
サブスク管理アプリの作成-続編/課題解決のアイデア考える/UX入門/BONO
こんにちは、おそのです。
UI/UXの知識をしっかり身に付け、パワーアップしてデザイナーになる!
ために、UI/UXについてのアウトプットをnoteに書きます。
コミュニティBONOで学んだUXデザイン入門、『お題:サブスクと向き合いたくない精神ハードルを下げるアイデアを考えよう』を実践したので書きます。
お題:課題解決のアイディアを考えよう
サブスクと向き合いたくない精神ハードルを下げるアイデアを考えてみよう
前回のサブスクアプリを管理しようの続編です。
※架空のサブスク管理アプリを作ります。
アイデア絞り、プロトタイプ、ヒアリング、修正までを行いました。
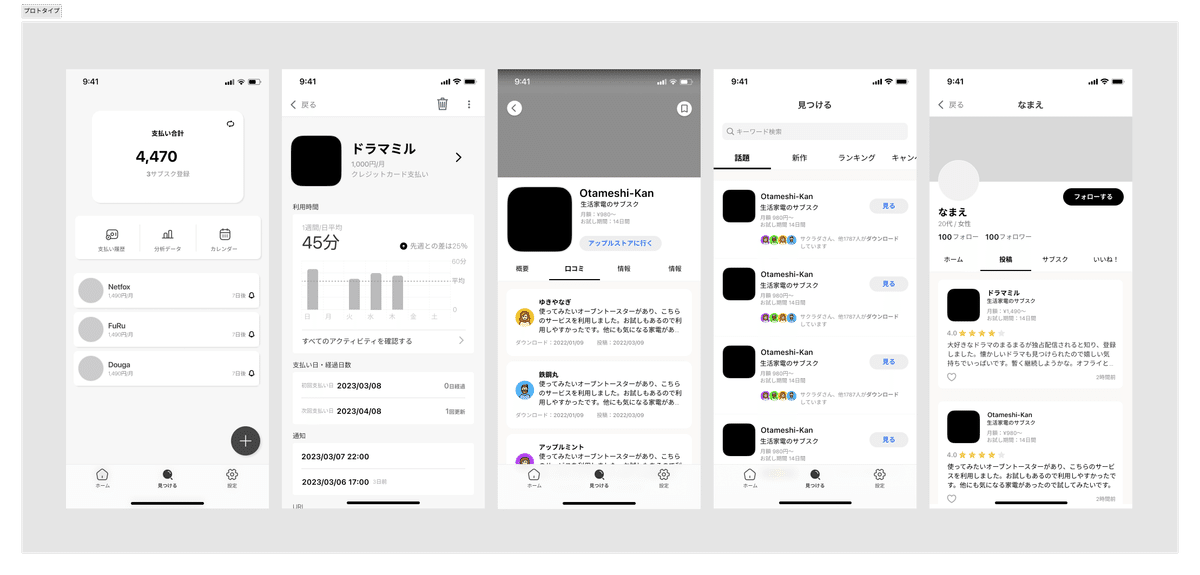
先見せ👀できたものがこちら


アイデア出し

前回のヒアリング「合計があると、こんなに払ってるのか。何かやめようかなという気持ちになってしまうかも」という声がありました。
その部分が、サブスクと向き合いたくないと思わせてしまう(見るのが億劫になる)のかなと思いました。
サブスクと向き合いたくなくなる時の考えられそうな心情を何だろうな?と考えながら心情をまとめました。
課題・アイデア
①【課題】想像していたサブスクと違っていた
∟【アイデア】サブスク情報がわかりやすい場があると、クチコミなどを見てユーザーが検討しやすくなるのかも
有益なサブスクを見つけられて、管理がたのしくなるかも
②【課題】管理をしていて楽しくない
∟【アイデア】誰かと共有できれば、コメントやスタンプを貰うとモチベーションになるのかも
③【課題】サブスクの更新日なんて忘れてしまう
∟【アイデア】前回の通知設定で解決できるのかも(←初回済)
目標にしたい感情
・自分が求めていた知らなかったサブスクが知れた
・え!こんなものもサブスクあるのか!使ってみたい!
・こんなサブスクあったの/こっちに乗り換えよう
他のユーザーと情報を交換し合うことで、「良いサービス見つけられた」有益な情報を得ることができ、楽しい気持ちにさせることできたら、このお題のゴールになるかと思います。
プロトタイプに向けて
機能アイデア整理
解決したい課題
①サブスクの利用者情報が少なく、ユーザーとサブスクのズレが起きてしまうのかも、最適なサービスを見つけられていないのかも(クチコミ投稿・情報交換)
②こつこつ地道に一人で管理しているだけだと、モチベーションが上がらないと感じてしまうのかも(他のユーザーと共有・情報交換)
フロー
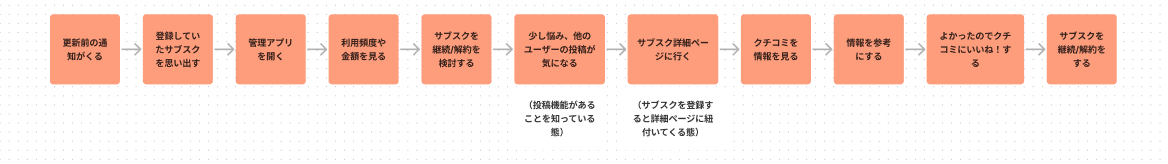
①(既に管理アプリを利用しているユーザー)登録したサブスクを検討し、他のユーザーの情報を参考にしたい時のフロー

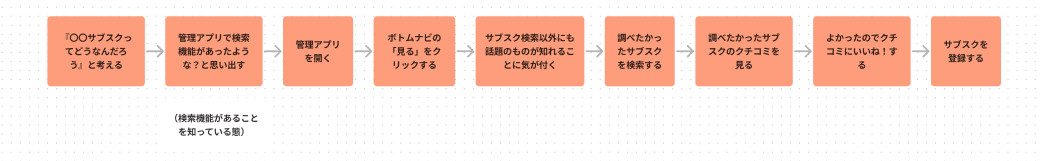
②(利用が浅いユーザー)サブスクを登録しようか検討し、管理アプリでクチコミを見て登録する時のフロー

この他にも出てきたフローや考えないといけない情報は沢山でてきました。
・サブスク情報を取って良いか。公開していいかのセキュリティ面
・ユーザーが友人にシェアするのフロー
・ユーザーが投稿する時のフロー など
多くなりすぎてしまうため、優先度高めのフローですすめていきます。
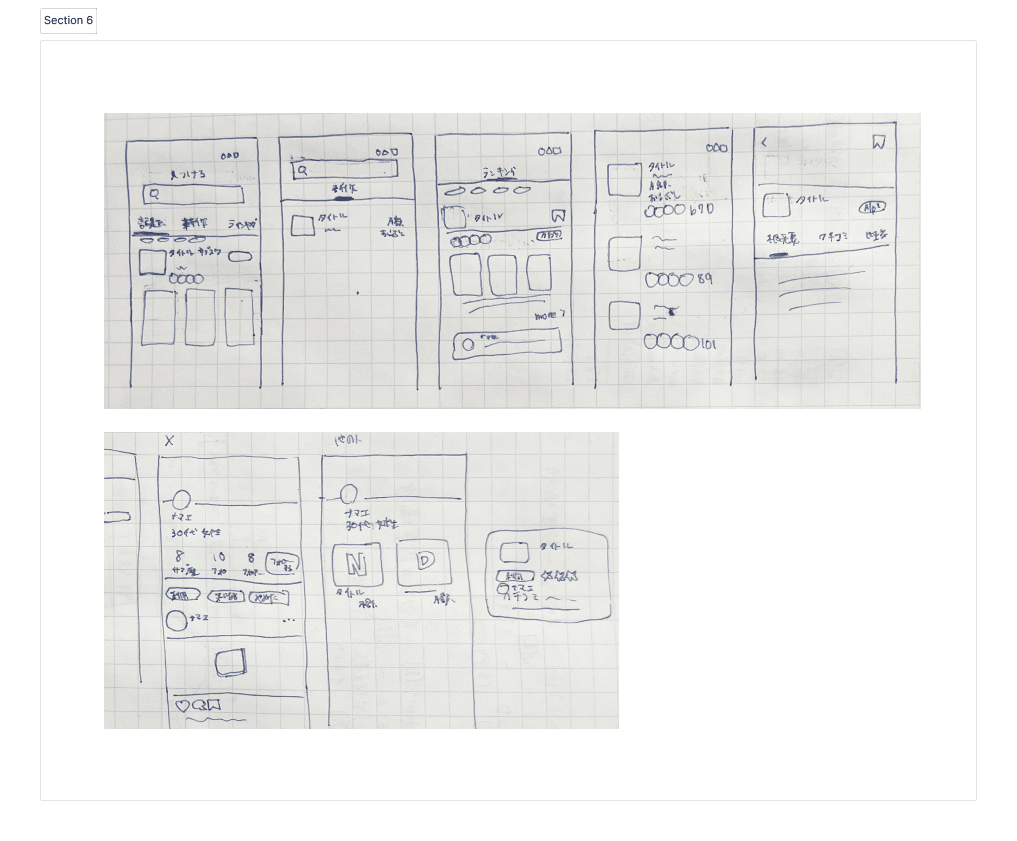
ラフ
参考リサーチ
似たアイデアや見た目で真似できそうな、色んなジャンルの投稿アプリにヒントがあるかもしれないと思ったので、飲食、旅行、地図、コスメなどのアプリを参考にしています。
プロトタイプ


最低限の画面を作って、ヒアリング後に必要そうなら追加で作っていくことにしました。
ヒアリング
前回、協力してくれた知人に見てもらい、ヒアリングをしました。
今回のアイデアについて
・新しいサブスクを登録する前に検索で探していたりするので、
サブスク情報を見つけられる機能は使いそう
∟サブスク登録前にサブスク情報がわかると安心する
∟解約手続きが面倒
・参考になるクチコミはあればあとで見返せる
∟気になるサブスクをブックマーク入れる
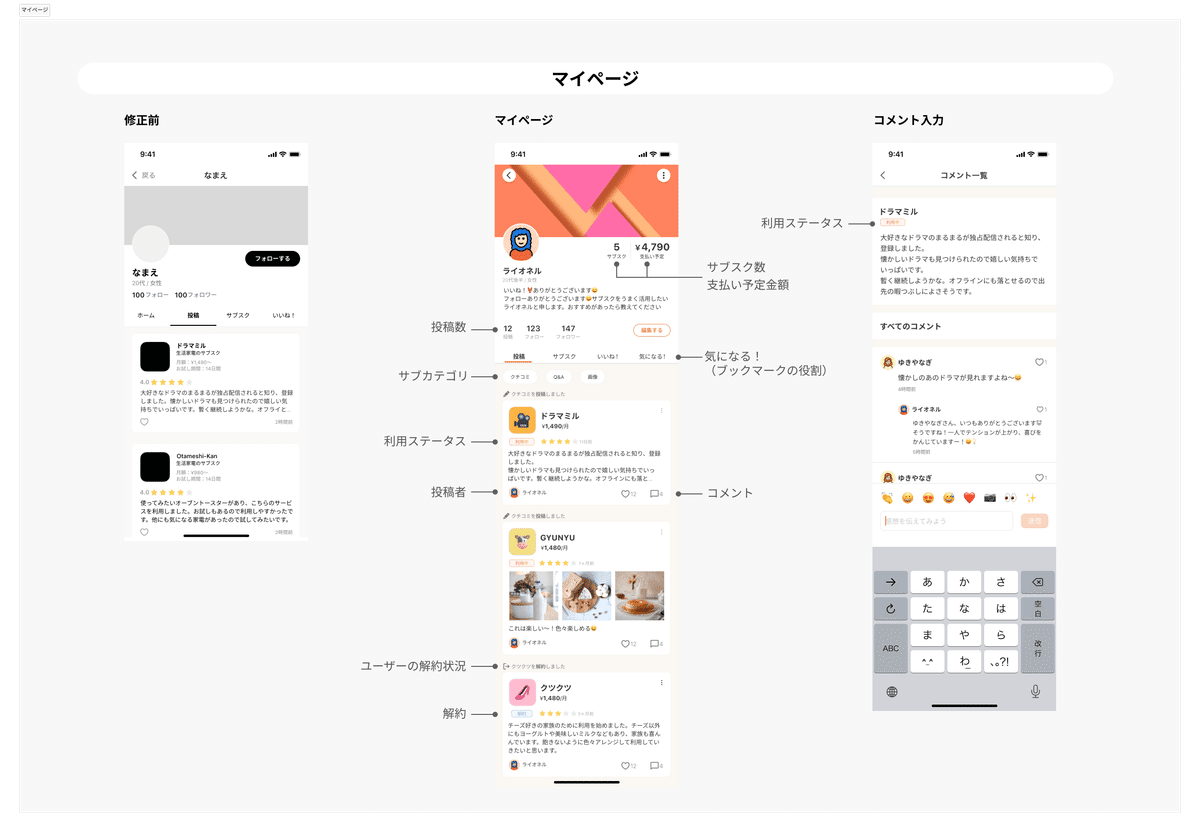
💡❶クチコミを書いたユーザーが利用しているのか?どれくらい継続しているのかも気になる
👆
アイデア
・利用ステータスを追加してみる
・ユーザーページのクチコミ投稿のところに、退会したなどユーザーの行動が知れる(少し怖い気もしますので、許可制が出るとして進めます)
💡❷自分が利用しているサブスクを知り合いに見せたくない
∟興味ないのに勧められて付き合いで登録しないといけなくなりそうで疲れてしまいそう
∟趣味/趣向が合う知り合いが少ない
👆
アイデア
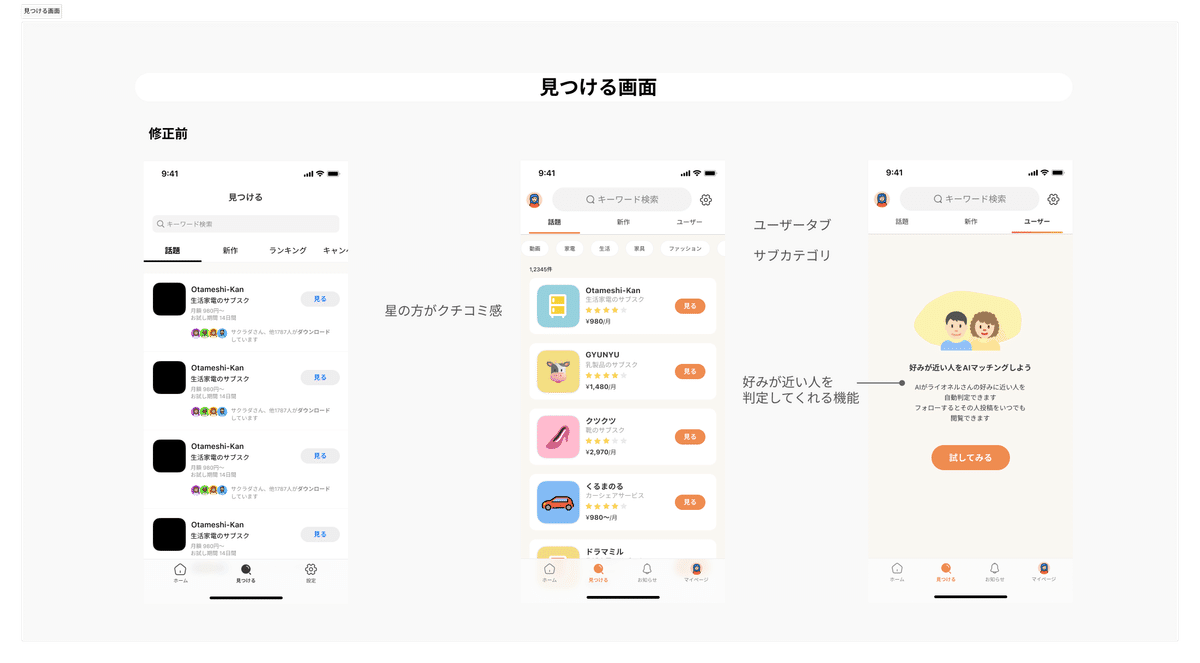
・好みの合う人をおすすめしてくれるような機能があると気軽にできそう
・シェアしたい人はシェアでき/検索でユーザー検索ができるようにするなど
追加と修正
ヒアリングから出たアイデアを追加できないか、修正できないか考えました。
💡❶クチコミを書いたユーザーが利用しているのか?どれくらい継続しているのかも気になる
クチコミだけでなく、そのサブスクを継続/解約したかがマイページでわかると他のユーザーの動向が知れてその投稿にアクションしやすくなるのかも🤔
利用ステータスをつけるのも良いのかも🤔
初期プロトタイプはtwitter。
修正では、旅行投稿アプリRECOTRIP、アットコスメのマイページが参考になりそう。


💡❷自分が利用しているサブスクを知り合いに見せたくない
顔の知らないユーザーなら良いのか🤔
好みが近い人が見るかるともっと良いのか🤔
既存サービスを流し見をしていた時にちょうど良いアプリを発見!
sassyというグルメ投稿アプリを見た時、好みの近い人を自動マッチングして、フォロワーの見つけ出してくれるというものです。
その考えを真似てAIが好みの合う人をおすすめしてくれる機能を追加しようと思いました。「見つける」画面に追加しました。


解説動画を観て
解説動画を見て、次回に使ってみたい手法です。
・ユーザーストーリーをベースにして発想(会話)

ユーザー同士の会話でまとめます。
後で自分で理解するとき、人に説明する時にも使えて、イメージが持ちやすくなる利点がります。使ってみたい。
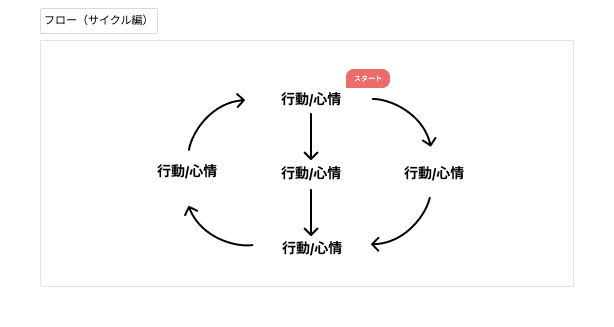
・フロー(サイクル編)方向性の具体整理してアイデアを出す

ユーザーがサービスで変化する理想の流れを横軸ではなく、サイクルで繰り返します。
使い方によっては、こちらのサイクル編をアレンジして使えそうです。
修正

簡単な修正です。
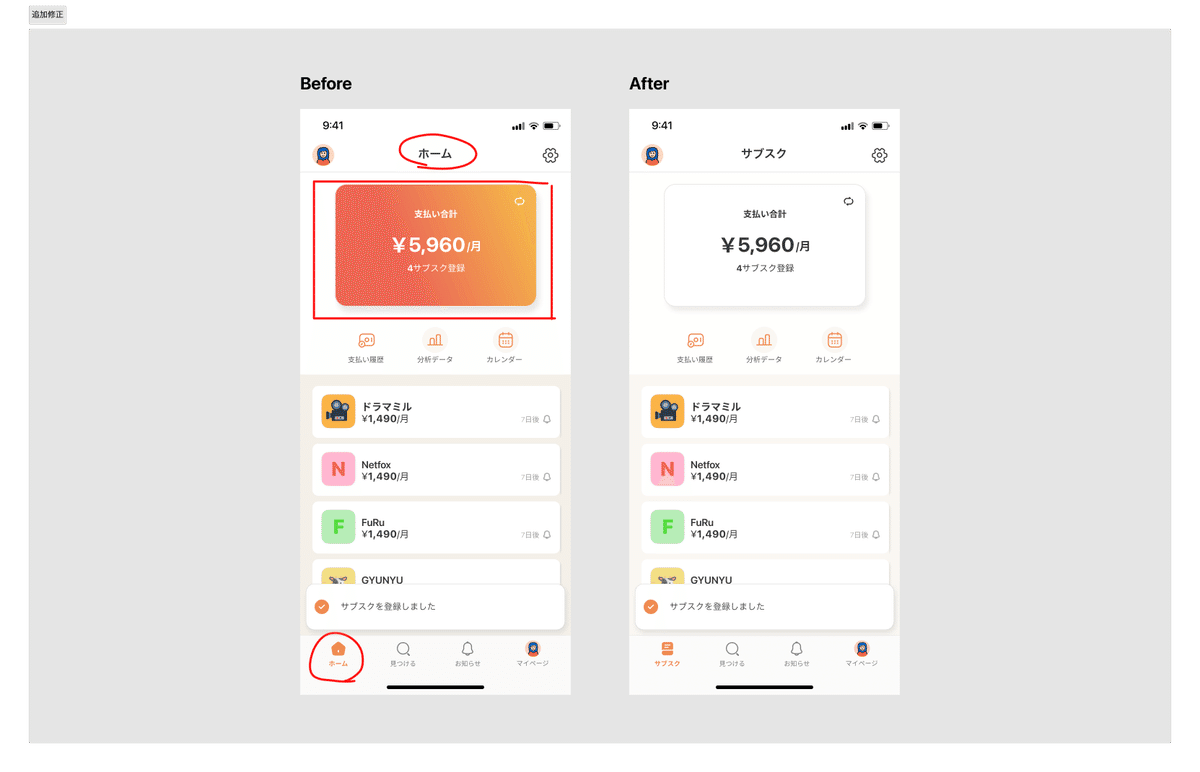
①グローバルナビゲーション「ホーム」を「サブスク」に修正しました。
曖昧だと感じたので「サブスクの一覧」→「サブスク」としました。
勉強しているOOUIで「一覧」「管理」などは基本不要で名詞を付けるのが基本と習いました。
BONOでナビゲーションについての動画を見て理解を深めました。
もやっとが晴れます。最初のころに観ておきたい動画です。
②支払い合計の金額表示がクレジットカード風なところも気になり、
合計金額をそこまで目立たせたいわけではないことに気がつきました。
数字が読みづらいので白字に黒文字に直しました。
まとめ
フローをサイクルで作成していたら、まとまりのあるフローになっていたかも。使いたかったけれど、一旦サブスク管理アプリ作成はここまでです。
『クチコミ投稿する』と『サブスク管理する』を掛け合わせてアプリにどう落とし込むか悩みました。
どっちもいいとこ取りした似たようなサービスが見つからなかったので、ひたすら既存サービスを参考にしました。
今回のサブスク管理アプリですが、管理機能はそのまま。
+
サブスクの情報交換(投稿)の場として、ユーザーが最適なサービス見つけられ、好みが合う他のユーザーを見つけられる追加機能を付けました。
色んなジャンルの投稿アプリにヒントがあるかもしれないと思ったので、関係なさそうでも飲食、旅行、地図、コスメ、クレジットカード、銀行などのアプリを沢山見ました。
多くのアプリを見ることは無駄じゃない。少しでも身になる行動だと信じたいです。
Figmaで作っていると、カードUIが難しかったです。
知識の少なさゆえ、引き出しを増やしたいです。
長くなりましたので、この辺で。
この記事が気に入ったらサポートをしてみませんか?
