
スプラトゥーンで学ぶAffinityDesigner ‐ブーリアン演算‐
はじめに(前置き)
初めての人もそうでない人も、
どうもこんにちは、ゆうま(U-MA)です。
パソコンを使ってなんだかんだいろんなことをしています。
この記事では、イギリスのSerif Europeが開発販売しているベクターイメージ編集ソフト[Affinity Designer2]の使い方を備忘録的に綴っています。
AffinityDesignerは趣味で使っているソフト、操作のそのほとんどを独学で学んでいます。要するに素人です。
更に最良な方法もあるかもしれませんが、それはまた別のお話。
ベクターイメージ編集ソフトで有名なのはadobe社のIllustratorですが、
サブスクリプションは個人趣味の範囲では負担がとても大きく、
買い切りで使えるAffinityDesignerを使っています。
価格も1万円ほどと趣味人には優しいです。

ソフトウェアを使う動機はそれぞれあると思います。
私の場合、ゲーム配信の配信画面を作ることがきっかけで使い始め、
今ではゲームに登場するロゴやアイコン等々を再現して遊んでいます。
それ以外にもゲーム配信の画面作成や投稿動画のサムネイル作成など様々。
動画の素材なんかにもなったりします。
そんなAffinityDesignerの使い方をスプラトゥーンで登場するロゴを再現しながら、あれやこれやと記したいと思います。
あっ、基本的にはトレースです。
この記事ではデザイン性ではなく操作や方法について記述になります。
それでは、イカよろしく~~ <:コミ~~~~
ヤコロゴを作ってみよう

ヤコとは?
ヤコはゲーム内において、スニーカーを中心に展開するスポーツブランドで、スポーティなイカやタコたちが見にまとい、今日もナワバリバトルに明け暮れている。
ヤコロゴを選んだ理由として、全体が直線で構成されていて、
初回にはおあつらえ向きであると。
後述しますが、ブーリアン演算とオブジェクトの整列を使うだけなのでとても簡単です。
こういった記事なので画像多めになりますがご容赦を。
それではやってみましょう。
始める前に
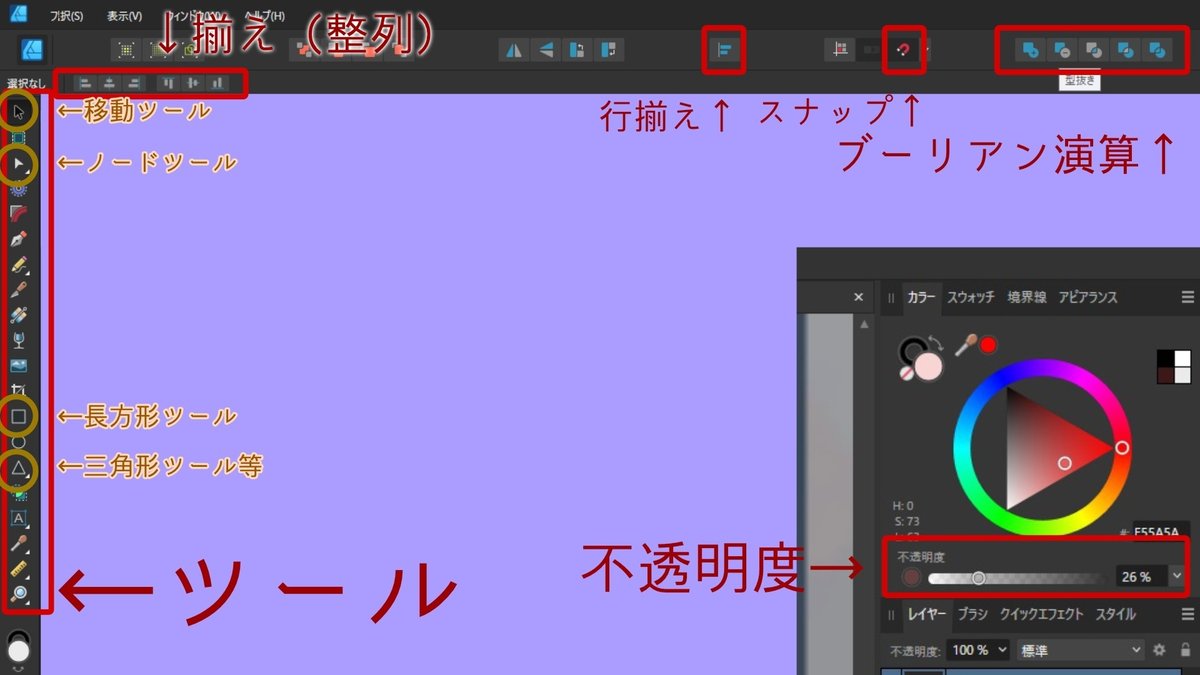
今回使うツールは移動ツール、ノードツール、長方形ツール。
それとスナップ機能とブーリアン演算、行揃え(整列)です。

この記事における用語の説明というかなんというか。
オブジェクトと記載しているのは、長方形ツールとかで作ったものを指しています。
素材を用意して取り込み
何をするにしても基になる素材がないとやっていけませんので、まずは素材集めから始まります。
ニンテンドースイッチではゲーム画面を撮影する機能がありますので、
それらや、キャプチャーボードなどを使って画像データにします。

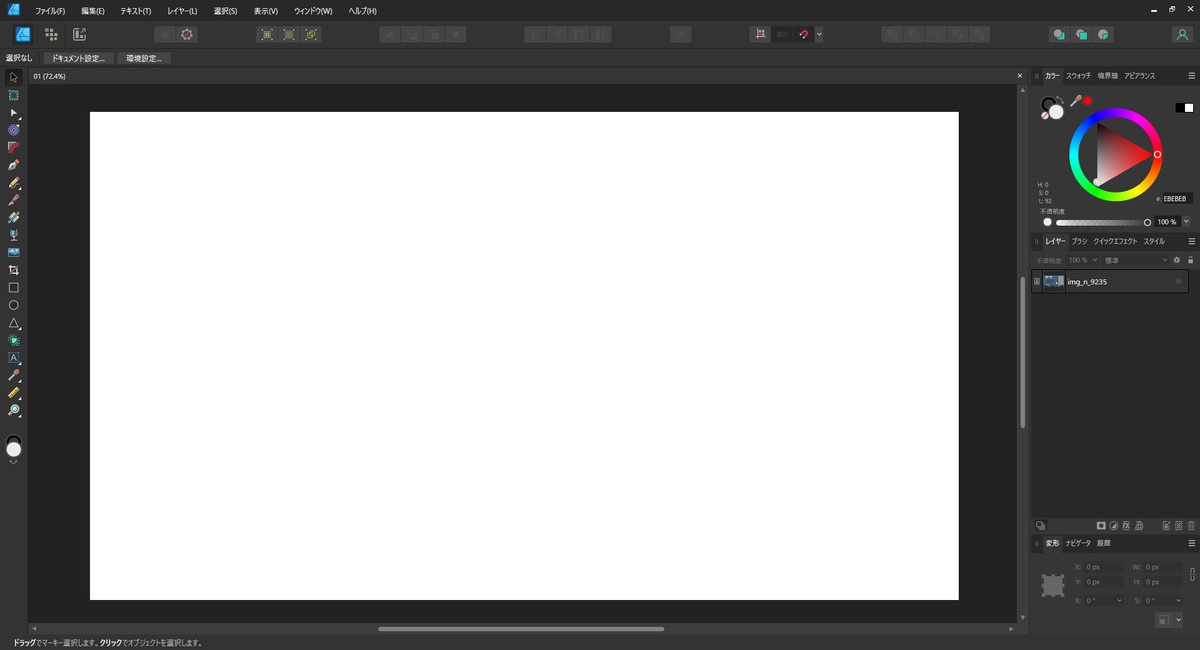
1920*1080のキャンバス
ここに取り込んだ画像を放り込むと、

ヤコのロゴが作業スペースへ表示されます。
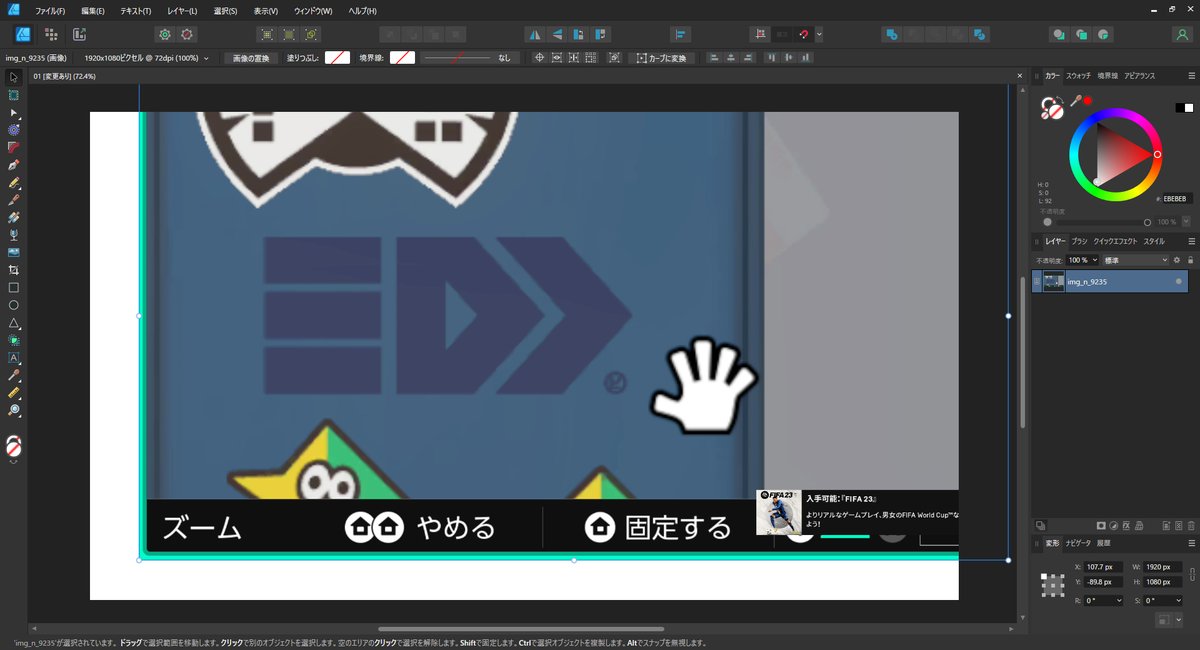
この画像はスイッチにあるズーム機能でズームしたゲーム画面を、キャプチャーしたものになります。
画像は縮小拡大したものではなく、原寸の取り込みサイズになってます。
ここまで大きく表示することができます。
長方形ツールで四角を作る

ではヤコの頭(?)部分を作っていきましょう。
長方形ツールで画像のような四角を作ります。
これが足の部分の基準にもなります。
とりあえずは四角。
スナップ機能をONに
画像ではすでにオンになっていますが、スナップ機能をオンに。
この磁石みたいなアイコン、これがスナップです。
これをオンにすると、オブジェクト同士の線と線を近づける、くっつけてくれる機能です。
それ以外にも中心線を出したりと単純図形で作業するのには役に立つ機能なんですが、場合によっては邪魔にもなるのでそこらへんは使い分けてください。そんなの当たり前じゃないなんてお思いかもしれませんが、知らないと作業効率が悪くなってしまうのも事実。
オブジェクトをいじれるように
作った長方形、このままだといじれるのは大きさのみで、
形状は記憶されたままになります。
四角は四角のまんまですが、見ての通りヤコは三角頭。
じゃあどうするのかっていうと、変形できるようにしなければなりません。

それが「カーブに変換」するです。
画像では作った四角の四隅とそれぞれの中心に白い丸が見えると思いますが、変換する前は四角である状態を維持したままで、これらをドラッグしても正方形や長方形になるだけです。

変換すると四隅に白い四角が出現。
これをノードといいます。
ノードについてもあれこれありますが、今回は位置を変えるだけなので詳しくは割愛します。
ちょっと触れるとパスのポイントにあたるものになります。
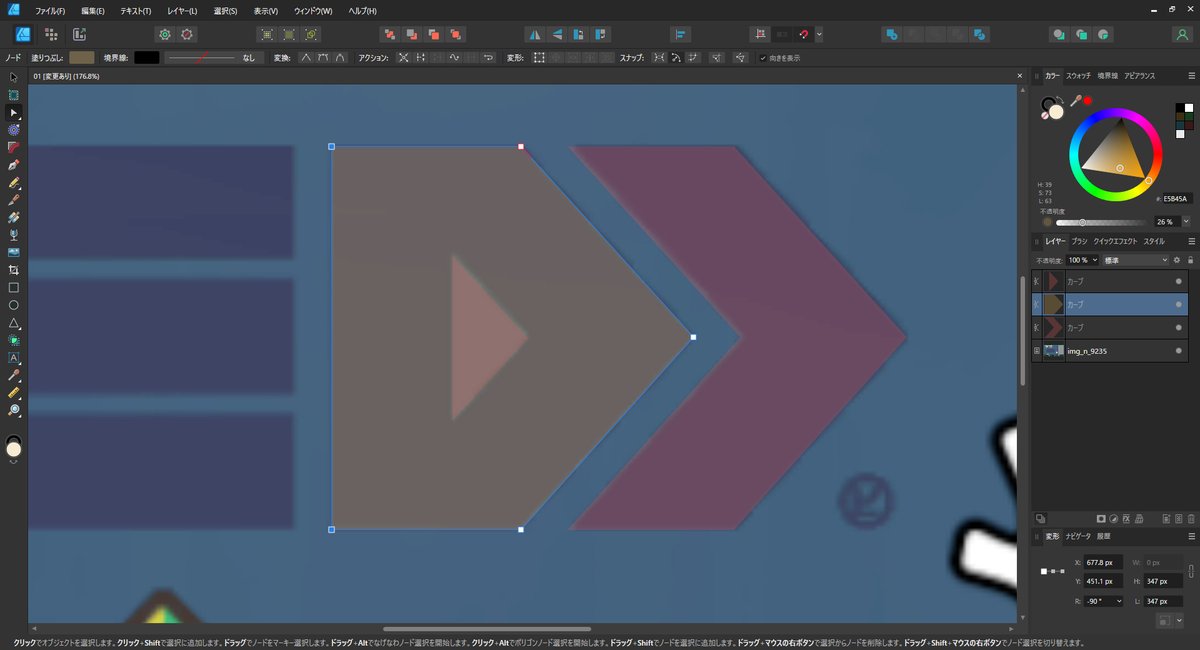
三角形にする
カーブに変換すると白い矢印、ノードツールでいじることができます。
ノードツールを使うとノードを移動させたり、線を曲線や直線にしたり、ノードが無い場所にノードを作ったりすることができます。

まずは三角の先端にノードを作ります。
先に触れたスナップをオンにしておくと、簡単に中心を取ることができます。画像は中心線を置いたところ
中心の上下のノードを選択します。
シフトを押しながら選択すると複数選択ができます。
ドラッグして四角のエリアに収めても同じです。
選択したノードを左へずらすと、

三角形の出来上がり。
ブーリアン演算の出番
ヤコは三角頭。胴体部分は三角で中央に三角の穴、
今度はこれを再現していきます。
使うのはブーリアン演算。
ブーリアン演算は複数のオブジェクトを選択するとアイコンがアクティブになり、使えるようになります。
どんな機能かというと、複数のオブジェクトを融合したり切り離したり、形を抜いたりといったことができます。
ロゴ再現に限らず色々と使えるので覚えておきたい機能の一つですね。
CADをやってる人にはおなじみなのかな。
更に細かくすると機能としては以下の5つ。
左から、追加 型抜き 交差 中マド 除算になります。
見てもらったほうが早いと思うので画像で進めましょう。

四角が背面、丸が前面のオブジェクトがあります。
左から追加 型抜き 交差 中マド 除算を適応していくと、

こんな風になります。
除算は分かりにくいのでさらに1枚。

重なったオブジェクトを重なった形と色を維持したまま、形状を維持する感じでしょうか。
ブーリアン演算は背面側を基準に作用するのでこんな感じなんですね。
話を戻し、この機能を使ってヤコの形を作っていきます。
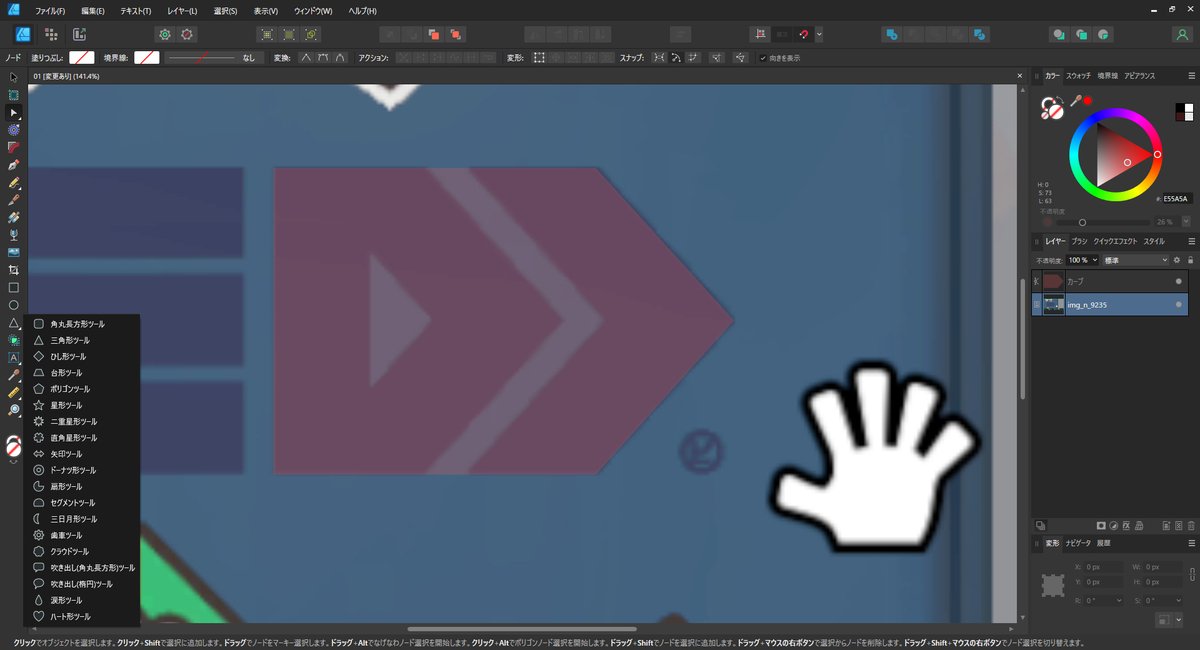
胴体の三角窓を作る
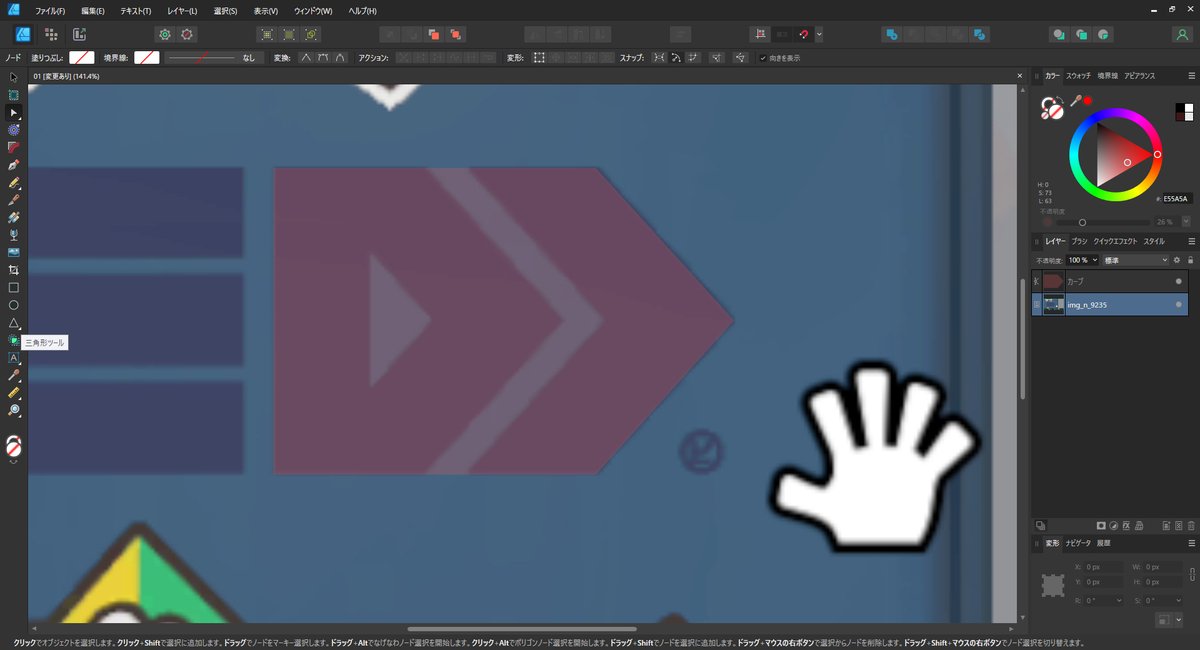
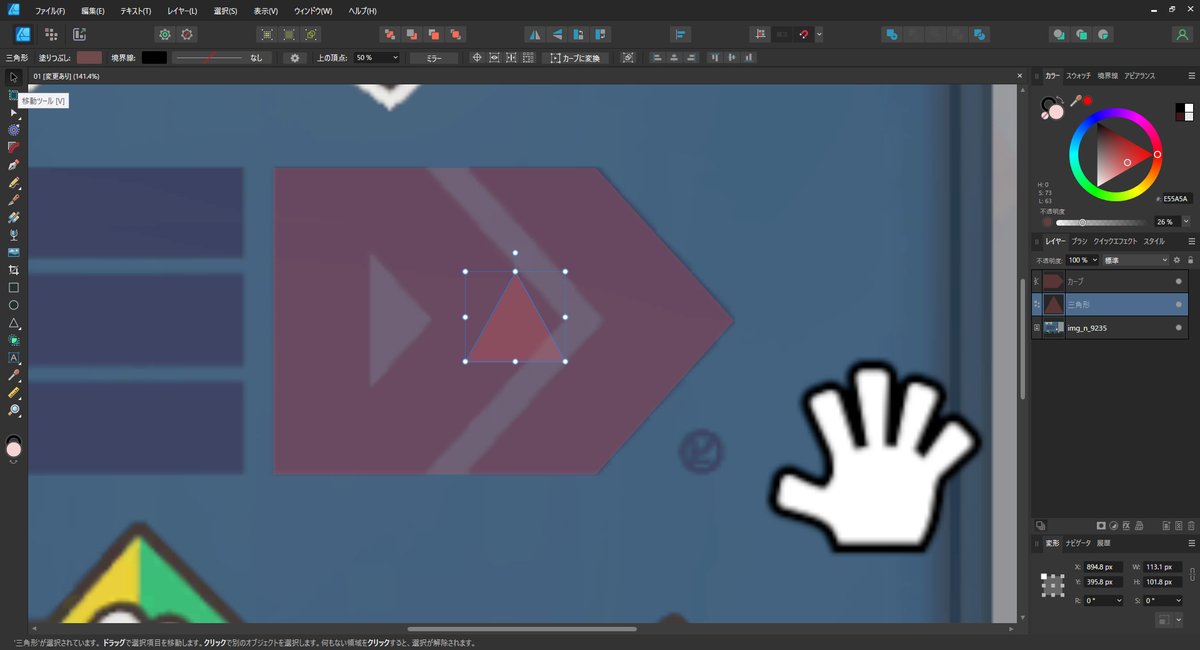
まずは、胴体にある三角窓の元を作ります。


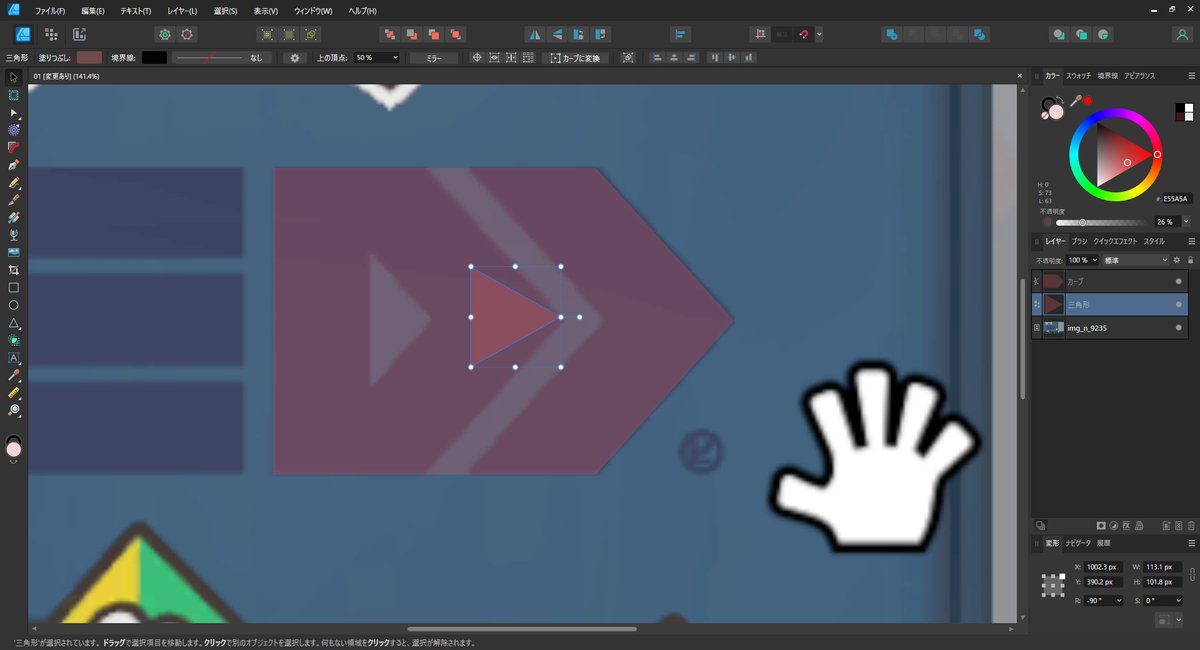
三角ツールで三角形を生み出し、角度を90度曲げます。


底辺を合わせ、形を合わせます。
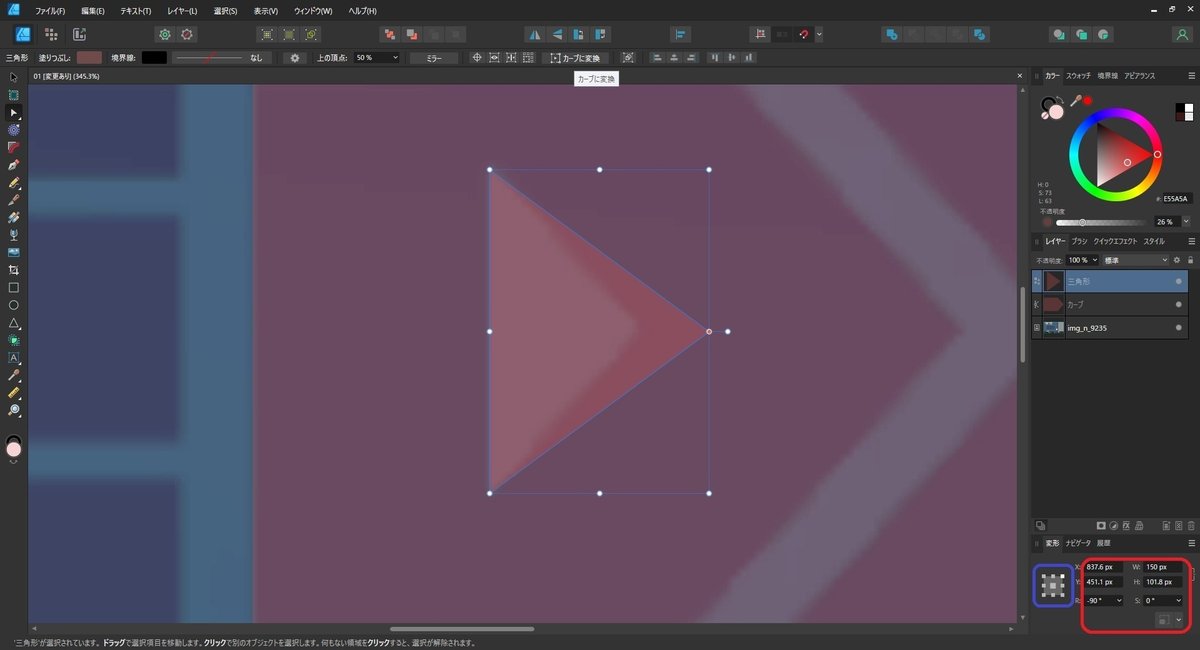
形は三角を直接いじってもいいですが、画面右下に注目。
ここでいじることもできます。
青枠は基準のポイントをどこにするか。
画像では中央にしてあり、赤枠に数値を直接入力することで形状を変えることができます。
1枚目から2枚目へするのには、幅を変更したいのでWの項目をいじって変更しました。
※角度を変換しているので、縦がW方向になっています。
胴体の切り込みを作る
三角窓の形ができたら今度は胴体部分の切れ込みを作ります。
勘のいい方ならすでにお気づきかなと思うのですが、
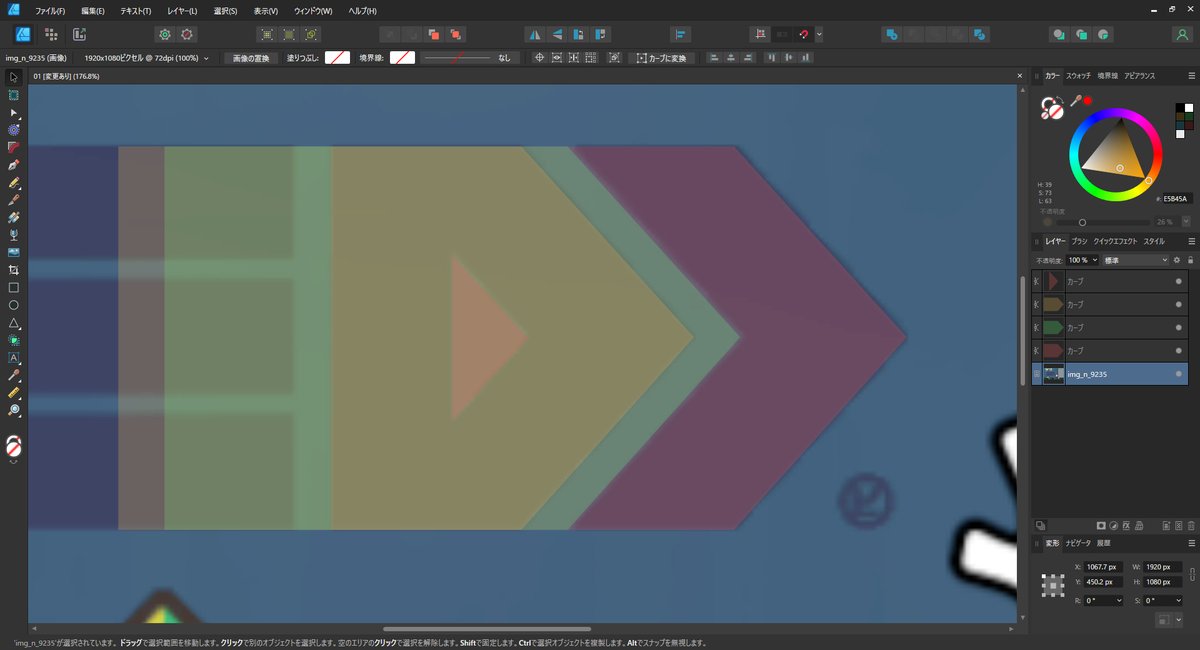
今ある赤い胴体部分、これをコピーしていきます。


こんな感じにコピーしました。
赤が最背面のベースで、緑は切り欠き部分に頂点を合わせてあります。
黄色は胴体で最前面です。
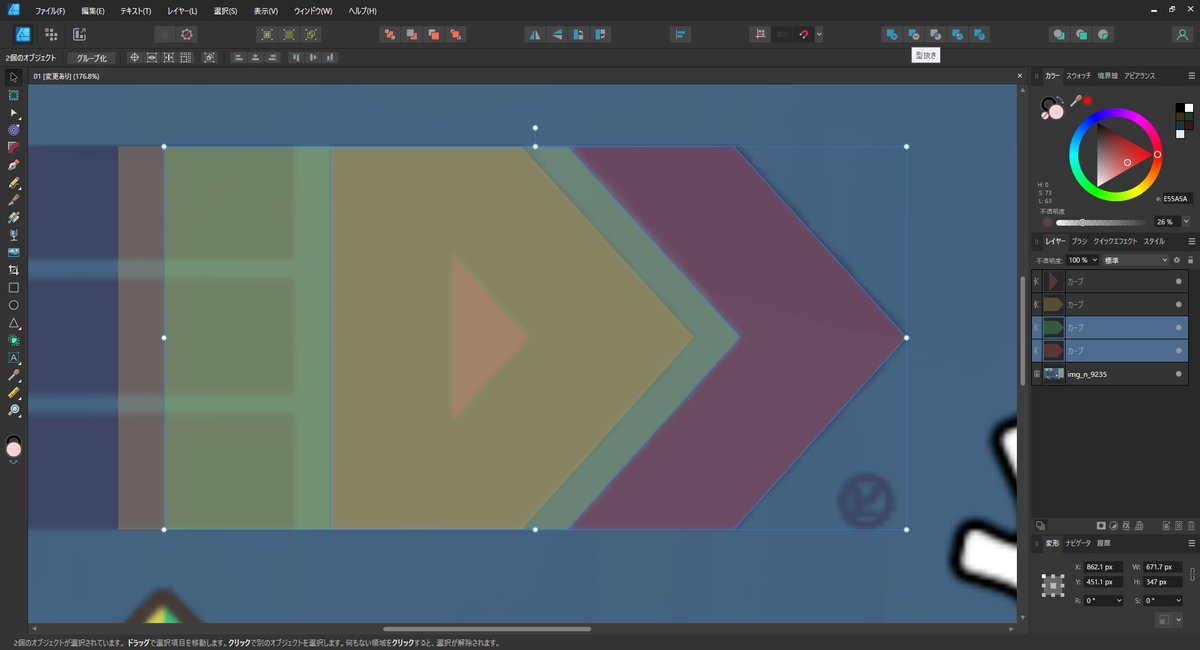
ではブーリアン演算で切り抜いていきましょう。

赤と緑のオブジェクトを選択し、型抜きをクリック。
赤の上の緑の形を型抜くので、赤い頭部分だけが残ります。

残ったね。
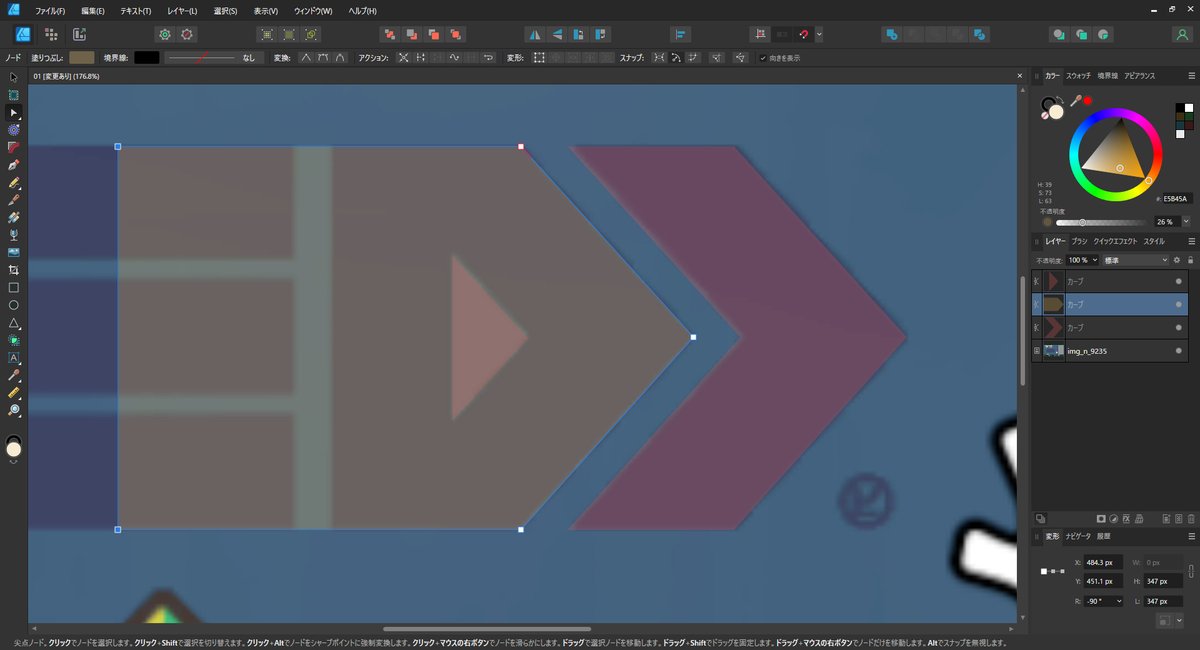
続いて黄色のお尻部分、画面でいえば左のノードを二つとも選択。
右へ移動させると、

胴体部分の出来上がりになります。
ノードを選択したらシフトを押しつつ移動させてください。
シフトを押したままにすると上下左右と間の45度に固定されて移動させることができます。

最後に黄色の胴体と先に作っていた三角窓を両方を選択したまま、型抜きを実行すると胴体の完成になります。
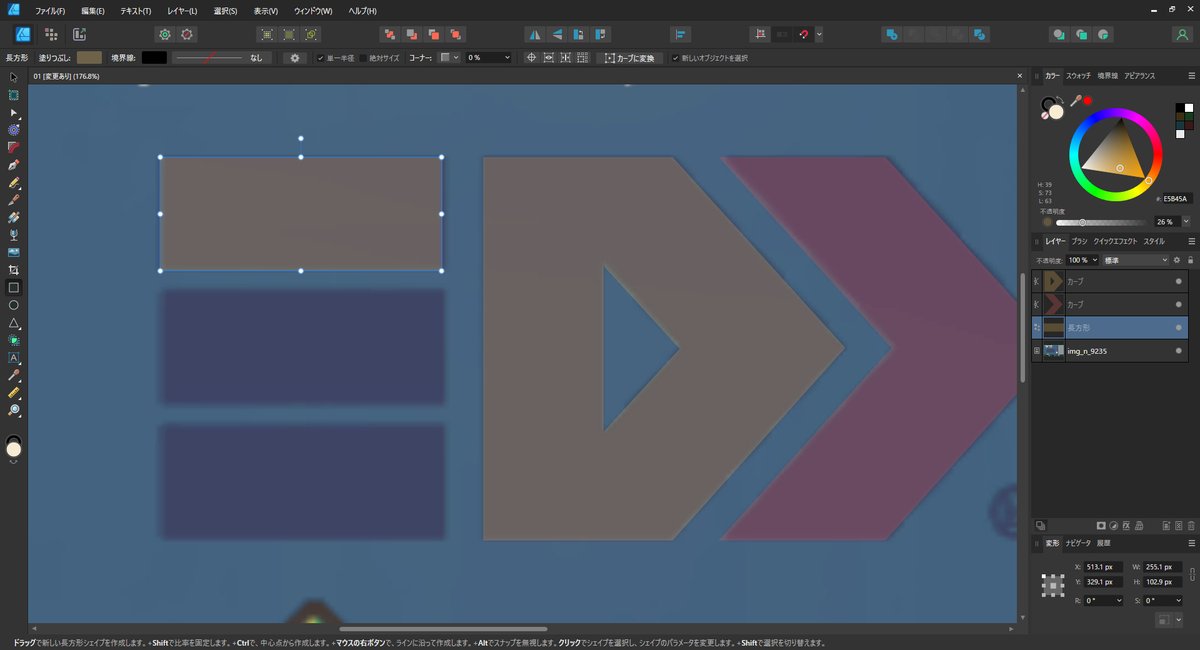
足を作る
ヤコの足は四角が3つのシンプルスタイル。
今度はこれを再現していきましょう。
作業をする前にスナップがオンになっていることを確認してください。
されてなくてもいつか説明する行揃えでできなくはないのですが、
作業効率がだいぶ違いますので是非ONに。


まずは四角を1つ作ります。
オブジェクトを選択したまま移動ツールで上に移動してください。
スナップがオンになっていると、胴体の上端に合わせて止まるはずです。
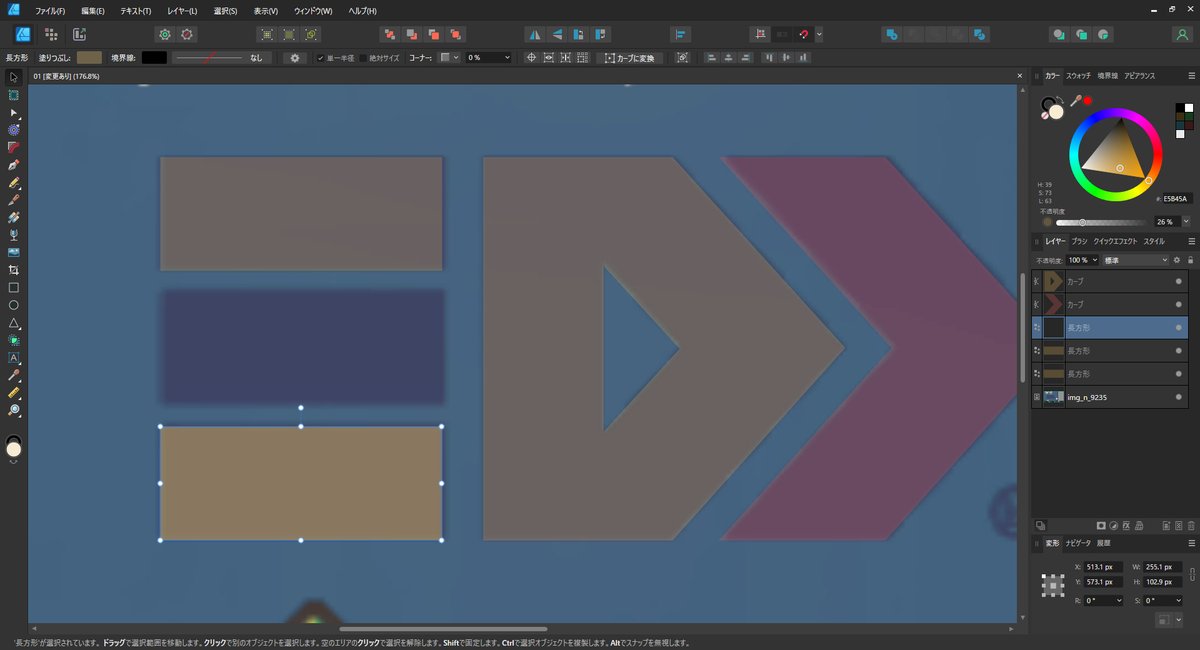
ここに合わせてオブジェクトをコピー。

コピーしたオブジェクトを下端へ移動させると、上同様にスナップされて固定されます。もう一度オブジェクトをコピー。


コピーしたオブジェクトを中央へ移動するとスナップが効いて中央に固定されます。
これで足の完成です。
が、もう一つ行揃えでもできるのでちょっとご紹介。

スナップし忘れてずれた。
こんなのよくある話ですが、これを行揃えを使って同様のことができます。
奇数ではスナップでセンターが出せますのであまり意味がないのですが、
偶数では重宝すると思います。

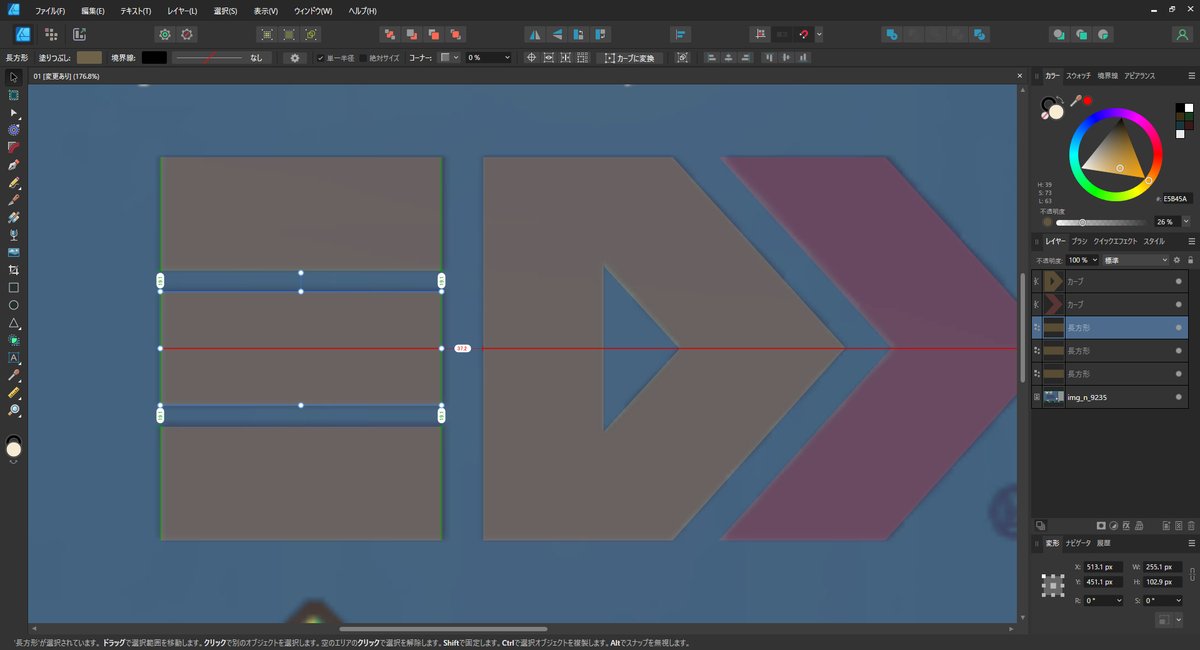
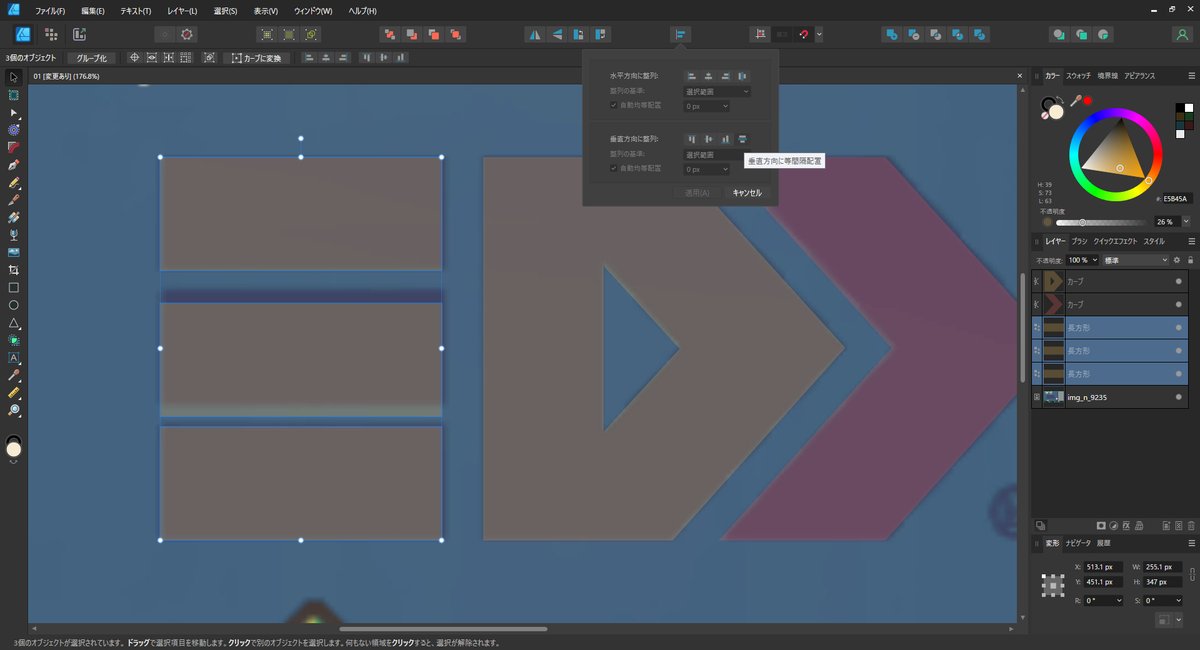
赤丸が行揃えです。
クリックすると、

行揃えのウィンドウが表示され、水平垂直への等間隔配置がアクティブになっていると思います。
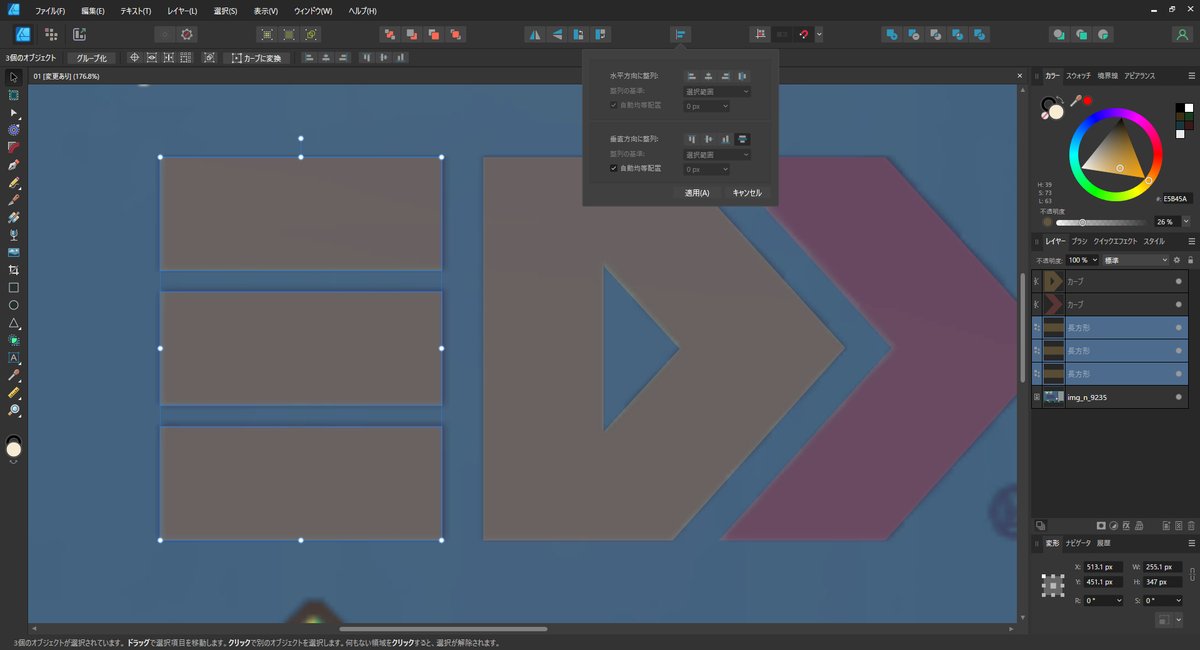
画像では垂直方向への等間隔配置を機能させると、ご覧のとおりになります。

揃ったね。
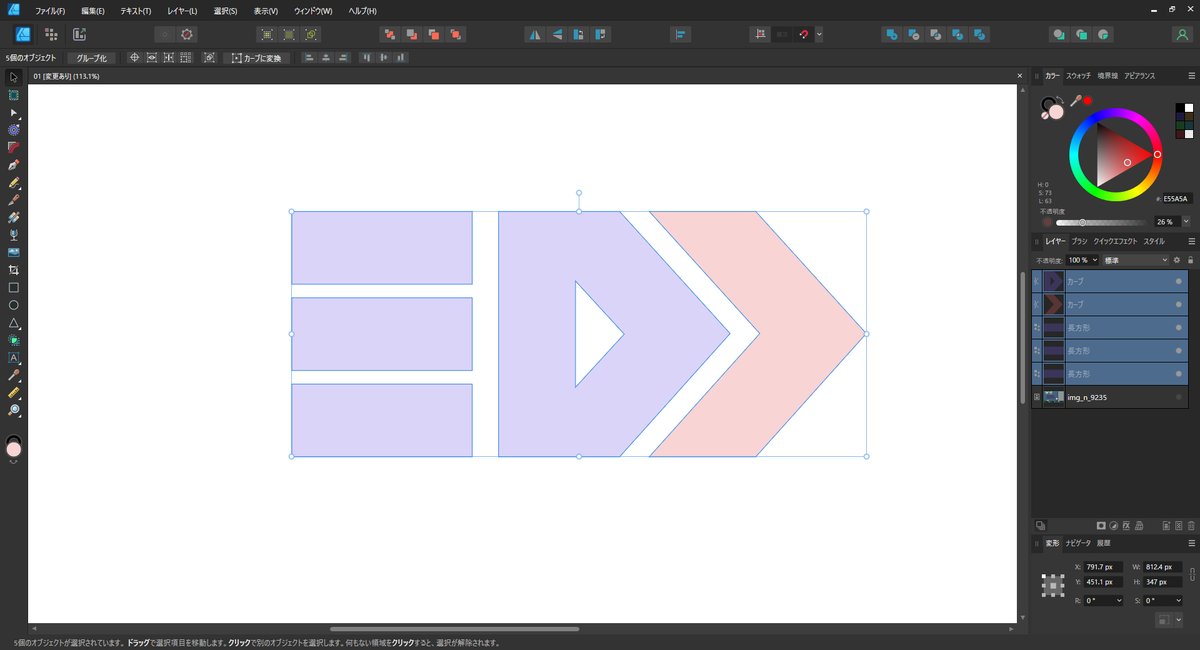
背景の画像を非表示にすると。

完成するヤコ
ヤコの形に出来上がり。
バラバラのままでもいいのですが、オブジェクトをすべて選択して、ブーリアン演算の追加をクリックすると、

一つのオブジェクトとして生まれ変わります。
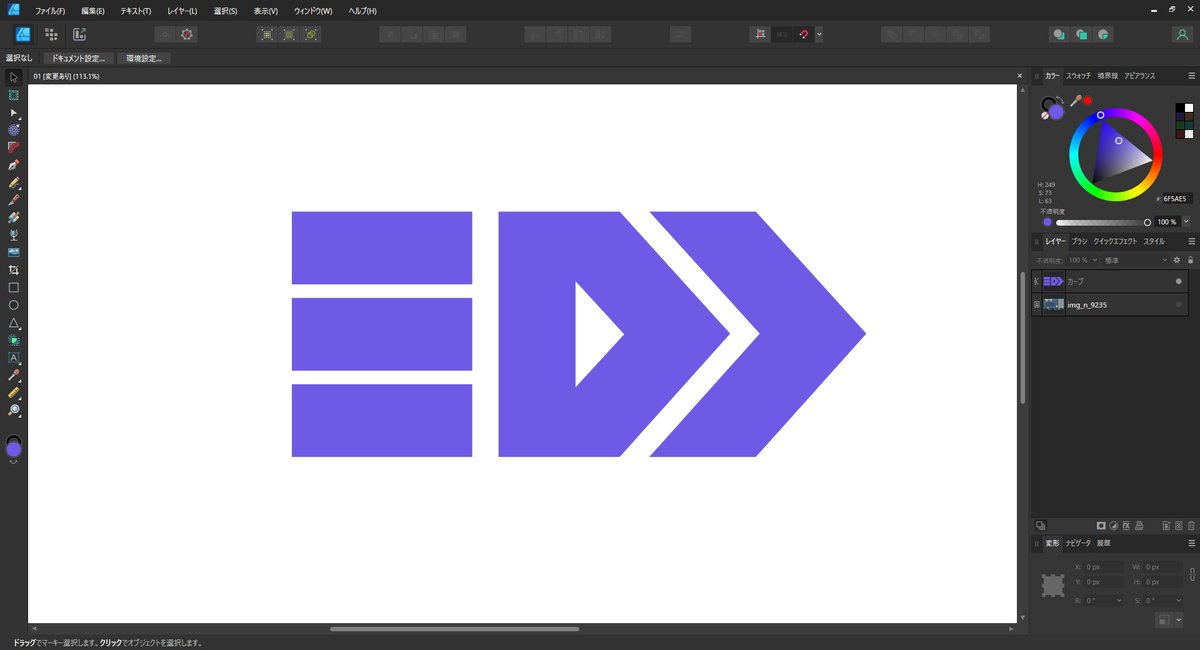
これでブランドロゴ、ヤコは完成です。
と言いたいのですが、元の画像にはⓒみたいな丸にヒがありますよね。
これを付けて本当の完成になりますが、この記事ではこのヒは省略します。
またいつかやってみるつもりです。

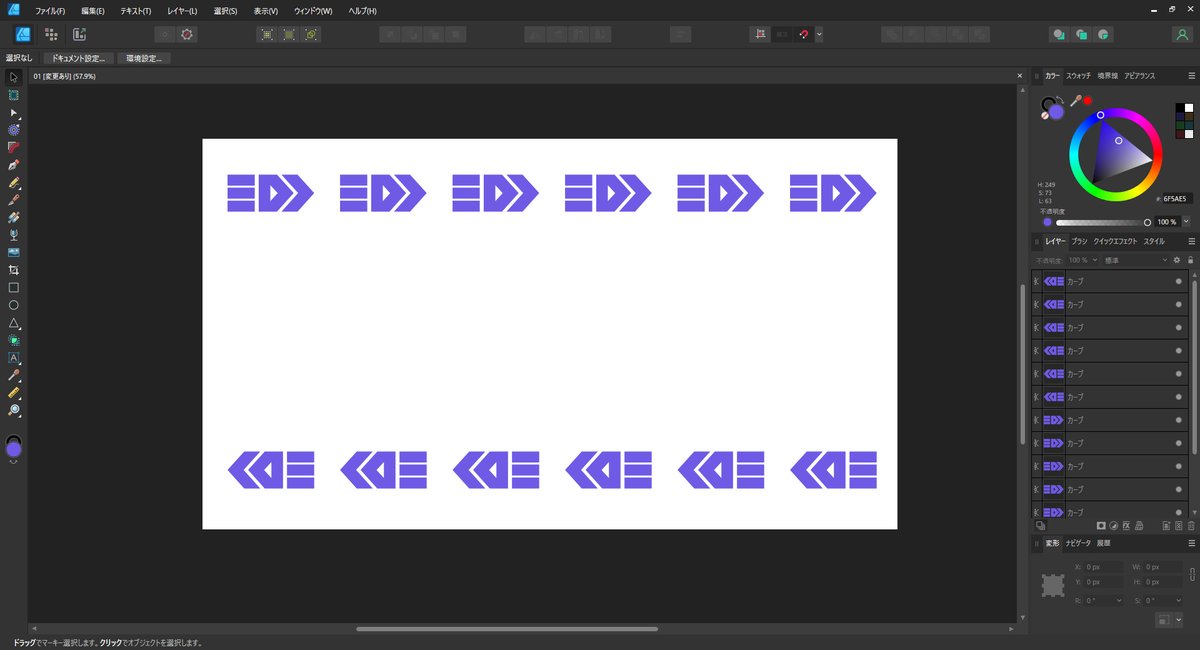
出来上がったヤコオブジェクトで遊んでみましょう。
私は画像みたいに並べてみました。
ネームプレートみたいにしたり、パスデータをSVGに変換すれば、動画でもウェブでも使うことができます。
最後に
まずは最後までお読みいただきありがとうございます。
ご覧のとおりこの記事ではスプラを題材にAffinityDesignerの使い方を説明しています。
初回にしては長くなってしまったので、次回からはもっとぶつ切りの記事にして、要素要素の読みやすいものにしようと思います。
ベクターイメージの編集ソフトはとっつきにくくて難しい印象が強いかもしれませんが、簡単な操作でいろんなことができるので、ロゴ好きな人にはお勧めできるソフトです。AffinityDesignerは買い切りで1万円程度。
あなたもロゴを作ってみませんか。
参考に
自分のyoutubeチャンネルで制作過程のショート動画などを公開しています。今回の画像とは別に、新たに作成した過程を動画にしています。
よかったらどうぞ。
関連記事
今回の記事で取り扱ったスナップを使ってアロメロゴを作ってみます。
この記事が気に入ったらサポートをしてみませんか?
