
スプラトゥーンで学ぶAffinityDesigner ‐コーナーツール‐
はじめに(前置き)
閲覧いただきありがとうございます。
ゆうま(U-MA)と申します。
ただのゲーマーな私ですが、幼少からPCに触れる機会があり、
PCを使っていろんなことをして遊んでいるおじさんです。
この記事では、イギリスのSerif Europeが開発販売しているベクターイメージ編集ソフト[Affinity Designer2]の使い方を、スプラトゥーン3を題材に備忘録的に綴っています。
バラズシロゴを作ってみよう

バラズシとは
バンカラ地方西部で生まれたバラズシは、3で登場したブランドだ。
気候変動の激しいバンカラ地方生まれだけあって性能は折り紙つき。
モンスターパーカーなど、砂漠や寒冷地に対応したギアが中心。
そんなブランドです。
今回バラズシを選択した理由としては、この三角形のマークが
コーナーツールとの親和性が高かったためです。
これを表現するのにコーナーツールほど適したツールはないでしょう。
今回使うツール
表題にもなっていますが、コーナーツールを使います。
バラズシすべてを表現するにはパスツールとかも使うわけですが、
メインはコーナーツールになります。

コーナーツールはAffinity Designerでの独自ツールで、
illustratorとかには無いものだったと思います。
これは任意のアンカーをカーブに変換するツールで、
最低でも3個のアンカーが必要、つまりアンカーに2辺無いと使えません。
カーブに変換しなければ可逆性があるので、失敗しても大丈夫。
では行ってみましょう。

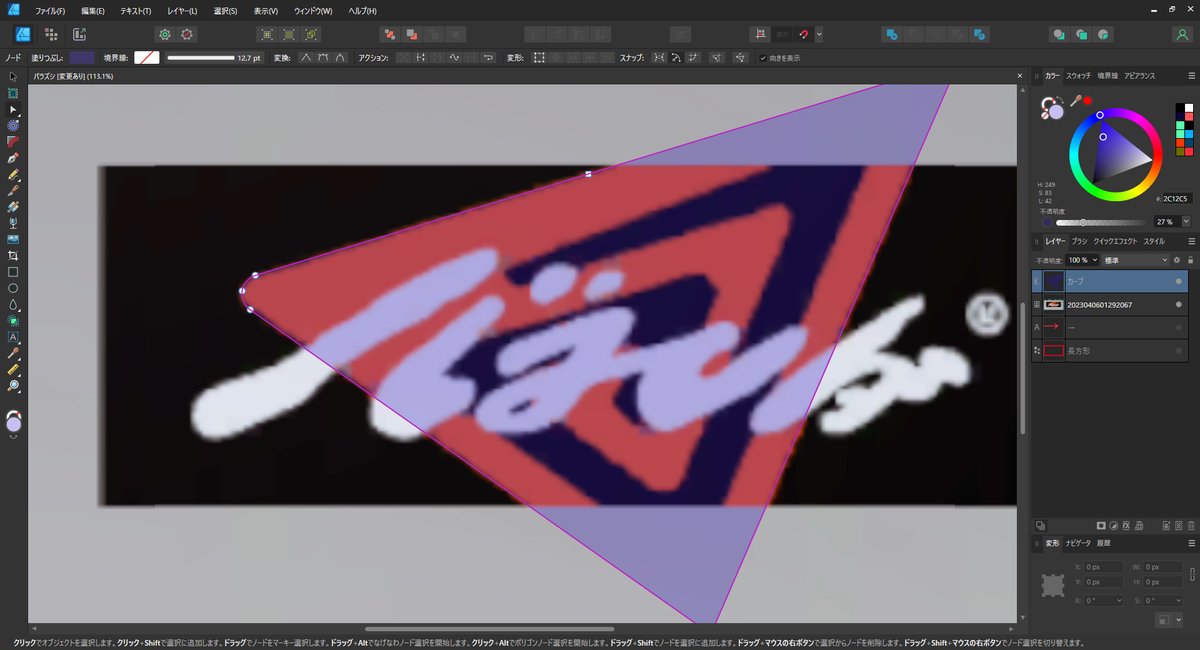
ペンツールで三角を作る
バラズシロゴの三角形を再現します。
まずはオレンジの大三角を作ります


コーナーツールを使う
鋭角でも鈍角でも使えるコーナーツール。
ロゴのRに合うように使ってみましょう。
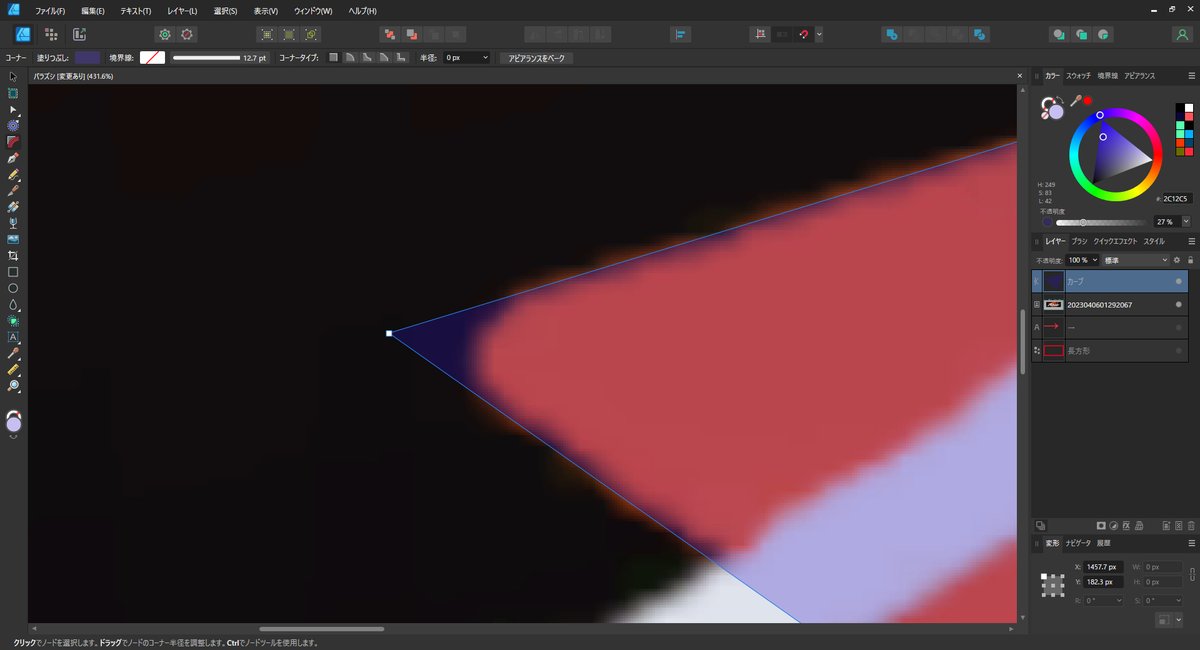
鋭角なアンカーをコーナーツールで選択すると、

角が丸まります。
これがコーナーツール。
コーナーツールだとカーブの具合は固定になります。
さらなる調整が必要な場合には、カーブに変換する必要があります。
ちなみにこの段階であればコーナーツールで元に戻すことも可。


2枚の前の画像を見ていただければわかると思いますが、
ちょっと調整が必要そうです。
ですのでカーブに変換して、調整を図ります。

カーブに変換するとご覧のとおりアンカーが生まれます。
これを使って微調整をします。
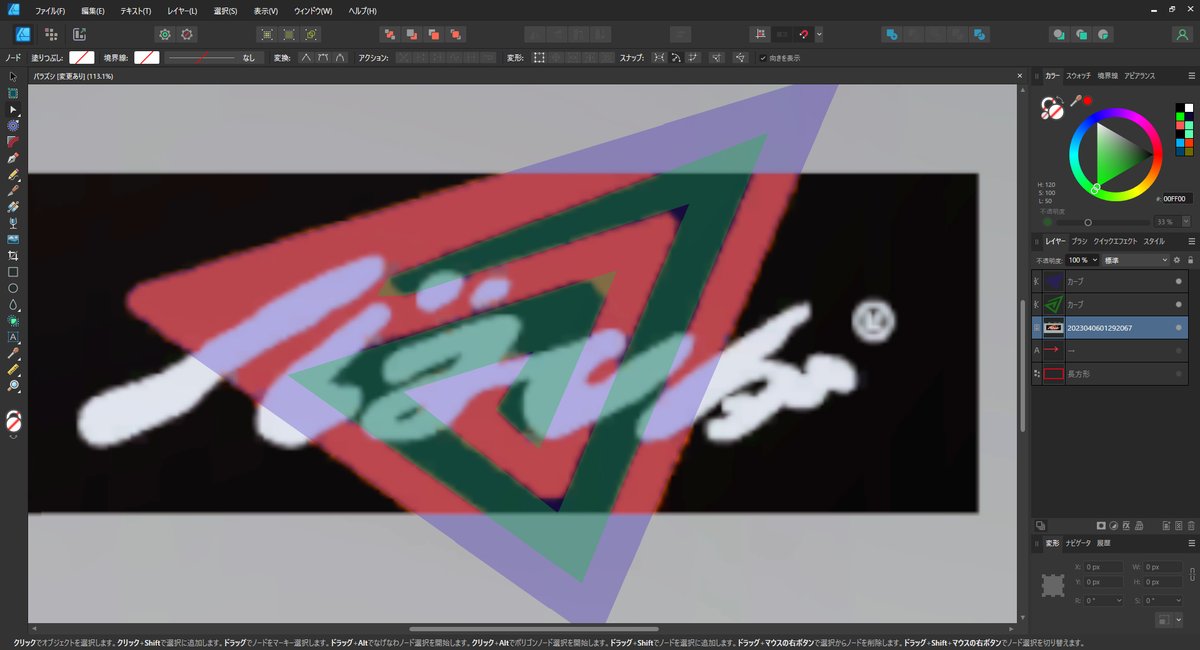
三角渦巻を作る
バラズシロゴといえば三角渦巻。
中の渦巻きを作っていきましょう。
まずはパスツールでぐるぐるな形を取っていきます。


ここまで来たらコーナーツールでコーナーを量産。
三角形自体が少し変形しているので、コーナーツールだけでは再現できません。
この辺は個人の裁量ですが、私はカーブに変換してそこそこ合わせました。


ブーリアン演算で処理し、色を合わせれば、
バラズシロゴの渦巻きが完成しました。

今回は省略していますが、あとはペンツール等でロゴ文字部分を再現すれば、
夢にまで見たバラズシロゴの完成です。

最後に
最後までお読みいただきありがとうございます。
ご覧のとおりこの記事ではスプラを題材にAffinityDesignerの使い方を説明しています。
ベクターイメージの編集ソフトはとっつきにくくて難しい印象が強いかもしれませんが、簡単な操作でいろんなことができるので、ロゴ好きな人にはお勧めできるソフトです。AffinityDesignerは買い切りで1万円程度。
あなたもロゴを作ってみませんか。
参考
用語とかの参考にしています。
関連記事
itibu
