
(webデザイナーが紙モノでも)リズム感あるデザインがしたいよ〜
「メタモルフォーゼの縁側」に見るリズム
すっかり年明けですが、去年のM-1マヂカルラブリーよかったですね〜。
いやぁ笑った。最高に。
彼らの「漫才」の入り口、あれすごくいいですよね。
「つり革につかまりたくないよ〜」
で、つり革につかまりたくないんだなってのがわかるもの。
それ以外は邪魔ですよね。
で、リズム感あるデザインがしたいよ〜と。
リズム感。この曖昧な言葉。
大事だってわかってるけど、なっかなか難しいと思うんですよ。
よく聞くけど。
ジャンプ率やら黄金比やらいろんなこと、頭に入れても結局は「気持ち良いリズム」って?
で、話は急に変わって。
「メタモルフォーゼの縁側」という漫画。
装丁が「名和田耕平デザイン事務所」さん。
もう、この装丁いいな…って表紙買いした漫画の7割は名和田耕平さんの漫画である(自分調べ)くらい。
清潔感ある色使いと、原作のイラストをきっちり活かしたレイアウト、特徴あるタイポグラフィと、大胆な配置。本当に好きなデザインです。

名和田さんの好きな装丁は他にたくさんあるのですが、なぜ「メタモルフォーゼの縁側」かというと、とにかく「挿絵」が素晴らしすぎるのです。
漫画だけでなく、小説などにもイラストが描かれていることがありますよね?
口絵や扉絵といわれる、表紙をめくって最初の方にあるイラストが口絵(扉絵)。
これは、本全体の内容を強くイメージさせるイラストが配置されることが多いと思います。主人公だったり、メインモチーフであったり。
で、挿絵。
これは主に、章扉の裏側であったり本文中であったり。ちょっとしたアクセントに使われることが多いんですね。
メタモルフォーゼの縁側の挿絵は、この漫画の内容と合わせた、アクセントでもあり、本全体の中でリズムに重要な役割を担っています。
で、僕が好きな本作品の挿絵。

傘・植木鉢・コンビニで売ってるロールケーキ。
このイラストって、お話の中でもっとも重要だったものが、置かれている…わけではないんですよね。植木鉢なんてとても些細なもの。ただ、主人公の少女とおばあちゃんの関係性を表す要素なのかな…くらいのものです。
漫画の内容も素晴らしいのでぜひ読んでもらうとして、僕が唸ってしまうのは「挿絵」という存在による絶妙なリズムの作り方。
一見しただけでは「さっきのお話のどこにでていたっけな?」くらいのイラストが、漫画全体を読んでいく中で、ちょっと休むための腰掛けるベンチのような役割になっているんですよね。
この主人公も、自分の好きなことに挑戦したいけど引っ込んだり、また踏み出したり。主人公とシンクロさせるようなページデザイン。
読んでる人のリズムに合わせた、最高のタイミングにちょっと抜けた挿絵…何度も読み直してしまいます。凄いなぁ。
で、リズム感あるデザインがしたいよ〜
自分はデザインの講師も行なっているのですが、会社やデザイン事務所で仕事しているデザイナーさんにも講義やセミナーを行うことがあります。
その中でよくもらう質問があるんですね。
webデザインをメインに行うデザイナーさんが、紙モノ、特にページ物などを作る時に単調なデザインになってしまいます、と。
見せてもらうと確かに、単調。
これをリズムがないっていうんだろうな〜と思いつつ、修正方法をどう説明しようかな?って思ってました。
ちょっと思ったんです。
webデザインって上から読んでいきますよね。
途中で飽きたら戻られる。ページを離れてしまいます。
逆に、引っ張って引っ張って、最後にどーんと値段や効果など煽るページレイアウトもあります。どちらもお客さんを惹きつけようとデザインされているのは同じ。
でも、基本的には一つのページは、一つのコンテンツなことが多いんです。
ただ、このやり方で紙モノ・ページモノを作ってしまうと、どうしてもカタログ的になってしまいます。徐々に尻すぼみになったりね。
文字やら写真やら抜いた構成だけだと、こんな感じ。

LPとかではよくあると思うのですが、このまま紙で作ったりしたらちょっと重たい。カタログとかはいいと思うんですけどね。
これが「リズム感がない」って悩む正体なのかな?
そこで「挿絵」的な、レイアウトのベンチの出番です。
で、レイアウトのベンチって?
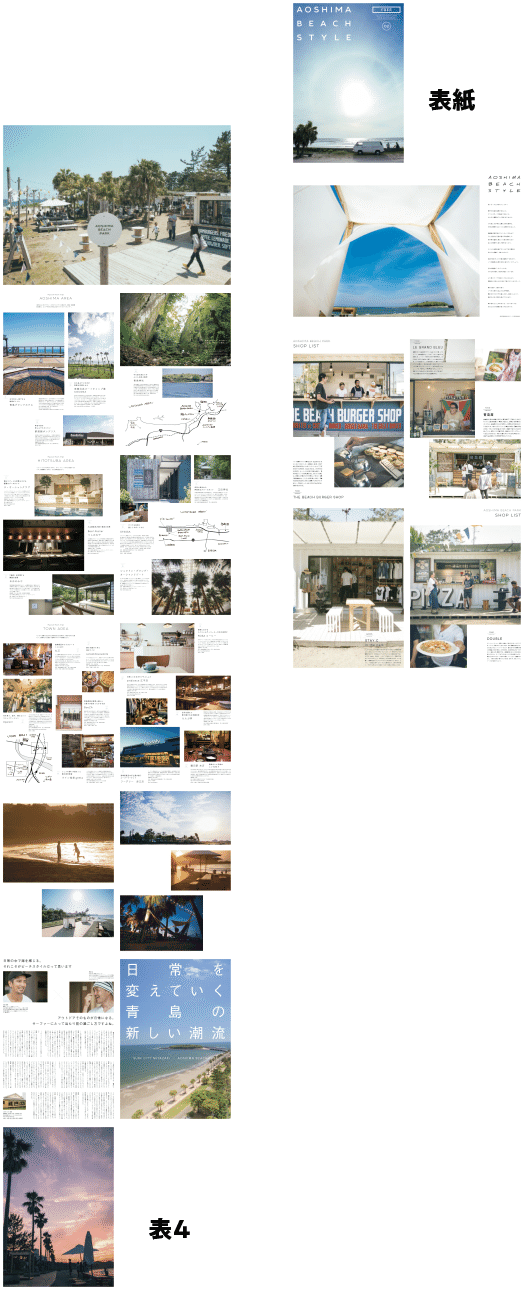
僕がお仕事で製作した、aoshima beach parkタブロイドのページです。


B4サイズのタブロイドで、全24ページ。
青島ビーチパークだけでなく、宮崎のショップやカルチャーがわかるような読み物にしています。

全体のページ構成はこんな感じ。表紙から始まって表4まで。
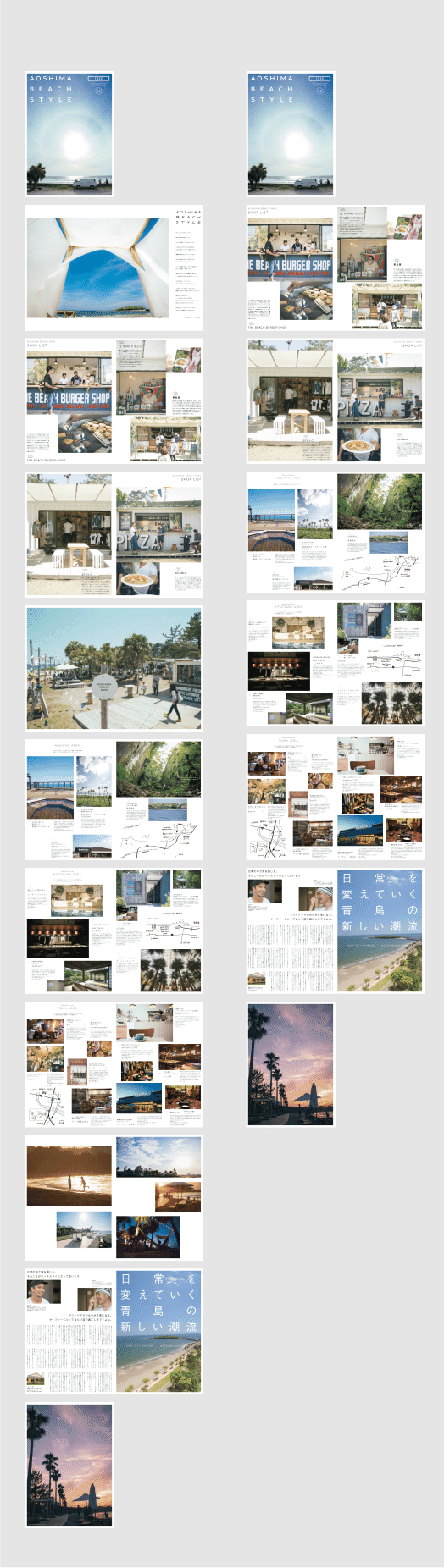
この中に「リズム」を作るために必要な挿絵と同じ効果のページを差し込んでいます。ちょっと並べてみましょう。

どうでしょう?
左がリズムを意識したページデザイン。
右が情報を載せることをがんばったなって感じのページデザイン。
間に入っている、ビーチのイメージカットが情報と情報の間に挟まることによって、この冊子全体が「何を伝えたいか」に引き戻す効果を生んでいます。生んでいるよね?
生徒さんから見せていただいたパンフレットが「カタログ」っぽく見えてしまうのは、ほぼほぼこの部分にあると思いました。
真面目にきちんと情報を伝えようとすることに夢中になってしまい、冊子全体で「で、この冊子は何を伝えたい?」という世界観が手薄になってしまうというか。
ビーチパークのタブロイドでしたら「この海がある地域の素晴らしさ」を伝えたいですし、会社のパンフレットでしたら、情報だけでなく「仕事の楽しさ」や「会社の雰囲気」などを、1ページ使ってでも、入れてあげることによって、パンフレット全体の流れが良くなることだと思いますよ。
このページ無駄じゃない…?と担当に言われても、冊子全体のリズムのため!と言い切って、頑張ってページを死守してください。
必要なもの以外の無駄なトコロに、余裕とリズムは転がってるものでっす。
ぜひぜひ挿絵を探してみてくださいませ。
この記事が気に入ったらサポートをしてみませんか?
