
音声SNSアプリ『KOE』作成/デイリーUII[DAY4-6]/BONO
こんにちは、おそのです。
UI/UXの知識をしっかり身に付け、パワーアップしてデザイナーになる!
ために、UI/UXについてのアウトプットをnoteに書きます。
Figmaを使いこなせるようになる!&UIの基本を身に付けるため、
コミュニティBONOのデイリーUI音声SNS[DAY4-6]について書きます。
長いです。前回の続き(音声SNSは架空のものです。全DAY6)
先見せ👀出来たものがこちらです👇

プロトタイプ👇
どうやっていくか?(DAYごと)
1. 参考サイトのリサーチをする
2. 手書きワイヤーフレームを描く
3.Figmaで作る
4.解答と修正
👇ここからはDAY4の話
投稿検索UIをデザインします
ヒント
・フィードを検索できるページ
・ボトムナビゲーションでフィードと行き来
・検索フォームを付ける
・検索前の画面
1.参考サイトのリサーチをする

・検索バーはヘッダーにいる。色はライトグレー。
・検索バーは入力をクリックすると可変する。横に「キャンセル」が出現。
・検索履歴やキーボードが立ち上がる。
入れる情報/要素
・キーボード検索(可変)
・キャンセル
・履歴
・履歴消去
・おすすめカテゴリー
・キーボード
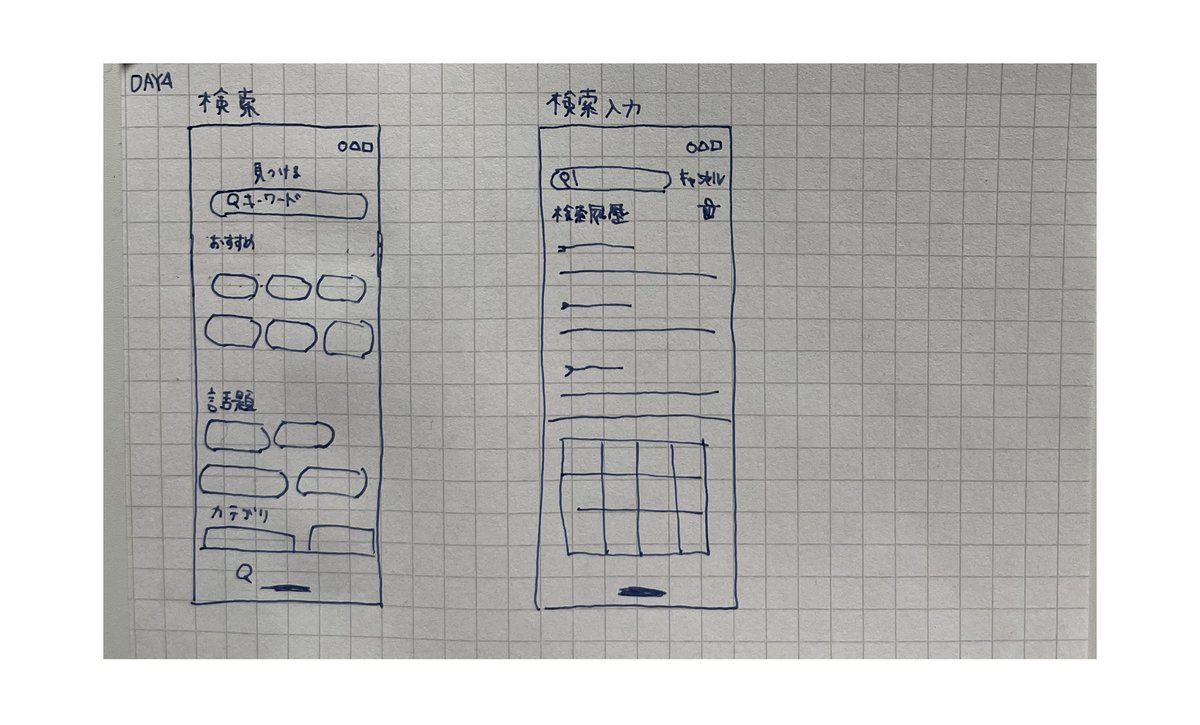
2.手書きワイヤーフレームを描く

stand.fmの作りを参考にして、とっても簡素に作っています。
3.Figmaで作る

4.解答

解説ポイント
・検索バーの基本的挙動
∟iOS:サーチバーにフォーカスが当ると、キャンセルがでてくる。キーボードが立ち上がる。検索した後は消去ボタンが付いてくる。
∟android:サーチバーにフォーカスが当ると履歴がでてくる&キーボードが立ち上がる。キーボード上で決定できる。キャンセルボタンがなくて右側のに←で戻るボタンがある。
・検索ページの設計
∟「欲しいこと」「おすすめ」「他タブが出せない価値提供」
※他の画面との関係性が大切(サービス内で他に何を提供したいか)
例:Appstoreは通常の検索ページ探す系。Spotify、Youtubeは検索フォーム+ジャンル別訴求を中心。
・カードUI
∟複数の情報を1つのまとまりにして表現できる
∟基本的には並列のレイアウトは組まない
参考URL
5.完成

フィードバックを受けて、サイズ感を調整しています。
👇ここからはDAY5の話
通知UIをデザインします
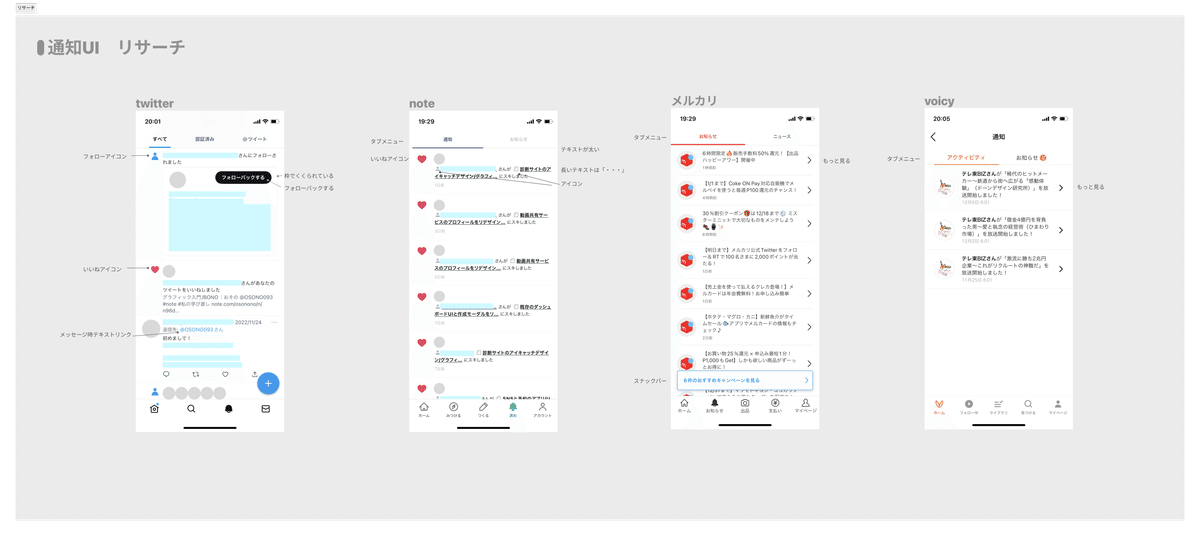
1.参考サイトのリサーチをする

twitterの作りが素敵です。noteのアイコン+アカウント、アイコン+記事名のアイコンの使い方が見やすいです。
・タブメニューで分けられている
・名前やタイトル部分が太字
・アイコンでどんなアクションがあったか一目でわかる
入れる情報/要素
通知
・フォローされたときアイコン
○○さんにふぉろーされました。
・いいねされたときアイコン
○○さんが○○音声にいいねしました。
・コメントされたときアイコン
○○さんがコメントしました。しました。
お知らせ
音声公開した時
・○○さんが「○○」を放送開始しました。
・時間
・聴くための矢印アイコン
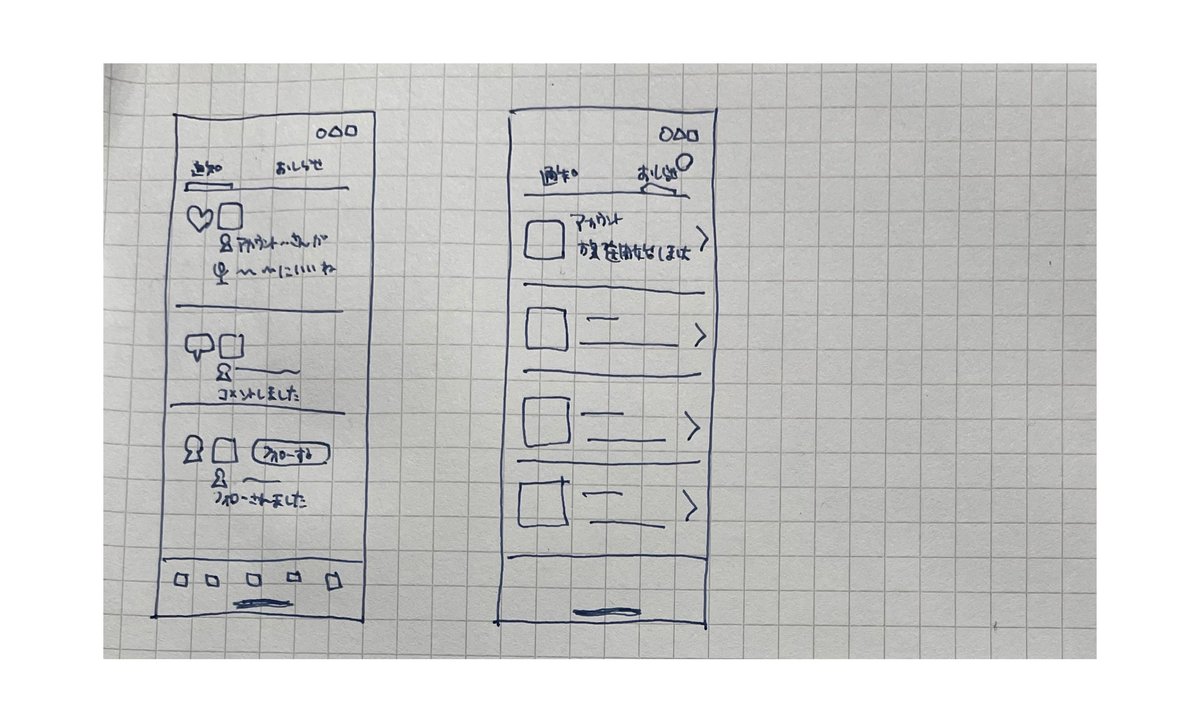
2.手書きワイヤーフレームを描く

一画面で表現するのが難しいため、タブで分ける仕様。
3.Figmaで作る

4.解答&修正

解説ポイント
・通知タイプが一目でわかる設計
∟アイコンのコメント、いいね、フォローで色を変える
・”誰”が”何”したかわかる設計
∟ユーザー名を太字
・会話を促進したいなら通知でコンテンツが見えるものあり(Twitter)
∟コメントを見せる
・リストUI
∟視認性が高い。視認性が高いのはアイコンがあるから。
リストに対する”アクションエリア”
参考サイト
https://m3.material.io/components/lists/overview
解答後の修正👇

通知のサムネアイコンが小さかったので大きくしました。
あと、フォローされたら「フォローバックする」ボタン周りを追加。
5.完成

フィードバックを受け、フォローしてきたアカウントのアイコンをフォローされたよ!が伝わるものに変更しました。
フォローしてきたアカウントエリアで『フォロー』が一番親になるから太字に修正しました。
👇ここからはDAY6の話(ラスト)
設定UIをデザインします
1.参考サイトのリサーチをする

・アイコンがテキスト横にあると判別しやすい
・関係する設定によって分けられていると判別しやすい
・ON/OFFをボタンを色と丸形を左右に動かすことでON/OFFがわかる
・カードUIかリストUIで作られている
入れる情報/要素

2.手書きワイヤーフレームを描く

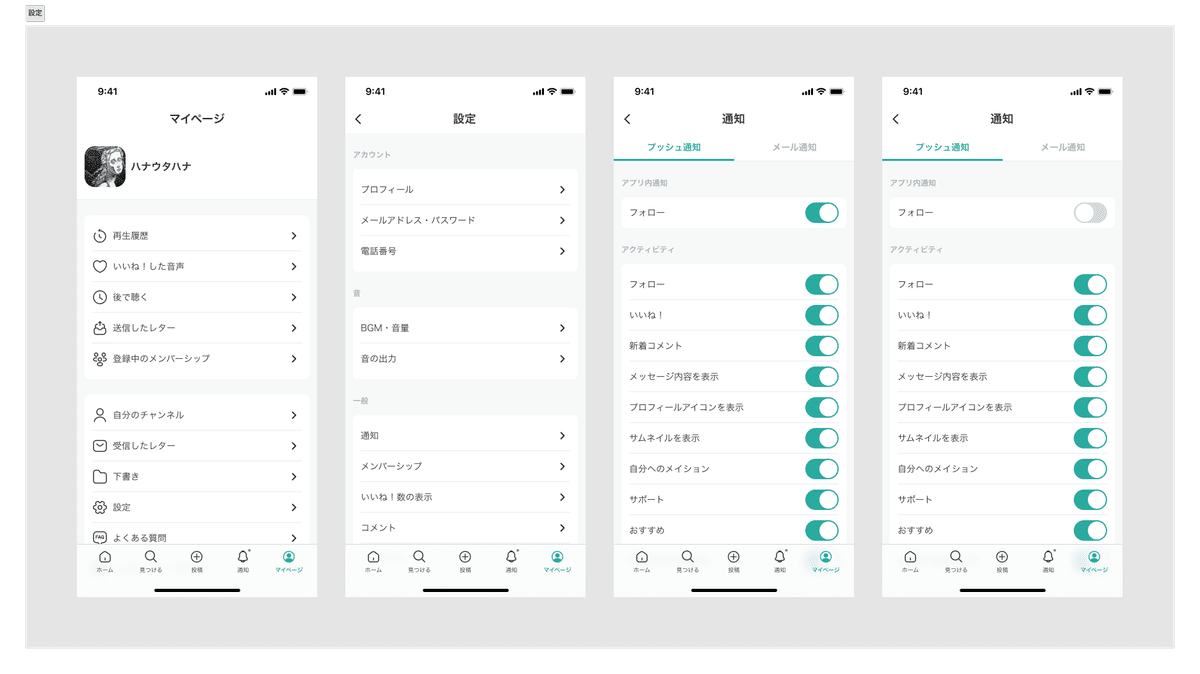
3.Figmaで作る

ON/OFFボタンも挑戦したかったので、通知を追加しました。
4.解答&修正

解説ポイント
・グループで区切って,自分のやりたい設定がどこにあるのか
・リストではわかりやすりラベル(短い言葉)
・設定UI(OSに沿って)
∟iOS:背景が濃い色。コンテンツ部分が浮き出る。Helpテキストは項目の下。
∟android:矢印がなかったり、線がない。枠がない。
テキストの色を変えてグルーピングしている。

5.完成

フィードバックを受けてライトグレーを少し濃いめにしました。
初回はリストUIで作っていたので、作っていなかったカードUIで作りました。
架空ではありますが、アプリができました。成長できてるといいな。
作成でこまったことは、プロトタイプ設定にてこずりました。
他にも、グループ化?フレーム化?一体どっち?という迷いが生まれました。実装をするって時にかわってくるけど、基本フレームで良いとお聞きしました。
グループ化?フレーム化?の動画▼
フィードバックを受けてまだまだ、自分で気が付けていない部分や知識が足りていないところが浮き上がってきました。
足りない部分を身に付けて行こう~💪
前回のDAY1-3はこちらです▼
でわでわ
この記事が気に入ったらサポートをしてみませんか?
