
ステンレス0.5ミリ厚の板はどれだけ細くレーザーカットできるのか~影の美しいアートランプをつくろう!
ものづくりのできるイケメン3人が住むシェアハウスに住み始め、彼らの協力で、これまでの自分にはできなかった金属加工の相談ができるようになりました!

今回の目標は、影絵が落ちるアートランプです。
もともと、紙を切り絵して影を落とすような作品をつくってたことはあるんですが、紙は揺らぎが美しいですが、展示期間が長くなると、重力で徐々に変形してしまって、耐久性が弱いんですね。

金属でもっと耐久性のあるものがつくれたらなって思ってたのが、イケメンたちのおかげで実現できました!(*´▽`*)<とてもうれしい!
作業工程を忘れないようにメモしておきます!
1)線画とデータ制作
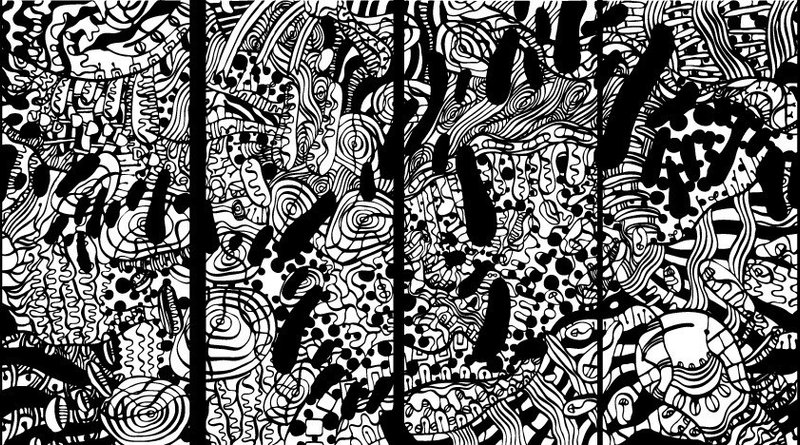
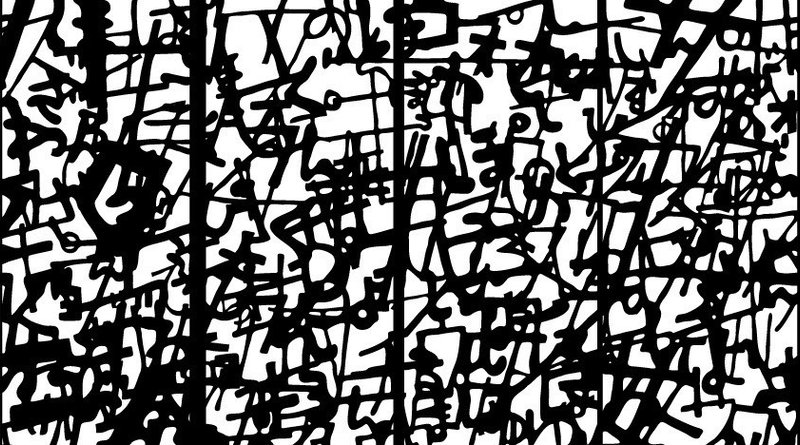
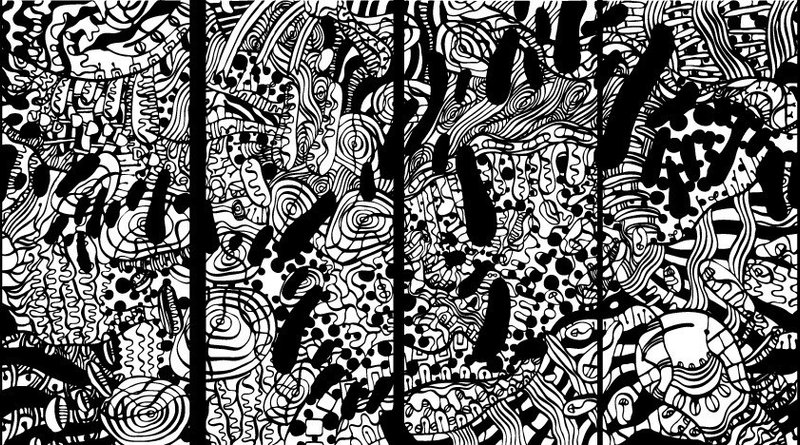
まずは手描きで線画を描き(デジタルでもいいかと。うちに環境がないので手描きです)、写真撮影してIllustratorに取り込んでパスにします。


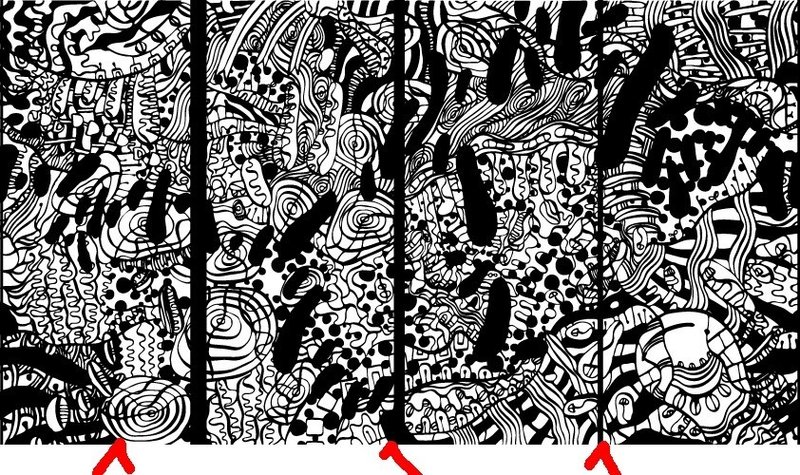
つくったデータはこちら。レーザーでカットするので、線を全部つなげて途中で抜けないようにします。Illustratorの場合は、複合パスで1つのレイヤーにまとまるはずなので、ばらばらしてるパスがあった時にはどれか確認して必要なら下絵を修正します。
aiファイルとEPSファイルを用意したのですが、できるならdxfという形式のほうがいいようです。イラレのファイルのままだと、データが自由曲線なのでかなり重たいんですって。
Illustratorからdxf保存ができなかったので、現地でゴニョゴニョしてもらいました。
なんか、ぴったりサイズの板に描画して切り落とすのかなと思ってたので、はみ出した状態でデータをつくってたんですが(印刷の時の余白みたいな感じ)、すごく大きい板に描画するので、外枠をちゃんとつくっておいたほうがよかったです。
今回はw297×h165mmなので、そこでパスをスライスしておく感じですね。
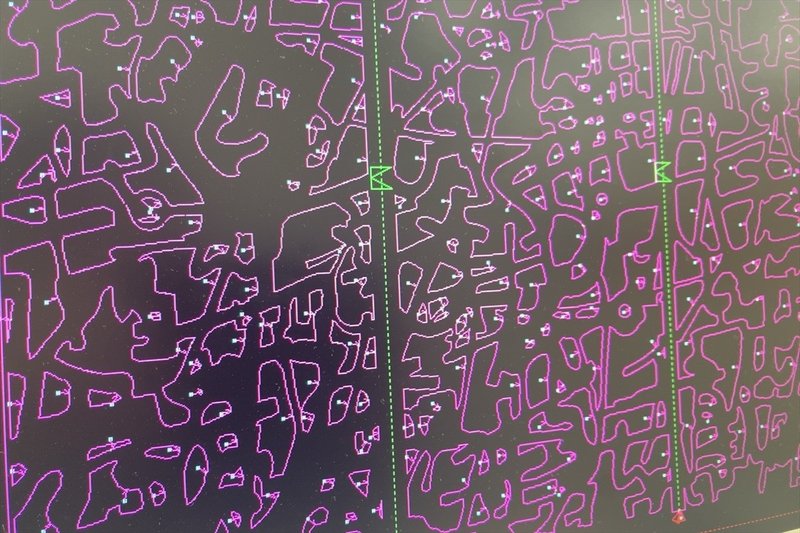
2)レーザーカット用のデータにする
レーザーカット用のデータにするソフトは、詳しいことは分からないのですが、これだけ細かいデータをつくる時の注意点としては、
a. 割付を手動調整する
b. 線の上をカットする設定にして切り込みの補正を無視する
でした。

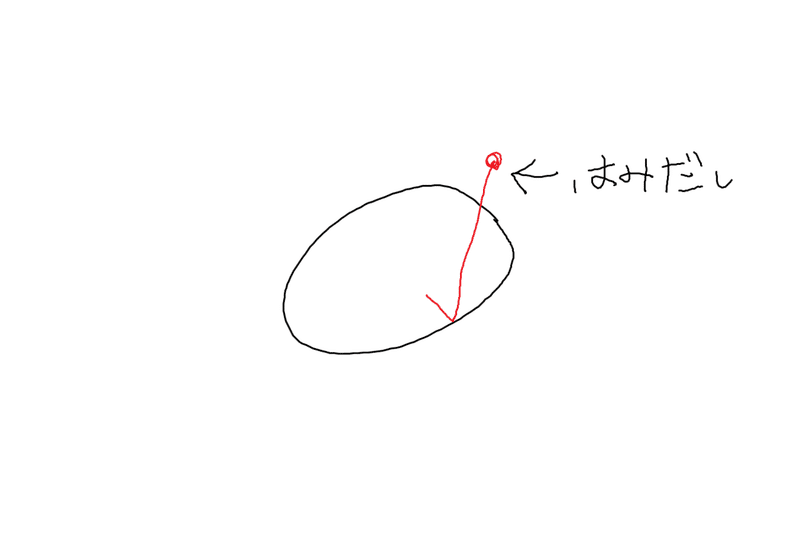
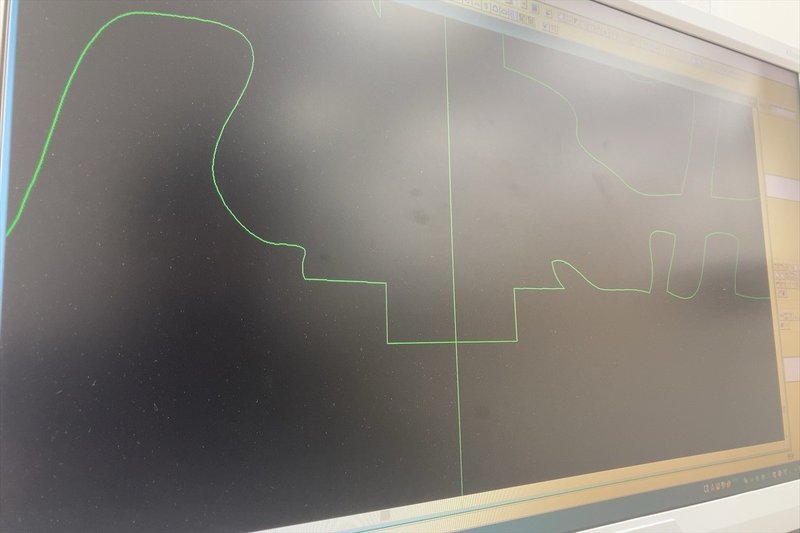
aについてなんですが、レーザーカットって、レーザーが当たった場所が燃えて膨らみやすいので、抜ける穴のちょっと内側あたりにレーザーが入って、穴に近づいていって切っていくんですね。

で、ソフト自体にどこから入ってどこから抜けるかみたいなのを自動的に割り付けてくれる機能がついているんですが、自動の割付が切りたい円よりはみ出してたりするんです。

これだとレーザーが最初に当たった時に絵柄が切れちゃうので、これの位置を一つ一つ調整していきます。今回はデータがそこそこ細かいので、けっこうこういうのできちゃうんですよね。

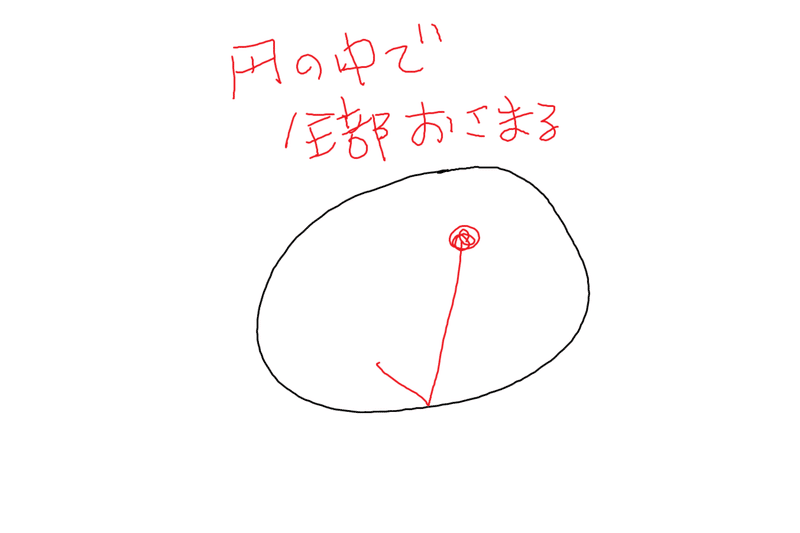
こうなるとレーザーが刺さって、円を切った後の出口まで全部が、切り落とされる穴の中にまとまるので、デザインがきれいに抜けます。
あと、この時にジョイントという金属の接合部をつけます。このデータでは片側に3か所つけました。

片側につける理由は、取る時に何回か曲げて取りやすいようにするためです。両側に付けちゃうと金属疲労で折るのが難しいんですね。また、1か所とか少なめだと、今回のような細かい造形の場合は、レーザーでカットしてる時に揺らいじゃってうまく切れないこともあるみたいです。
b.の線の上をカットする設定にして切り込みの補正を無視する、ですが、ふつう、レーザーは焼いて切るので、指定の線よりちょっと内側を切るらしいんですね。焼かれる分、線の真上を切ってしまうとデザインより大きくなってしまうからだそうです。
ただ、今回のデータの場合はかなり細かいので、線上を切る設定にして、補正を無視する、みたいな設定にするとうまくいくそうです。この補正を無視するっていうのをやらないと「切り込みすぎ!」っていうエラーが出て機械が止まってしまうんだそうです。
3)金属板に洗剤をつける

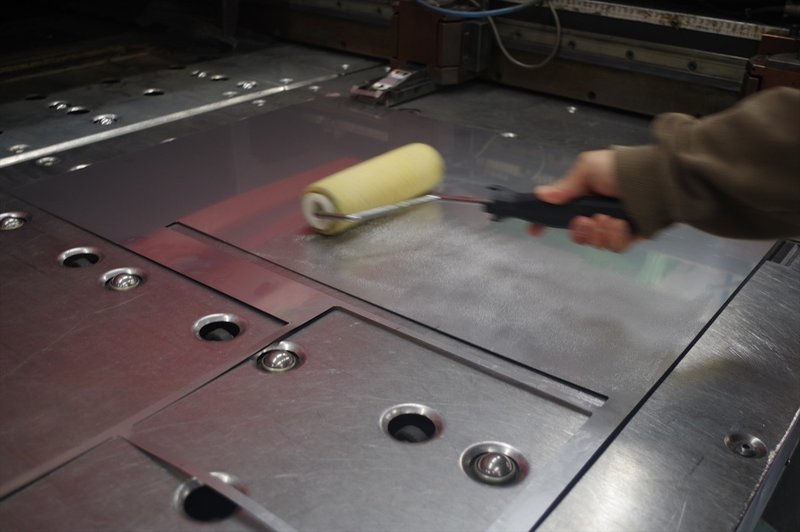
いよいよカットする!という前に、洗剤を表面に塗ります。カットされた細かい破片が飛んだ時、熱を持ってるために他の場所に落ちてくっついてしまうことがあり、そのくっつきを防ぐためだそうです。

塗りつけます!
今回はステンレス0.5mm厚の板を使っています。後で塗装しちゃうので、鉄でも良さそうでした。鉄のほうが安いみたいです。
4)カット開始!
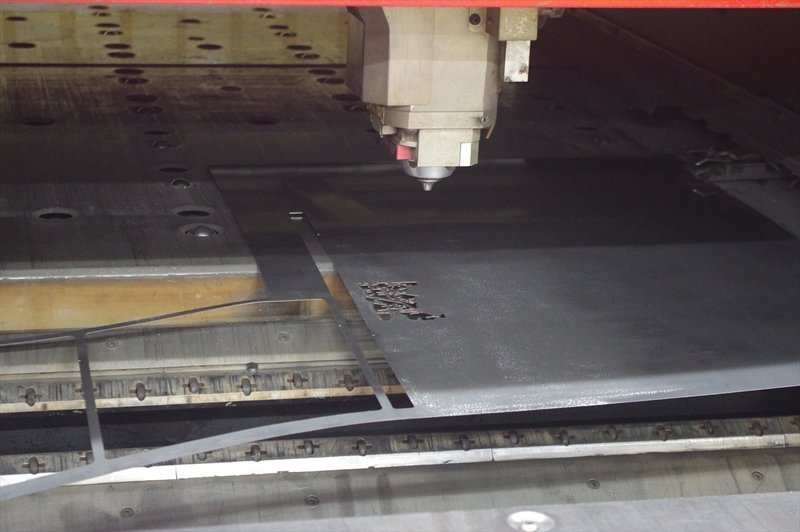
いよいよカット開始!

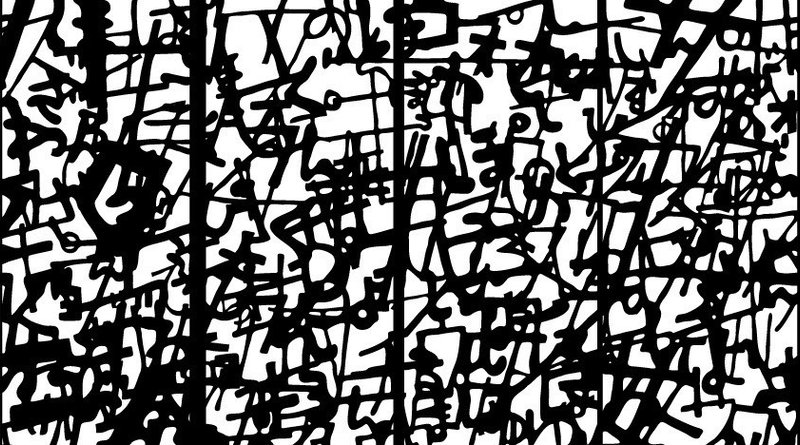
こちらのデータで切り始めます。途中で入ってる縦線は、そこで折って四角にするようですね。どこまで細くて大丈夫かを調査するために、2mm、4mm、6mm幅のサイズ違いで出しています。機械上でのカット時間は23分でした。
技術的にこれだけ細かいラインがちゃんと切れるか、熱で落ちちゃわないかとかの問題もあって、試作品段階ではそれらの懸念点をなるべくたくさん調査できるようにつくってる感じです。

激しく火花飛ばしながら切れるので、けっこうびっくりしました!結構細かい破片が飛んで、ひっかかったり金属がたわんでカット位置がずれたりするかもしれないので、この加工の場合は、切ってる間つきそって見てる必要があるそうです。(なにかあれば途中でストップボタンを押して、ゴミを取り除くとかします)

めちゃくちゃかっこいいです!

たまに、下の板が開いて、切れカスを下に落とすようになっています。
ところが、あとちょっとで終わるってところでなぜか機械が止まってしまい。なんか、水準点みたいなとこより機械が下にいくと止まっちゃうとか、そんな感じみたいで。

外周ができればあとは終わり、みたいな感じだったので、外周データだけ作り直して、外周だけもう一度カットしました。

表面見てもらうと分かるように、カットされる上側の面のほうがちょっと汚くなるんですね。あと、レーザーの穴もはっきり残りやすいです。なので、こちらの面が内側になるように、データの向き(反転)を気を付けるといいです!
5)表面を洗う

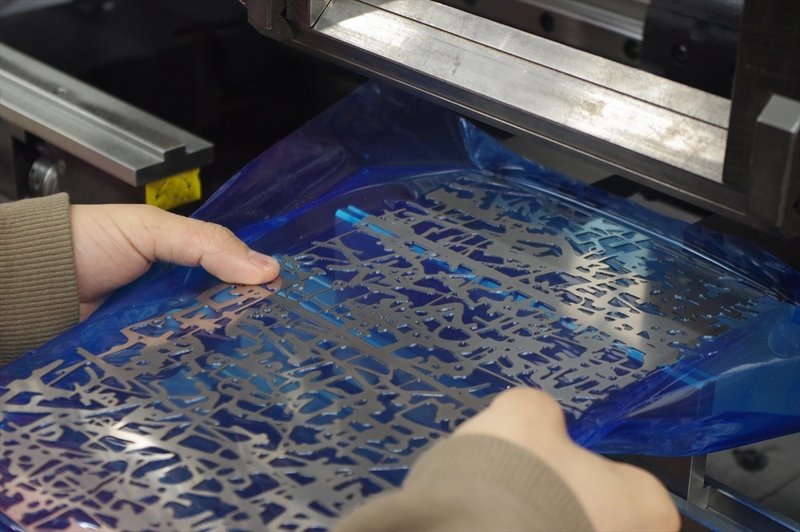
全部切れたら表面の汚れを水で洗い流します。

その水を空気で飛ばします。

紙ナプキンとかで拭いちゃダメなんですかね?毛羽立ちがつくとかあるのかな。空気のほうが余計なゴミがつかなさそうです。
6)金属板を折る
次の工程は「折る」です。これから四角にしないといけません。

その前に、片面だけこういうビニールで覆って保護します。片方でいいみたい。手動で曲げるって言ってたので、手でエイってするのかと思ってたら、めちゃくちゃゴツイ機械出てきてびっくりしました。

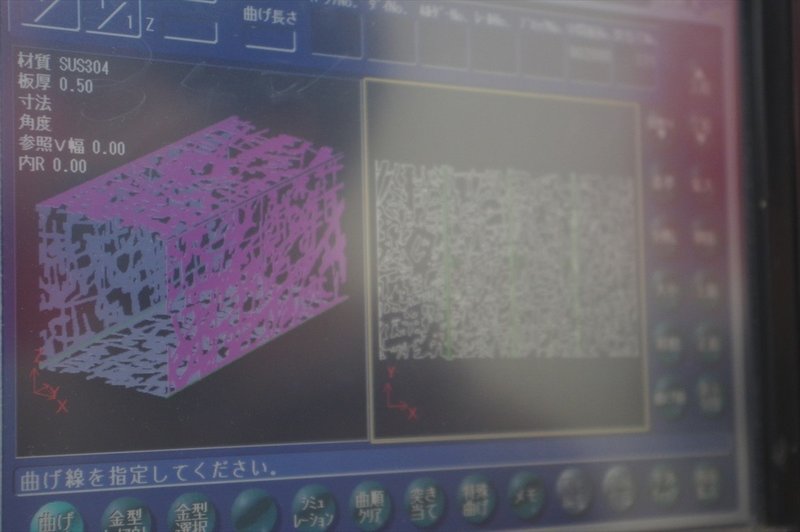
なんかいろいろ調整されます。

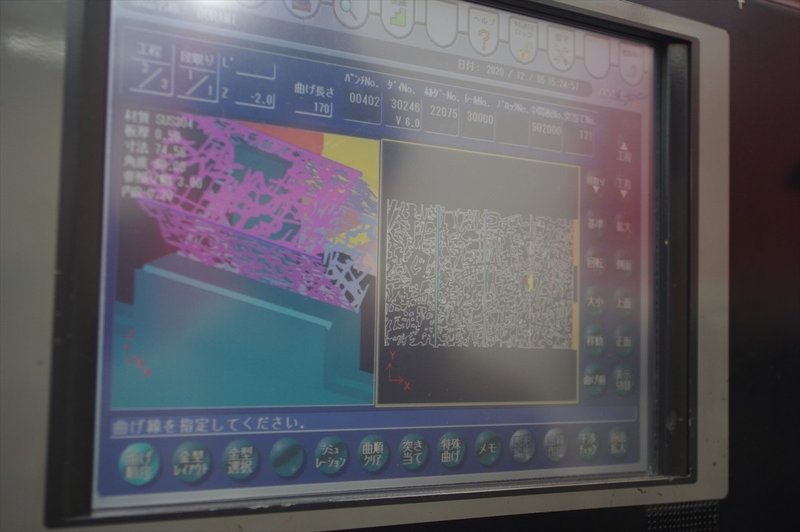
作業工程が立体画像で出るのすごいですね。

設定が終わったらスタート!

手動の大掛かりさがすごい。一般人の手動のイメージとレベルが違った。この時セットしてる四角い形の金属は88度になってるみたい。90度で曲げる時でも、ちょっと深めに曲げておかないと、金属の反発で少し戻っちゃうんですって。
中に当てる金属のサイズとかを調整してグイグイ折っていきます。90度を測る器具があるので、それで角度を見ながら調整。

こちらは曲げすぎて開き直してるとこ。ちゃんと90度にするって難しい!
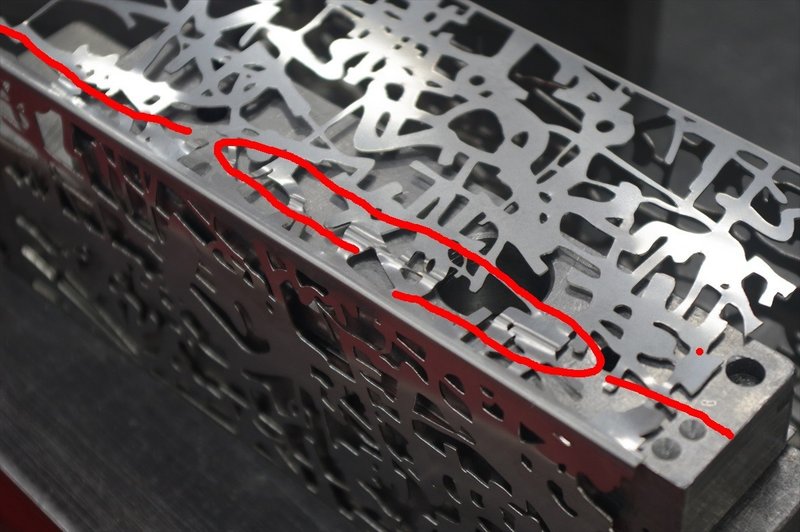
この折り曲げ作業の時に位置がずれて谷折りのすぐ横にさらに折り目がついちゃいまして。


このへん見ると、折りめができちゃってますよね。一度曲がっちゃうと、金属はなかなか戻らない!親切な方がゴンゴン叩きながら可能な限り直してくれました。ありがたい。
曲げ調査についてですが、
6mm(3mm / 3mm)は太すぎ
4mm(2mm / 2mm)がちょうどいい
2mm(1mm / 1mm)は細すぎて線の周りのラインが歪んじゃう
みたいな結果でした。線を入れるなら4mmがいいかもですが、線はなしでもいいかもっていう意見や、いっそのこと全部切って全面溶接したほうが統一感が出ていいかも、みたいな意見も。5角形にして線ナシの調査も合わせてやってもよかったかもですね。

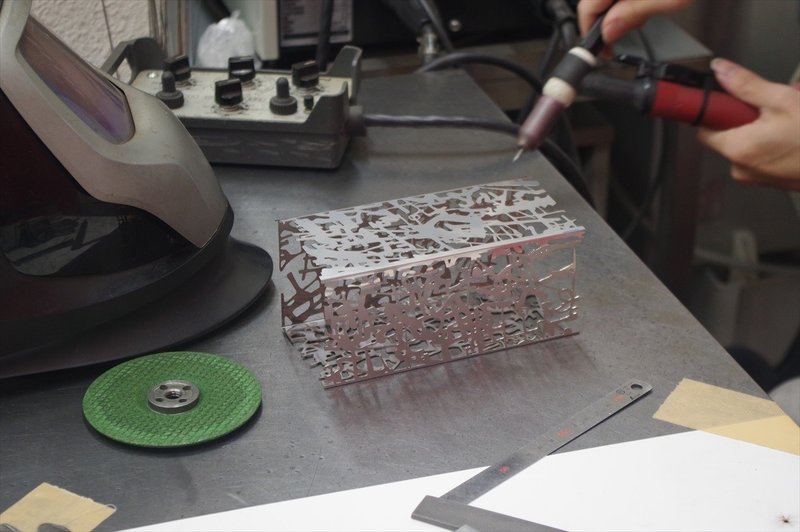
その方が溶接もやってくれて、ようやくステンレス板が四角になりました!
7)塗装する
次はスプレーで黒塗装!これをやる前に、金属の表面をちょっと削っておくと、塗装のノリがいいんだそうですよ。
マットの黒スプレーの私物を貸してくれた優しい先輩(ハイセ・仮)のおかげで高級感アップ!

線を見ていただくと分かる通り、1ミリ以下みたいな細さでもレーザーカットできていました。

こちらのデータはもっと細かいので、この結果はうれしい!かなり細いとこまでがんばれそうです。
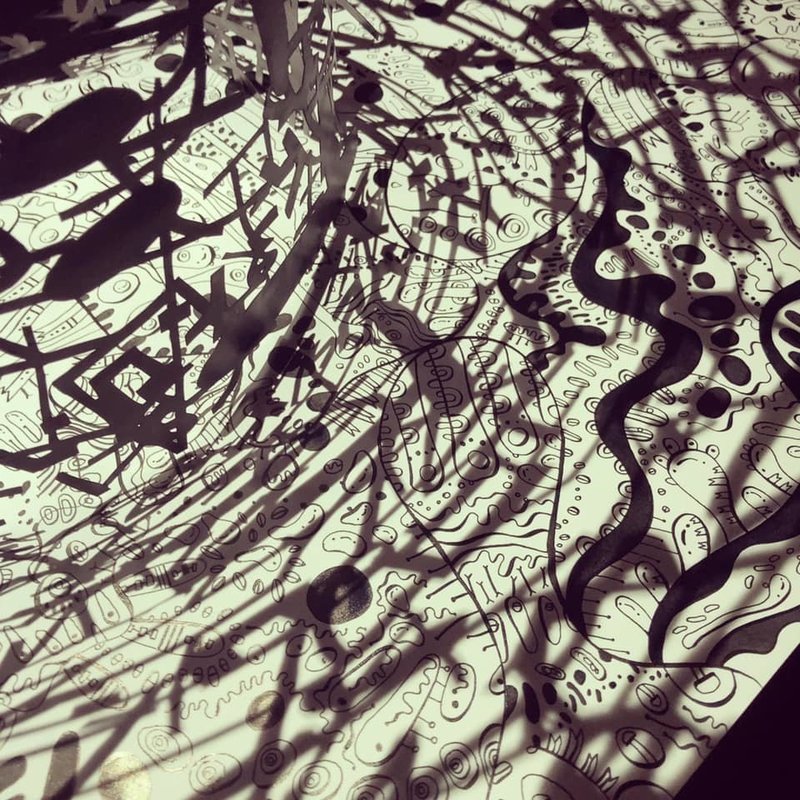
8)影を見てみよう!

暗い部屋に行って、スマホのライトを当ててみます。動かしてみるとこんな感じ!
まだ試作段階ですが、春の音が刻まれたアートランプ、かなりいい感じです。作業中、先輩も後輩もみんなが手伝ってくれて、技術教えあっててとても素敵でした!みんなが寄ってきて、つくったものを丁寧に見てくれて、いろんなアイデアくれて、日本のものづくり、最高すぎた! #アート #細胞 #ランプ pic.twitter.com/t4CZ7aM8Cn
— Ouma(オーマ)/元獣医の細胞アーティスト (@tama_medama) December 5, 2020
すごくきれい!

あとはライトをどう設置するか、ちょっと揺らがせて動きを出したいのですが、工場の方がライトは固定で外枠をゆっくり動かしてみてもいいかもっていう意見をくれました。

こちらは、ライターの火を入れた場合のテスト。光源が弱いと影もやんわり。
9)改善点は?
次に私がやることは、デザインデータの改善です。
今回は左右は直線ですが、上下のラインははみ出したような感じ。文字データのほうは下側だけパッツン(直線カット)で、上側は文字の形が飛び出した有機的な感じのほうがおもしろいかも、という感じがしました。
また、文字データ自体そのものがまだまだ美しくつくれてないので、そちらを含め全体改善しようかなと思っています。ひらがなを読みやすく置き、カタカナは文字を繋ぐための構造体みたいに細く置けるとかっこよくなりそうです。言わないと文字なのかどうかがすぐに分かりにくいところがあるので、いくつかの文字をぱっとキャッチしやすいように、ひらがなの文字サイズにもっと大小をつけると良さそう。
あとは円形バージョン、縦線なしで曲げるのをやってみたい感じ。
アートランプ試作第一号。春に聴こえてきそうな音がいっぱいつまったランプだよ。日本のものづくりのみなさんがいーっぱい協力してくれて、つくることを楽しむ仲間がいるのがとてもとてもしあわせ。 pic.twitter.com/61HbkTLSro
— みじんこ@0000studioでアートとマンガの制作作業配信中 (@mijin_combi) December 5, 2020
会社の人がみんな手伝ってくれて、いろんなアイデアをくれて、かっこいいー!って喜んでくれて。
アートとものづくり系のコンペに出して賞を獲って、これ自体もお世話になった会社で販売できるとすごくいいなぁ。完成品がどうなるか。まだ時間がかかりますが、今からとても楽しみです!!
ご協力いただいたみなさま、ありがとうございました!引き続きよろしくお願いします!
今回、協力してくれてるものづくりプロフェッショナルなイケメンたちはこちら。シェアハウスの様子を楽しくマンガで紹介しているので、もしよければのぞいてみてください!
ここまで読んでくださってありがとうございます! スキしたりフォローしたり、シェアしてくれることが、とてもとても励みになっています!
