
ノーコード「Unicorn Platform」で、ホームページをつくりました
クラフトビールと歴史をこよなく愛するオーバルギアです。
先日「ノーコード」サービスを紹介する記事の中でとりあげたteachableを使いオンライン動画講座『温泉アンバサダー(サンプル)』を作った記事を書きましたが、今度はサンプルじゃないサイトをつくりました!
Unicorn Platformで自社ホームページを作成
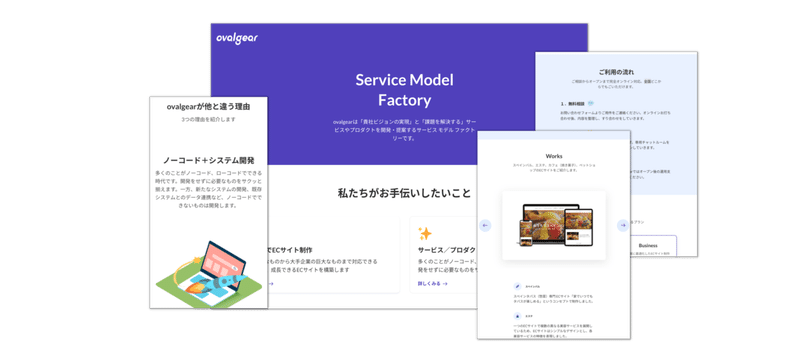
Unicorn Platformというサービスを使い、オーバルギアのホームページをリニューアルしました!

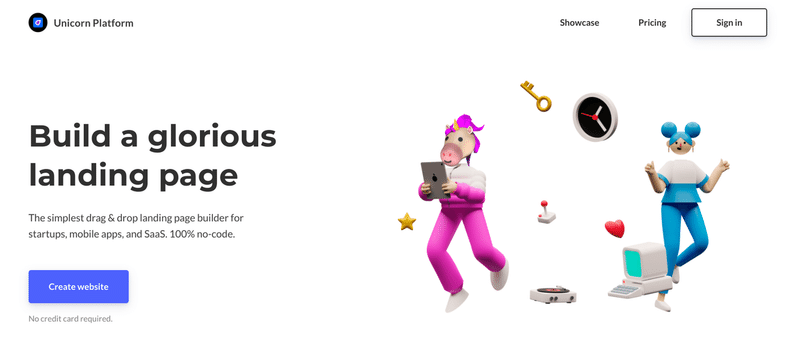
今日はこのUnicorn Platformを紹介しますね!
Unicorn Platformとは?

ホームページをはじめウェブサイトをつくるときの要素はある程度決まっていますよね!
たとえば、
・ファーストビュー - 画像+メインメッセージ
・機能紹介 - 3つの特徴とか
・細かい機能紹介 - 「3つの特徴」以外を紹介
・料金プラン
・導入事例
・よくある質問
などなど
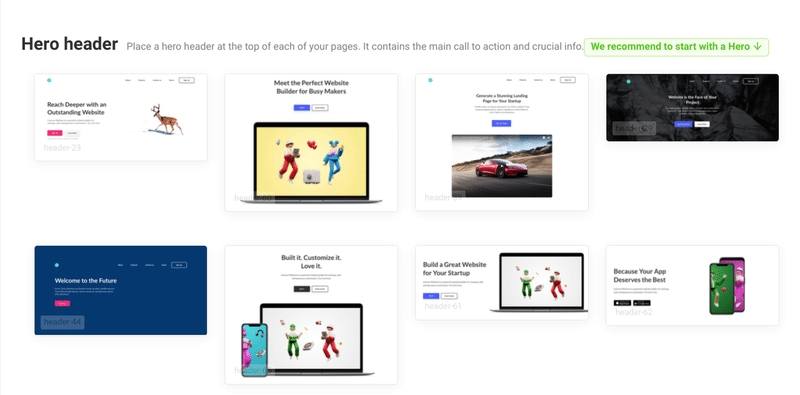
こういった要素のテンプレートを提供してくれています。
▼ファーストビューのテンプレート

▼機能紹介のテンプレート

▼料金プランのテンプレート

▼動画のテンプレート

などなど。
こういった各要素のテンプレートから、ノーコードでウェブサイトを作っていけます。
”常に”70、80点をとる
Unicorn Platformに限らず、ノーコードサービスはこういった「一般的にはあるよね」って部分を文字とおりノーコードで作成することができます。
逆に言えば「自社だけの独特なUI」みたいなものは表現できません。あくまで「みんな必要だよね」って要素を提供してくれています。
あえて点数で表現するなら、理想が100点だとしたら、70点〜80点くらいのものが、ノーコード&ローコストで実現できます。
「知らないこと」を知る
テンプレートを使えば「常に70点〜80点獲れる」ともいえます。
たとえばウェブサイトを作ったことがない人が作ろうと思うと、そもそもどんな要素が必要かわからないですよね。そんなとき、テンプレートがあれば、ナビゲートしてくれます。
たとえばサービスを紹介するウェブサイトをつくるとき、「よくある質問」セクションが頭にない場合もあると思うんです。
▼FAQのテンプレート

このテンプレートをみることで「必要な要素」に気づくことができます。
最後に紹介
最後にUnicorn Platformで作ったオーバルギア ホームページの紹介です!

良かった覗いてみてくださいね!
