
スプラトゥーンで学ぶAffinityDesigner ‐レイヤークリッピング‐
はじめに(前置き)
閲覧いただきありがとうございます。
ゆうま(U-MA)と申します。
ただのゲーマーな私ですが、幼少からPCに触れる機会があり、
PCを使っていろんなことをして遊んでいるおじさんです。
この記事では、イギリスのSerif Europeが開発販売しているベクターイメージ編集ソフト[Affinity Designer2]の使い方を、スプラトゥーン3を題材に備忘録的に綴っています。
シチリンロゴを作ってみよう

シチリンとは?
シチリンはスプラ3で登場したストリートブランドで、
既成の常識を破壊する思想をもとに、あらゆる素材をごった煮にしたギアを生み出し、新生代のイカたちから絶大な人気を誇る。
そんなブランドらしいです。
今回、シチリンを題材にした理由として、ロゴの中の色が3色なことから。
ベクターデータツールでこれをどう表現するか。
作り手によってさまざまな手法を取られると思います。
分割かグラデーションか、作っている時に悩んだのですが、
ひょんなことでレイヤークリッピングを知り、これを使って作成しました。
今回使うツール
実は特にないです。
もちろんオブジェクトを作るのでそれらのツールを使うのですが、
レイヤークリッピングは作ったオブジェクトを使って行います。
それでは行ってみましょう。

ペンツールで形を作る
今回の作業の流ですが、
ペンツールで形を作り、長方形ツールで作った四角をペンツールで作ったオブジェクトにぶちこんでいくというものになります。
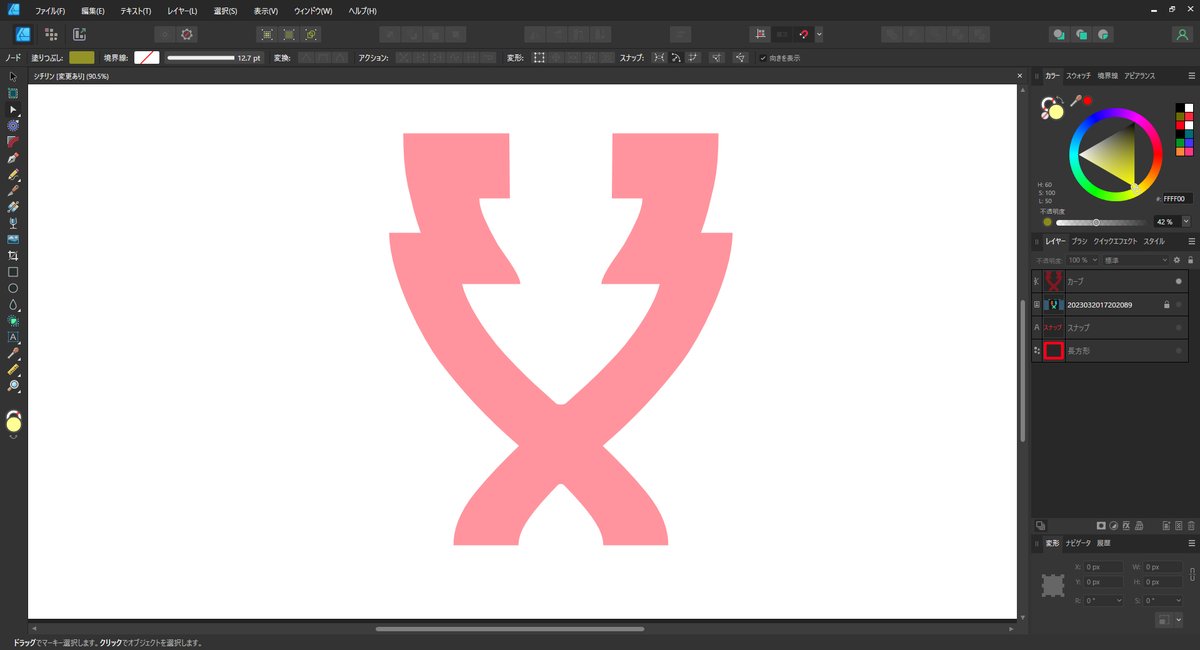
ではペンツールで形を作っていきます。
ペンツールはクリックしたポイントにアンカーを打ち込んでいき、
カーブなどを設定しながらオブジェクトを作るものになります。
ペンツールについてはいつかまた別の記事で詳しく。

ある程度の形を作り、修正を終えたらコピーをして反転。

位置を合わせたら。
ブーリアン演算の追加で一つのオブジェクトにします。

レイヤークリッピングをする

さて、一つになったオブジェクトに色を付けていきます。
ここでどういう風にするのか、最初悩みました。
まずは単純に3色のグラデを入れることを考えたのですが、
全くうまくいかない。
グラデーションを行うポイントの調整に四苦八苦。
次に考えたのはオブジェクトを3分割してそれぞれに彩を付けること。
悪くはないけど調整に難儀。
あれやこれやとオブジェクトを作り、レイヤーをいじっていたら、
いつの間にか別のオブジェクトの中に入っていて、
レイヤークリッピングに気づきました。

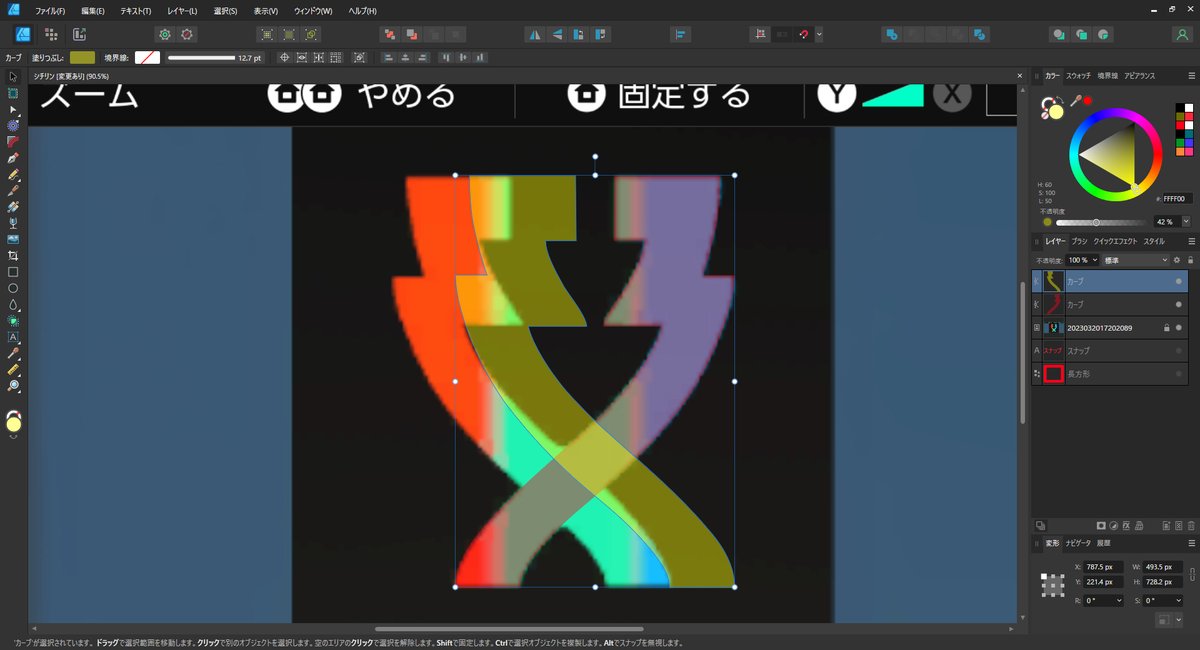
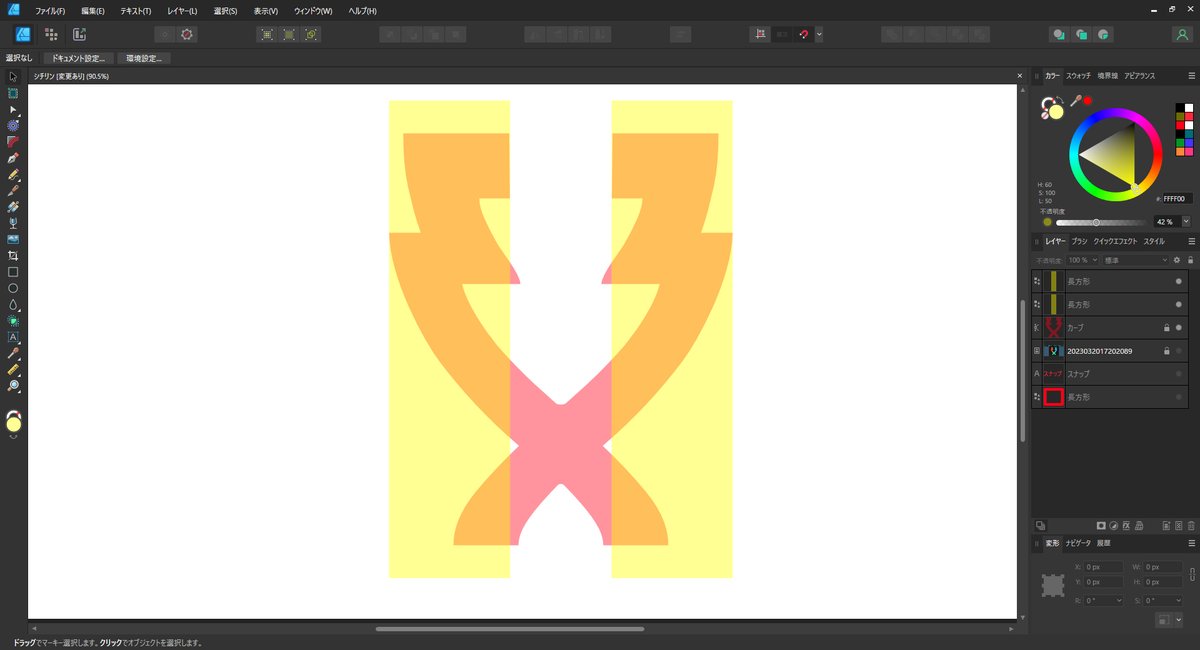
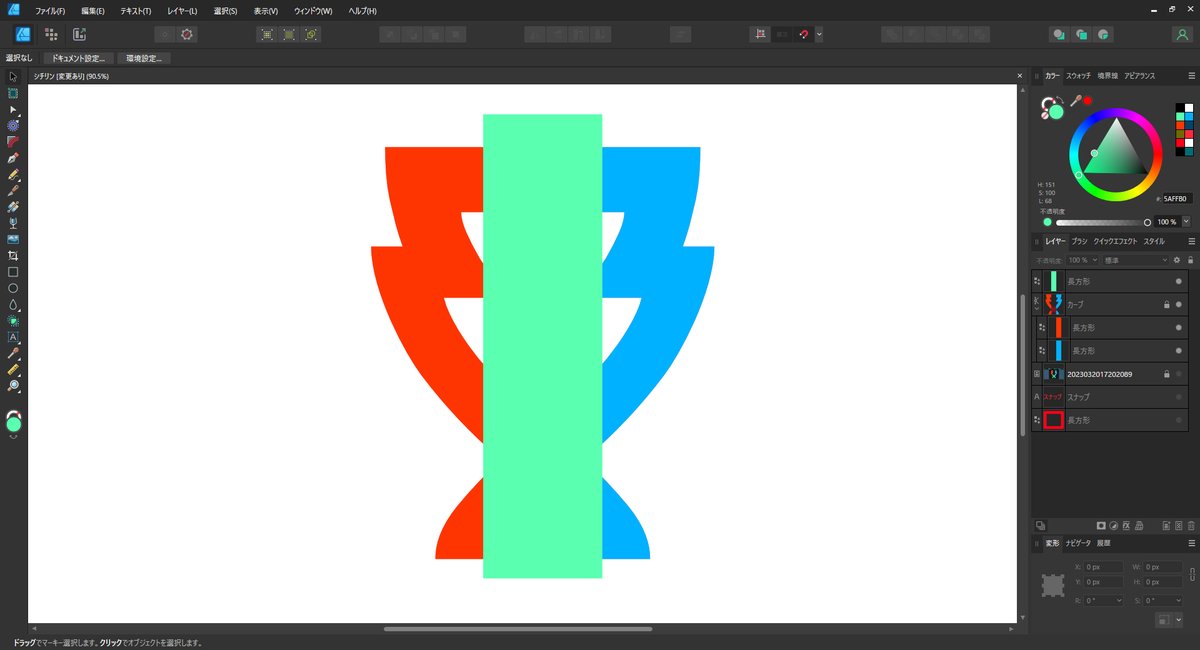
左右のカラーリングを設定。
オブジェクトを作成して画像のようにしていますが、
シチリンの場合ここらへんの調整は適当で大丈夫。
中央まで寄ってても問題はないです。

そうはいっても端っこにはスナップしておきました。
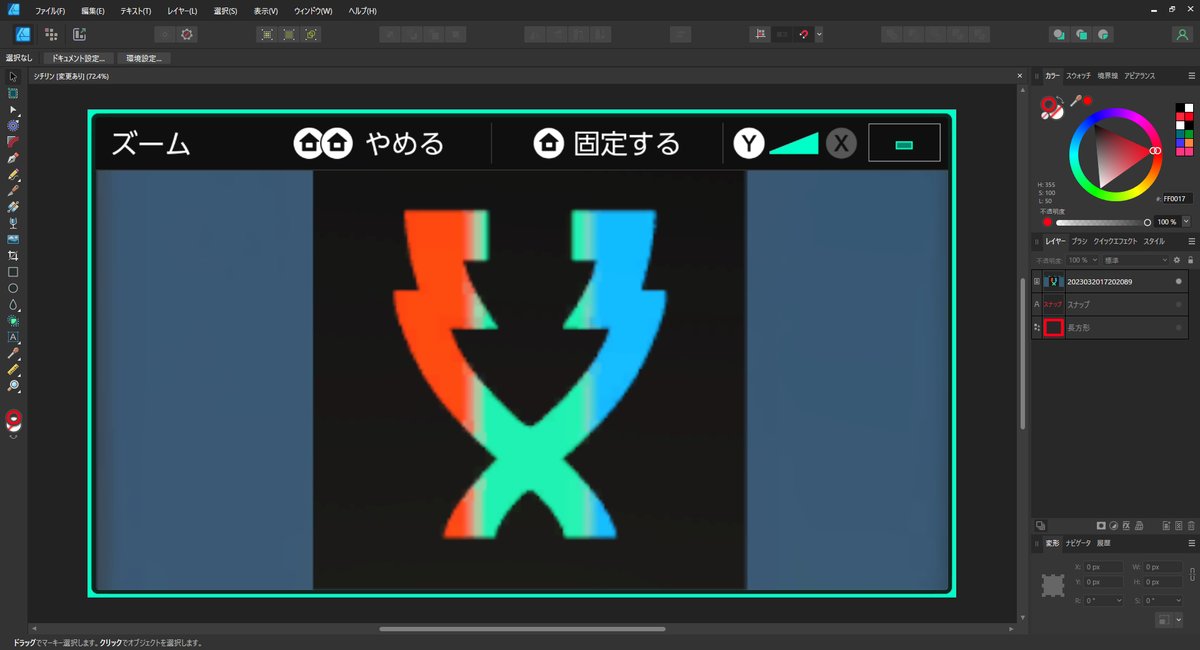
色を付けると。

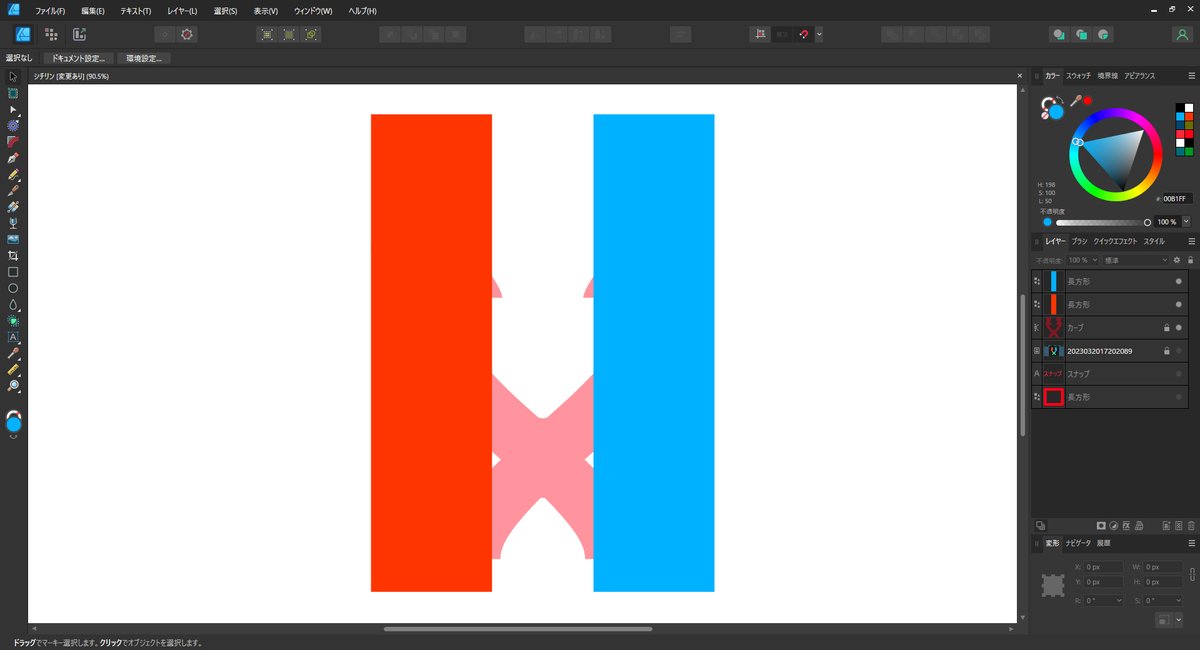
ここがみそで、長方形ツールで作成した赤と青の四角のレイヤーを選択し、
ドラッグしてシチリンロゴのレイヤーにドラッグすると、
下の画像のようになります。

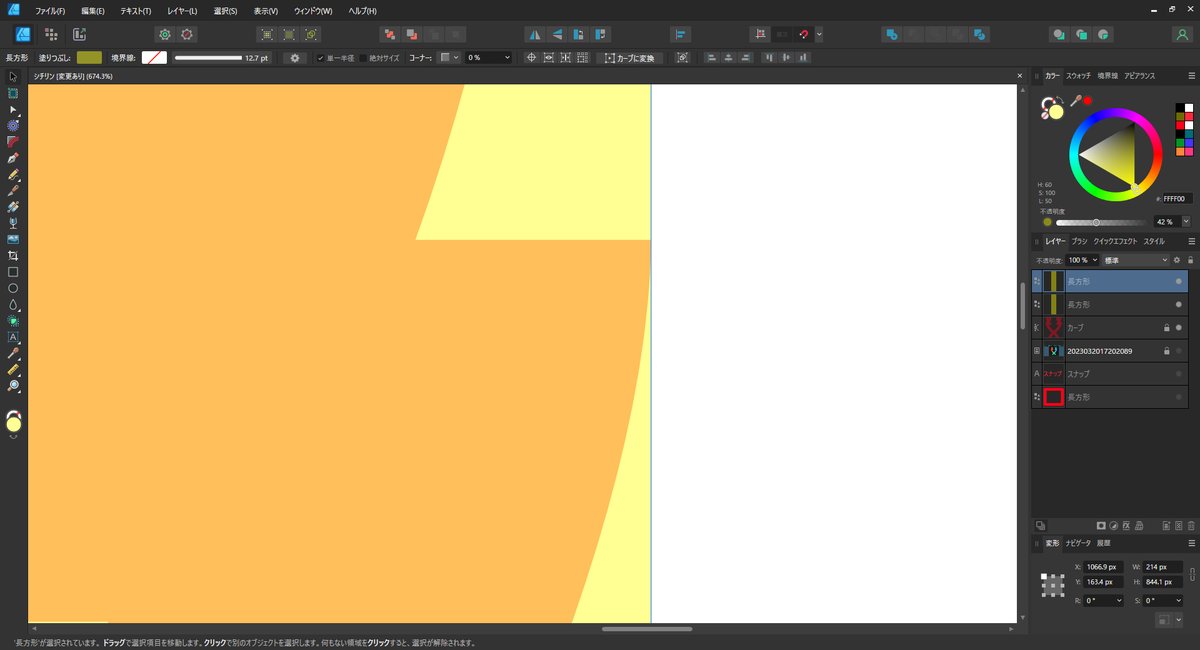
赤い四角を見てもらえると分かると思いますが、
赤と青のオブジェクトのレイヤーが、シチリンロゴのレイヤーの下層に入っています。
親になったシチリンロゴのレイヤーがマスクとなり、
シチリンロゴの外には表示されなくなる仕組みです。
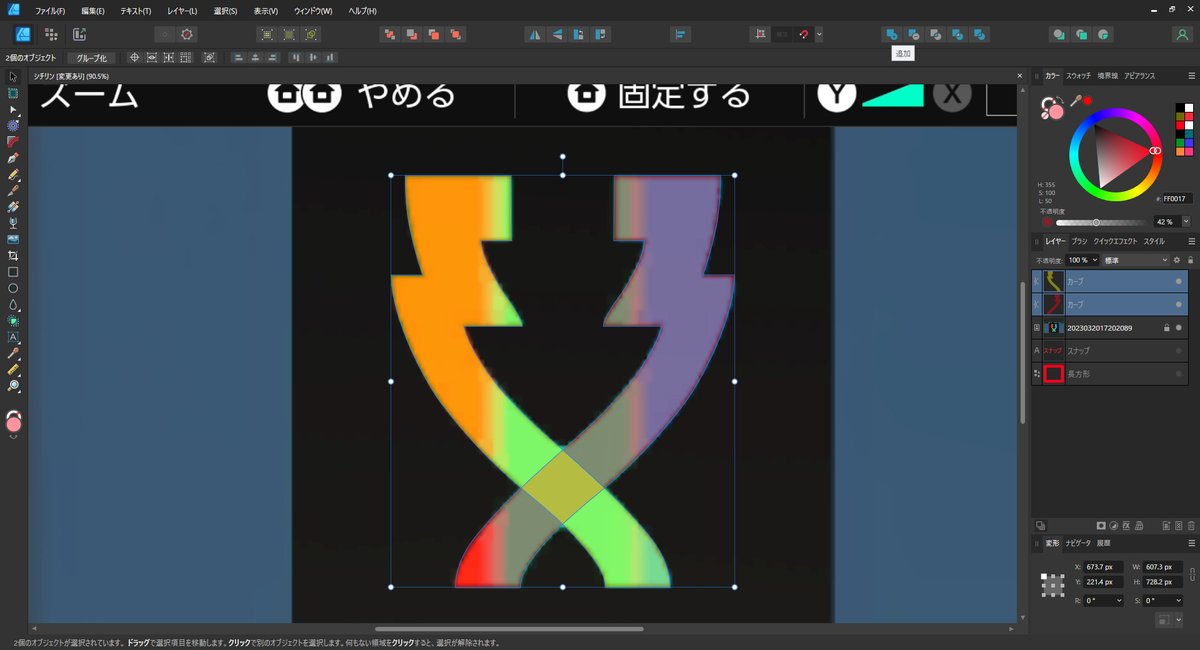
続いてシチリンロゴの中央にある色を入れます。
同じように四角を作り、色を合わせます。
出来たオブジェクトは、スナップによってシチリンロゴのセンターに合わせることができるので楽です。
この辺が、先に述べたロゴを分割することよりらくちんな理由になります。

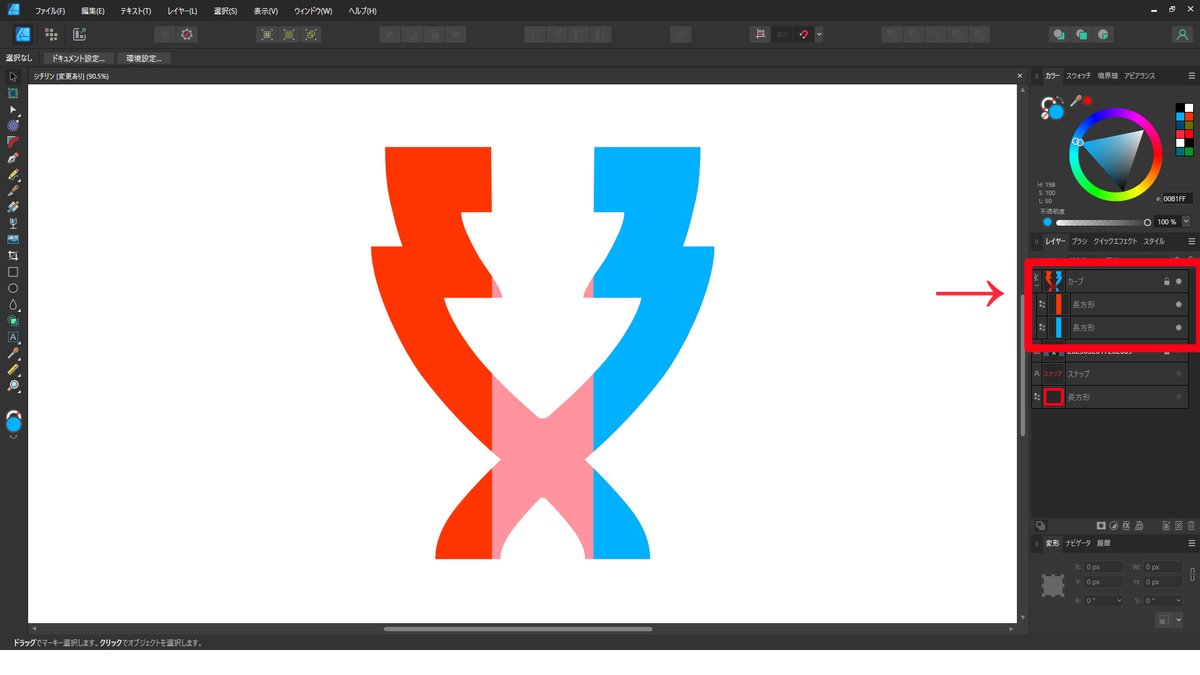
左右と同じようにレイヤーをドラッグすると、

と、シチリンロゴの完成になります。

背景の黒四角を入れればロッカーに貼るステッカーと同じに。
そもそもレイヤークリッピングって
どんな機能なのっていうとillustratorのクリッピングマスクが近いのではないでしょうか。
親レイヤーがマスクとして機能して、親の中で子レイヤーが描画されるといった感じ。
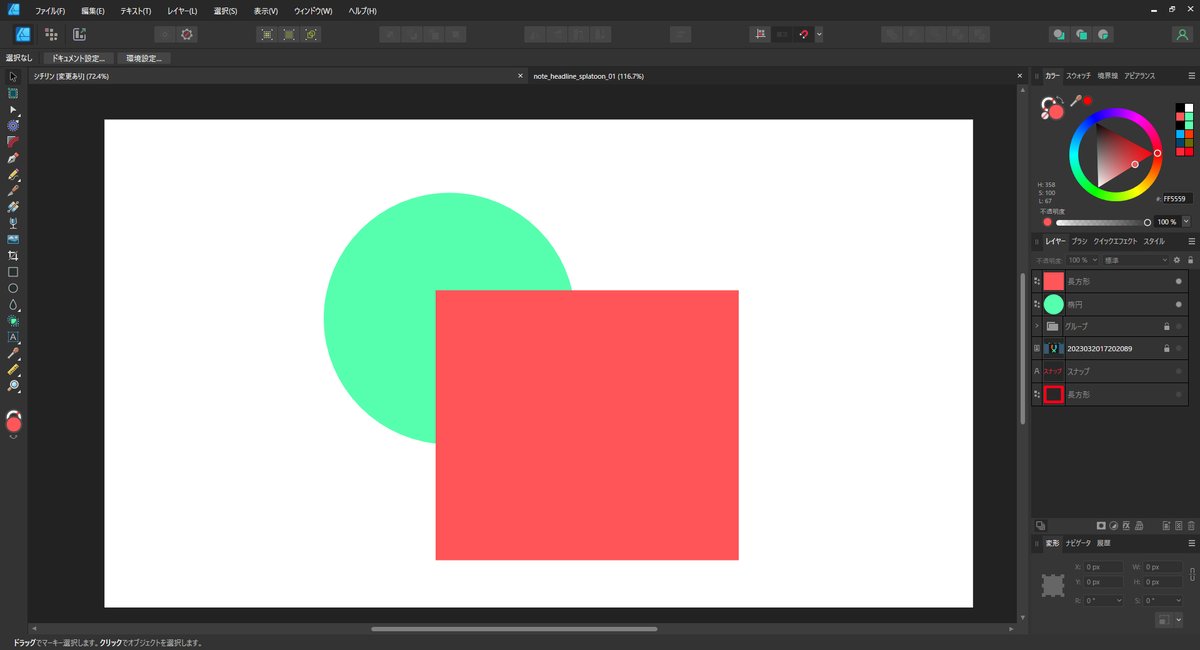
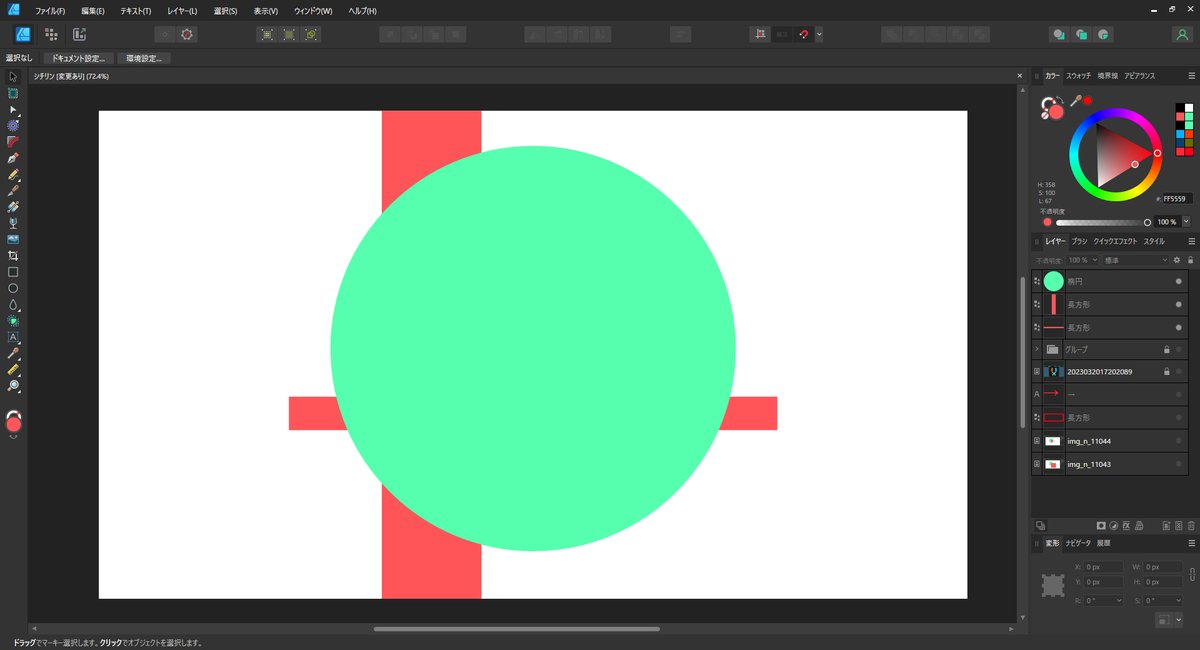
例えば、

緑系の丸と赤系の四角があります。
四角のレイヤーを丸のレイヤーにドラッグすると、

こんな感じで子レイヤーになります。
親のオブジェクトの外には表示されず、マスクみたいになるんですね。
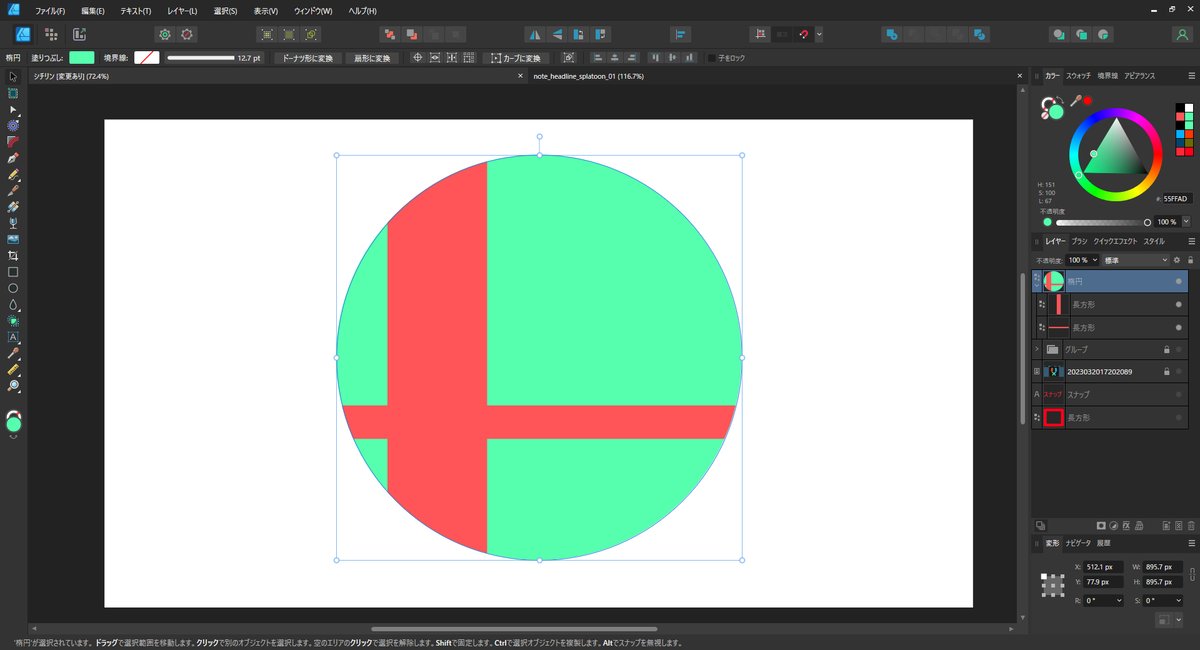
これを使ってとあるロゴを再現してみましょう。

レイヤーを見てもらえればわかると思いますが、
丸に2種類の四角が入っているだけで、表現できます。
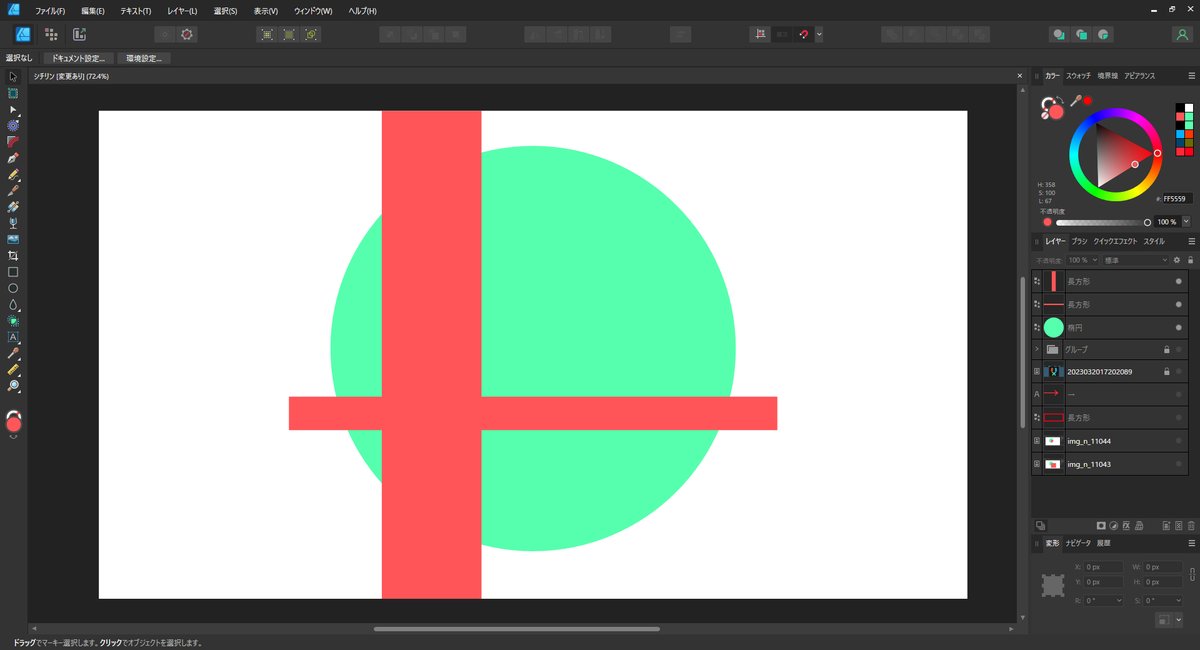
問題点
全く無いかというとそうでもなく、互換性のあるファイル形式にしても、
レイヤーが再現されない可能性があります。
具体的な画像をあげるならば、


と、こんな風にですね。
AffinityDesignerを使うのであれば全く問題ないことではあるのですが、
作ったファイルをベクターデータで入稿するとか、
そういう場合には注意が必要かもしれません。
最後に
最後までお読みいただきありがとうございます。
ご覧のとおりこの記事ではスプラを題材にAffinityDesignerの使い方を説明しています。
ベクターイメージの編集ソフトはとっつきにくくて難しい印象が強いかもしれませんが、簡単な操作でいろんなことができるので、ロゴ好きな人にはお勧めできるソフトです。AffinityDesignerは買い切りで1万円程度。
あなたもロゴを作ってみませんか。
参考
用語とかの参考にしています。
関連記事
スナップを活用してアロメを作る。
この記事が気に入ったらサポートをしてみませんか?
