
スタンド 『アドビ フォトショップ』 起動! 夕景にあのキャラを!
グラフィックデザイナーを経験したあと、
某Web媒体で営業マンに転職。
週末はグラフィックデザイナーです👍
現実世界で観ている景色なのに
「フォトショップであんな風に加工したい!」とか
「この逆光めちゃ綺麗に補正したい!」とか
「写り込んだものを消したい!」とか思ってしまう時があります。
フォトショ脳が残ってるようです。
<妄想のはじまり>
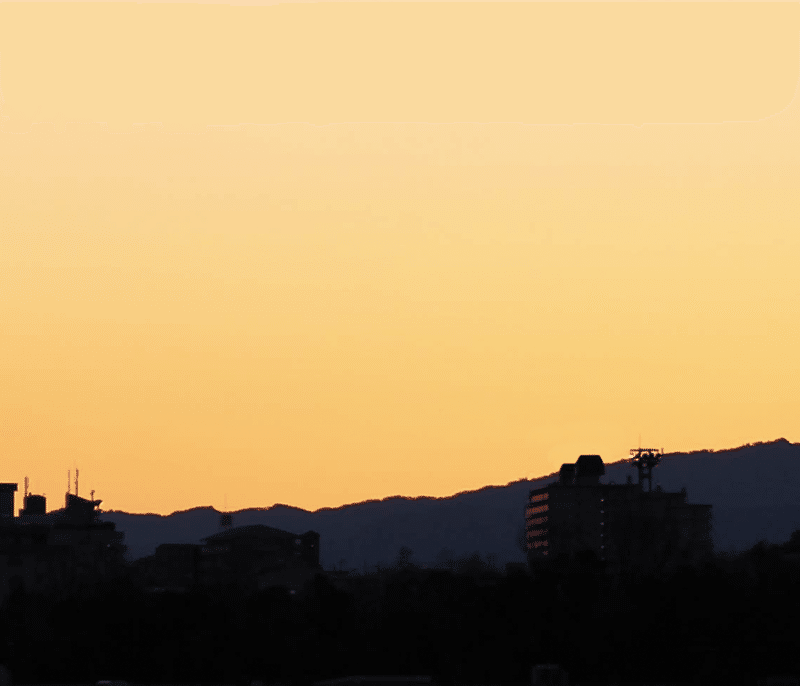
まだ、コロナが海の向こうのお話だったころに、ベランダから綺麗な夕焼けが見えました。
その時撮った写真がこちら。
↓

これを撮った時にふと、Photoshopのツールたちが頭の中に浮かびましたよ。
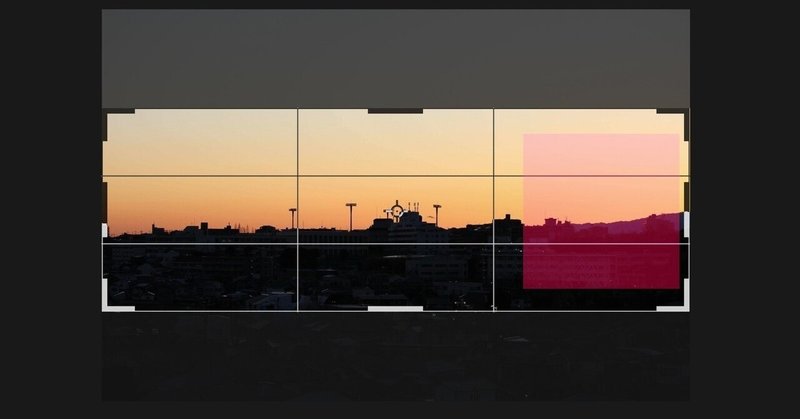
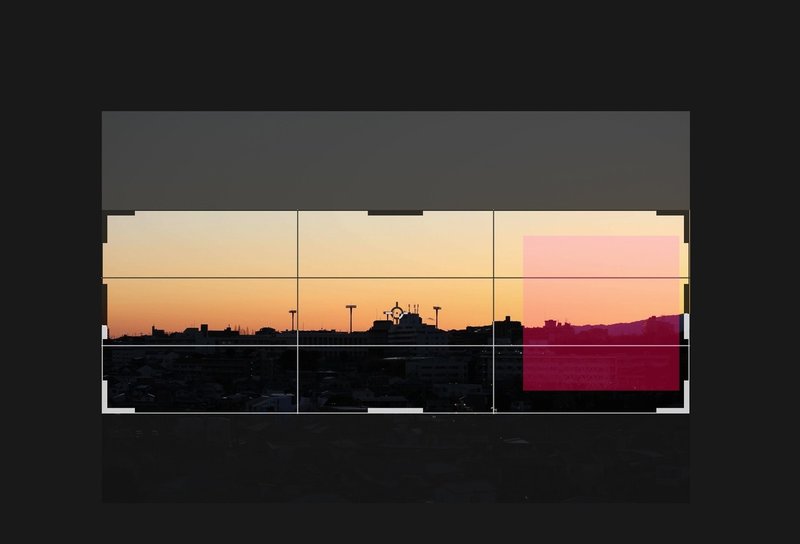
こんなふうに(笑)
↓

そして、
このピンクで乗算した四角部分に、スタンドが起動します。
ギュィーーン!!!!
そうなんです。
もうスタンドなんです。
「ただ夕日の写真を観せるより、大きなヒーローとか登場させちゃえよォォォォォォォェェェェェェィ!!」
※スタンド自体に意思があるタイプ!!!(例:エコーズ Act.3)
スタンド名:Adobe Photoshop(フォトショップ)
タ イ プ:近距離パワー型
本 体:_ottdesign_ hotta
<加工の流れ>


ちゃんと手前に建物が来るように加工するのがミソ!
現実に「そこにいる感」がほしいところ!

「彩度を落とす」→「明度を暗く」→「コントラスト下げる」で、景色に馴染ませる。


夕日に照らされオレンジに光ってるはずなので、陽の当たる場所を計算してフチにオレンジ入れます。アーマーの凹凸に合わせてオレンジ色を置くのがポイント!

映画版の初号機といえば、アーマーのグリーン部分が発光しますね!
アレけっこう好きなので、グリーン部分を色域選択して複製、グリーンベタを作成。

グリーン部分が光ってる感じにしたいので、「レイヤをコピー」→「ぼかし」→「レイヤーモード ハードライト」で、光ってる感じ出しました!
あれっ、スタンドどこいった?
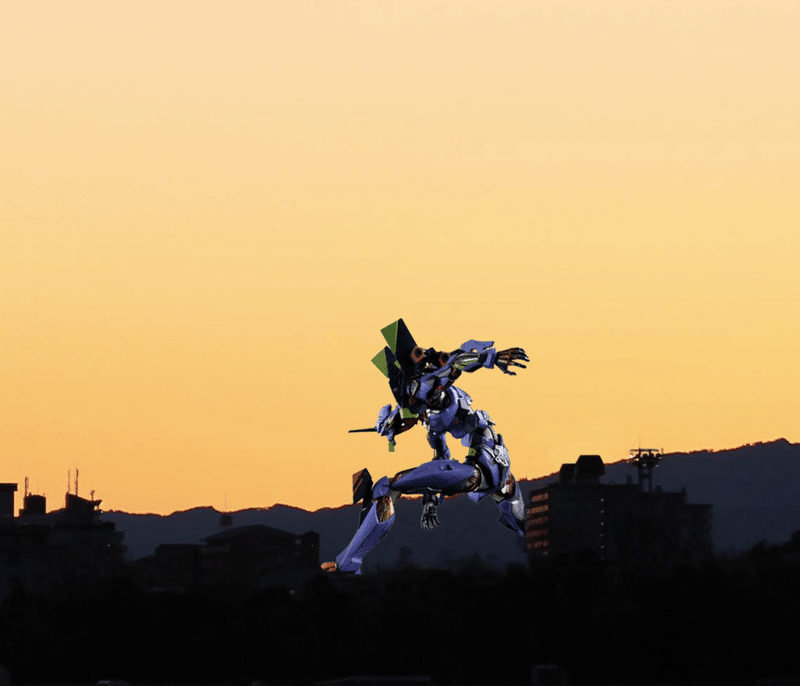
<エヴァヴァージョン完成>
こちら!!
↓

実際に使徒が攻めて来たら、この辺りの地下から
シュコーーーン!!!
って飛び出てきて欲しい!
<ウルトラマンver. と ゴジラver.>
こちらが、同じようにして作ったウルトラマンバージョンです♪
↓

結構リアルにできてた☆
そして、ゴジラバージョン♪
↓

最初に頭に浮かんでただけあって、いい感じに出来上がってます!
看板屋さんしてた時代は、仕事中にいろんな画像合成してたなぁ〜w
<instagram> ID:_ottdesign_
https://www.instagram.com/_ottdesign_/
<twitter> ID:_ottdesign_
https://twitter.com/_ottdesign_
<note> iD:ottdesign_bco
https://note.com/ottdesign_bco

この記事が気に入ったらサポートをしてみませんか?
