
原色でホラー体験をしたデザイナーが「視覚的不快感尺度」に出会った話
これは フェンリル デザインとテクノロジー Advent Calendar 2022 14日目の記事です。
皆さまお疲れ様です。
今年ももう終わりですね。ついこの間まで半袖を着ていた気がするのにすっかり褞袍が手放せなくなっています。
師走の忙しさに追われ、ドライアイが加速して目がしんどい今日このごろ。
さてさて今回は、そんな“目”の話をしようと思います。
ご存知ですか?「視覚的不快感尺度」
いきなりメインテーマなのですが、皆さまは「視覚的不快感尺度」というものをご存知でしょうか?
私が知ったのはここ1年くらいです。
どういうものかというと、
視覚刺激において、空間的、色彩的、時間的な特徴が、自然界にあるものからかけ離れているときに起こる不快感のこと。
学術的に専門的に表現すると
「周波数特性1/f関数からの逸脱 (空間的、時間的)」
「視覚系の最も感度が高い周波数領域(3サイクル/度)での成分過多」
「CIE色空間での距離が遠い」
などなどとあるそうなのですが、お恥ずかしながら私のような一般人にとってはスペースキャットを召喚してしまうことになりました。
この記事では視覚的不快感尺度についてざっくりとした概要と、それにまつわる私のエピソードをご紹介しようと思います。
詳しくは、こちらの論文をご参照ください。
今回の記事の情報もこちらを引用させていただいております。
Imaizumi, S., Koyama, S., & Tanno, Y. (2018). Development of the Japanese version of the Visual Discomfort Scale. PLoS ONE, 13(1), e0191094.
視覚的不快感とは
視覚的不快感について、ざっくりさっぱり簡単に表現すると、
一般に「コントラストが高い」「くっきりした」と表現されるようなものを見たときに不快感を起こしてしまう刺激のこと
と考えていただけたらよいかと思います。
人間がもともと持っているコントラストに対する感度は、1/f…つまり自然界に存在するビジュアルに最適化されているため、そこから逸脱したビジュアルのものに対してストレスを感じるのだそうです。
では具体的に、不快感を起こす刺激とはどういうものなのかというと。
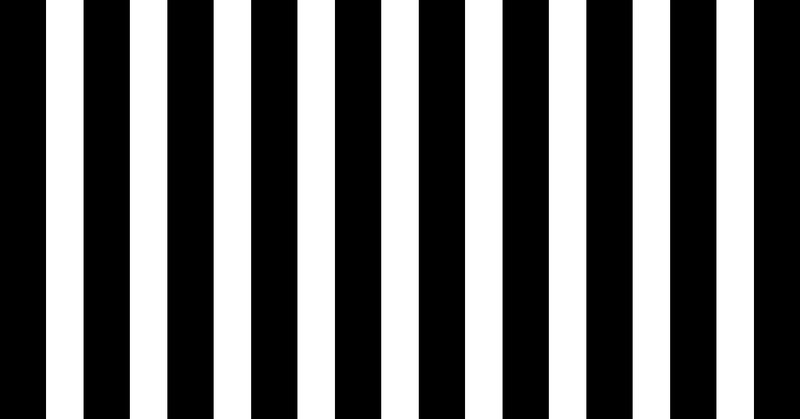
こちらをご覧ください。

さあ、これをご覧になって、「・・・で?」と思われた方、もしくは「うげ!」と思われた方がいらっしゃるでしょう。
そう、視覚的不快感の感じ方には個人差があるのです。
ちなみに私は後者で、上の画像を見ると、夜中に不意に目が覚めてスマホで時刻を確認しているときのような顔になってしまいます。
普段の生活の中に刺激はいっぱい
上記の画像のようなものは特別なものではなく、普段の生活の中に溢れています。現代社会ならなおさらです。

例えば、図に似ているところでいうと、横断歩道。
おニューなツヤツヤ真っ黒なアスファルトに、塗り立てくっきり驚きの白さな横断歩道の塗装は美しいですよね。
しかしながらあれ、私にとってはテンションも上がるのですが、目にもクリティカルヒットしてしまうんです。
太陽燦々で木漏れ日すらハイコントラストに仕上がるようなときなんてすんごい威力です。
私はまだ眩しさを装ったしかめっ面をしながらも渡れるのですが、敏感なひとは「歩きたくない」「歩けない」と思ってしまったりするのだとか…。
そのように、生活に支障が出てしまう例は他にもあります。

例えば、テスト用紙。
学校で使用されるテスト用紙や学習用のプリントって、クリーンな真っ白の紙にくっきり黒色の文字が印字されていることが多いですよね。
そんな真っ白地に細い黒色文字の印字だと、問題を解く知識はあるのに、視覚的に拒否反応を起こしてしまい、見ることや文字を書くことができず、その結果成績が悪いとされてしまうこともあるんだとか…。
とても悔しいことですよね。
デザイナーとしてはそういうハンディーキャップをデザインの力で解決できたらと思っています。
視覚過敏の救世主「グリーンノート」
すでにデザインの力でそのようなハンディーキャップを補ってくれるアイテムは存在しています!
視覚過敏の方に好まれている、グリーンノート。
グリーンノートは、その名の通り、緑色の紙でできたノートです。
シンプルなのですが、これがなかなかに効果絶大なのです。
緑色は光の反射を抑える作用があり、眩しさを感じにくくさせ、書くこと読むことに集中できるようになる効果が望めるんだとか。
このグリーンノートについて、感動的なできごとがありました。
とある学生が、「緑色のノートを取り扱ってほしい」という一つのツイートを投稿。
それをきっかけに、各所メーカーが取扱情報をリプライしたり、ロフトや東急ハンズはこのツイートを受けて取扱を始めると発表。また、とある町工場の社長が少しでも力になりたいとノートを制作し無料で提供したのだとか!
荒んだ現代社会で辛いニュースも多い中、胸熱なニュースでした。
少し前のニュースになりますが、興味がある方はぜひチェックしてみてください。
私も無意識に色付きノートを愛用していた
私も愛用しているノートがあります。
グリーンノートではないのですが、色付きのノートです。
DELFONICSというメーカーの、Rollbahnというノート。
やわらかな黄色の紙をしたノートです。
私が視覚過敏に該当する体だと知ったのはほんの最近だったのですが、このノートは6年ほど前から愛用しています。
デザインがよく使い勝手が良いのももちろんですが、なんとなく「使っていたい」という気持ちがありました。
無意識にも目が楽なことを感じていたのでしょう。
あなたの「視覚的不快感」のスコアはいくつ?
視覚的不快感には個人差があると言いました。
自分はどのくらいなのか、気になりませんか?
ではチェックしてみましょう!
冒頭に記載しております論文の中にチェックシートが添付してあります。
(下記に、直接ジャンプできるリンクを添付しておきます)https://journals.plos.org/plosone/article?id=10.1371/journal.pone.0191094#sec026
チェックシートには23問の設問があり、4段階で評価します。
23問分の得点を足し合わせた数値がスコアになります(0〜69点)。
研究によって異なりますが、平均点は10点くらい。標準偏差10点とのこと(0〜20点)。
ちなみに、冒頭の縞模様でしわくちゃ顔になる私のスコアは、38点でした。
平均点の約30点プラス。
そりゃしわくちゃにもなりますね…。
私の所属する会社、フェンリルのデザイナーにも何人かに試してもらったのですが、本当にさまざまでした。
下は6点から、上は私を超える40点台のひとも!
デザイナーという同じ職業でもこんなにも差があるのはびっくりでした。
6点と40点のひとでは、見え方も感じ方も全然違います。
感じ方の違いでこんなことが
感じ方に差があると痛感したエピソードがありました。
私はUIデザイナー。アプリやウェブサイトの画面をデザインします。
そんな画面デザインで、要素と要素の間…いわゆるマージンに四角形を配置して見える化し、デザインしていきます。
フェンリルではそのマージンオブジェクトの色は特に定められたルールはなく、制作するデザイナーがよしなに彩色をします。
カンプ(デザイン完成見本のこと)を書き出すときには非表示にしますので、作業中に見えやすければよい、わかりやすければよいのです。
カンプのデザインや配色はサービスによってさまざまですので、見えやすい色もケース次第ですからね。
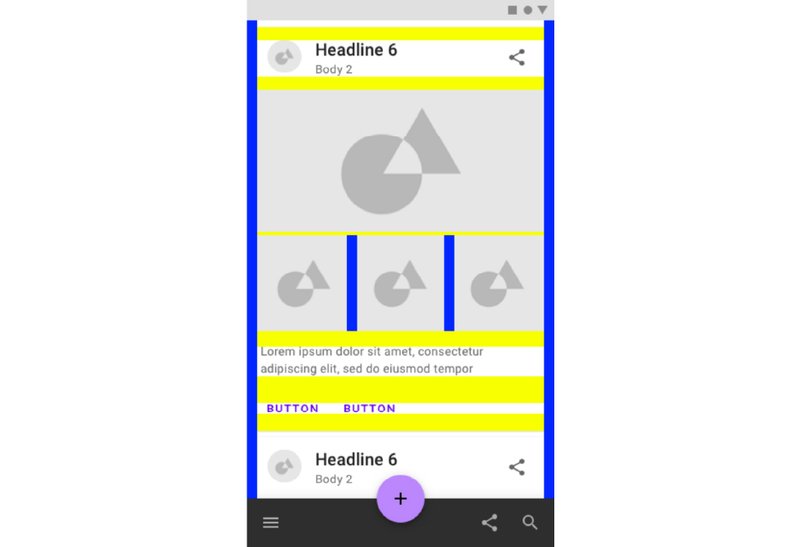
そんな中、このようなマージンのものに出会いました。

こちらは、そのカンプを再現したものになります。
原色の黄色と青色が使われていました。
これが、私にとって人生最大に明確な視覚的不快感との遭遇でした。
自分でもびっくりだったのですが、画面を見ていることができなくなったんです。
もう目がしぱしぱして涙が出てきて仕方なくて。
パニックでした。
ドライアイが急に悪化したのかと思い、目薬を3回くらい差してみたのですが効果はなく(用法用量を守って正しくお使いください)。
そのカンプを同時に見ていた他のデザイナーはきょとんとしていました。
まるで見えているものが違うかのように…。
ホラー体験です。
UDへの配慮との矛盾
フェンリルのUD(ユニバーサルデザインの略)チームに所属している私ですが、この視覚的不快感の存在は別の意味でも衝撃的でした。
なぜなら、一般的にUDで見えやすくて良いとされている「コントラストが高い」というものが「不快な刺激」とされているのですから。
とはいえUDにおいても、配慮するターゲットによっては対処方法はさまざまです。ですからそもそもが単純に「コントラストを高めておきゃいい」というものでもありませんが、奥が深いものがますます深まりました。
しかし、まずは知らなければ配慮もできません。
「視覚的不快感」「視覚過敏」という配慮すべきポイントを早いうちに知ることができたのは、デザイナーとして幸運だと思っています。
まとめ
先程のカンプ事件(大袈裟)を体験した私は、この「視覚的不快感尺度」というものを知れて、とても安心したのを覚えています。
ああそういうことだったのか、と。ホラーではなかったのだ、と。
自分の体についての理解度が上がったような心地でした。
この記事が、視覚的な多様性を知るきっかけになり、相互理解に繋がることができたのなら、こんなに嬉しいことはありません。
“やさしいデザイン”が広がりますように!
最後まで読んでくださってありがとうございました!
よいお年をお迎えください。
この記事が気に入ったらサポートをしてみませんか?
