
UIデザインの基本-続編-/BONO
こんにちは、おそのです。
UI/UXの知識をしっかり身に付け、パワーアップしてデザイナーになる!
ために、UI/UXについてのアウトプットをnoteに書きます。
Figmaを使いこなせるようになる!&UIの基本を身に付けるため、
コミュニティBONOのUIデザインの基本について書きます。
お題:前回作った機能をアプリ初心者に訴求する
前回作った機能を初めて使う人が、知って使い始めやすくするためのUIを考えてください。使う気を起させてください。
前回の作成が▶こちら
ヒント
既存のSpotifyの形をなるべく使う。
先見せ👀出来たものがこちらです👇

プロトタイプ👇
この画面を作るまでのアイディアを出す方法をし、書いていきます。
この初回作成は、前回のやり方を真似して作っています。
初回の発想は、オンボーディング(初回設定)に訴求を促そうとしていました。
再び作成をする際は、マイライブラリ内に作り込んで完成させました。
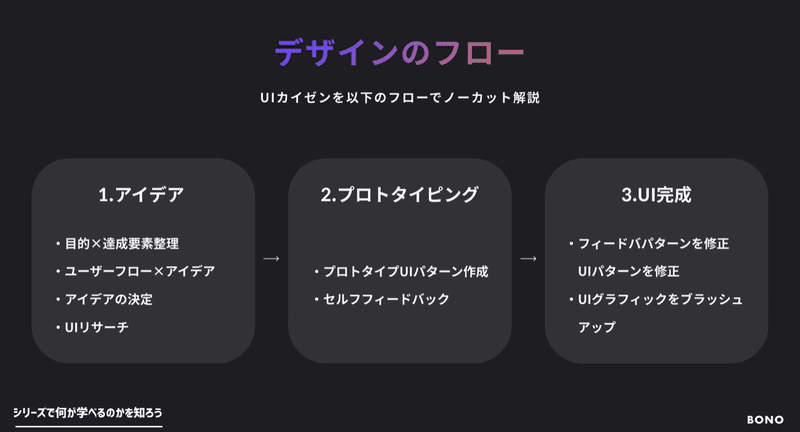
お題に取り組む前に説明のおさらい👇

1.アイデア
情報はどんなものが必要か?いきなり作らない
何が課題・目的を照らし合わせて進む
2.プロトタイピング
パターンを作成最初はラフを紙に描く
3.UI完成
スマホで確認して、修正を繰り返す
👇ここから手を動かして行きます⚽
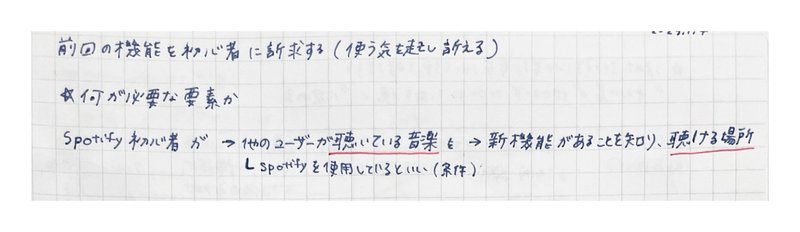
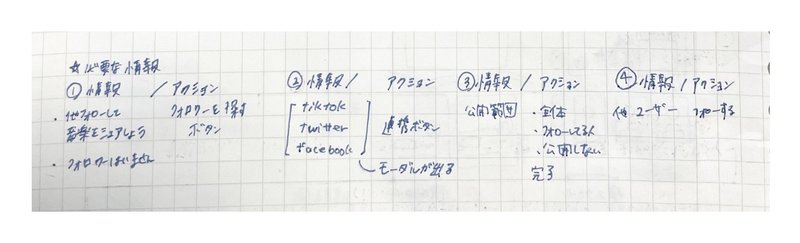
1-1何が必要な要素か

1-2条件を網羅する
目的に必要な、要素を把握します。
ユーザーの体験をフローで、並べるのがポイント💡

※間違っていても自分で考えることが、頭に入ると思ったので、文字の色分けをしています。
青字が私の考えです。
カイクンの解説後に補足や修正のために赤字、または付箋を付けて書いています。
1-3アイデア出し
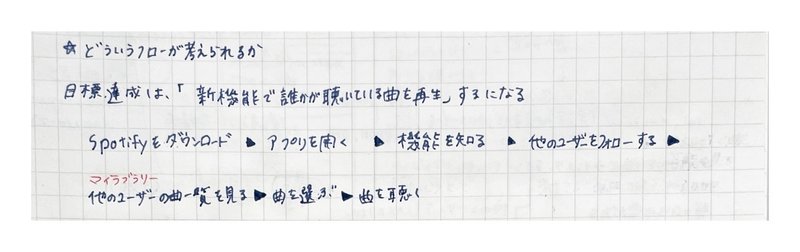
フローからアイデア出しをします。
まずは、既存のフローを整理してから

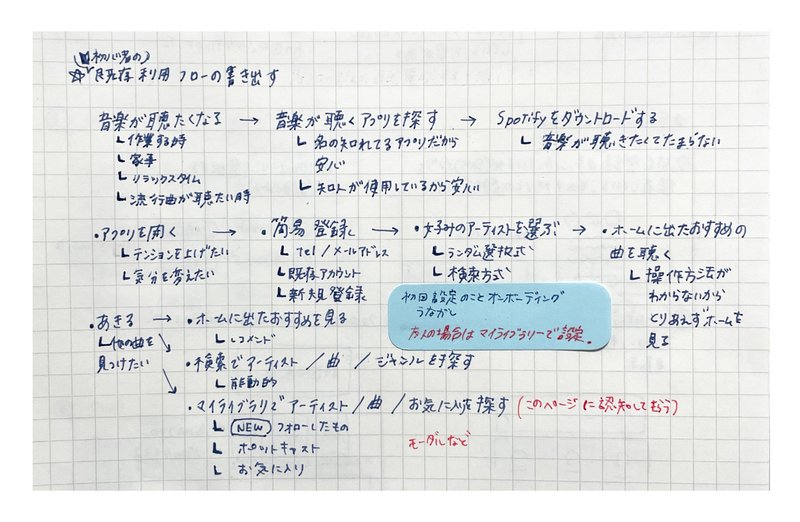
初心者の既存利用フロを出しました。
初回作成で、行おうとしていたのは、UIやUXの勉強でよく出るワード
オンボーディング(初回設定)です。
登録の際、好きなアーティストを選んだ後にいれたらいいかと思っていました。
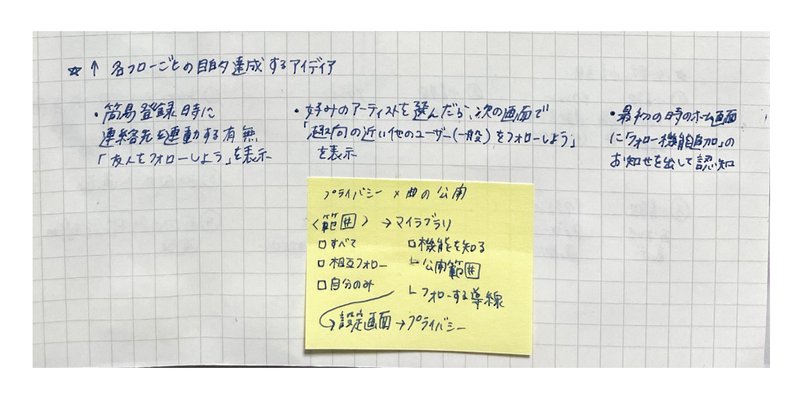
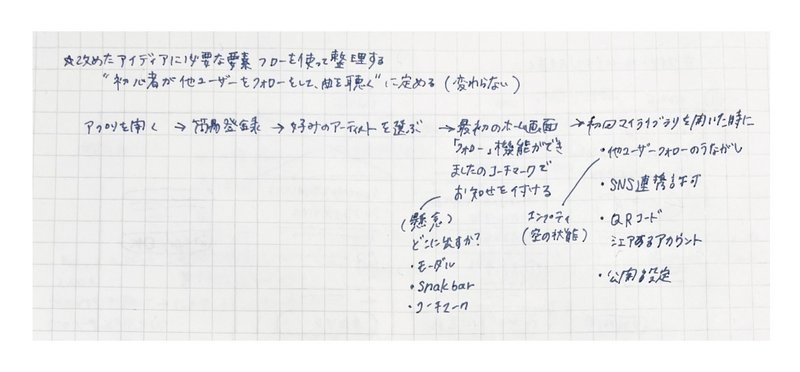
1-4アイデアに対して何を考えるべきか
コンセプトとアイデアを照らし合わせていきます。
ユーザーの特徴と課題感が何か、一番重要か見つけます。
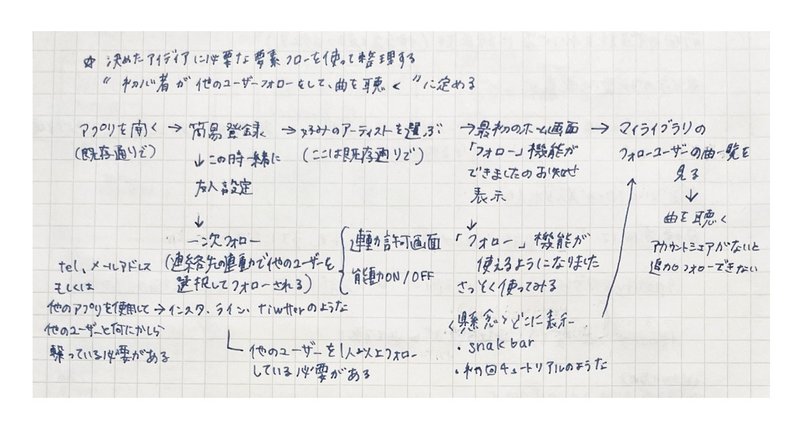
定めたアイデアに、必要な要素フローを使い整理をします。

抜けていた部分。プライバシー設定は必要です。📝
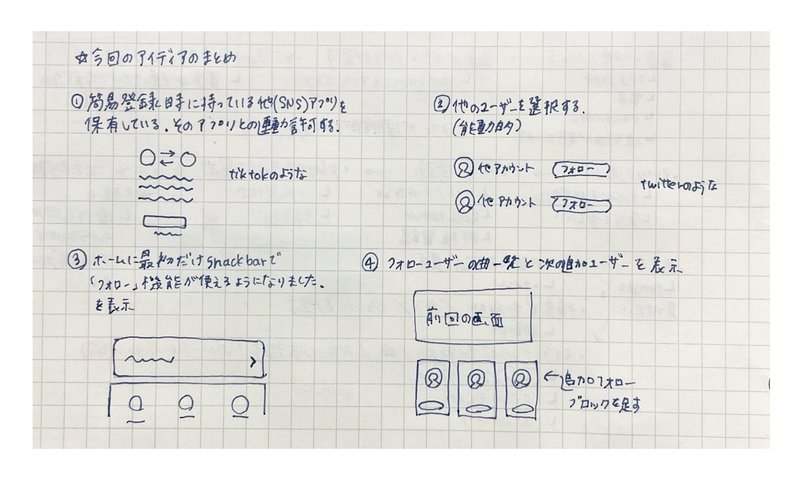
1-5アイデア出しのまとめ

今まではアイデア出し(方向性を決める)
👇
具体化を考える

考えること
1.オブジェクト
2.ナビゲーション(どこに配置するか)

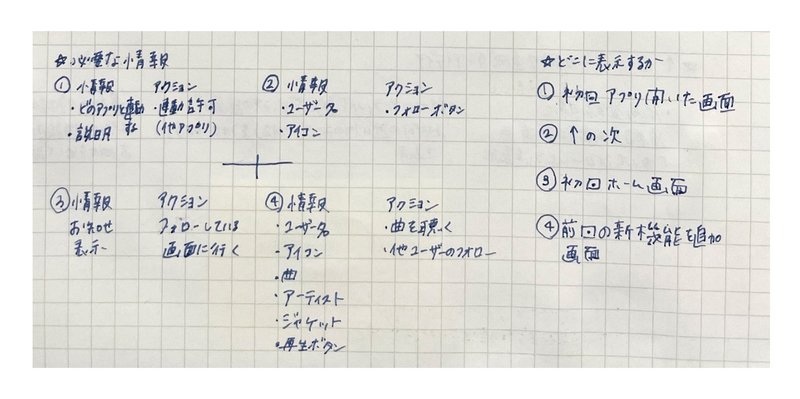
2-1UIオブジェクトに必要な情報をアイデア出し
オブジェクトの中の必要な情報をブレストします。

初回作成では、『お知らせ』をどうしていくか、
検討に時間がかかりました。
モーダルか、スナックバー、コーチマークかなどなど。
どこに表示するかも、一緒に考えて行きました。
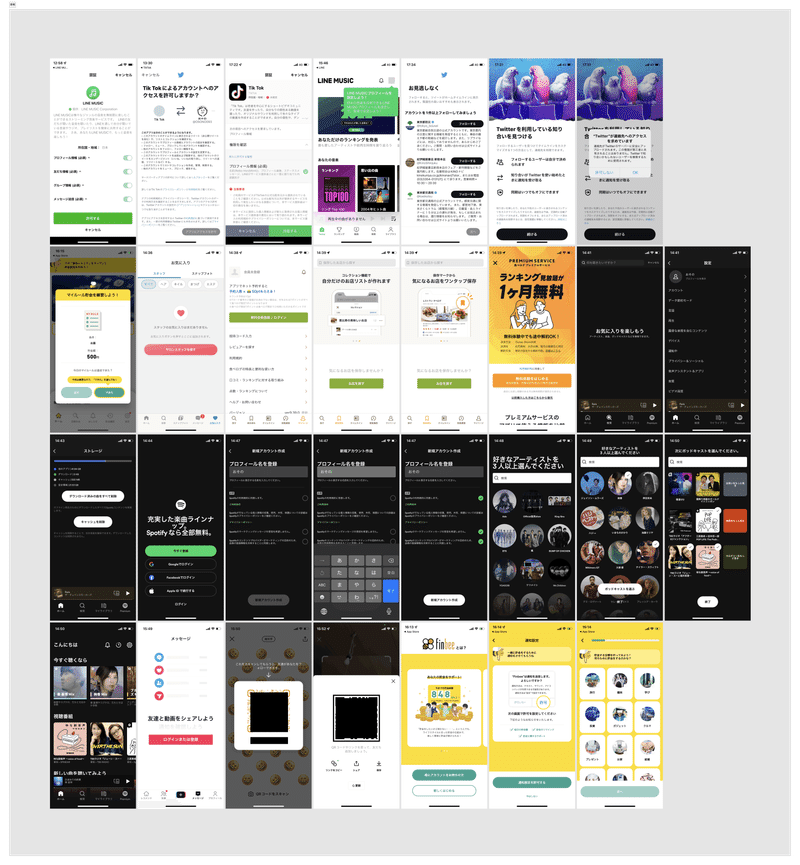
2-4UIグラフィックのリサーチ
具体的なUIの形を作って行くのでその前にリサーチをしました。
Spotify、twitter、インスタなど

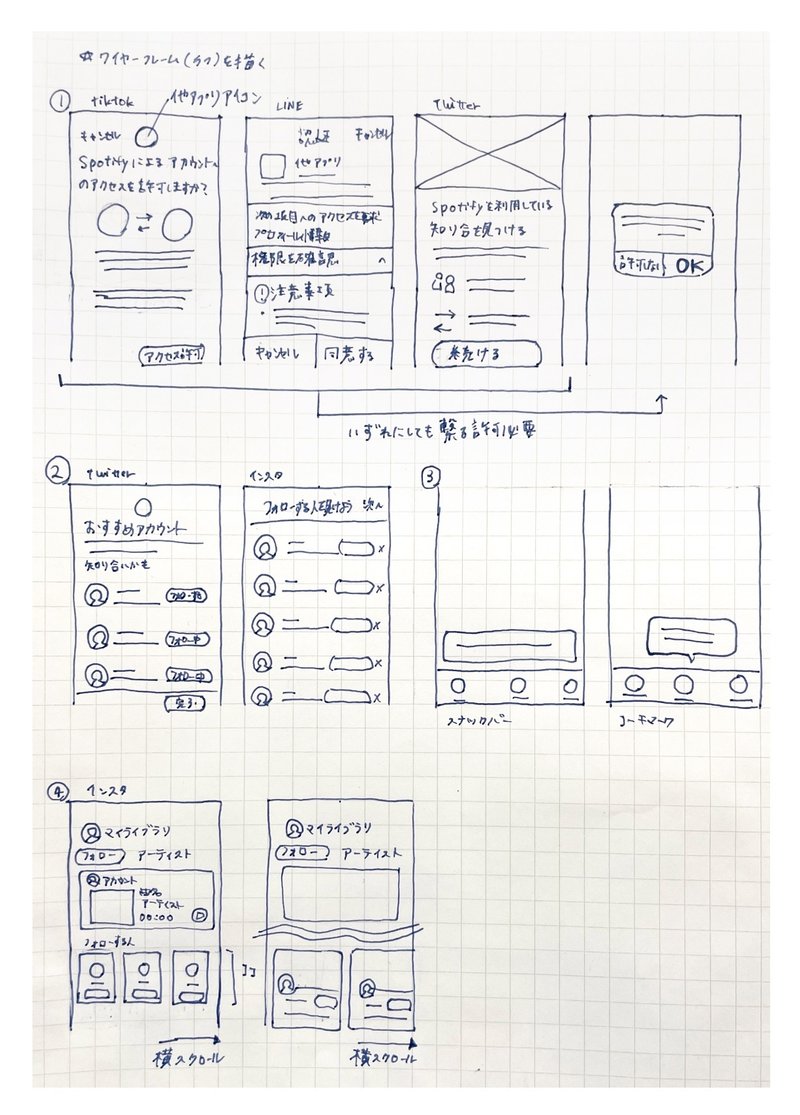
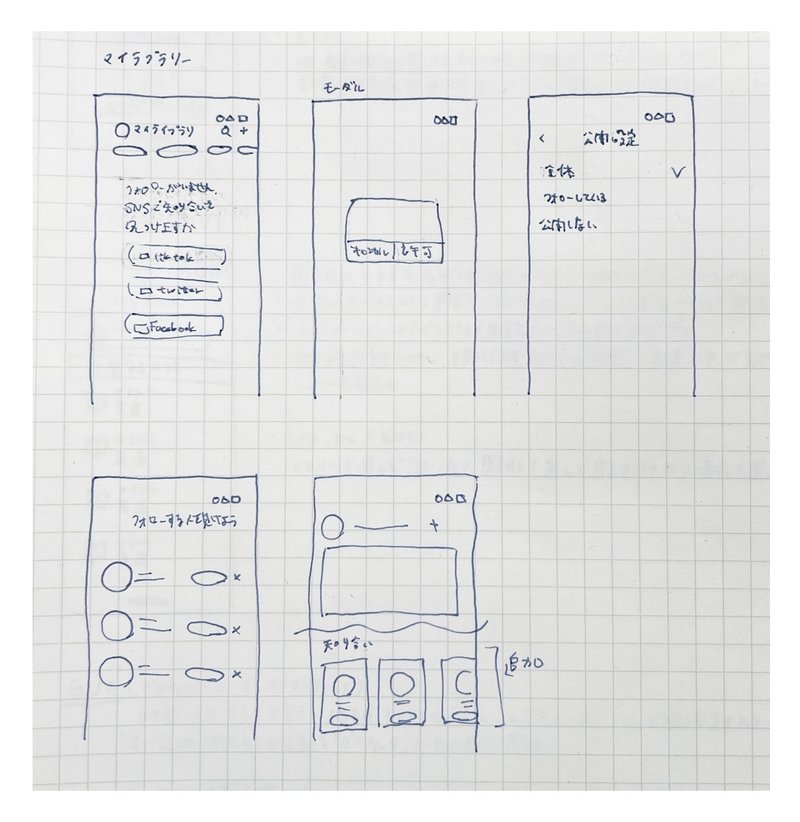
2-5UIラフを紙に描く
ワイヤーフレームを手描きする(ラフって言ってもOK)

こうゆうパターンが、あるよっていうレベルでOK
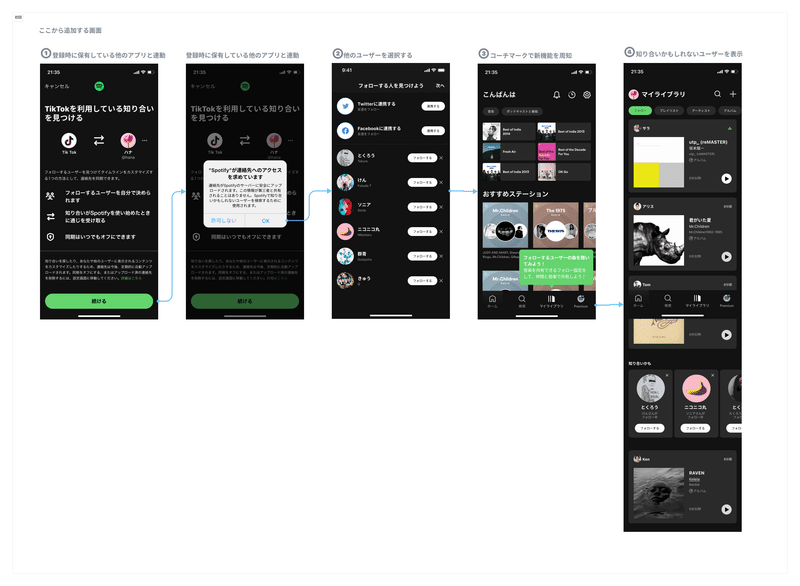
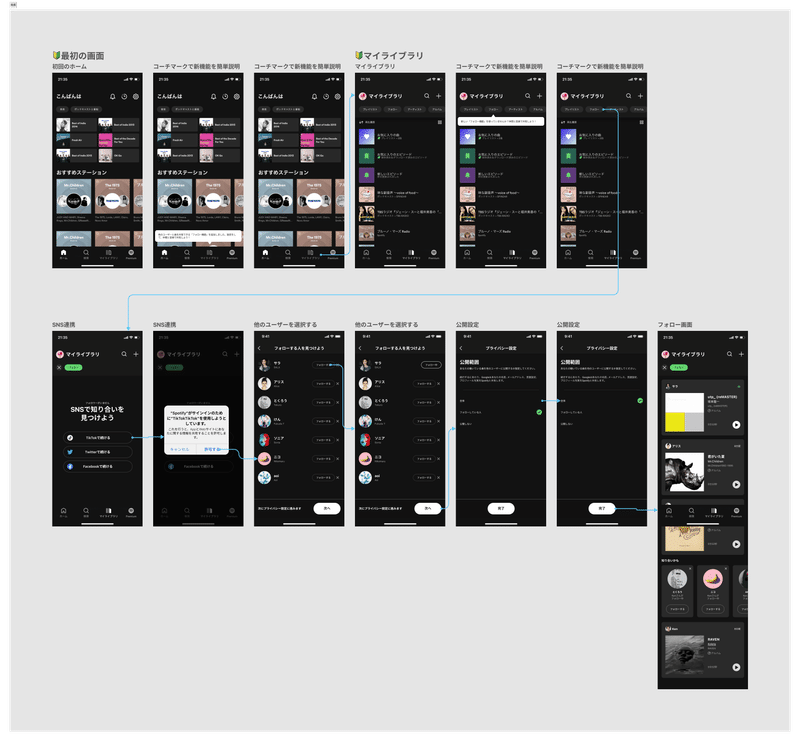
2-6初回の作成
UIビジュアルパターンを作成しつ、初回の作成がこちらです👇

初めてアプリを開いて、登録していく後にこちらが表示される仕様を考えていました。
新機能はコーチマークで数秒表示させるようにしています。
スマホで、要素の位置がおかしくないか?など見ました。
カイクンの解答

オンボーディングではなくて、マイライブラリで完結する方法もあるんだ!
オンボーディング仕様ではない、マイライブラリ画面で収まる作りに再挑戦しました👇初回の作成で使えそうな部分は再利用しています。
3-1アイディアに必要な要素、フローを整理する

UIやUXの勉強でよく聞くワード「エンプティ」(空の状態)とプライバシー設定を入れることにしました。
QLコード画面はSNSの連携がされていれば今回は、作成不要と判断しました。
他にもアイディアを出したのですが、書くことが多くなってしまうので、
抜粋しています。
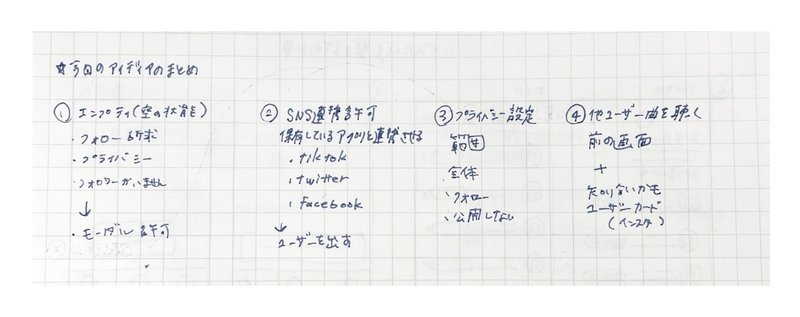
3-2アイディアのまとめ

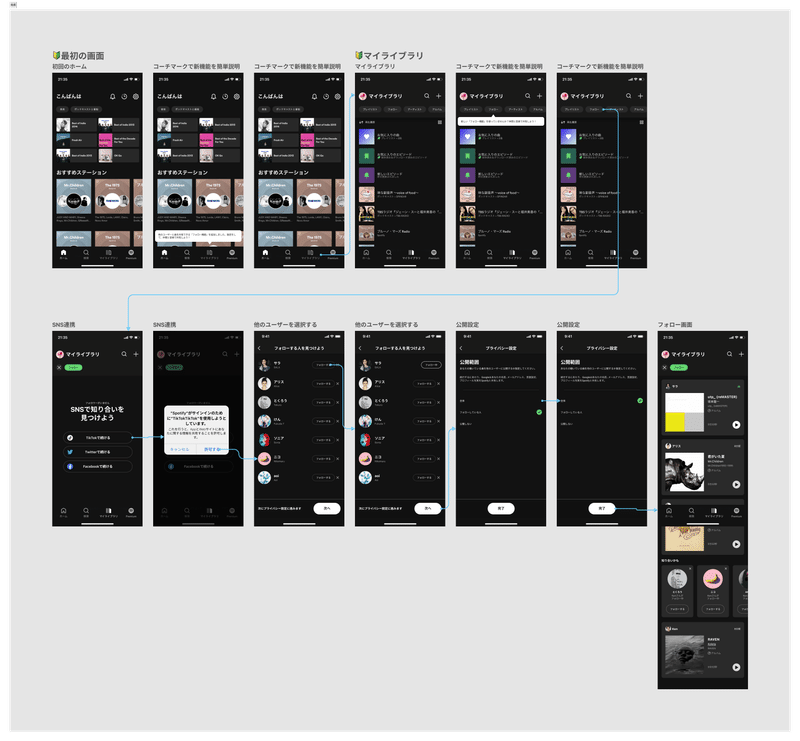
大きく4つに分けて以下を作成しました。
・エンプティからの状態
・SNS連携
・プライバシー設定
・フォローした他のユーザーの曲を聴く画面に知り合いかもを追加
+
初回で作ったコーチマークでの説明や、フォロー画面はそのまま使います。
3-3UIオブジェクトに必要な情報をアイデア出し

3-4UIグラフィックのリサーチ

Spotifyが毎回デザイン変更を所々にしていました。
カードがリストになっていたり、Menuの作りも地味に変えていました。
コーチマークやスナックバーを起用していたので、隙を与えずスクショしました。
3-5UIラフを紙に描く

イメージを消えないうちにラフを描いています。
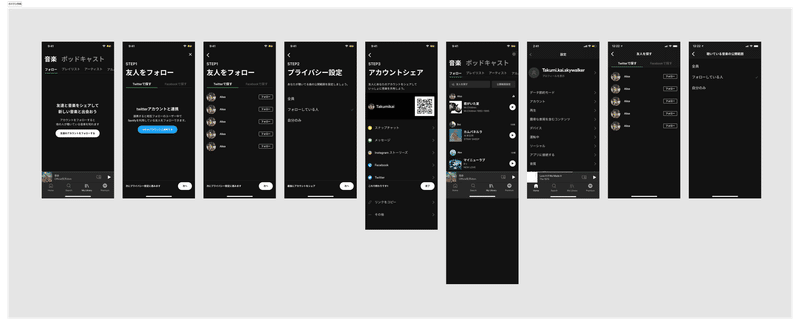
3-6完成

初回ホームのコーチマークでのお知らせを除いて、マイライブラリ内で収まる内容になりました。
新規で作成するより、追加や改善する方が難しいと改めて、感じました。
今のところ、BONO動画の中で2番目に難しいです。
このアウトプットにするものむず!!って思いながら書いています。
難しい分、学びも多いです。
でわでわ
この記事が気に入ったらサポートをしてみませんか?
