
初note!執筆よりもプロフィール編集に手間取った話
こんにちは。おたろすと申します。
今までnoteは読む側でしたが、この度購入したMacBook Airをもっと活用してあげたいと思い、試しに執筆してみることにしました。
初投稿のネタは何でもよかったのですが、「記事を投稿する前にアイコンを用意しよう」と、画像編集ソフトを操作した際の話をしたいと思います。
MacBookの購入とFireAlpacaの導入
冒頭にも書いたとおり、この度念願のMacBookを購入しました。
しかし、これまで職場でもプライベートでもwindows一筋だったので、操作性の違いで悪戦苦闘することばかりです。
そんな状況で、noteのアイコンとヘッダー画像を用意しようと思ったのですが、得意のofficeは導入しておらず、また、mac初期アプリの「プレビュー」ではできることが限られそうだったので、mac用の画像編集ソフト(無料)を探すことにしました。
結論としては、検索上位に出てきた「FireAlpaca」を使うことにしました。
なお、ほかのアプリも色々調べれば良かったのですが、FireAlpacaはかなり高機能だと私は感じました。
windowsのペイント的な操作をイメージしている人にとっては、オーバースペックかもしれません。(門外漢の個人的な意見)
FireAlpacaを起動し、最低限の設定を行う
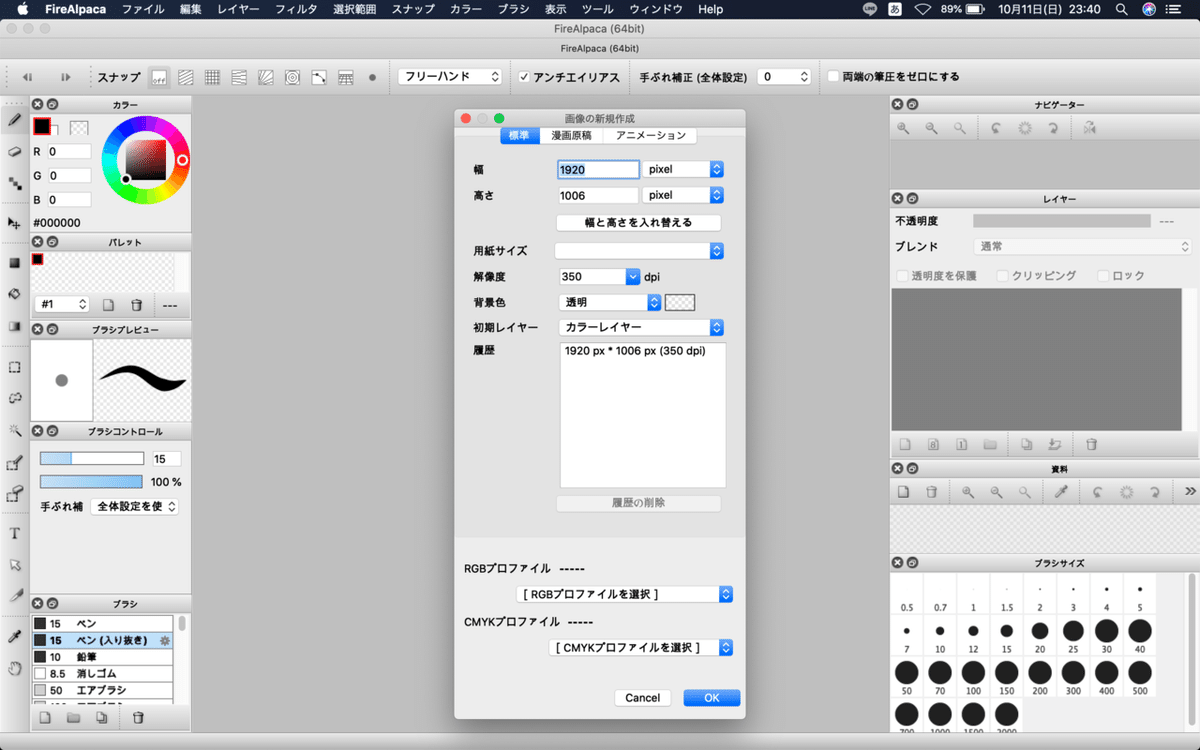
さて、下の画像は、FireAlpaca起動直後の画面です。

まず、広告を閉じ、白地のキャンパスを用意します。
「ファイル」タブから「新規作成」を選ぶか、command+Nを押すと、「画像の新規作成」画面が開かれるので、幅と高さを設定(ここでは、note推奨サイズの1920×1006)し、OKを押します。
なお、今回、他の設定は何もいじりませんでした。

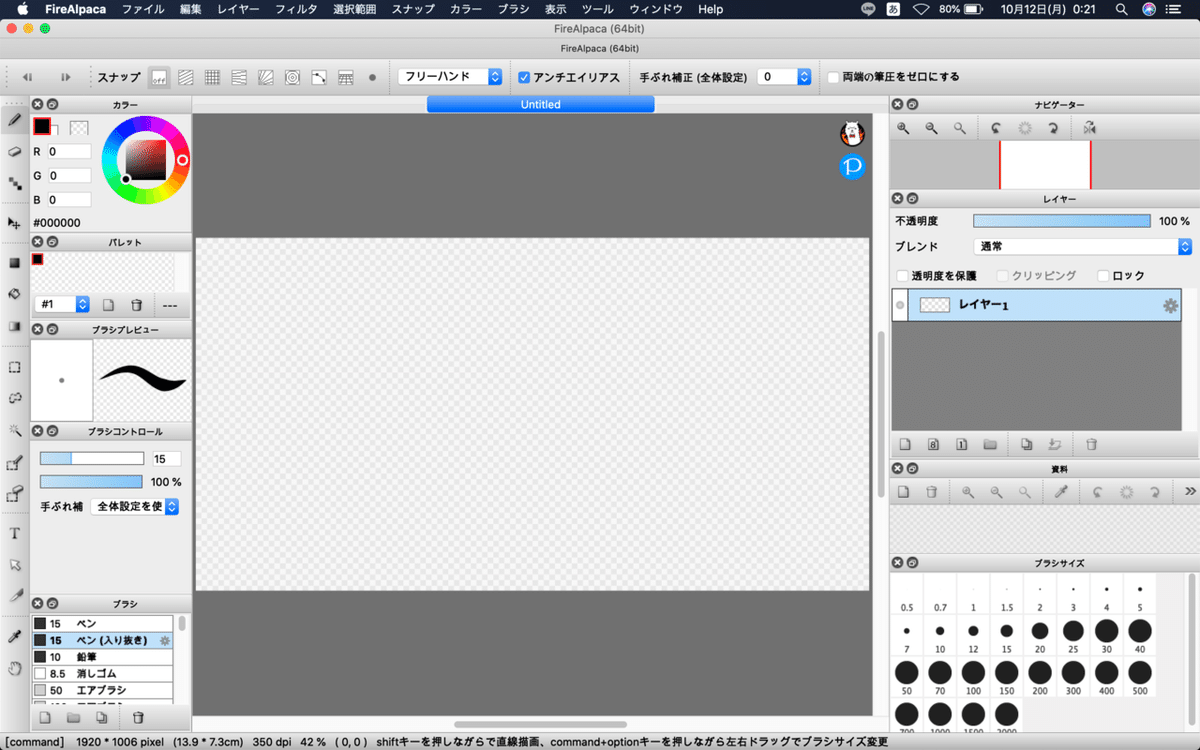
これで白地のキャンバスが用意できました。

なお、FireAlpacaでは、このキャンバスを「レイヤー」と呼びます。レイヤーは奥が深いようですが、初めてなのであまり気にしませんでした。
ここから、具体的な作業を進めます。
ヘッダー画像の作成
当初、アイコンには写真を設定することも考えていたので、ヘッダーを先に作ることにしました。ヘッダー作成のMyルールは、以下の3点です。
「ある程度際立つよう、背景は単色で塗りつぶす」
「お絵かきはできないので、文字を主体にする」
「それだけだと流石に味気ないので、記号や図形等を付加する」
背景の塗りつぶし方
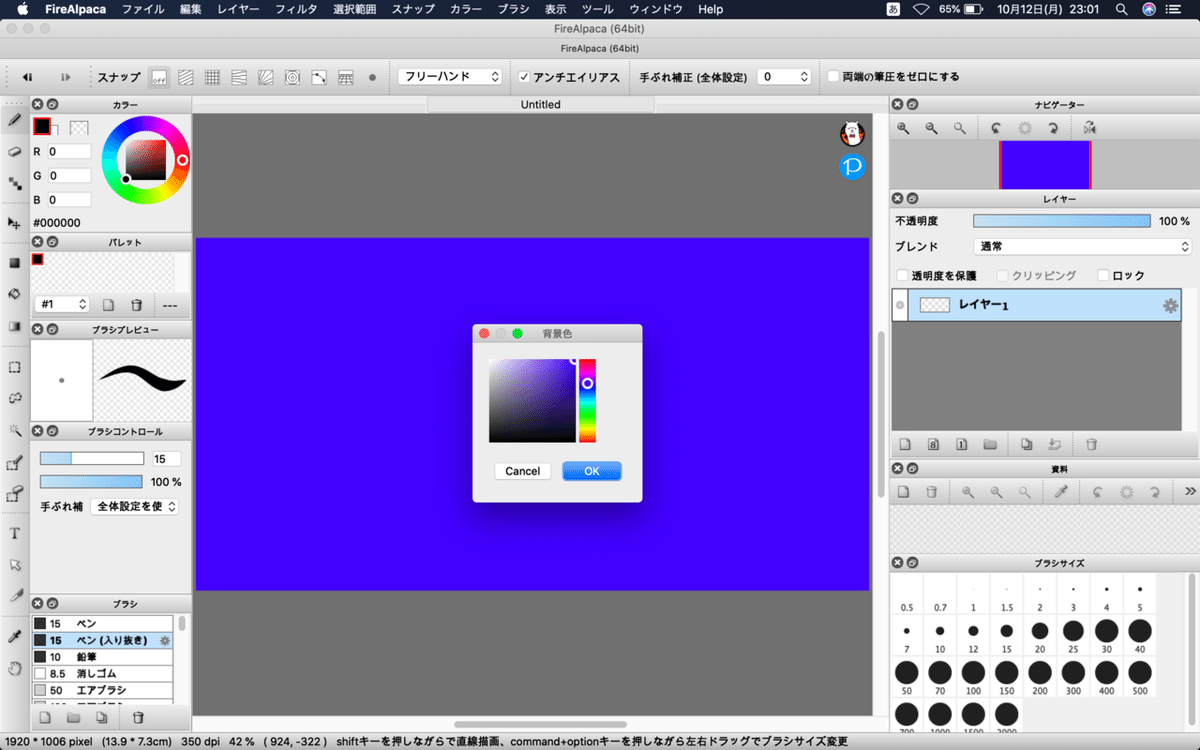
「表示」タブから、「背景色の指定」を選択します。初期状態で「透明背景」が選択されている場合は、これをオフにする必要があります。

カラーパレット的なものが表示されます。
左の正方形で明度と彩度、右の長方形で色相を調整します。
ここでは、原色の青に設定しました。

テキストの入力方法
次に、レイヤー内にテキストを入力します。
画面左端のバーの中から、下から5番目のテキストボタンをクリックすると、テキスト編集画面が表示されます。中央下部に好きなテキストを入力し、フォントや文字サイズ、文字色などを設定のうえ、OKを押します。

画面右側の「レイヤー」ウィンドウを見ると、先ほど入力したテキスト名で、レイヤーが新規作成されたことがわかります。
ただし、このままだとレイヤーの位置が格好悪いので、「レイヤー」タブから一番下の「移動」にカーソルを当て、「中央に配置」をクリックします。

きれいになりました。

線や図形の描画方法
最後は、簡単な図形などデザインを付加します。
ただし、現在のレイヤーは、テキスト入力用のレイヤーとして設定されているので、線や図形を描画するレイヤーとは分ける必要があります。
今回は、「レイヤー」ウィンドウから、未使用のレイヤー1を選択します。
この状態で、線や図形を描画できるようになります。ペンの設定は細かく変更できますが、とりあえずは次の3点を抑えておけばOKです。
カラーウィンドウ(画面左上)・・・ペンの色をRGB指定します。
ブラシウィンドウ(画面左下)・・・ペンの種類を指定します。
ブラシサイズウィンドウ(画面右下)・・・ペンの太さを指定します。
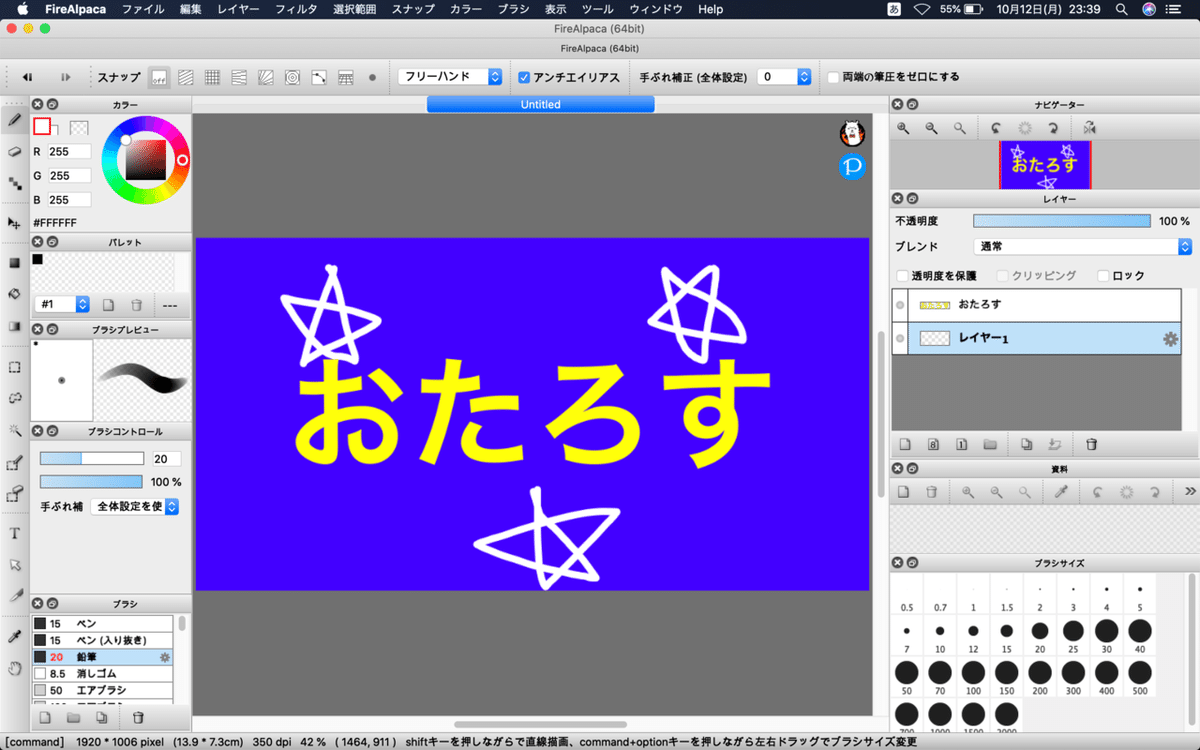
以下は、カラー:(R,G,B)=(255,255,255)、ブラシ:鉛筆、ブラシサイズ:20に設定し、フリーハンドで描画したものです。

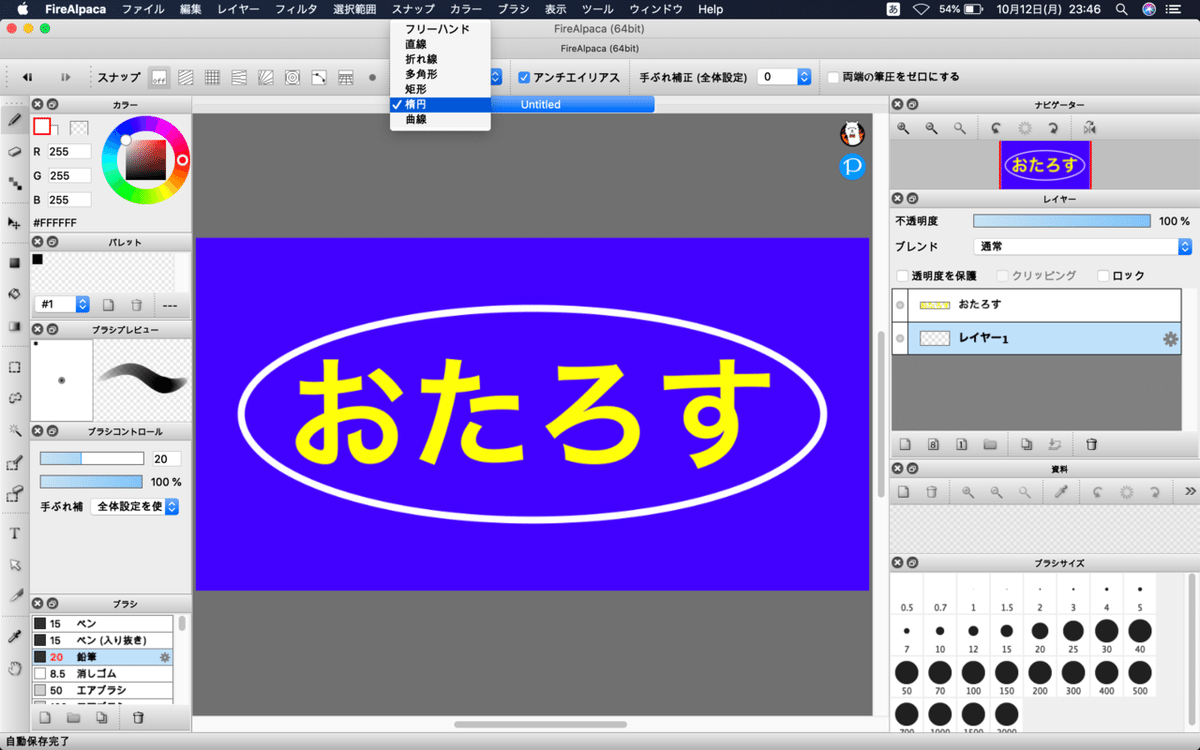
フリーハンドではなく、綺麗な図形も描画できます。描画上方の「フリーハンド」となっているプルダウンリストにおいて、任意の図形を選択します。
以下の画像では、楕円を選択・描画したあと、レイヤーを画面中央に移動し、見た目を整えています。

このような感じで、画像が出来上がります。
なお、noteのヘッダー画像は、今回設定したレイヤーサイズの真ん中320pxを表示するため、はみ出したりしないよう微調整が必要になります。
最後に
無事、ヘッダー画像の作成が終わりました。
アイコン画像は横着し、ヘッダーをトリムして作成しましたが、そこそこ綺麗に円形に収まり、個人的には満足しています。
mac初心者で、FireAlpacaを使ってみたいけど基本の「キ」が分からないと言う方は、ご参考いただければ幸いです。
それでは。
この記事が参加している募集
何かしら皆様のお役に立てるような情報を発信していきたいです。サポートしていただけると俄然やる気が出ますので、よければよろしくお願いします!
