
わずか1分で複雑な文字の画像をイラストレーターでパス化するTIPS
にほんブログ村ランキングに参加しました。ぜひワンクリックを!
スキャンした画像としての文字。これをイラストレーターでパス(図形)として加工したいというニーズはある。普通だったらフォトショップ を立ち上げて、選択ツールを駆使してパス化して、それをイラストレーターで展開するという作業が必要になる。と、思われている。実際、ウェブでやり方を検索すると大体その方法が示されている。ぶっちゃけこの方法、キレイにパスは取れるが、むちゃくちゃ時間がかかる。ペンツールを使って切り抜きしようものなら日が暮れます。なので、瞬殺できる方法をまとめます。慣れれば1分で終了します。
1:フォトショップ でパスを作成する
2:イラストレーターでパスを仕上げる(塗りなど)
大きく分けると上記のような工程になる。詳細について順を追って説明しよう。
1:フォトショップ(photoshop)でポスタリゼーションを活用
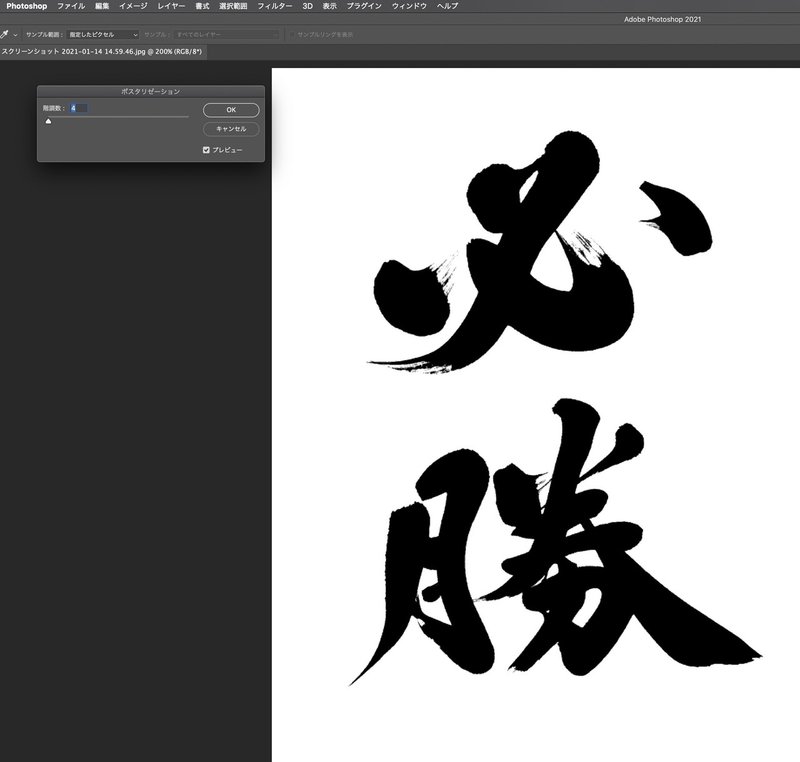
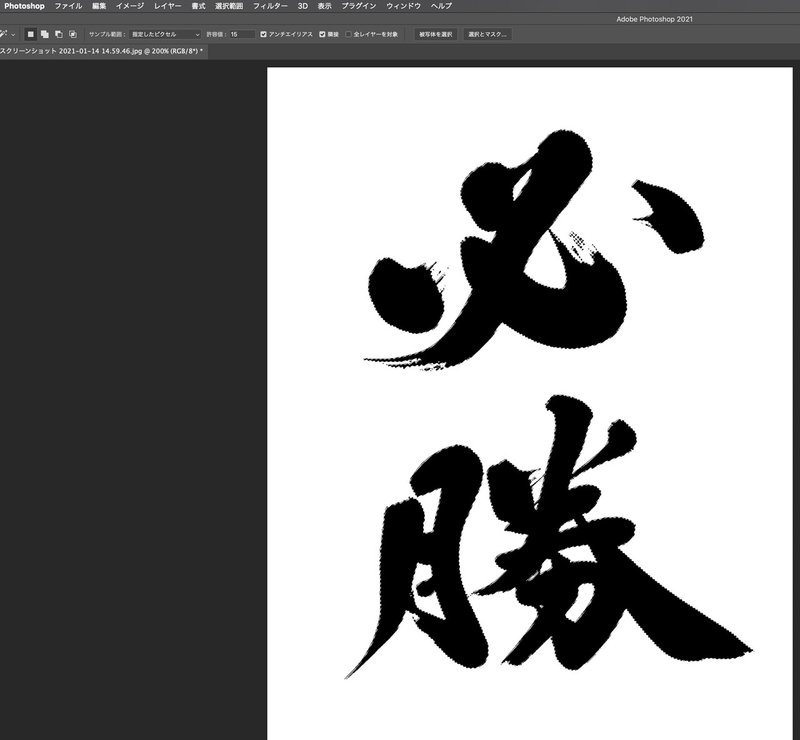
参考として必勝の墨文字を用います。まずフォトショップで画像を読み込み、「ポスタリゼーション」を選択。数は2を入力します。ポスタリゼーションとは、段階的な階調のある色について、その段数をいくつで表現するか?という設定のことです。数が多ければ多いほど細かな色表現になり、少ないほどシンプルなイラストっぽい表現になる。今回は単純な白黒にしたいので2を選択。こうすることで「完全な」白黒画像ができあがります(少し脇道に逸れると、白黒画像って実はいろいろな色が混ざって白黒っぽく見えるだけであって完全な白黒ではない。それを強制的に白黒にしてしまうという寸法)。
今回はこの文字を題材にします↓

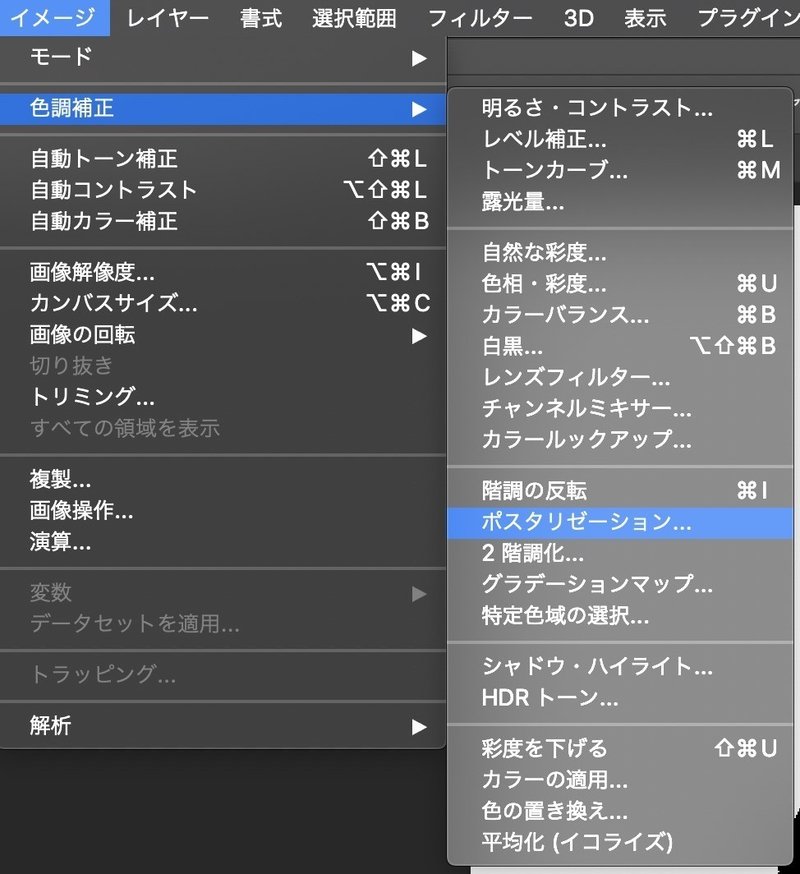
イメージ→色調補正→ポスタリゼーションと進んで階調数を出します。基本的に白黒文字なら階調数は2で問題なし。


2:フォトショップ(photoshop)で選択範囲の色域指定を活用
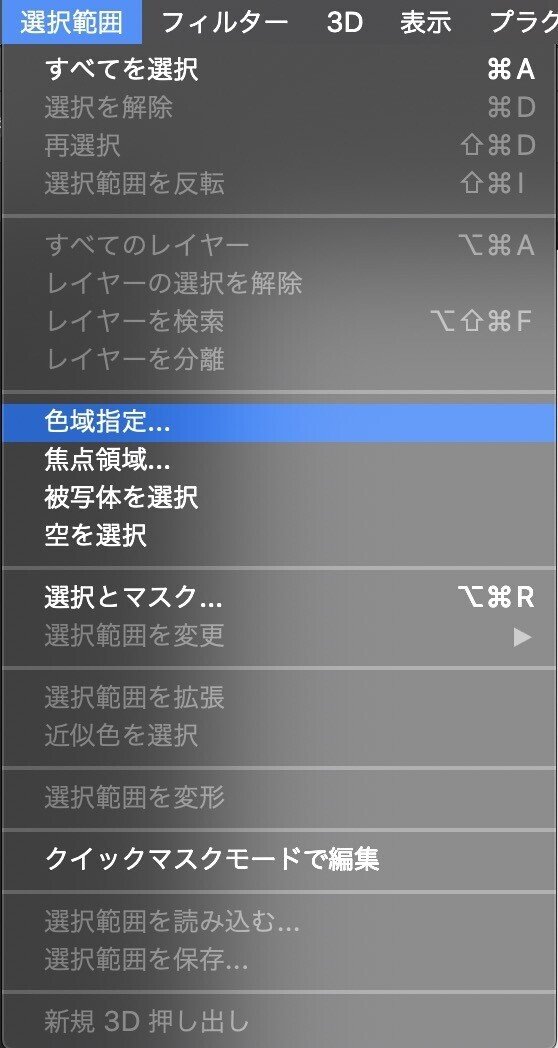
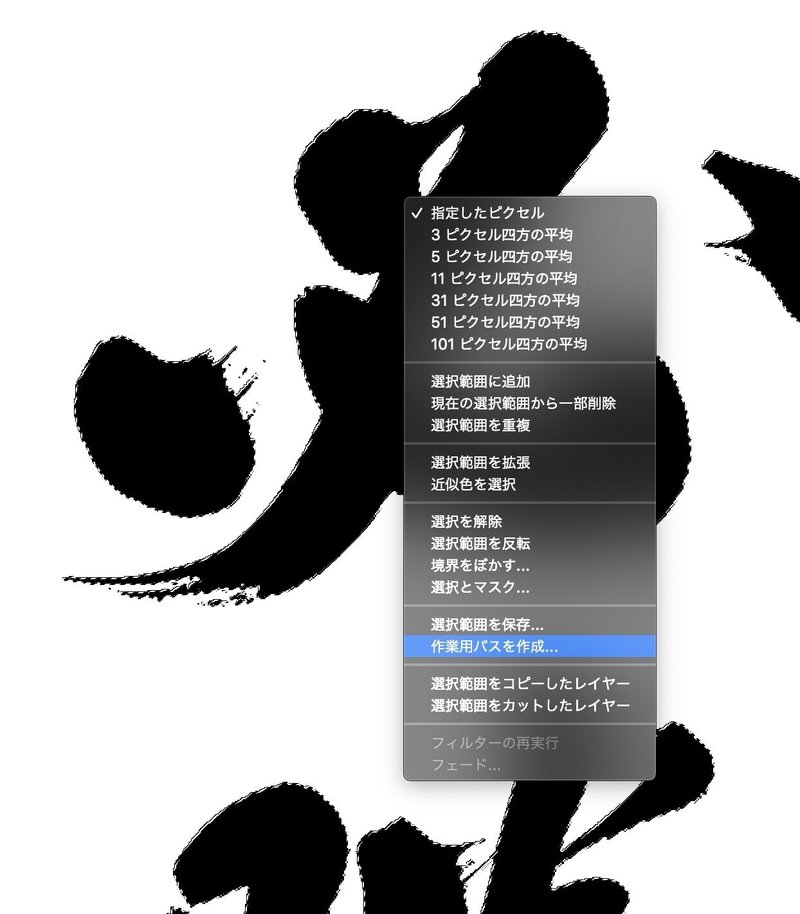
次に色域指定で選択範囲を作ります。普通だったら、地味にマウスをポチポチしなくちゃならないので、ここで一気にショートカットができる。色域指定は、色味が違いによって選択範囲を確定するツール。1で完全な白黒にしているので、色域指定でズバッと黒の部分だけ切り抜きできるというわけです。入力する数値は大きいほど細かい切り抜きができるので、塩梅をみつつ数値を決める。今回は200でかなり細かく切り抜き。なぜならポスタリゼーションでスパッと白黒にしているのではっきりした色の違いがあるから細かく切り抜きしても変にはならない(ここがミソ)。
選択範囲→色域指定 数値は200とかでも問題ない。細かいかすれまできちんと選択されています。画像だとちょっと選択されているかがわかりづらいですが。。。


3:作業パスを作ってイラストレーターに書き出し
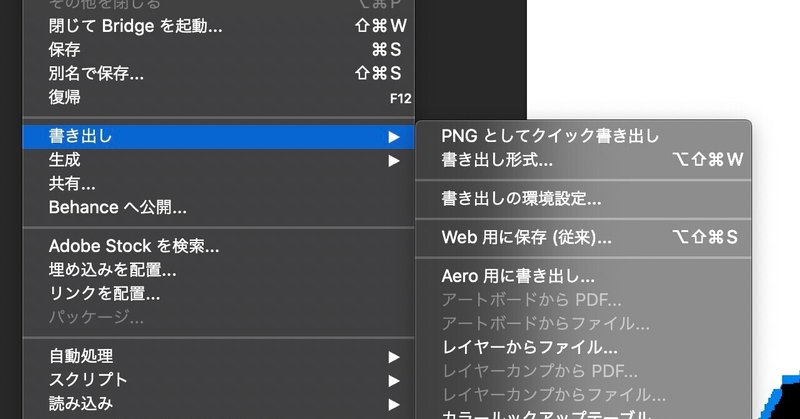
ウェブで検索すると、パスを取った画像をイラストレーターに貼り付けてそれを加工して。。。みたいに書かれています。それは面倒くさい。もっとシンプルにフォトショップからパスとしてイラストレーターに書き出してしまえば、即使える状態になります。操作もシンプル。メニューバーから選んで書き出ししてしまえば、任意の場所にイラレデータとして保存されます。
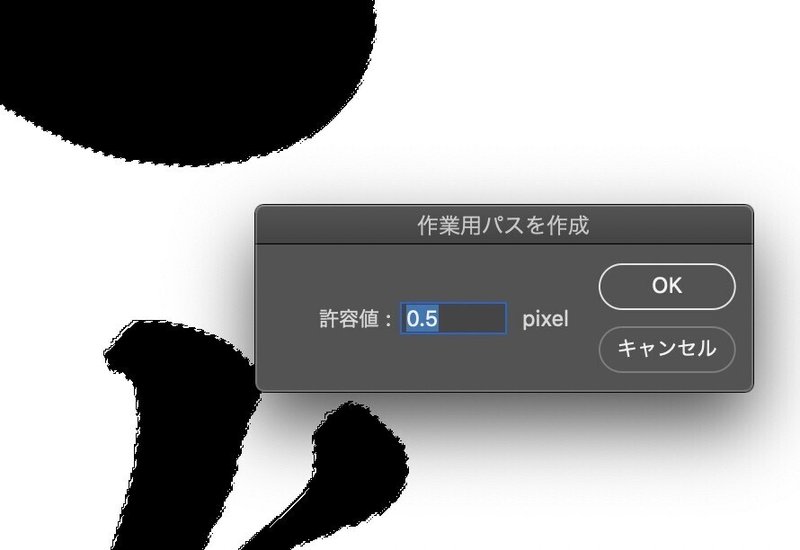
選択されている状態で右クリック。作業パスを作成します。許容値は0.5とかで問題なし(文字の細かさに応じて数字を変えます)。


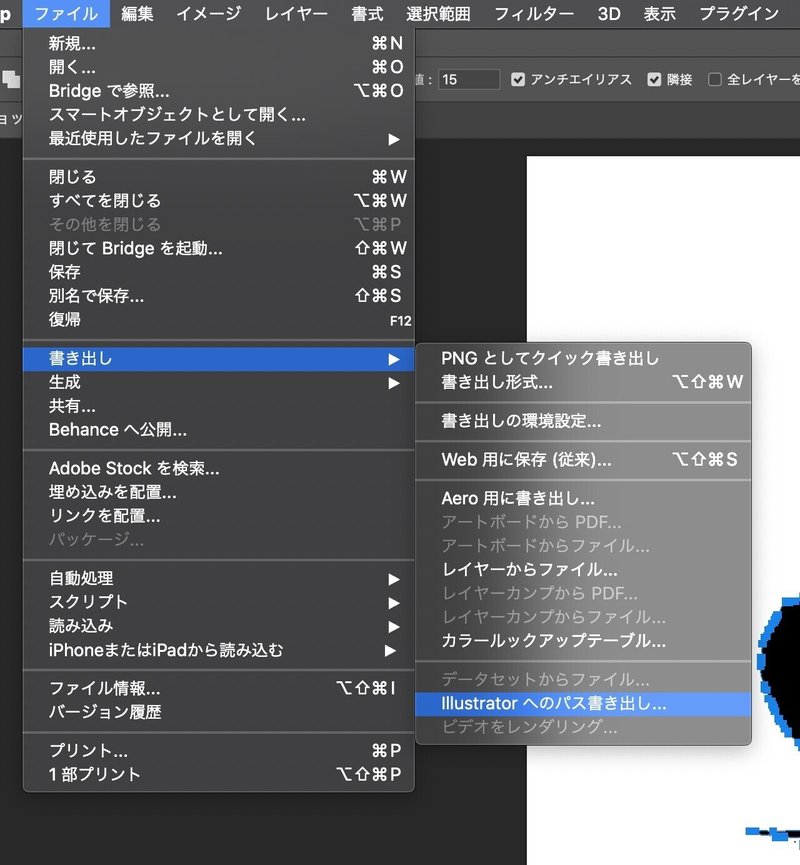
その後、イラストレーターに書き出しを行う。ファイル→書き出し→illustratorへのパス書き出し。で行ける。

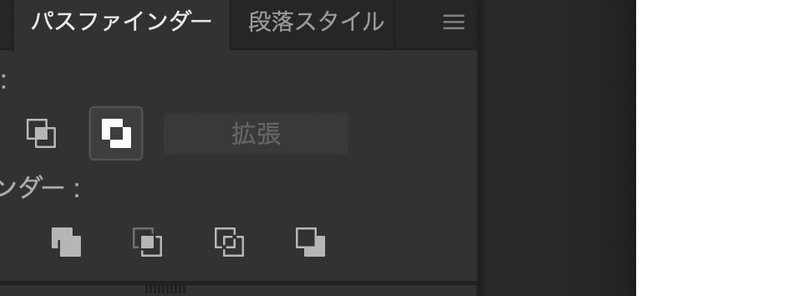
4:イラストレーターでパスを確認し、「中マド」ツールで穴あけ加工
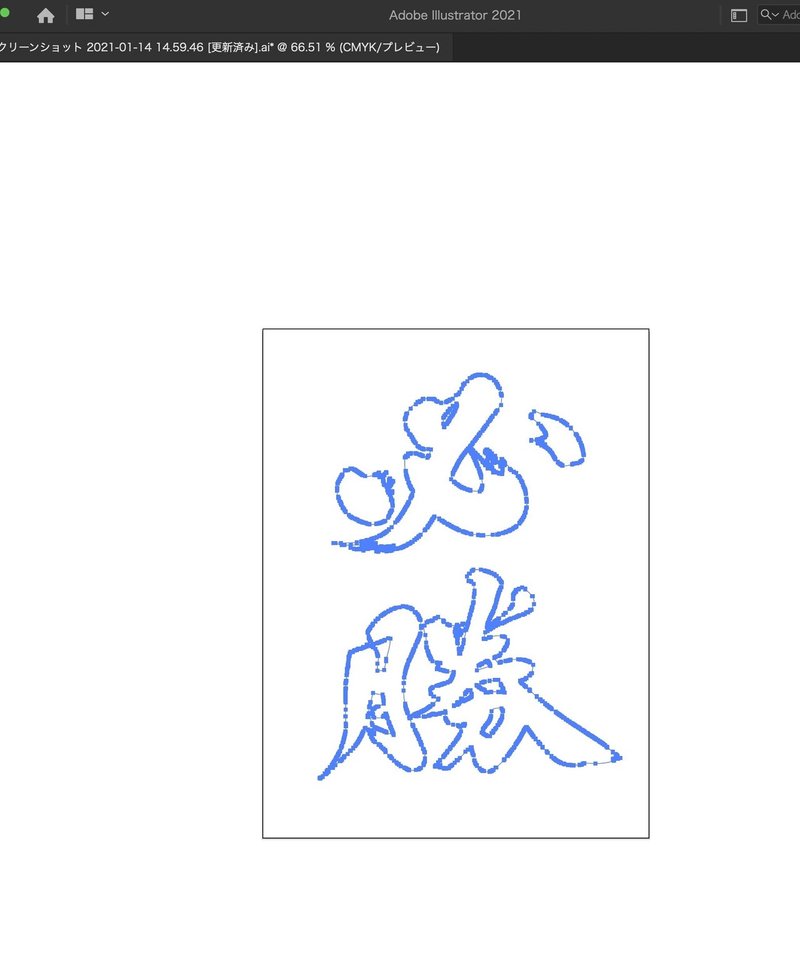
念のため、イラレでパスをチェック。色がない状態なので普通だったら真っ白ですがアウトライン表示だったり全選択をすると、きちんとパスが取れていることがわかります。ここまできたらラストスパート。「中マドツール」を使って穴は穴として図形化します。そうじゃないと塗りをしたときに変な塗りつぶしになってしまいます(中マドツールについて念のため説明しておくと、重なったパスがある場合に、上のパスの形で下のパスに穴を開けることを行うものです。ポンチを使って穴を開ける感覚に近いですね)。
単純に開いただけだと真っ白ですが、全選択でパスはわかります。中窓ツールをお忘れなく!



5:最後に塗りをして完成
最後に塗りをして完成です。慣れれば楽勝の1分作業。選択ツールでポチポチするのは(きれいに切り抜く必要がある時以外)やめましょう。

中マド使わないとこうなります↓

この記事が気に入ったらサポートをしてみませんか?
