
SwiftUIバインディングを使って値の変更が必要なビューをプレビューする
環境
・Xcode 12.3
内容
・WWDCのビデオでの内容を確認する
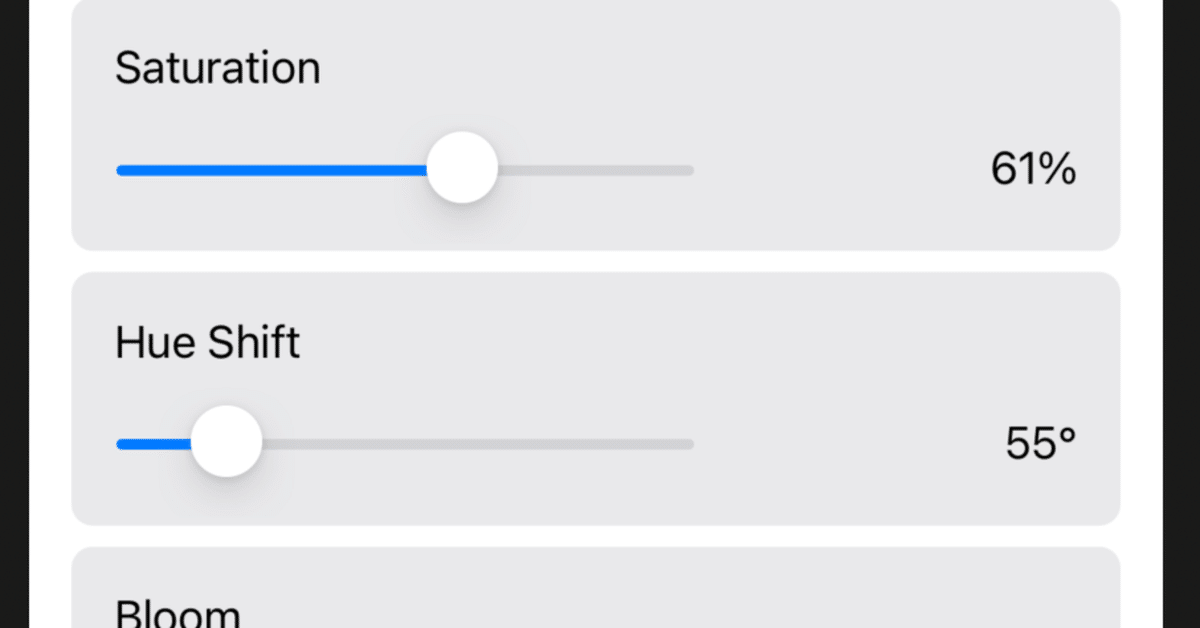
・それっぽい感じにはなった気はする
・Inspector_PreviewsでEffectsContainerを作成し値を可変でプレビューする
・EffectsContainer内でStateでeffectsを保持する
/// コンテナ
///
/// 値変動用のコンテナ
struct EffectsContainer: View {
/// エフェクト情報
@State var effects: SlotEffects
var body: some View {
Inspector(effects: $effects)
}
}コード
結果

参考
この記事が気に入ったらサポートをしてみませんか?
