
SmartHRのUXライティンググループが目指すもの
はじめに
SmartHRのUXライティンググループのマネージャーをしているotapoと申します。
2020年8月に、当時のSmartHRではまだ海の物とも山の物ともつかぬ「UXライティング」を冠したチームを立ち上げてから約1年半が経ち、SmartHRでのUXライターの動き方や、今後目指していく方向が見えてきたので、一度まとめておく目的で、この記事を書いています。
抽象度高めの内容になっておりますが、具体的な業務について触れている記事やスライドへのリンクもあるので、「具体的なことが知りたいんじゃ!」という方は、リンク先のコンテンツを読んでいただくか、カジュアル面談のリクエストをいただけたらうれしいです 🙏🏻
UXライティンググループになる前の我々
最初にすこしだけ前提を共有させてください。
SmartHRのUXライティンググループは、元々カスタマーサポートグループ内でヘルプページを制作する「Knowledge」という名前のチームでした。
Knowledgeチームとして、問い合わせからユーザーが混乱しやすいポイントを把握し、ヘルプページ制作の際に活かしていると、PMやプロダクトエンジニアから「ここで表示するヒントをいい感じにしたいので相談させて欲しい」「エラーメッセージをユーザーにとってわかりやすいものにしたいので考えて欲しい」といったリクエストをもらうことが増えてきました。
カスタマーサポートグループの一員としてヘルプページを作りながら「プロダクトそのものがわかりやすくなれば、問い合わせも、プロダクトのわかりにくさをカバーするようなヘルプページを作る手間も減らせるはず。開発のもっと初期段階からコミットしたい」と考えていた我々Knowledgeチーム(当時3名)は、業務の柱の1つにプロダクトの文言へのコミットを加え、GoogleやSpotifyの求人票などを参考に、「UXライター」と名乗り始めたのでした。
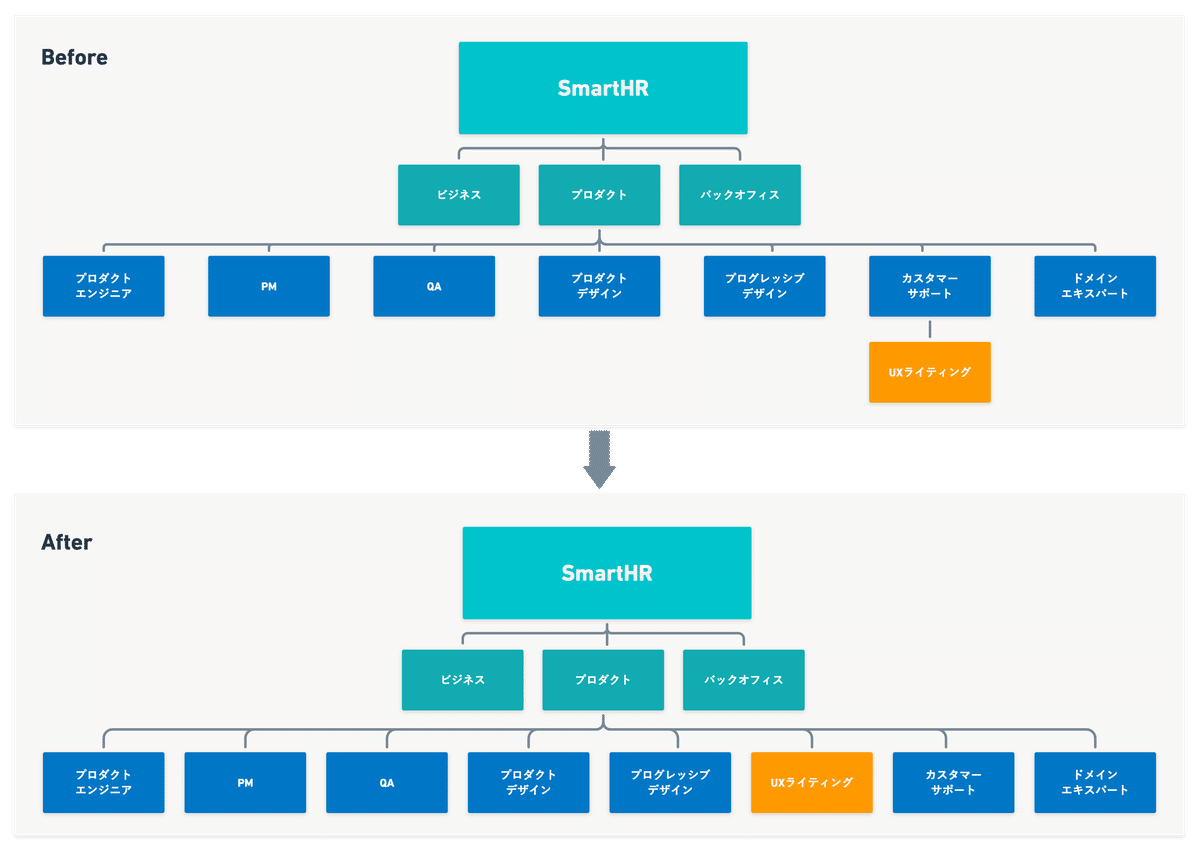
そうして業務を進めていくうちに、「UXライターはカスタマーサポートとは別のスペシャリティを持ち、プロダクトとの関わり方も別個の職種である」ことが明確になったため、2021年10月からはPM、エンジニアなどと同様、プロダクトサイドを構成する1つのグループ(部門)になりました。

ということで、この記事ではUXライティンググループがSmartHRの開発組織内で果たしている役割と、グループとして目指している世界について、簡単に説明したいと思います。
SmartHRという組織における役割と密接に結びつく内容になるため、今回の記事では「世の中一般におけるUXライターの定義」のような内容には触れません。
が、UXライティングに興味がある方や、プロダクトを使って何かを成し遂げようとしているユーザーに思いを馳せている誰かのためになれば幸いです。
SmartHRのUXライティンググループが担うもの
元々カスタマーサポートグループの一員として持っていた「より根本的な部分から開発にコミットし、問い合わせを減らしたい」というモチベーションと、実際に開発チームに入ってアレソレした経験から、2022年現在のSmartHRのUXライティンググループは、「言葉の力でプロダクトを、もっとわかりやすく」することをグループとして責任を持つことにしています。

「わかりやすい」とはどういうことか、というのもとても難しい問いなのですが、UXライティンググループでは、以下を理想的な「わかりやすい状態」と定義し、「わかりやすい状態に近づけていくこと=わかりやすくすること」としました。
SmartHRに触れるすべての人が
SmartHRが提供できる利益の内容を理解し
実際にその利益が得られている状態
つまり「より多くの人に」「SmartHRを使うことで得られる利益を、より正確に理解してもらい」「実際に操作して、利益を獲得してもらう場面を増やす」ことが、理想的な状態に近づくことだと考えています。
なぜ「すべての人」なのか
SmartHRは、従業員規模でいうと数人〜数十万人、業種でいうとサービス、製造、公益、金融など幅広い企業に使っていただいています。
各企業には、労務実務担当者だけでなく、労務担当者に手続きを委ねる一般従業員や、社員のSaaSアカウントを管理する情報システム担当者など、いろいろな立ち場でSmartHRを利用している人がいます。
また、年齢や使うデバイス、IT知識もさまざまです。
外国語話者や障害当事者など、多様な特徴を持った人もいます。
SmartHRのサービスビジョンである「Employee First. すべての人が、信頼しあい、気持ちよく働くために。」を実現するためにも、さまざまな属性・特徴を持ったすべての人に、SmartHRを活用していただきたいと私たちは考えています。
なぜ「提供できる利益の内容を理解」してもらいたいのか
SmartHRは、労務と人事データベース、人材マネジメントの領域でさまざまな機能を提供している業務用のウェブアプリケーション群です。
ユーザーは、入社手続きや年末調整、あるいは人事評価などの業務効率化や、人材活用のための情報を貯めるためにSmartHRを利用しています。
手続きであれば「被保険者資格取得届の電子申請ができる」、人事評価であれば「評価の進捗を一元管理できる」など、SmartHRがそれぞれの業務領域でどのような利益をユーザーに提供できるかを理解し、その利益をゲットしていただきたいと私たちは考えています。
そのためにも、実際にSmartHRを操作する前に、SmartHRを使うことで「何ができるか」そして「何が得られるか」を把握して「その利益、得たい!」とユーザーに思っていただく必要があります。
なぜ「利益を得られる」状態になってもらいたいのか
SmartHRが機能を用意し、ユーザーに「その利益、欲しいんじゃい!」と思っていただいた後は、実際に操作を完了していただく必要があります。
どんなに優れた機能でも、実際に操作できなければ絵に描いた餅です。
優れた情報設計やUIによって、マニュアルやヘルプページを見ずに操作を完結できるに越したことはないのですが、SmartHRが扱う高度で複雑な業務領域では、概念自体の複雑さや、関連する法律の難解さも相まって、言葉や図などのコンテンツによる橋渡しが必要になります。
SmartHRのUXライティンググループの仕事
このような責務を実現するために、UXライティンググループでは、以下の仕事を「UXライターの仕事の3本柱」と定義しています。
それぞれの柱について、説明していきます。
開発チームの文言作成のリード
SmartHRではクロスファンクショナルなフィーチャーチーム体制を目指しています。
UXライティングは開発チームを構成する職能の1つであり、「UXライティングはUXライターだけが担うものではない」という考え方をしています。
これは「プロダクトマネジメントはPMだけが担うものではない」のと同様の考え方です。
チーム内の個人への依存を減らすことで、ボトルネックの発生しにくい開発体制を目指しています。
この観点でのUXライターの仕事についてはSpeaker Deckやnoteの内容を見ていただけたらうれしいです。
次の文は文字の大きさを100倍くらいにして言いたいのですが、我々の仕事は「仕様やデザインのわかりにくい部分をコンテンツで穴埋めする」ことではなく、「仕様とデザイン、コンテンツの力を合わせて複雑な業務をわかりやすくしていく」ことです。
仕様とデザインが固まって実装も進んだ段階で、開発のラストランナーとして負債の言い訳をするような仕事をしているのでは、UXライターが開発チームにいる意味がありません。
ライティングガイドを通じた学習コストの軽減
SmartHRでは、サービス開発に関わるすべての人がSmartHRらしい表現をするための基準や素材をまとめた「SmartHR Design System」を作成・運用しています。
UXライターは、SmartHR Design Systemの中でも特にコンテンツに関する方針やガイドラインを整理・共有し、さまざまな機能における学習コストの軽減を目指しています。
こうしたガイドラインの整備は、判断にかかる時間の短縮につながるため、開発速度の向上にも貢献すると考えています。
また、ガイドラインを作成するだけではなく、リリースする機能がガイドラインに合致しているかを自動でチェックできるよう、エンジニアと協力し、校正ツールとして利用しているtextlintのルールも整備しています。
開発組織全体がガイドラインを活用している状態をつくることで、間接的にプロダクトの「わかりやすさ」につながると考えています。
コンテンツによる自走支援
SmartHRは業務用のアプリケーションなので、ユーザーは「やりたい仕事」を持っています。
仕事の途中でツールの操作方法についてわからないことがあった場合、知りたい情報にすばやくアクセスし、やりたい仕事を終えられることが最も重要ではないでしょうか。
アメリカでの調査によると、75%の人が「セルフサービスはとても便利」と考えており、67%の人が「電話での問い合わせよりもセルフサービスを好む」と回答しているそうです。(参考:「顧客の自己解決のためにサポート部門の戦略的なシステム化を!」)
またマイクロソフトの調査によると、70%の人が「サポート担当者に問い合わせる前に、(コンテンツなどの)セルフサービスを利用する」と回答しています。(出典:「Global State of Customer Service」)
プロダクトに詳しいサポート担当者に問い合わせて解決できることも重要ですが、欲しい情報がコンテンツとして用意されていれば、待ち時間は発生しません。
SmartHRのUXライティンググループでは、「コンテンツ」を、UI上のテキストだけでもなく、ヘルプページなどのいわゆる「コンテンツ」だけでもなく、どちらも含んだものとして定義しています。
そして、ユーザーが欲しいコンテンツに、欲しいタイミングでアクセスできる状態を作ることで、ユーザーが自己解決できる状態=自走を支援します。
コンテンツ | プロダクト | SmartHR Design System
UI上のテキストもコンテンツであり、その実装も担っていくぞ!という考えは、以下のnoteのような行動にもつながっています。
最後に
ということで、我々SmartHRのUXライターは、上記のような考えを軸に日々の業務を行なっています。
そしてこれまでの業務で、社内からは以下のようなポジティブな声をもらってきました。
「なんとなく」ではなく、根拠を持って文言を決められるようになった
この書き方にすると決めた理由・背景が示されて納得感がある
開発のコンテキストを知っていて、いつでも相談できて助かる
カスタマーサポートや開発の意見がヘルプページに反映されていっていて頼もしい
「こうなりたい」という姿に向かって確実にアクションしている
また、以下のような期待ももらっています。
ユビキタス言語など開発チームの共通言語を整理することで、プロダクトのひずみを見つけ出して欲しい
プロダクトとコンテンツを区別せず、全体を通じた情報設計をして欲しい
ユーザーが探しやすいヘルプセンターにして欲しい
プロダクト開発やUI設計をより深く理解し、開発プロセスの改善に貢献して欲しい
コードに直接的にコミットし、開発リソースとしても貢献できるとすごい
グループとしてこれらの期待に応え、ユーザーにとってわかりやすいプロダクトをつくり続けていくために、仲間を絶賛募集中です。
Meetyを利用している方は、Meetyでのカジュアル面談も気軽にお声がけください!
日本語ラップコーナー
最後に、SmartHR創業者の宮田さんのブログの「日本語ラップコーナー」をリスペクトして1曲。
探し出す自分の方程式 正解は誰も見たことねぇ景色
RHYMESTERの曲の中では「リスペクト」に限らず繰り返し出てくるテーマで、開発組織の中で「UXライティング」という新しい役割を作り上げていくときの気分に重なるものがあります。
「海の向こう」にはUX WritingやContents Design、Information Architectureなど、重なったり、隣接したりする概念がありますが、「オレの仕事は本場モンの翻訳じゃない」の精神で、自分たちのスタイルを模索しながら開発の現場に立っております。
教訓1はズバリ Fuck世間の目
井の中の蛙 海に出ても生き残ってやる必ず
ということで、日本語のプロダクトの現場で必要な「ライティング」をつくっていく仲間、大募集中です(大事なことなので2回目)。
この記事が気に入ったらサポートをしてみませんか?

