & try
実際に商材に触れ、チーム全員で理解を深める。
新しいサービスのため、どんな工程でどこまでの精度でAIモデルを作成できるのがまったく想像できませんでした。
そこで、制作デモやパターン別のモデル見学させていただき、より理解を深めていきました。
商品の場合は実際に店舗やラボに訪れたりし、商品に触れます。
会社やサービスの場合は、会社の見学をします。
2, 企画・設計
課題を解決し目的を達成するために、最も適切なWEB構成、コンテンツ、デザイン、仕様が企画・設計していくフェーズ。
2-1, コミュニケーションコンセプト立案
コミュニケーションのコンセプトを設計する際は「読了感メソッド」という自社開発したフレームワークを使用しています。
読了感メソッドでは、
具体的なターゲットとサービスを伝える上でのコミュニケーションペインポイントで課題を見つけ、どんな「読了感」を持たすことを目標にします。
さらに閲覧者が他社にブランドを紹介する際にどんな伝え方をするかの「伝言内容」を設定します。
ちなみに読了感は読後感の意味合いは一緒です。語呂が良いので、弊社では読了感と呼んでいます。
課題と目標を明確化することで、クライアント含め全員の意識統一を図ります。
例えば、そのアイディアや入れたい内容は、読了感に沿っているのか、読了感のためにもっと工夫が必要なのではないか、とブレない話し合いができます。
ちなみにチームの理解度や心意気を揃えるため、ディレクター・デザイナー・エンジニアと制作チーム全員で読了感メソッドを作成するのが特徴です。
特にエンジニアは一緒に入れた方が良いです。
エンジニアはデザイン通りに実装するだけの役割とは考えていません。
共にクリエイティブを試行錯誤するメンバーです。
後にご説明するブラッシュアップ期間の動き方やモチベーションに大きく影響します。
AI modelの読了感メソッド

2-2,Webコンセプト
Webサイトコンセプト
次に設定した読了感を達成させるためのWebサイトのコンセプトを設計します。
コンテンツ、ローファイ企画
サイトマップの企画
トンマナ、KV企画
キャッチコピー企画 ※キャッチコピー企画は無いことも有り
上記の項目を設計する上で、まずWebサイトコンセプトを決めます。
読了感メソッドで定めた内容を基にした、具体的な制作方針になります。
このWebサイトコンセプトは構成・デザイン・モーションに大きく影響します。デザインのKVやトーンのみでのコンセプトではダメです。
コンセプトなき構成とモーションのブラッシュアップは軸がなくなり、とても困難になります。
Webサイトコンセプトの基、KVや構成、Webデザイン、コピーなどそれぞれの役割のコンセプトをたてます。
KVやコピー発信でも良いのですが、全体の傘になるコンセプトが必要です。
カッコいい言葉はマストではないです。
皆が理解できることが何より重要だと思ってます。
ここがポイントなのですが、読了感を先に設定することで、Webサイトコンセプトの方向性やコンセプトへの意見のブレがなくなります。
しかし、先に決めた読了感が絶対ではありません。
Webサイトコンセプトを決めてくうちに、読了感が違うのではないかと思えば、柔軟に変更します。
ウォーターフォールには決してしません。
アジャイルな思想を持って、常に上流工程も見直します。
AI modelでは、
「オンリーワンかつ多様性のあるAIモデルが作れるということを直感的に認識させる。」
をWebサイトコンセプトに掲げました。
コミュニケーションペインポイントでも記載した、
・そもそもAIモデルとは何か?
・何がどのぐらい出来るの?
・具体的な操作がわからない。簡単なのか?
・他で作れるAIモデルとは何が違うのか?
などの疑問を理解してもらうかが必要です。
本サービスのメリットである、
①いろんなモデルの長所を組み合わせたオンリーワンAIモデルを作成することができる。
②顔だけでなく、肌や髪の色、体型などもそのブランドに合わせて自在に生成できる。
③同じ洋服でもいろんな人種のAIモデルに着用させて、どのモデルが着用した服が売れるかのABテストができる。
というベネフィット訴求し、オンリーワンかつ多様性なAIモデルが作れるということをアピールするためにテキストなどでの難しい説明でなく、デザインやモーションで直感的に認識させていきます。
※仕様などのドキュメント以外では、テキストが多いほど読み飛ばされるため。仕様でも読むのはかなりの根気がいります。
当時はAIが流行る前で、全く新しいサービスだったため、興味本位で閲覧しにきて、しっかりと読み込む閲覧者は少ないのではないかと想定したため、サッと見て興味を持たすことを重視しました。
ディレクター白崎の勝手な持論ですが、SNSやyoutubeで情報を要約してくれてることに皆慣れてるため、Webサイトもパッと分かりやすい方が良いと思ってます。
ローファイ
次に具体的なコンテンツをローファイで整理していきます。
私たちはワイヤーを「ローファイ」と「ハイファイ」に分けています。
ローファイでは、具体的にどんなヴィジュアルやテキストを入れるかの前に内容整理のためのワイヤーになります。
ローファイを作成する際は、クライアントサイドで訴求したいコンテンツをヒアリングします。
その後、希望コンテンツをどのように掲載すれば読了感とwebサイトコンセプトを達成できるかを念頭に設計します。
また、希望されたコンテンツ以外にWebサイトコンセプトのために入れた方が良いコンテンツも考案します。
webコンセプトの企画からローファイまでは、keynoteやパワポのフォーマットを使用し一連の資料にまとめます。
2-3, ハイファイ
具体的なヴィジュアルやテキストを入れたワイヤーを作成します。
このハイファイの時点でガッツリとインターフェイスや表現を策定します。
なぜならば、デザイン段階でのモーション付与では装飾的な物だけになることが多く、ハイファイの時点から設計していくことを重視しています。
テキストも言い回しなどの細かい点は後でブラッシュアップするとして、
どんな内容のテキストを入れるか、わかる程度に作成します。
構成設計のコンセプト
AI modelではWebコンセプトで掲げた通り、テキストを極力減らし、直感的に理解させるため、画像によるイメージ図とテキスト説明という手法でなく、モーション×画像×インタラクティブのみで伝わるように表現しました。
情報量が多くなるため、一つ一つの説明を興味持てるように面白くする。
もう一つのテーマが、とにかくスクロールしたくなるユニークな体験ができるWebサイトにすることでした。
流し見しても面白く情報が入ってくることを意識しています。
人は動くものに目が惹かれる習性を利用し、さらにインタラクティブ性があることで手の動作が加わり、コンテンツに集中させる狙いもありました。
モーション×画像×インタラクティブで表現するのはデジタル媒体ならではの体験になります。とにかくWebだからこそ出来る表現を突き詰め、ユニークな体験を出来ることを重視しました。
各ポイントの解説
実際に作成していたハイファイもお見せしながら、何を考えていたか、どんな工夫を凝らしたか、ご紹介します。
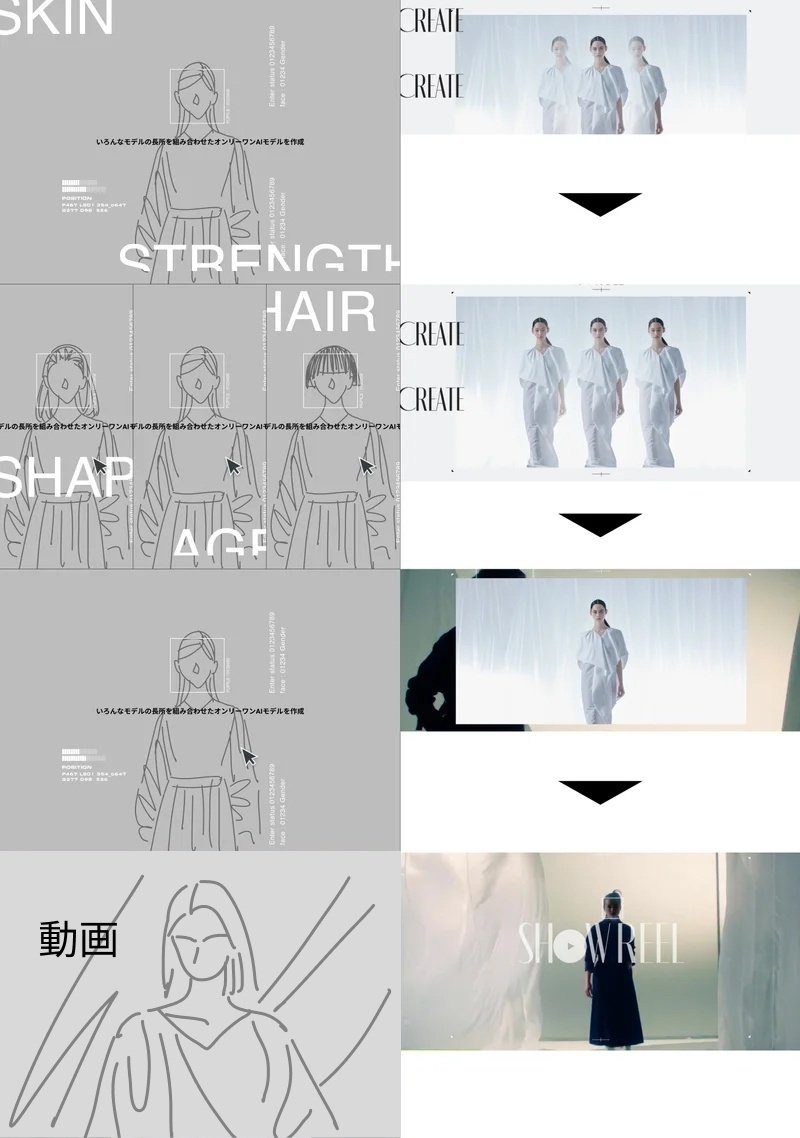
AIモデルで出来ることの説明パート
・ファーストインパクト

最初に見える箇所なので、とにかくインパクトを重視。
自在に生成できる箇所で分かりやすい顔が良いのではないかと考えました。
最初に見える箇所はスクロールやフェードイン系だと、気持ちよくない。
ムービーや画像切り替えだと変化に気づかず見過ごされる可能性がある。
オンマウスやタッチでインタラクティブ性を持った表現にすると、
お、なんだこれ!と興味をひけるのではないかと考えました。
顔が全部変えられると既視感がある表現になってしまうので、
枠に入れると変えられるインタラクティブ性があるとユニークな表現になるのではないかと。
また、一つの枠に入れられるだけでは使い方がよくわからず、見逃される可能性がある。
それを解決するために3つの枠を設け、回転しながら常に変化するのが見えるようにしました。
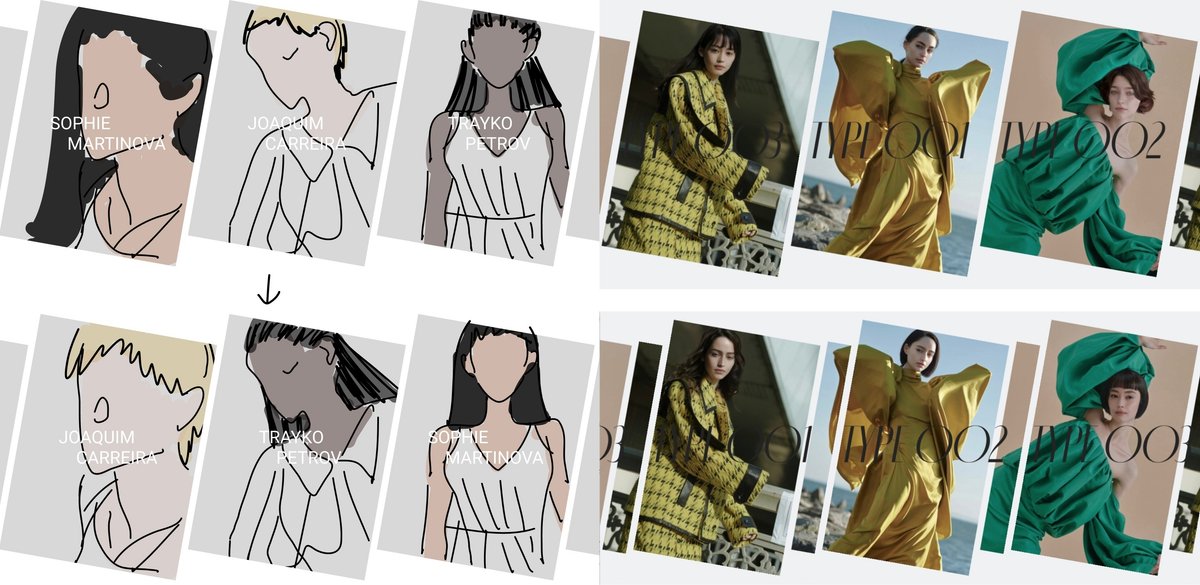
着せかえ

顔を変化させるとこから始まったので、次は顔が変化できることでこういうことができると説明し頭にスッと入る流れにしました。
同じ洋服でもいろんな人種のAIモデルに着用させることを表現するために、
画像を横に並べても面白くない。
枠で変化する方法を引き継いで、3つの枠をスクロールで通り過ぎるようにしました。
合成~動画

いろんなモデルの長所を組み合わせたオンリーワンAIモデルを作成することができることを訴求しています。
ここはしっかり理解してもらうというより、流れで何かが合わさったなと感じてもらうのが狙いです。
こちらスクロールに合わせて絵が動く気持ちよさを追求するために、
1人→3人→1人と変化するようにしています。
全体を通して常に変化がある表現をしているので、止まっている絵があると気持ちよさのノイズになります。
捌ける時も、一工夫し枠がなくなっていき絵を止めないようにしています。
また、この動画はサービス説明というよりも印象重視のブランドムービーのため、今回の情報設計の流れでは最優先でないため、FV付近には配置しませんでした。
しかし、せっかくのカッコいい動画なのでインパクトを出したい。
そこで、合成の流れからAIモデルは動画にでもできるよという流れにしまし、情報の順序やスクロールでの心地良さも両立させました。
AIモデル作成の流れパート
順番

トルソーに服を着せていき、最後にモデル合成する流れをスクロールに合わせて変化する表現。
ここは線とアイテム名が横切りながら変化させることで、視覚的に分かりやすくしました。
顔のカスタマイズ

ベースからカスタマイズでき、肌や髪の色などもそのブランドに合わせて自在に生成できることを表現。
並べた時にインパクトと変化パラメーターのデジタル感を出す演出にしました。
ここもスクロールの流れを気持ち良くするために、服を着せ終わったモデルをそのまま使用する演出にしました。
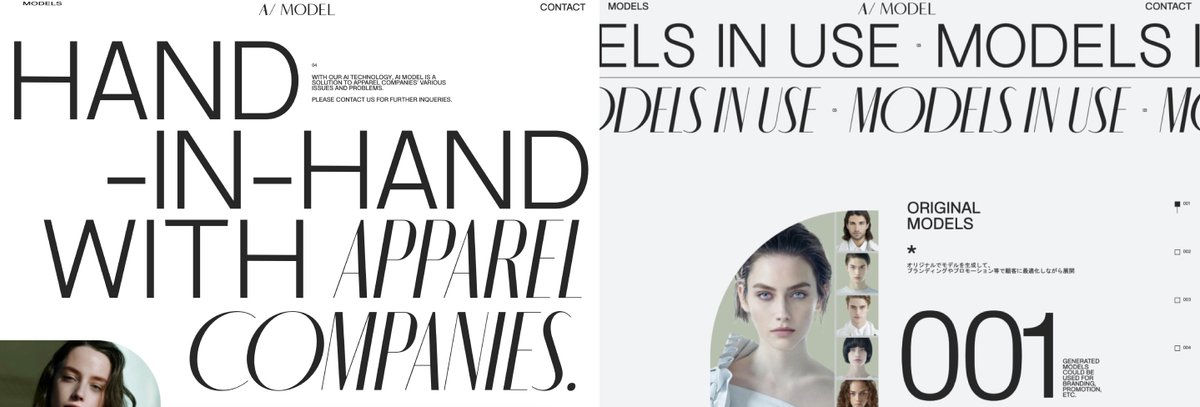
2-4, デザイン

重視しているスクロールを気持ちよさを生かすために細かい装飾を入れてます。
特に画像など変化させることをメインコンテンツとしているため、テキストの見せ方もモーション活かしならがインパクトを与えることに注力しています。
3, コーディング・ブラッシュアップ
私たちは仕様通りに作成することだけを良しとせず、
一旦作成したものを基に、細かい調整や全く新しいアイディアを投入するブラッシュアップ期間を設けています。
デザインやモーションなどはデザインファイル上でよく見えても、webサイト上で実際に触ってみたら、使いずらい点や物足りないことが多いためです。
そのため、あらかじめブラッシュアップ期間をスケジュールに設けています。
スケジュールアウトしそうな場合などもありますが、
クライアントに状況を説明し話し合い、納期の変更もします。
AI moldeではブラッシュアップで全箇所の調整をしました。
心地よいスクロールのために、新しいアイディアもこのフェーズでどんどん投入しました。
かなりエンジニア泣かせのフェーズなのは自覚してます;
いつもありがとうございます;
4, テスト
3のブラッシュアップでは、制作メンバーのみでのブラッシュアップがメインとなり、
このフェーズでは、クライアントを含めてテスト・ブラッシュアップになります。
テスト手法において、プルーフリード(Proof read)と名付けた以下のユニーク施策をおこなっています。
①プロジェクト全員でサイト全部を見て操作する会を開催
②プロジェクトの関係者以外の人を一人入れて、通して読んでもらって誤字脱字や矛盾などを指摘してもらう
③SLACKの全体チャンネルに送り、感想をもらう
制作メンバー以外の率直な意見を取り入れ、ブラッシュアップできる点を探ります。
以上がAI model Webサイトの設計の解説でした。
この記事が気に入ったらサポートをしてみませんか?
