
メッセンジャーアプリをデザイン/はじめてのUIデザイン後半/BONO
こんにちは、おそのです。
UI/UXの知識をしっかり身に付け、パワーアップしたデザイナーになる!ために、UI/UXについてのアウトプットをnoteに書きます。
Figmaを使いこなせるようになる!&UIの基本を身に付けるため、
コミュニティBONOのはじめてのUIデザイン後半について書きます。
基本をしっかり意識していきます。
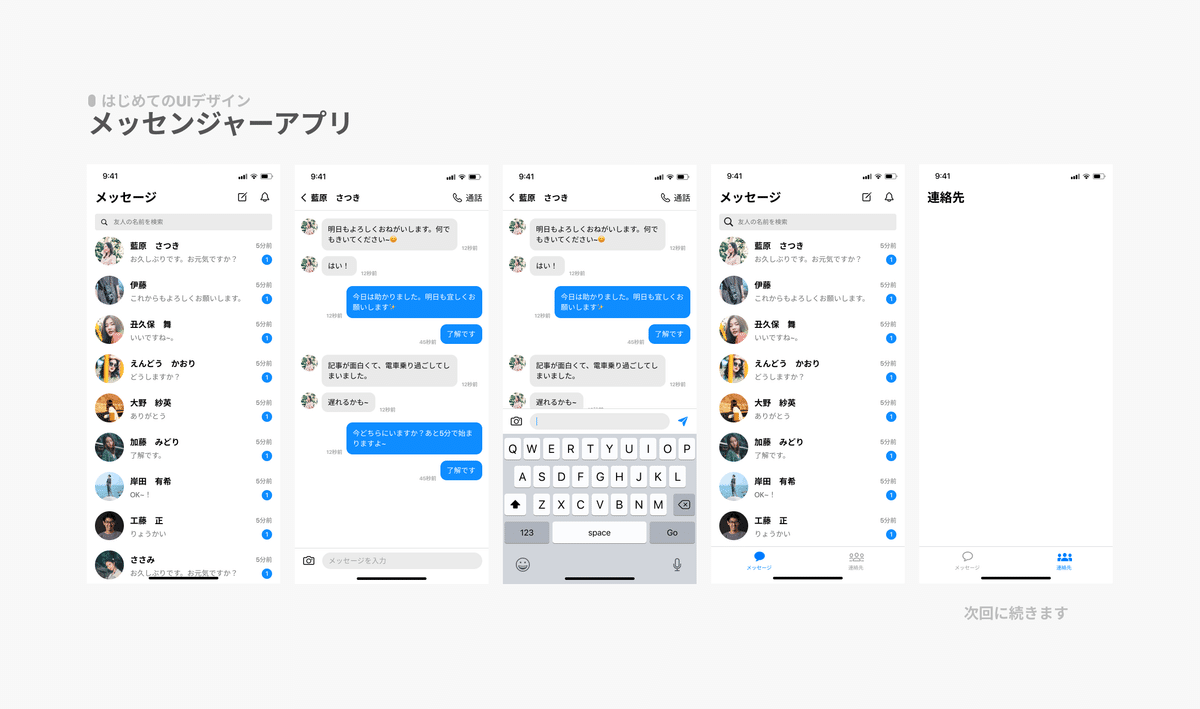
先見せ👀出来たものがこちらです👇

プロトタイプ👇
上達に必要な基礎
①UIの基本構造
∟アートではない
②情報設計の基本
∟情報を伝えやすく
③スタイリング
∟機能・様式美
学習メリット
・基礎理解(余白、ブロック単位、ヘッダーの中身など)
・アイコンは正方形のブロックで作る
・UIを見る目が変わる(ステータスバーは下から8px)
・座学ではなく手を動かしながらできる
iOSアプリのアイコン
iOSの開発のみで使って良いアイコンは、SF Symbol
他の開発では使用禁止です。
FigmaのコミュニティにUI Kitがあります。
前半で出来たものがこちら

以上がおさらいです。ここから▼後半について書きます。
後半では意図、基本UI、普通の見た目を頭に入れて、自分で考えて連絡先一覧他2ページを作りました。
プロトタイプ設定をし、完成です。
お題内容

“連絡先一覧”画面を作成新規連絡先の追加をできるUIをデザインをします。【作る画面】
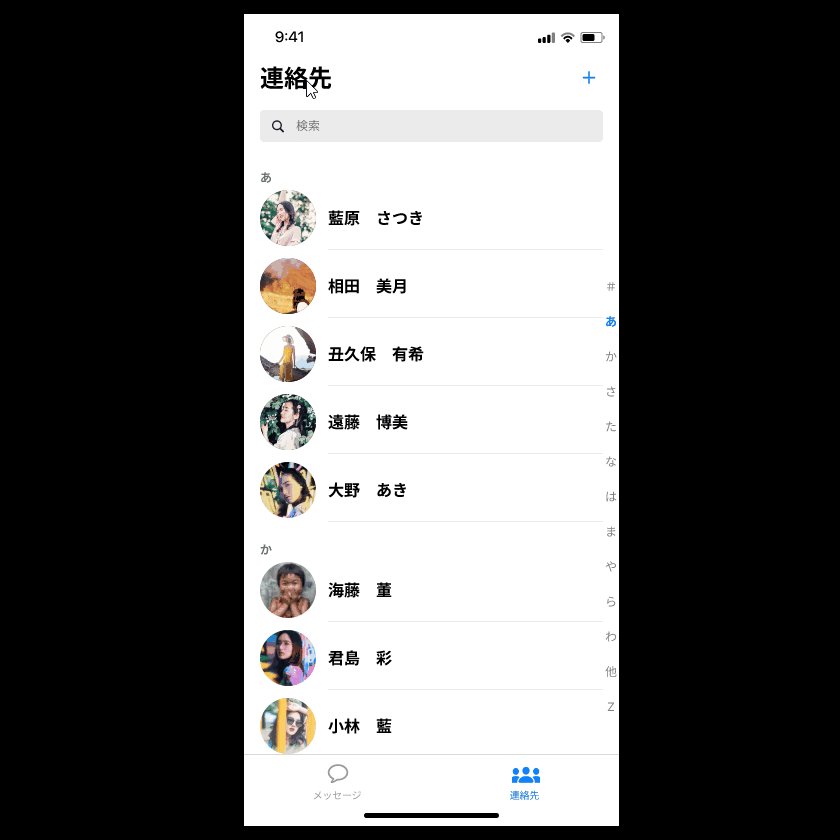
・連絡先一覧
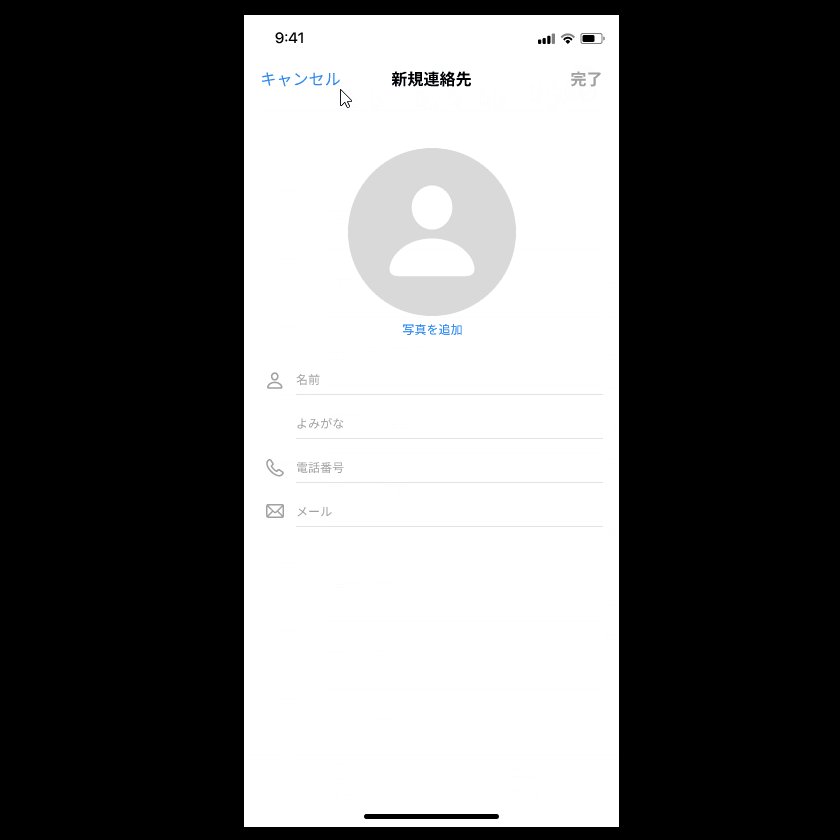
・連絡先追加
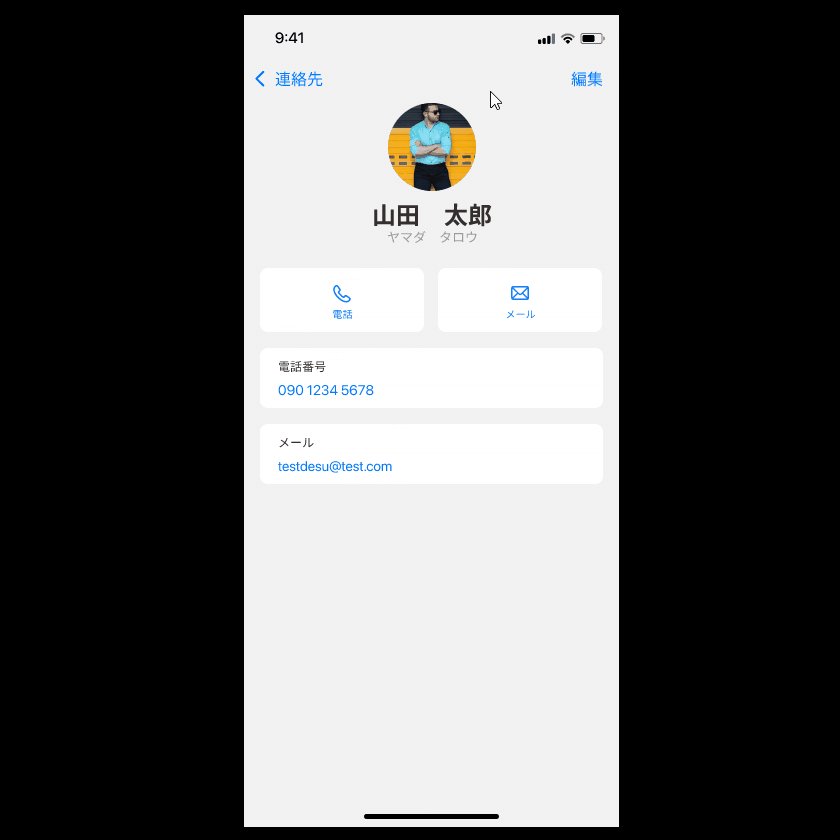
・連絡先詳細
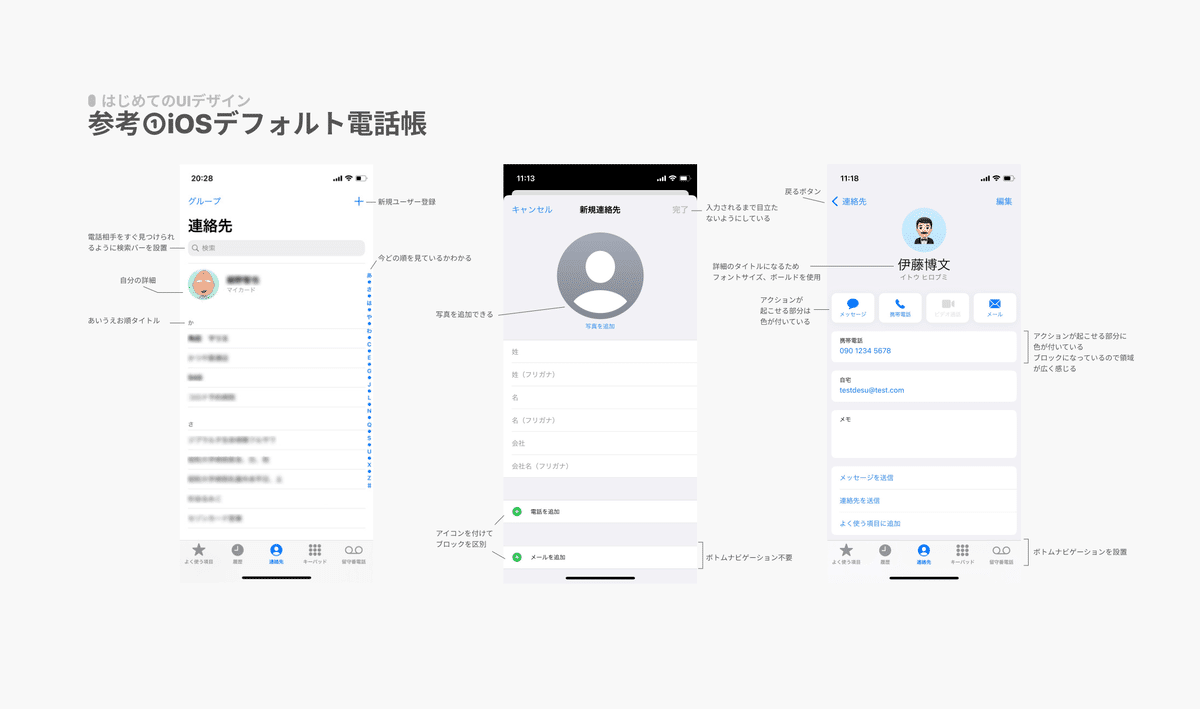
参考アプリの収集

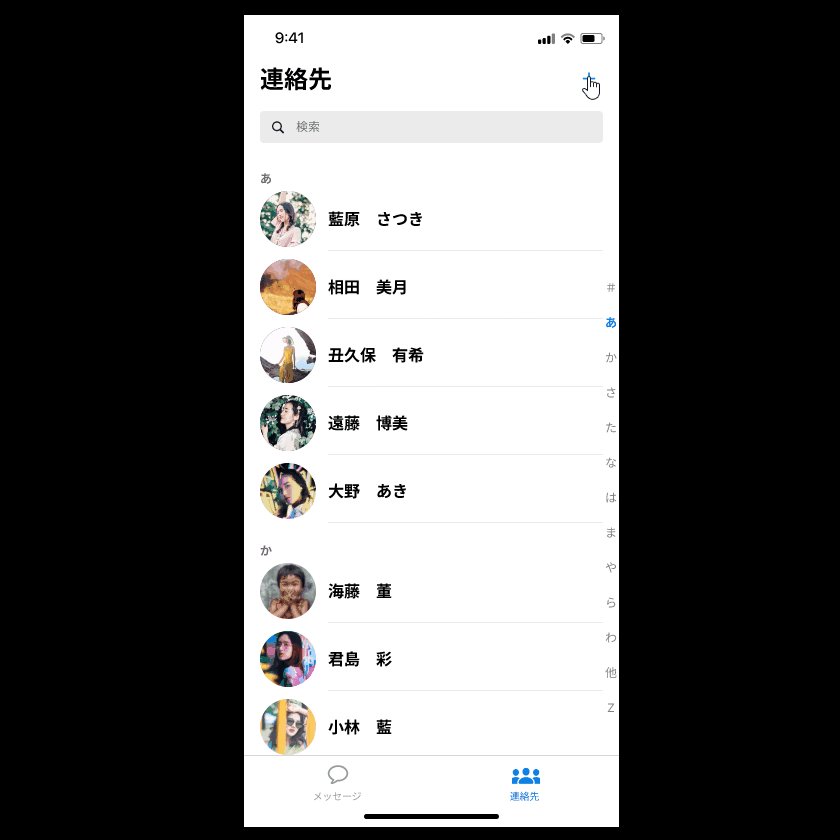
参考①がiOSのデフォルト電話帳です。
連絡先一覧の検索機能やインデント、目次は真似したいです。
連絡先追加の「写真の追加」アイコンがとても大きく感じました。
連絡詳細はアクションが区切られているので、ぱっと見で操作しやすいいです。

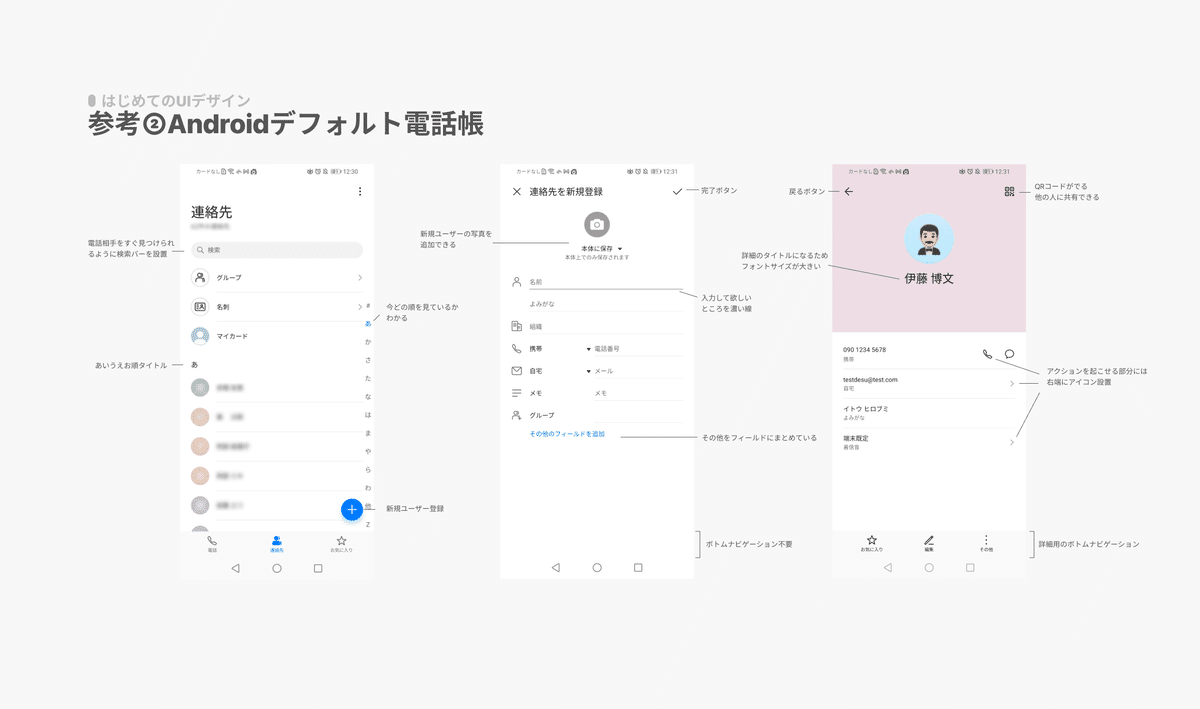
次の参考②、Androidのデフォルト電話帳です。
連絡先一覧はiOSと「追加アクション」が異なります。
iOS追加アクションはヘッダー右上にあります。
Android追加アクションは右下にフローティングアクションボタンがあります。
どちらを作成で真似ようか迷いましたが、今回はiOSアプリなのでヘッダー右上に配置します。
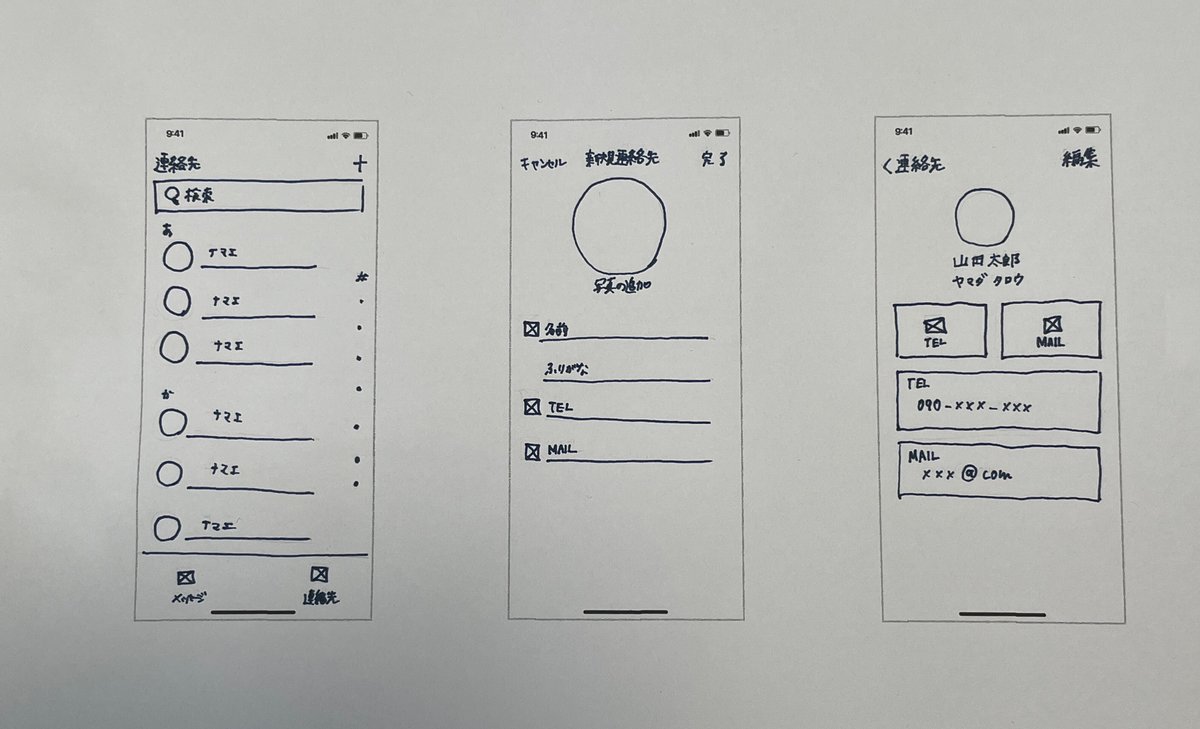
手描きワイヤーフレーム

iOSとAndroidの電話帳を真似したいところをワイヤーフレームに入れました。デザインせず、形とテキストを配置します。
ヘッダー部分はiSOを参考にしています。
・連絡先一覧はアイコンが左にあるAndroidを参考にしています。
テキストだけより、目に付きます。
・連絡先追加は写真の追加部分はiOS。その他の名前、連絡先はAndroidを参考にしています。テキストだけより、アイコンが配置されていた方が目に付くと思ったので配置します。
・連絡詳細はiOSのアクションごとに区切られていた方が使いやすいかと思います。
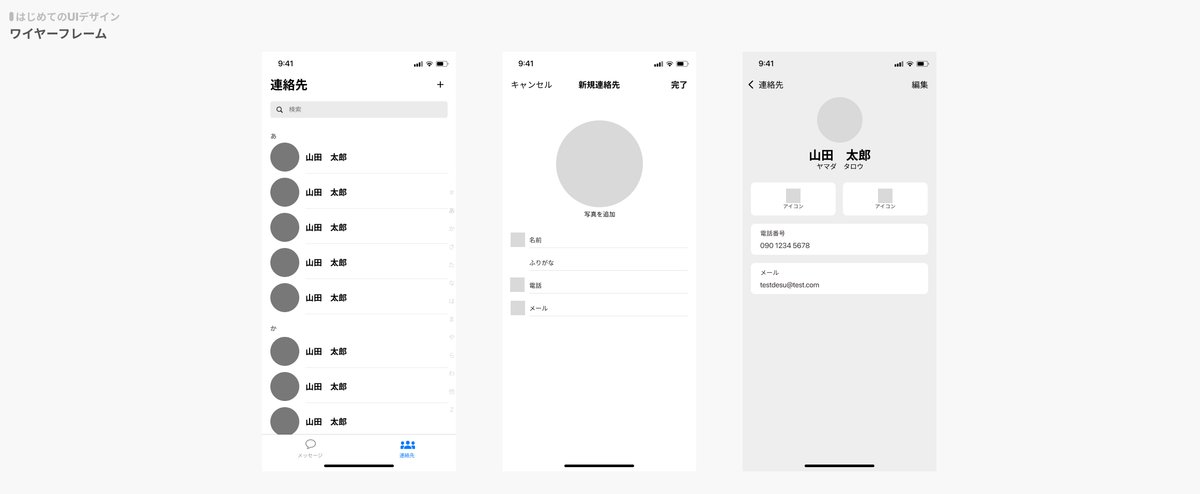
デジタルワイヤーフレーム

手描きを基にFigmaでワイヤーフレームを作りました。
マージンやブロックを4か8の倍数で作ります。
この時の懸念は連絡先一覧のアイコンサイズがメッセージ一覧と同じサイズでは大きく見えてしまっているのでもっと小さくすべきなのか迷いました。
次の画像やアイコン、テキストを入れて様子を見ます。
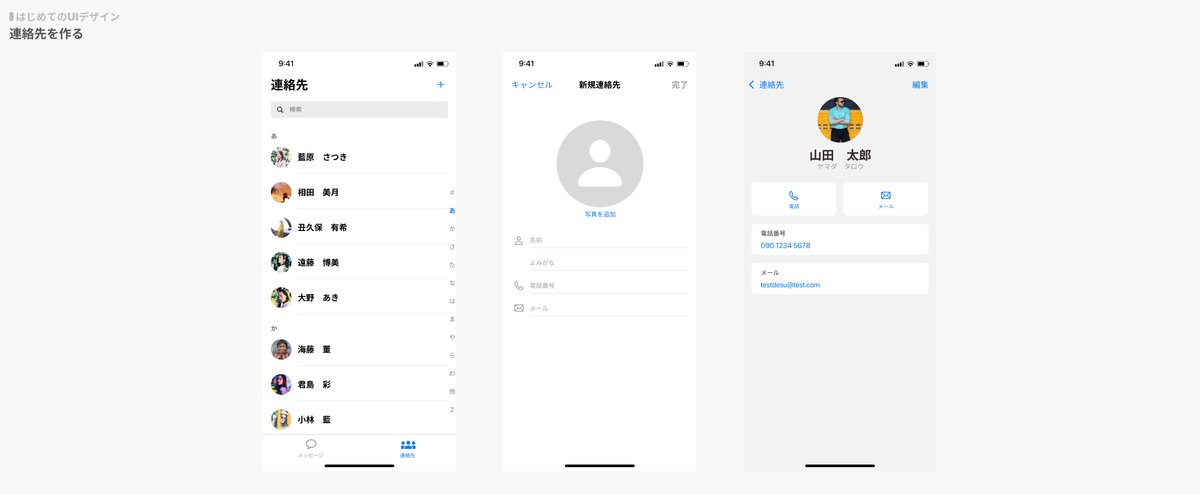
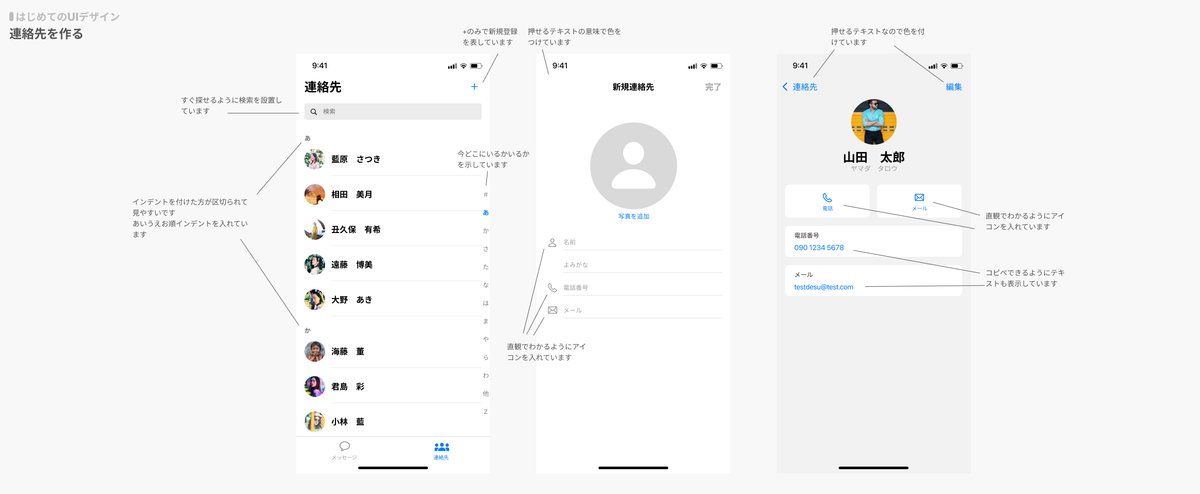
画像やアイコン、テキストを当て込む

画像やアイコン、テキスト、色を入れました。
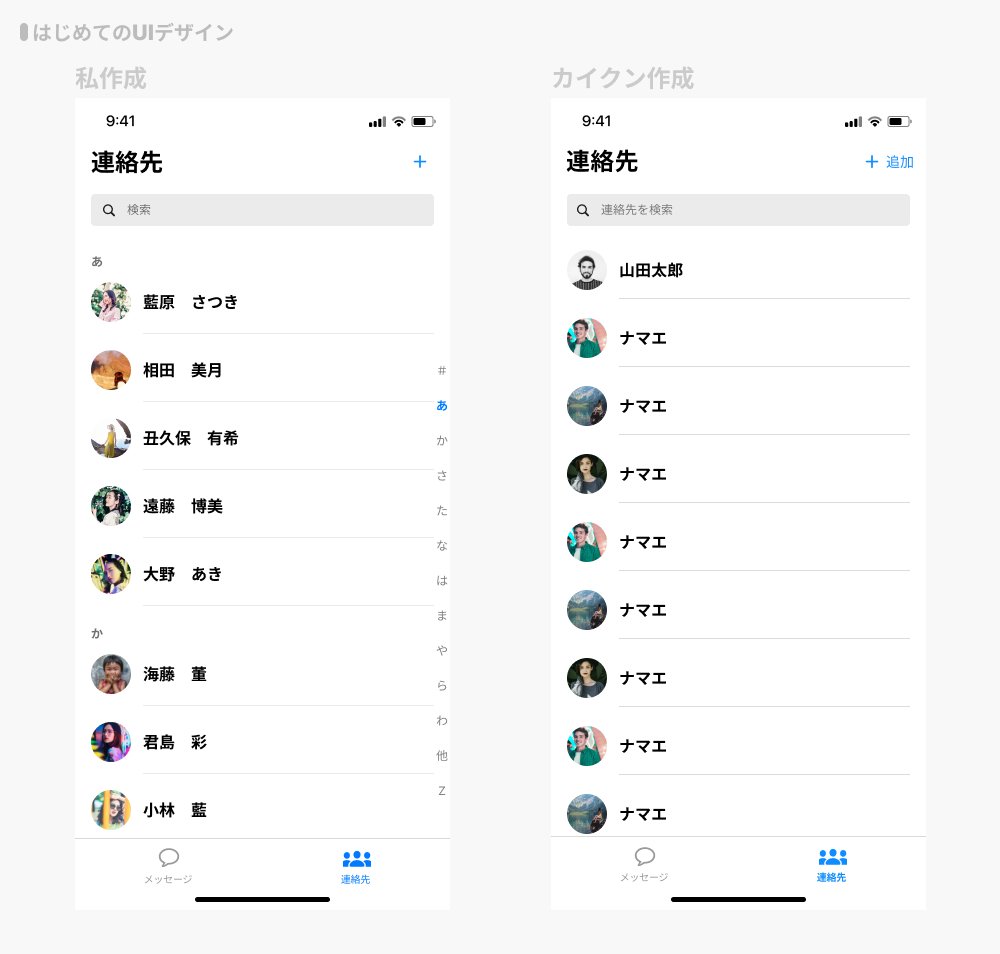
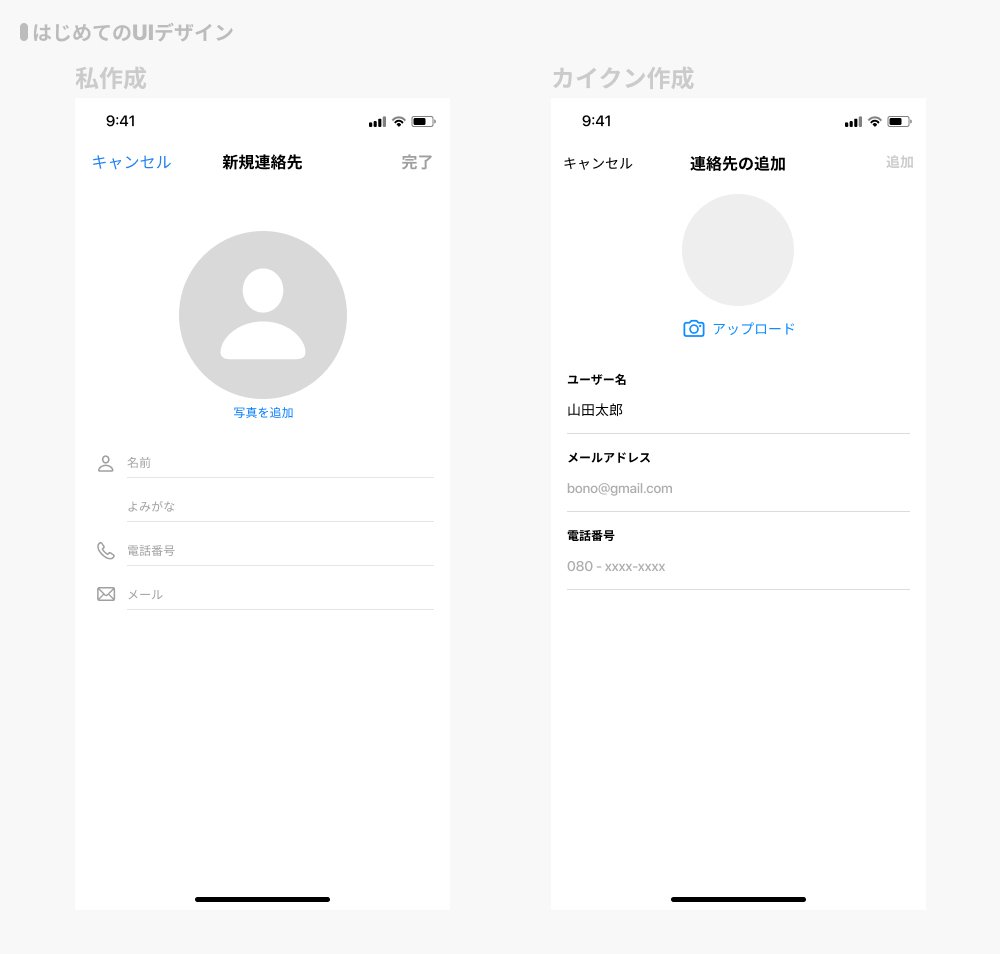
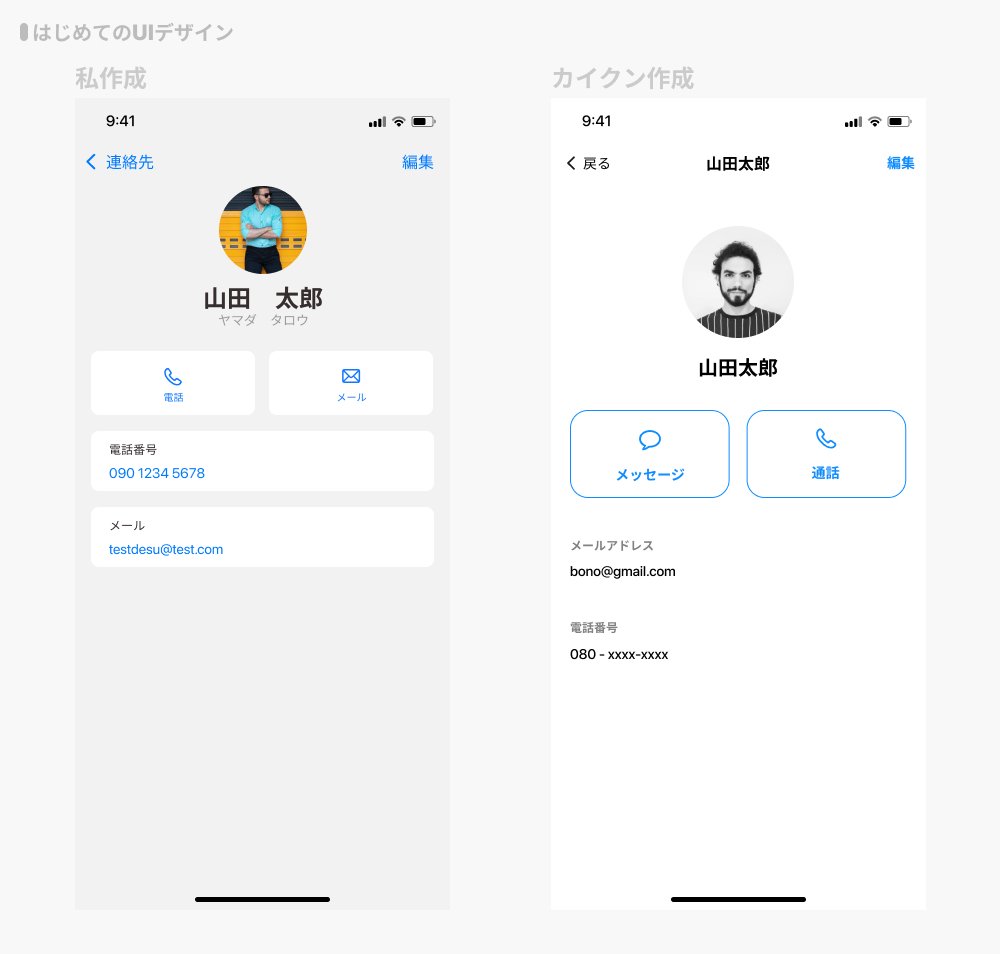
自分作成(メモ:こうしたい)

画像に書き込んでいます。
答え合わせ前プロトタイプ

果たしてこれでいいのでしょうか。
カイクンの作成画面と見比べます▼

見比べるとアイコンサイズが大きく感じました。


メッセンジャーアプリなのでアクションになるのはメールではなく、メッセージですね。
電話はそのまま「電話」としていました。「通話」に直します。
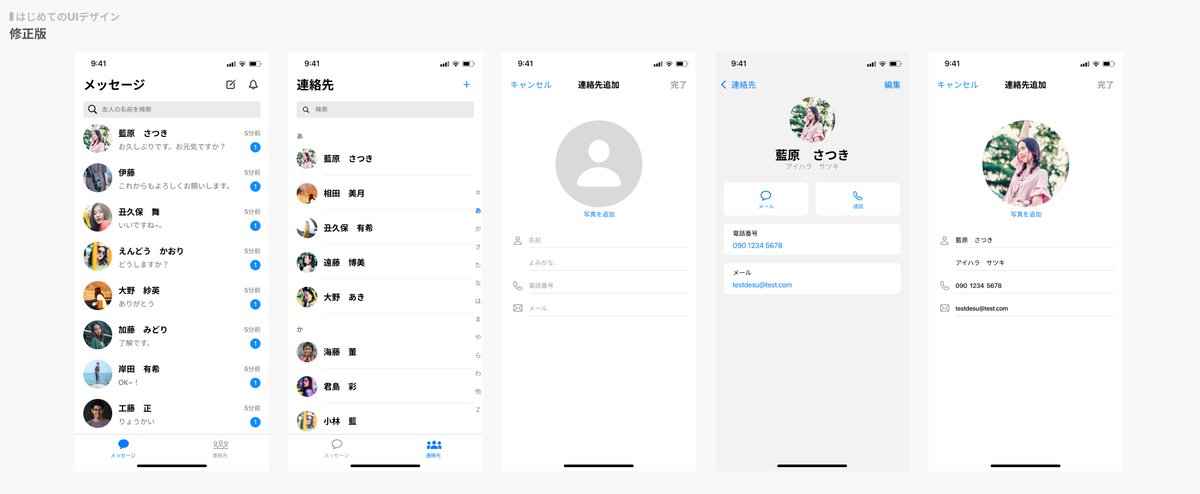
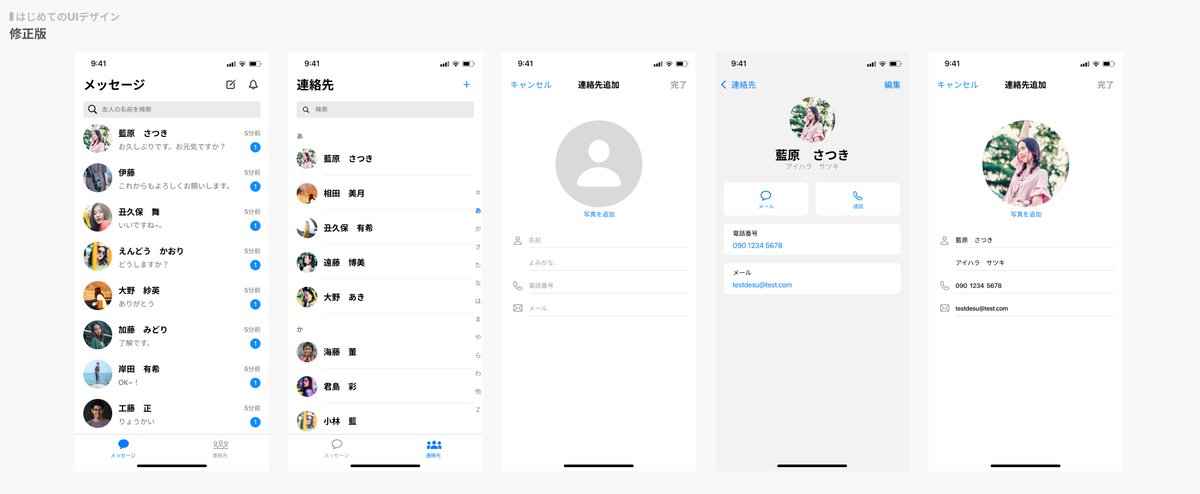
修正

修正点
・連絡先並びのアイコンサイズを小さくしました。
・連絡詳細のアクション順を修正。
・メッセージアプリなのでアイコンをメールからメッセージに修正。
・電話アイコンのテキストを電話から通話に修正。
・プロトタイプ機能を使う際に連絡先画面が必要になったため追加。
・プロトタイプ機能のアニメーションの設定。
・連絡先画面追加のため「山田太郎」→「藍原さつき」に変更。
はじめてのUIデザイン後半まとめ
自分で考えるこのお題は大変勉強になりました。
4と8の倍数ルールは身に付けられましたし、最初よりFigmaになれてきました。
恥ずかしながら、修正前のプロトタイプは一切アニメーションをかけていませんでした。
遷移時のアニメーションにもそれぞれ意味のある動きがあることが分かりました。ごく一部だけれど。
色々なアプリを見てどう動くか視点を持ちたいと思います。
次のフェーズに進みます。
でわでわ
この記事が気に入ったらサポートをしてみませんか?
