
音声SNSアプリ『KOE』作成/デイリーUI[DAY1-3]/BONO
こんにちは、おそのです。
UI/UXの知識をしっかり身に付け、パワーアップしてデザイナーになる!
ために、UI/UXについてのアウトプットをnoteに書きます。
Figmaを使いこなせるようになる!&UIの基本を身に付けるため、
コミュニティBONOのデイリーUI音声SNS[DAY1-3]について書きます。
長いです。
(音声SNSは架空のものです。全DAY6まで)
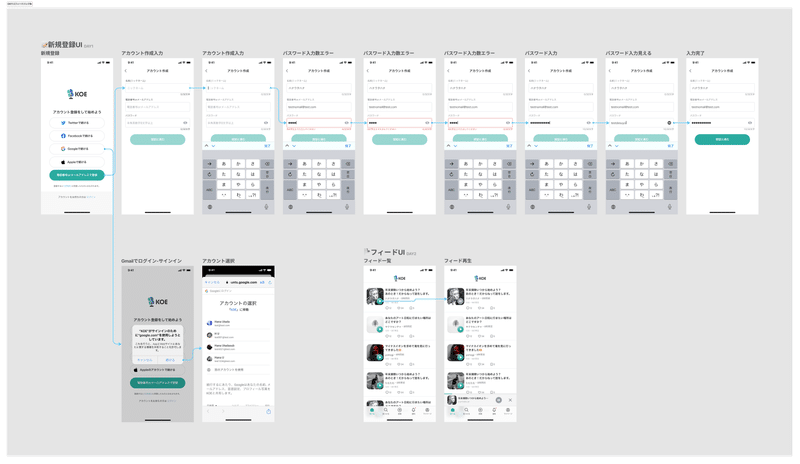
先見せ👀出来たものがこちらです👇


プロトタイプ👇
少し長くなりますが、全体です。
音声SNSのUIをデザインします
作成内容の確認
・UIのパターンを知っていく(UIのビジュアルを作る近道)
・音声(投稿)SNSアプリUIのデザイン
・システムが絡む(基本お作法)/見た目だけはNG!(基本グラフィック)
・サービスアプリ名は好きに作ってOK
アプリ名は好きに作ってOKということで、音声アプリ"KOE"のロゴを作りました。

マイクの部分がカタカナで「コエ」を表しています。ローマ字バージョンも作りましたがこちらの方がしっくり。
どうやっていくか?(DAYごと)
1. 参考サイトのリサーチをする
2. 手書きワイヤーフレームを描く
3.Figmaで作る
4.解答と修正
5.追加課題
👇ここからはDAY1の話
新規登録UIをデザインします
ヒント
・Eメール、パスワード、利用規約を表示させる。
・既存登録者向けに、ログインの導線
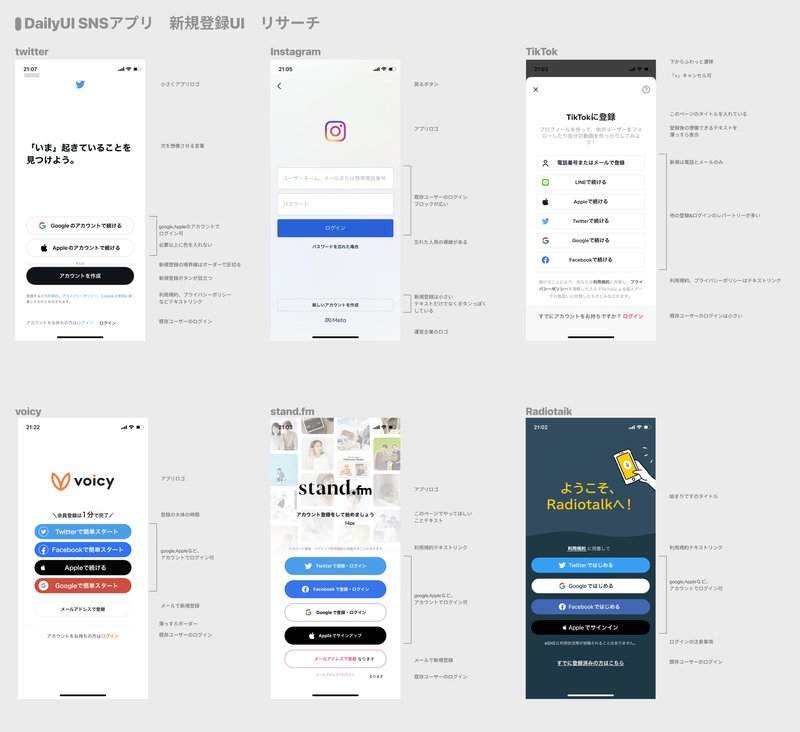
1.参考サイトのリサーチをする

SNSや音楽、音声のサイトを集めて気付きを言語化しました。
・google,Appleのアカウントでログインをするボタンのテキストの入れ方で次の想像が変わる
・利用規約は小さくテキストリンクでボタンの上部か下部に配置
・既存ユーザーログインは小さくテキストリンクでコンテンツブロックの下部に配置
入れる情報/要素
・ロゴ
・アカウント登録をして始めよう
・googleなどのアカウント情報でログイン
∟Twitterで続ける
∟Facebookで続ける
∟Googleで続ける
∟Appleで続ける
・メールアドレスで登録
・利用規約
∟登録すると利用規約に同意したものとみなされます。
・既存ユーザーログイン
∟アカウントをお持ちの方はログイン
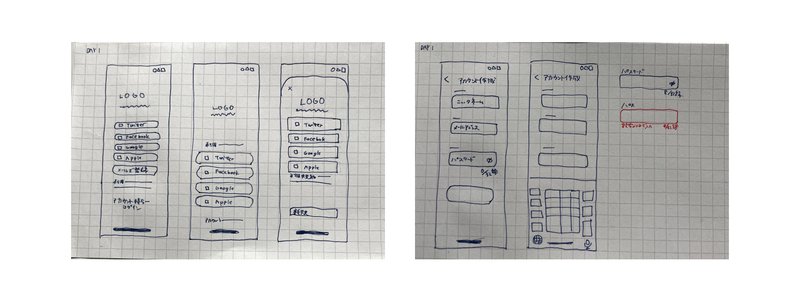
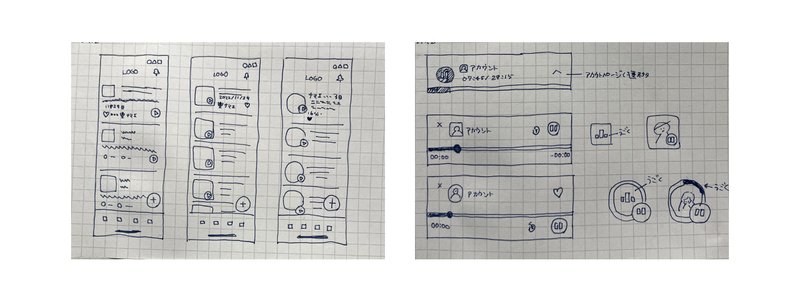
2.手書きワイヤーフレームを描く

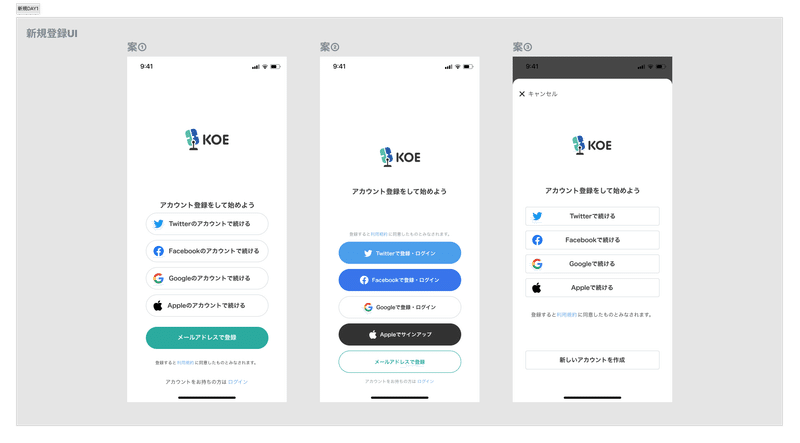
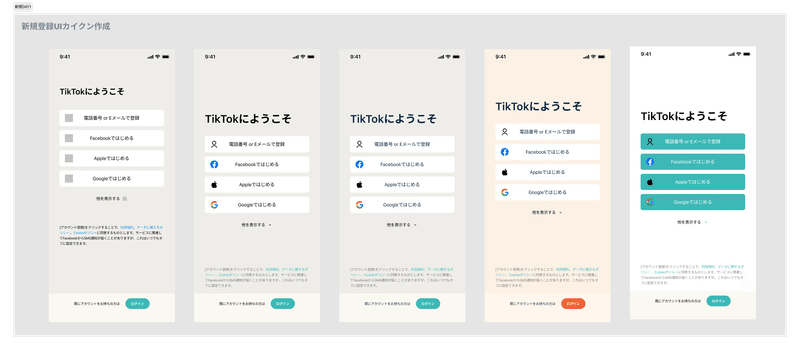
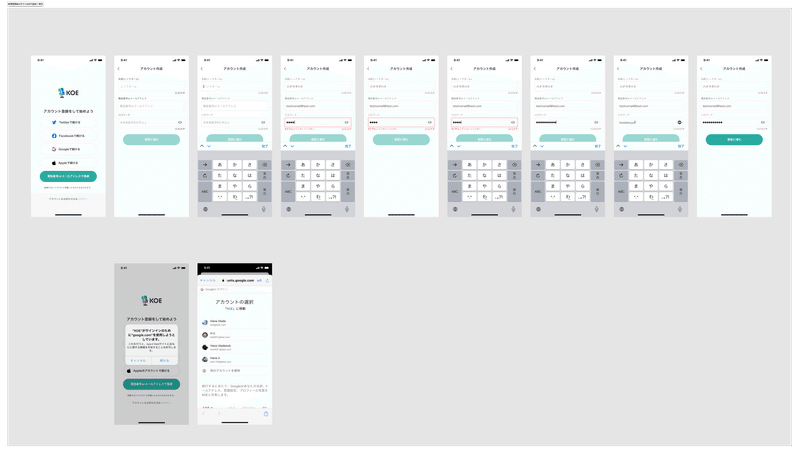
3.Figmaで作る

4.解答と修正

カイクンのデザインの方が中心にボタンがあってバランスが良く見えます。
私のは下気味ですね。
会員登録UIデザイン解説ポイント
・基本4/8の倍数で組む
・基本48pxのサイズでボタンを作る(セオリーで小さくても24px)
・タイトル32px,通常テキストが14px
・登録導線
∟メールアドレスとパス、各SNS、iOSはAppleでログイン義務化
・ログインと新規を行き来する設計にする
・アクションを目立たせる
∟新規登録のボタンが一番目に付くようにする
・利用規約が必要
・ボタンのコントラストを上げる。
・背景は明度を上げて読みやすく。白に近く。
・黒もいろいろある。メインカラーの色を少し混ぜたりする。

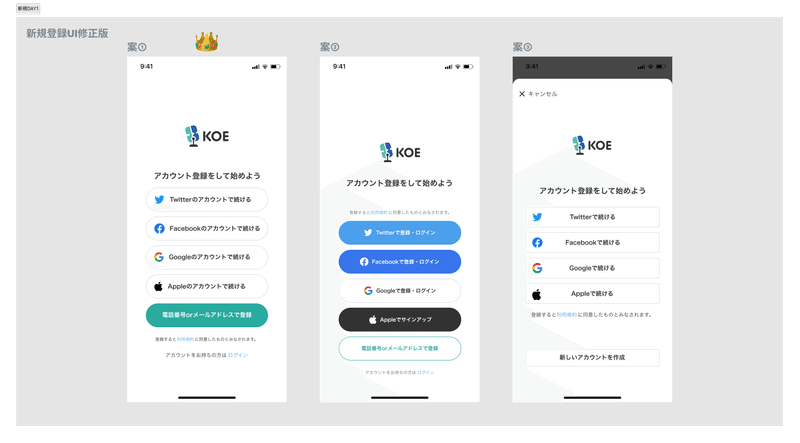
どれも重心が下気味だったので、上にあげました。
真ん中の案②はサービスの色をボタンの背景色にしましたが、優先度がわかりずらいかと思います。
案①を採用しました。
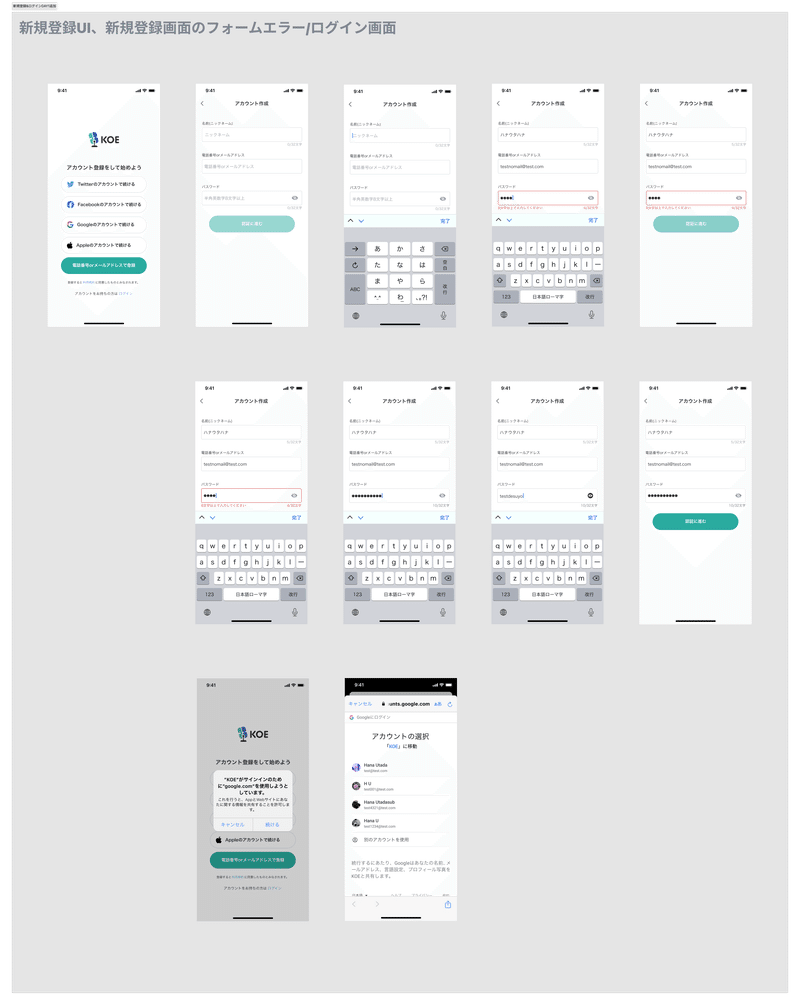
5.追加課題
新規登録画面のフォームエラー/ログイン画面をデザインする。
その前に…
フォームUIデザイン作成ポイント
・基本フォームはラベル付き+入力フォーム
・ラベルとフォームが一体型
∟なんで出てきたか?スマホに特化
・基本の補足情報
∟アイコン、ヘルプテキスト、目隠し、文字数
・iOSとandroidで型が違う。
∟iOSよく見るフォーム。実装が楽。(例Facebook)1年に一回するOSのアップデートの影響がしずらい。
∟androidアンダーバーとラベルorラベルとフォーム一体型
・エラーパターンはフォームの線の色が赤くなって、赤いメッセージがでる
・基本のステータス
∟・デフォルト・ホバー・フォーカス・利用不可・エラー
参考記事👇
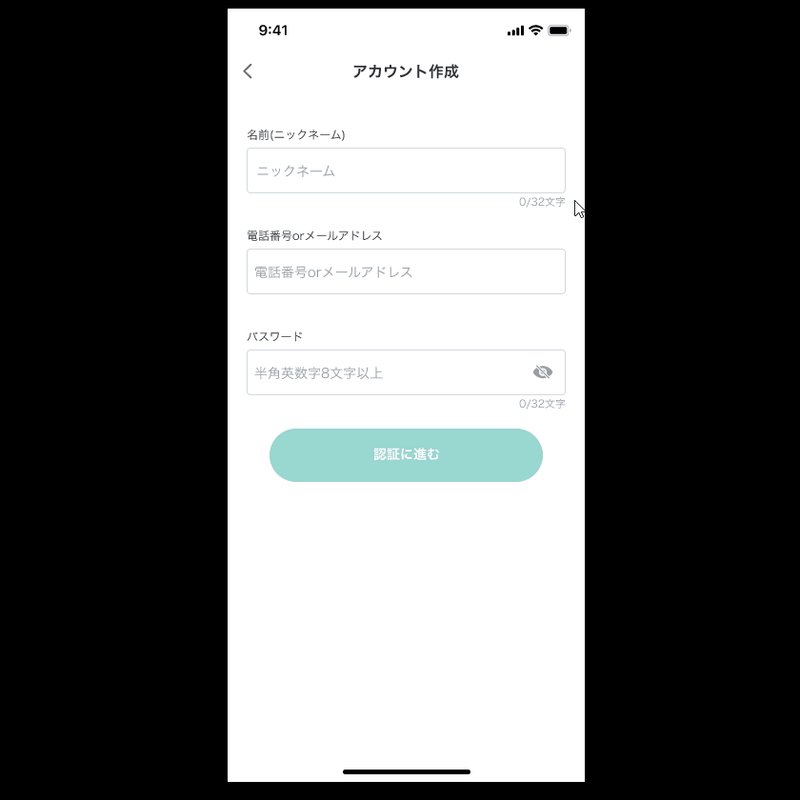
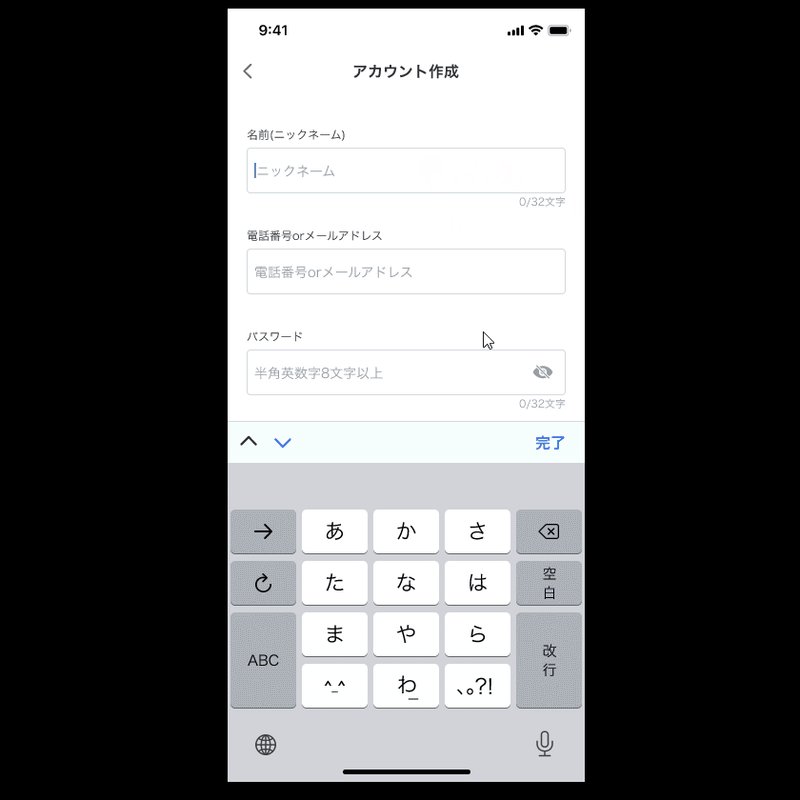
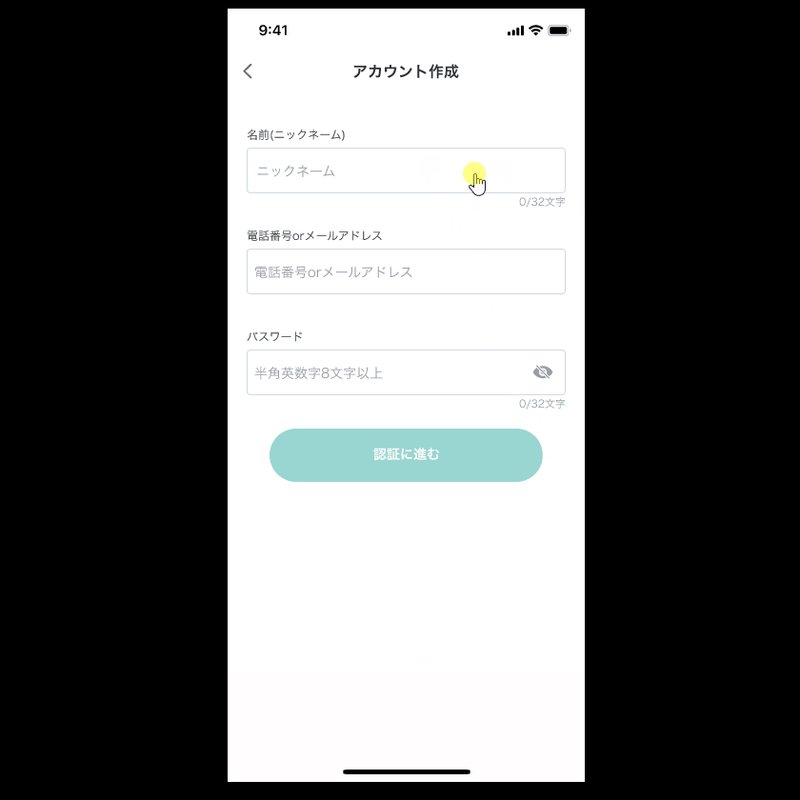
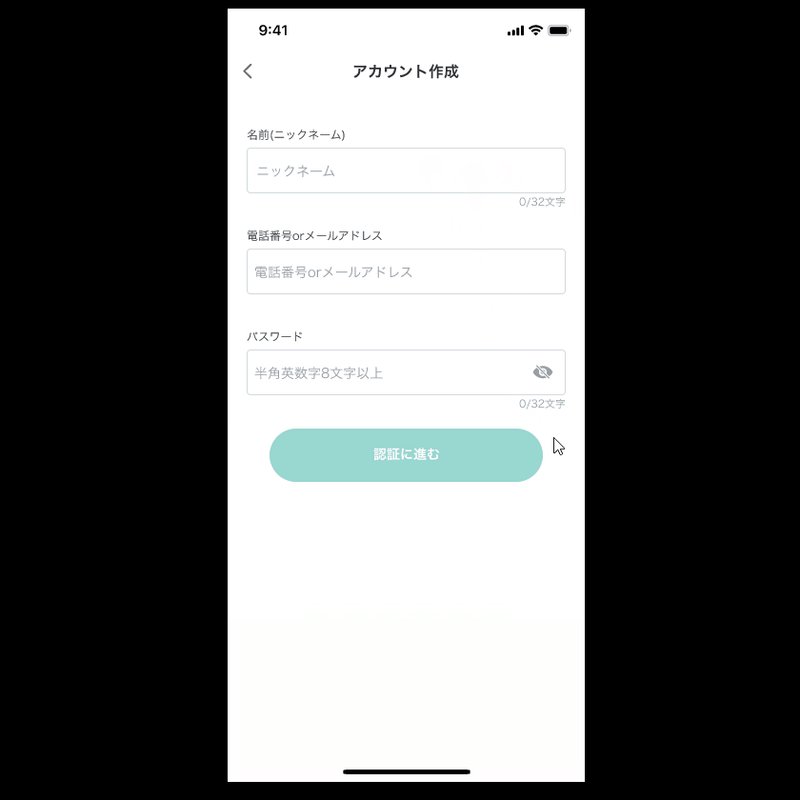
ポイントを踏まえて作成👇

余白は4/8の倍数です。
遷移が即時orムーブインしか上手くいかなかった😿
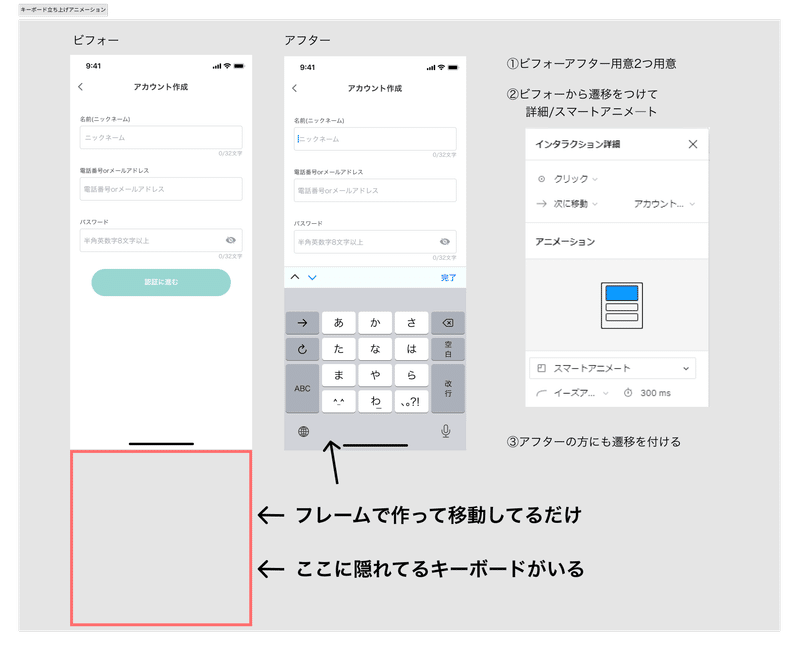
入力時キーボードが立ち上がる&入力完了後キーボードが下がる
アニメーション(プロトタイプ)が上手くできなく、教えて頂きました。
アニメーション(プロトタイプ)でやりたかったこと▼


※ビフォーアフターをちゃんと設定しないとアニメーションがおかしくなる。
そのやりたいアニメーション(プロトタイプ)に近い説明している動画▼
https://www.youtube.com/watch?v=76MTFaRIiXk&list=PLpe817jgOmIpcrK1s-z6KTOjli5G1ds0Z&index=15
前に見たのに思いつきませんでした。過去物の活用しないと。
6.完成

フィードバックを頂いて、ライトグレーを少し濃くしています。
上記はDAY1で、残りのDAY2、DAY3も同じ流れで作成しました。
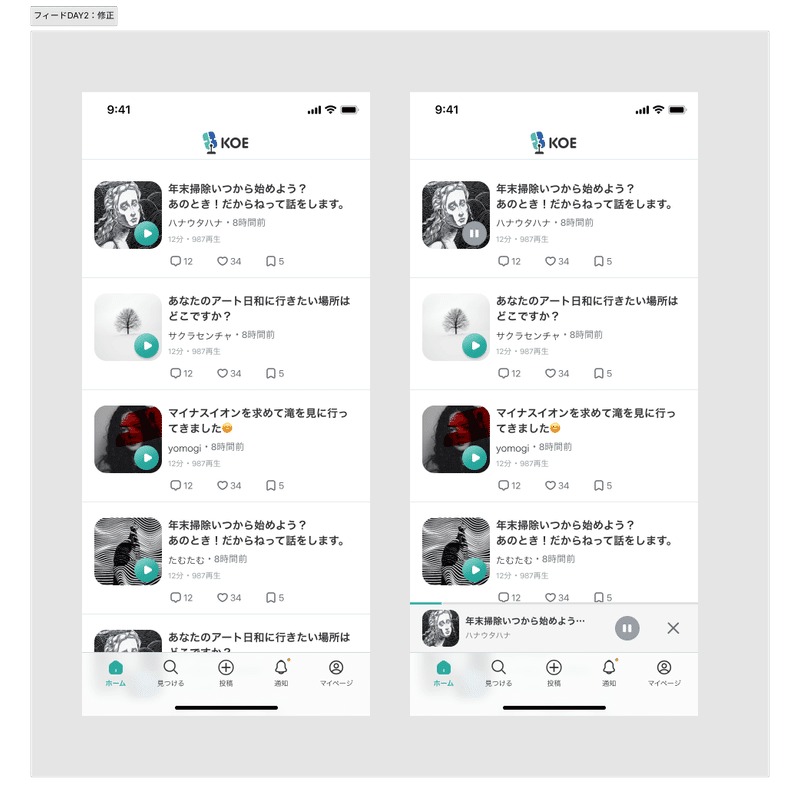
👇ここからはDAY2の話
投稿フィードUIをデザインします
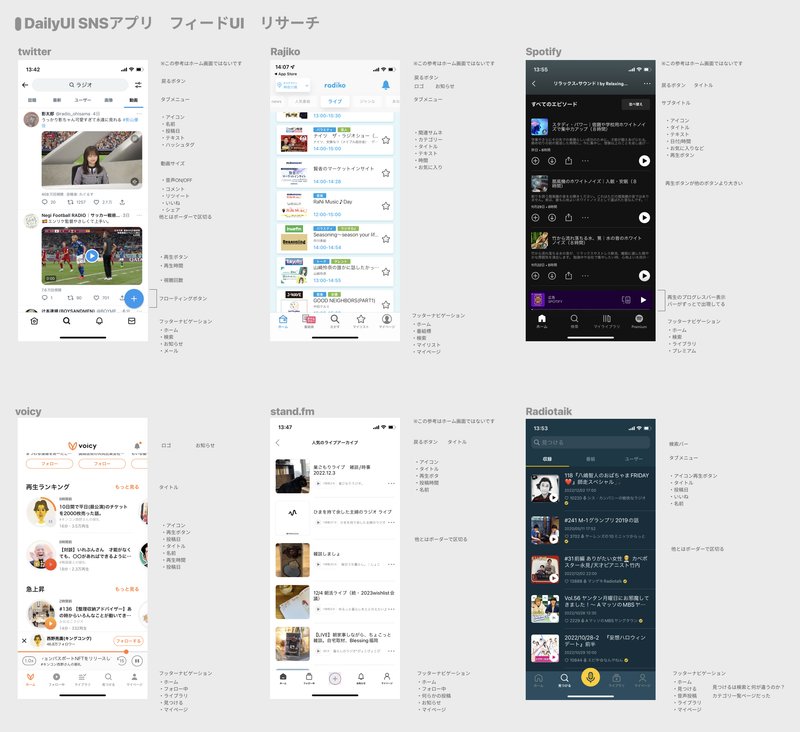
1.参考サイトのリサーチをする

SNSや音楽、音声のアプリを集めて気付きを言語化しました。
・投稿ボタンはフローティングアクションボタンorボトムナビゲーションメニューの真ん中にいる
・投稿のアイコンは必ず左側
・再生ボタンは他より大きく優先度高め
・利用規約は小さくテキストリンクでボタンの上部か下部に配置
・既存ユーザーログインは小さくテキストリンクでコンテンツブロックの下部に配置
入れる情報/要素
・ロゴ
■コンテンツ内
∟・アイコン・再生ボタン・日・タイトル・名前・時間・いいね・コメント
■ボトムナビゲーションメニュー
∟・ホーム・見つける・投稿する・お知らせ・マイページ
・音声×文字で投稿できるSNSフィード
・Tittwerのようなもの
2.手書きワイヤーフレームを描く

再生バーが色々でてきました。しっくりさせたいです。
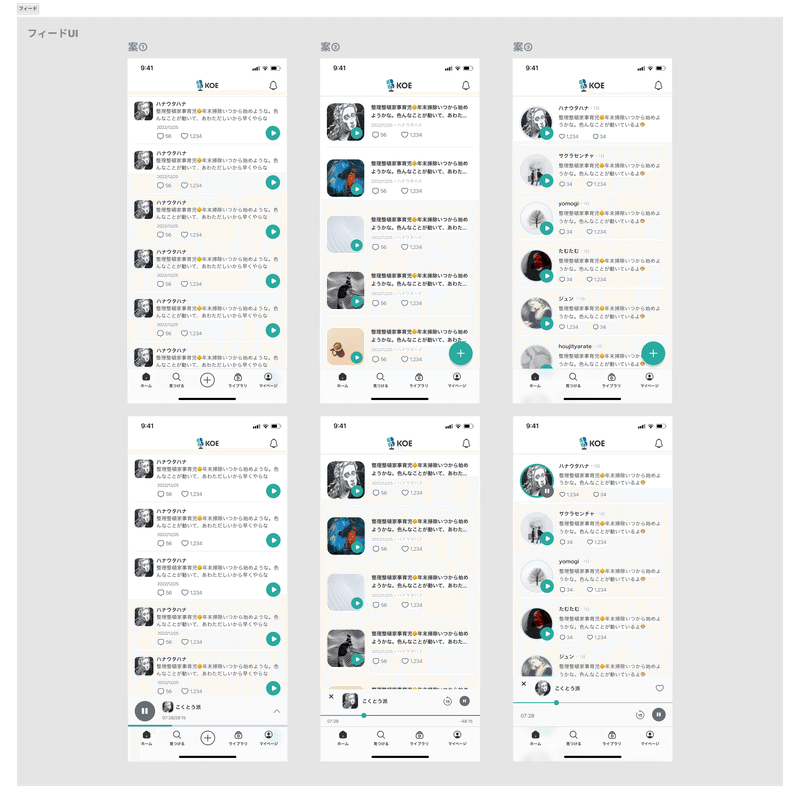
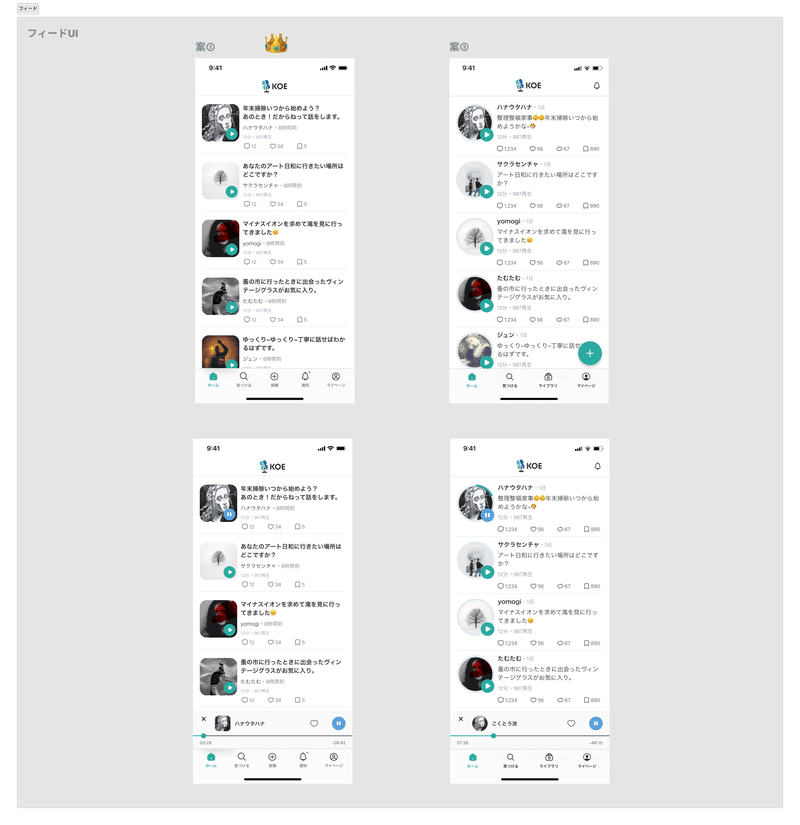
3.Figmaで作る

4.解答と修正

見やすいー!

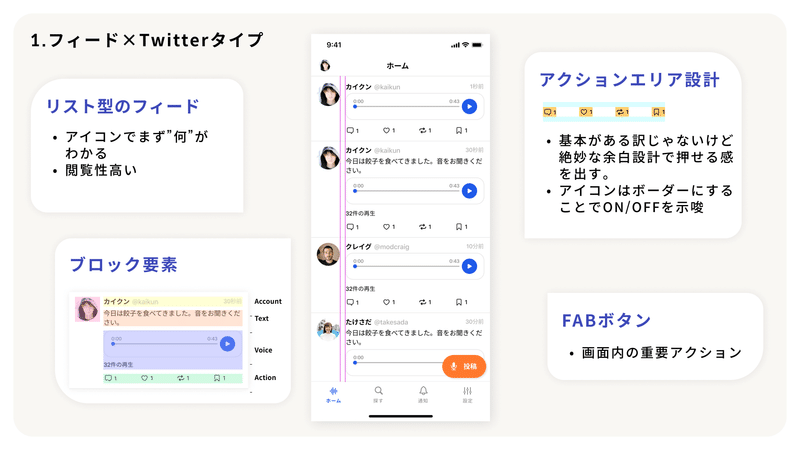
投稿フィードUIデザイン解説ポイント
・リスト型UIの特徴
∟左と右で分かれている(誰の投稿誰わかる)
・ブロック要素
∟アクション/テキスト/ボイス/アクションで分けられている
・アクションエリアの設計
∟上下左右に余白を持たせることでタップできる感出せる
∟塗りつぶしアイコンではなく、ラインアイコン(例いいね押すと赤くなる)
・FAB(フローティングボタン)
画面内の重要アクション
・音声のポストUIの閲覧性
1つの投稿で再生部分を小さくしたほうがいい。目的に合わせる。
・音声のポストでタップできるか?再生が想像できるか?
∟さんかく、丸の再生ボタンが必要
メモ📝再生のバーはプログレスバーという
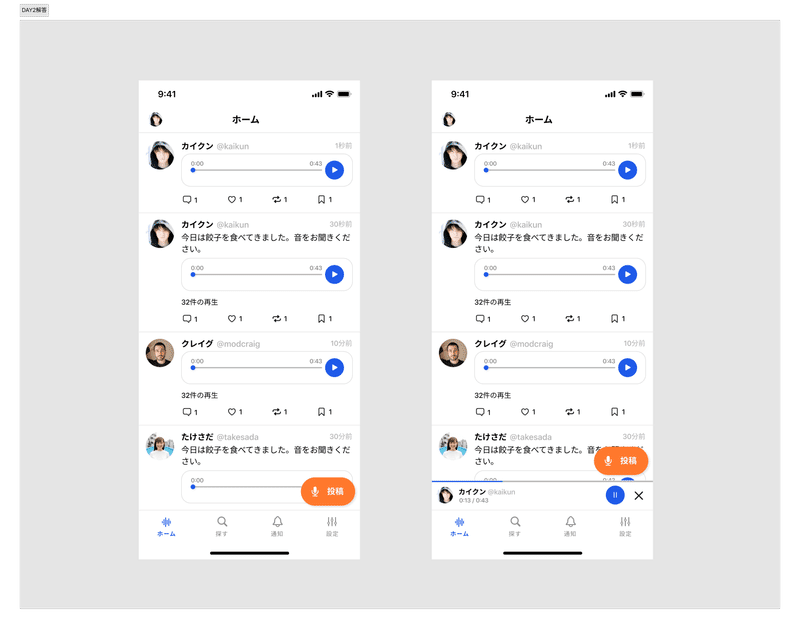
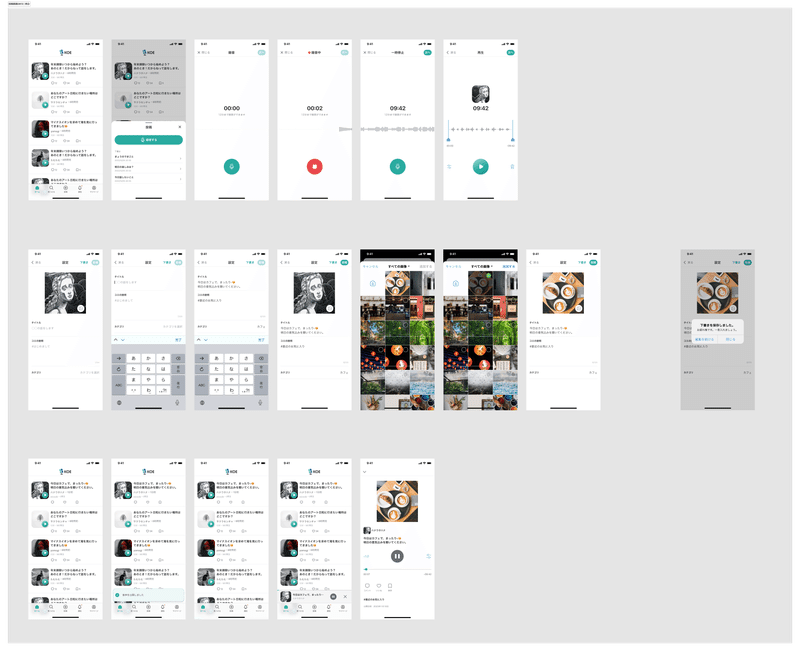
修正したものがこちら👇

全体を見返したときに、ブロック感、目的に近しいと思い、左の案②を採用しました。
5.完成

フィードバックを受け、テキストの余白加減を修正しました。
意味ある余白設計をした方がいいとご指摘頂きました。全体の見ためで余白を空けていたのはNGと知りました。
それと、サイドまで区切り線を伸ばしました。
こちらも意味があって、独立した意味の投稿はサイドまで伸ばす。
👇ここからはDAY3の話
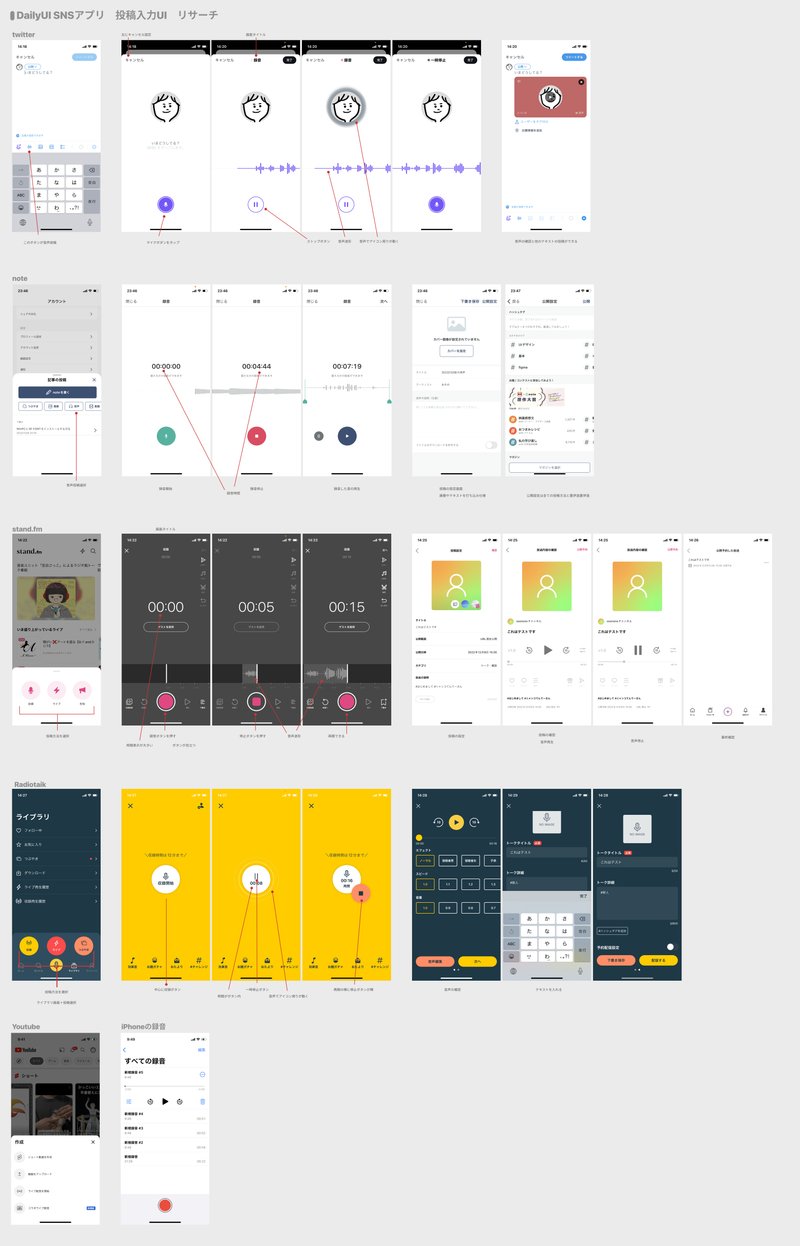
投稿の入力UIをデザインします
1.参考サイトのリサーチをする

SNSや音声のアプリを集めて気付きを言語化しました。
・ヘッダーにはキャンセル、タイトル、次に来るアクションを入れる
・録音ボタンは下にあると押しやすい
・波形のように動きを付けると録音している感が出る
入れる情報/要素
■投稿総合画面
・ヘッダー-キャンセル-タイトル-投稿する
・コンテンツ-通常通常-アイコン-テキスト入力
・音声録画ボタン
■音声投稿画面
・ヘッダー-キャンセル-タイトル-次のアクション
・アイコン
・録音時間
・波形
・録音ON/OFFボタン
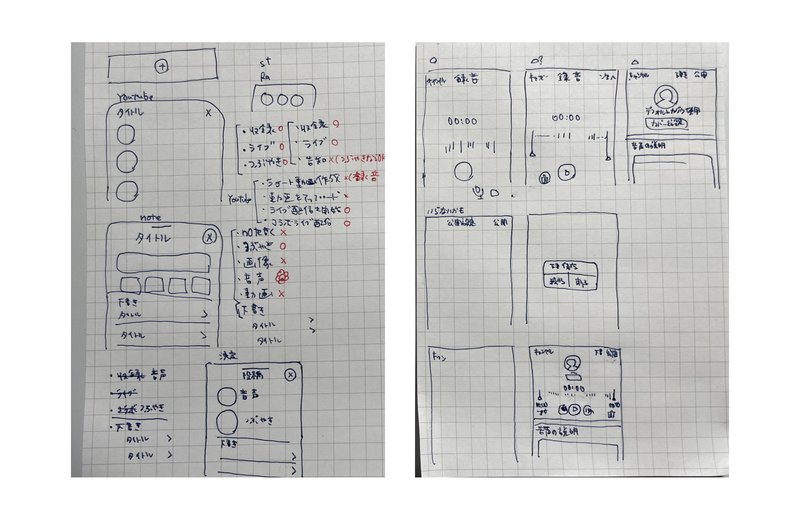
2.手書きワイヤーフレームを描く

いや~このシリーズの中で時間がかかったお題でした。リサーチしていざ!描くってなった時に不具合、いらない情報が沢山見つかり何度か書き直しました。
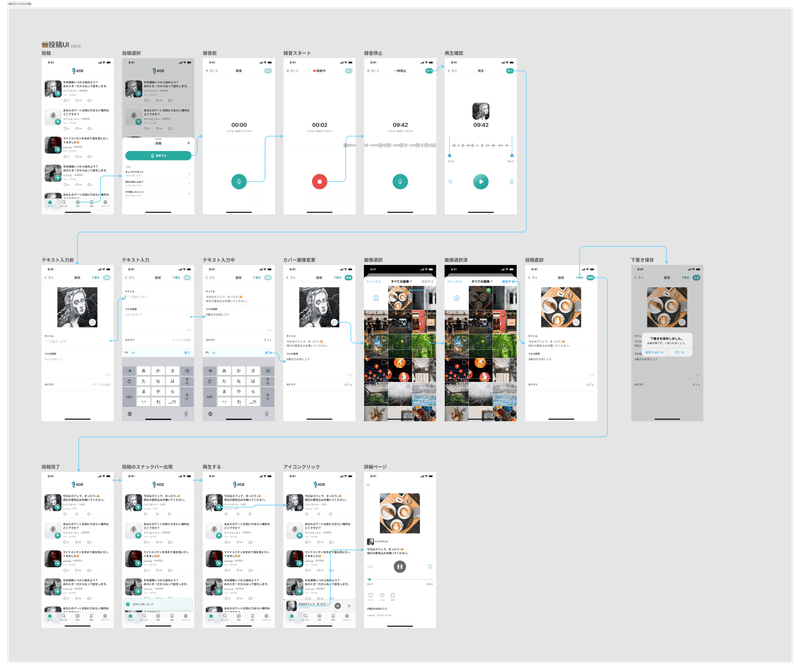
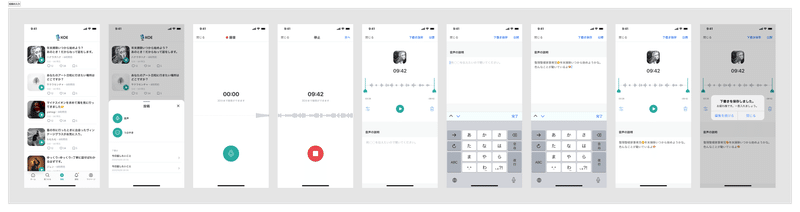
3.Figmaで作る

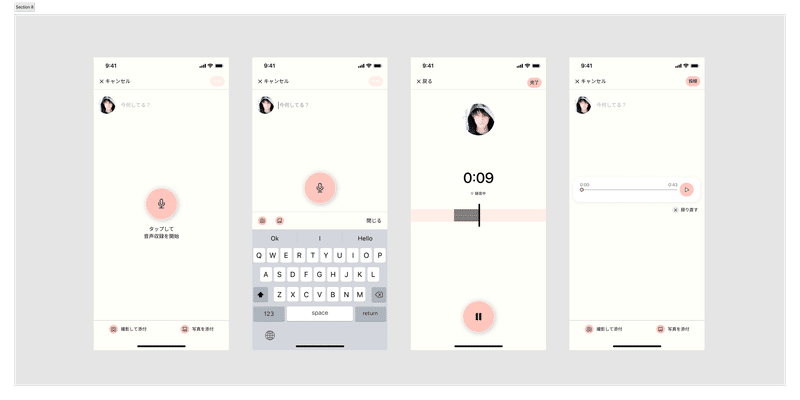
投稿選択はYoutube、録音と編集はnoteとiPhoneの録音機能を参考にしました。こちらを採用します。
4.解答

薄っすら黄色背景で、温かみがある印象です。すっきりしてて、無駄がない印象です。

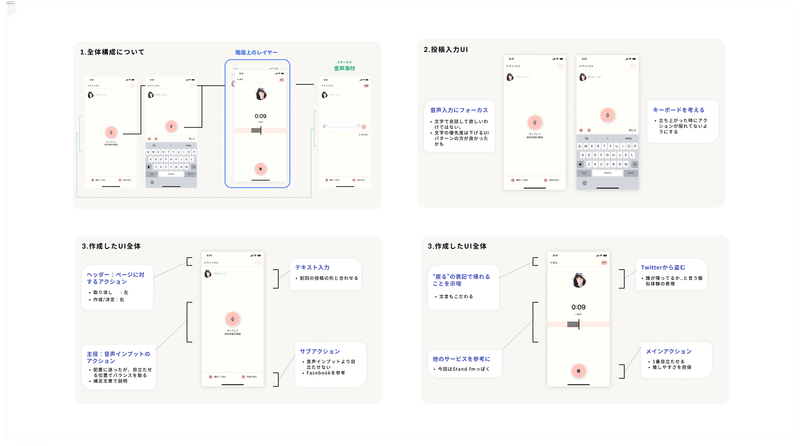
投稿入力UIデザイン解説ポイント
・全体構成
投稿総合画面時「×キャンセル」、音声録音画面「×戻る」
・音声入力にフォーカス
∟ここが一番目立つように
∟キーボードが立ち上がると画像添付のアイコンが隠れてしまうから、キーボードに忍ばせるのがよくあるUI
・ヘッダー左は取り消し/右は作成or決定が基本
5.完成

フィードバックを頂いて、最も修正を加えた画面です。
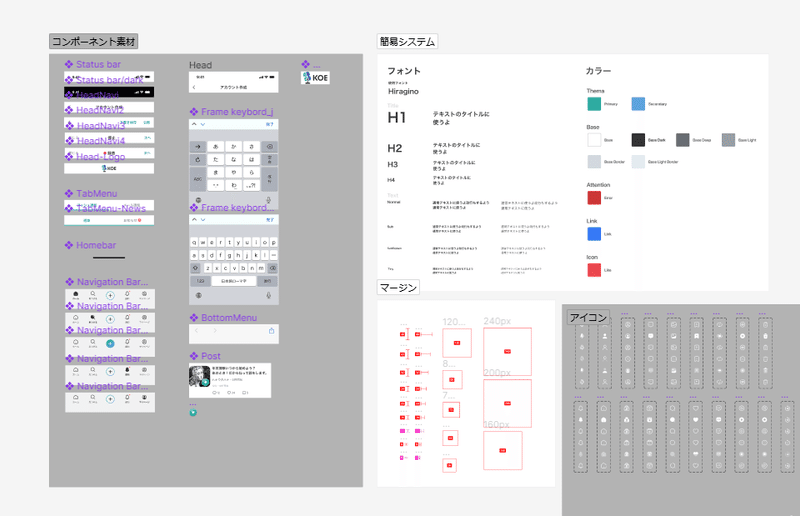
作成にあたり簡易デザインシステムを作り、スタイルとコンポーネント化して利用をしていました。

何気なくデザインした部分はフィードバックでカイクンに見抜かれると実感しました。
既存のアプリの模倣をして無意識でやっていた部分も。
作る時はマテリアルデザインの情報をしっかり取り入れ活かそう~。
次回はDAY4-6です。
でわでわ
この記事が気に入ったらサポートをしてみませんか?
