
CSによるプロダクト改修 - 問い合わせ画面編
おなつです。
以前CSがissueを立てる際の心得についての記事を書き、SUZURIのCSはサービス作りにも積極的にコミットできるゾ!というお話を偉そうにもさせていただきました。
ですが、issueを書くのはあくまでお仕事のワンシーン。実際にPJ(プロジェクト)を進行している様子をお伝えした方が、よりイメージが湧くのかなと思います。
そこで今回は、6月に実施した問い合わせ画面改修PJについて振り返ってまいります。CSのサービス作りへのコミットの一例として、ご参考いただければと思います。
0. PJ発端
前提として、従来のSUZURIのお問い合わせページにおける問い合わせ方法は直接メールを送る仕様でした。
▼改修以前の画面

▼改修以前の流れ
「support@suzuri.jp」をクリックするとメーラーが立ち上がります。
メール本文にテンプレートが記載されており、その内容に沿ってユーザーには入力して、送信します。送られたお問い合わせは、Zendeskの問い合わせチケットとしてCS側で確認することができます。
「おお...メーラーか...」と思った方も多いですよね。直感的な体験の悪さは言わずもがなですが、何も制御できない平文が送られてくるため我々も問い合わせ部分の分析や改善ができづらい状況でした。
ということで、この状況に端を発して、お問い合わせ方法をZendesk独自の問い合わせフォームに変えるというPJがスタートしました。
システム的には全て作り直すため、改めて全体の設計を見直す最適なタイミングです。1から作り上げる気持ちで、まずは課題の整理から始めました。
1. 現在の問い合わせページの課題の洗い出し
問い合わせにまつわる各種数値はZendeskで確認できますが、それら定量情報についてどう評価するか、どのような仮説を立てるかに関しては、他社の問い合わせ画面のUI・UX情報も必要です。
そのため、ECサービスに関わらず飛行機のチケットや美容用品、フリマアプリなどのサイトを確認し、1サービスごとに以下をまとめていきました。
・どのような誘導なのか(URLを確認したりスクリーンショット)
・どこが使いやすいか
・どこが使いづらいか etc
こちらはCSチームのメンバーの皆さまにご協力いただき、まとめた情報を各自MTGで発表していただきました。
▼チームメンバーにまとめてもらった一例


他社の事例を確認したところで、あらためてSUZURIの問い合わせページの課題点を洗い出してみました。
・UIの良し悪しはあれど、メーラーが立ち上がるサービスは今は中々ない
・問い合わせにすぐに辿りつく設計のため、ユーザーがFAQを調べて学ぶという動作になりづらい(→問い合わせ数の増加にも繋がる)
・全ての問い合わせが雑多に来るため、どのようなカテゴリの問い合わせが多いか確認できない
・メールに自動で表示されるテンプレートだとユーザーが手元で消してしまう場合があり、CSが回答のために欲しい情報が手に入らない(→CSから再度ヒアリングが必要となり、ユーザー共々負担がかかる)
メーラーの件以外にも改修の余地がたくさんあるようです。リニューアルの意義がだんだんと増していきました。
2. 問い合わせ画面の仕様策定
2-1.ページ設計を考える
実際のページ設計については2つの選択肢がありました。
①問い合わせフォームの新規開発
メリット:自社開発のためカスタマイズ性が高い
デメリット:開発工数がかかる、メンテナンスの必要性
②Zendesk独自の問い合わせフォームを使用
メリット:開発は設置時のみ。運用更新はCSで対応可能。
デメリット:見た目が単調。画像の添付ができない。
議論の結果、ここでは我々は②Zendeskの独自フォームを採用しました。
以下の点が理由になります。
・フォーム内の設定変更は今後もあり得るので、CS内で対応を完結できる
・ユーザーが選択した問い合わせの用件を定量的に抽出できる
・SUZURIのFAQはzendeskを使用しているので親和性が高い(後述)
・弊社他サービスのカラーミーショップやグーペにて導入実績がある
2-2.UIを考える
▼改修前のSUZURIの問い合わせページ

問い合わせページのUIは2つの案がありました。
①UIはほとんど変更せず、フォームのリンクのみ埋め込む
お問い合わせページ内の直メールの箇所に、メーラー起動ではなくフォーム展開のリンクを埋め込み、少しだけ見た目を整える
②全般的変更
お問い合わせページに遷移すると、zendeskの独自フォームがすぐに出てくる。また、フォーム内にチャットを設置。
議論の結果、我々は①フォームのリンクのみ埋め込むを採用しました。
以下の点が理由になります。
・上記画像のように、通常の問い合わせとメディア向けの問い合わせ窓口が分けられている
・元々あるUIを使うため開発工数が少ない
2-3.フォーム内の入力して欲しい項目・内容を考える
続いてユーザーの入力項目を考えます。特に以下の2点を留意しました。
①一回でユーザーから情報を集めきる
問題解決までのリードタイムを削減するため、ユーザーに再度ヒアリングをおこなう必要がない設計が理想。
②項目を可能な限りスリムにする
回答項目が多すぎてユーザーの離脱につながらないようにする
問い合わせを送ることがそもそもハードルの高い行為であることを忘れてはいけません。大半のユーザーが黙って去っていく中、それでも伝えたいことがあるユーザーに対して、それを運営に伝えて課題を解決しにいく動きは決して邪魔をしてはいけません。
2-4.お問い合わせの用件を考える
用件を設定し、選択してもらうことで、どの項目がユーザーからの問い合わせが多いのかなどのデータを取ることができます。
また、zendeskの設定を利用すると、用件ごとに自動一次返信の内容を設定ることができます。
今回は5つの第1項目と16個の第2項目を定めました。
▼第1項目

▼第2項目

3. システムの設定
設計内容が決まったら、続いてはzendeskの設定に移ります。
項目の設定・注意事項の設定・パラメーターの設置など、諸々の設定は社内のzendeskエキスパートに設定いただきました。
その他で対応したことは以下になります。
3-1.用件ごとの自動一次返信を設定する
先述の通り、zendesk独自フォームのメリットは ユーザーがフォームで選んだ問い合わせ用件に対して、適した自動一次返信を送ることができる 点にあります。
▼「買ったものの不備について」の自動返信の一部分

zendesk独自フォームでは、返信メールの場合に写真が添付可能です。自動一次返信の内容に、写真を添付し、不備の状況説明を求める文章を設定すれば、ユーザーに次のアクションを自動で伝えることができます。
3-2.用件ごとの自動一次返信に適切なFAQの提案を設定する
用件ごとに設定できる自動一時返信で、そのままユーザーの課題が解決されたら最高ですよね。
zendeskの設定ではそれが可能です。
例えば「発送予定日ついて」を選んだユーザーの自動一次返信には、以下のFAQが提案されるよう設定しています。
用件ごとに提案するFAQは複数設定できます。
同じ用件でも問い合わせの詳細は様々です。同じFAQを提案するのではなく、条件によって最も該当するFAQを提案するため、日々チューニングをおこなう必要があります。
3-3.送信後の表示を考える
この自動一次返信にすべてのユーザーが気づくとは限りません。迷惑メールに入っていたらなおのことです。
そこで、ユーザーの反応率を上げるために送信後にポップアップを表示しました。
▼送信後のポップアップ

きちんと「問い合わせを受け付けてもらえた」という表示が出るだけでも、ユーザーとしては安心しますよね。
4. 実装をする
設定が完了したら、いよいよ実装を開発メンバーへと依頼します!
埋め込むフォーム自体は完成しており、MTG等で頭出しは十分おこなった上で、しっかりとissueで案件を伝えます。「ooをつくって」ではなく、「ooという課題を解決したい」と伝えて目線を揃える、要求定義が大切ですね。
開発側のデザイナーさんの協力もあって、とても速いスピードで作業が進んだ結果、リリース日は6/14となりました。
それまでの間に、再度設定に不足はないか、手元で検証できることはすべて対応しました。CSメンバーへ使い方説明を作成したり、SUZURI事業部への共有をおこなったり。
そして、6/14 11:00頃リリース!
CS主導で実行した画面のリニューアルです。やったね。
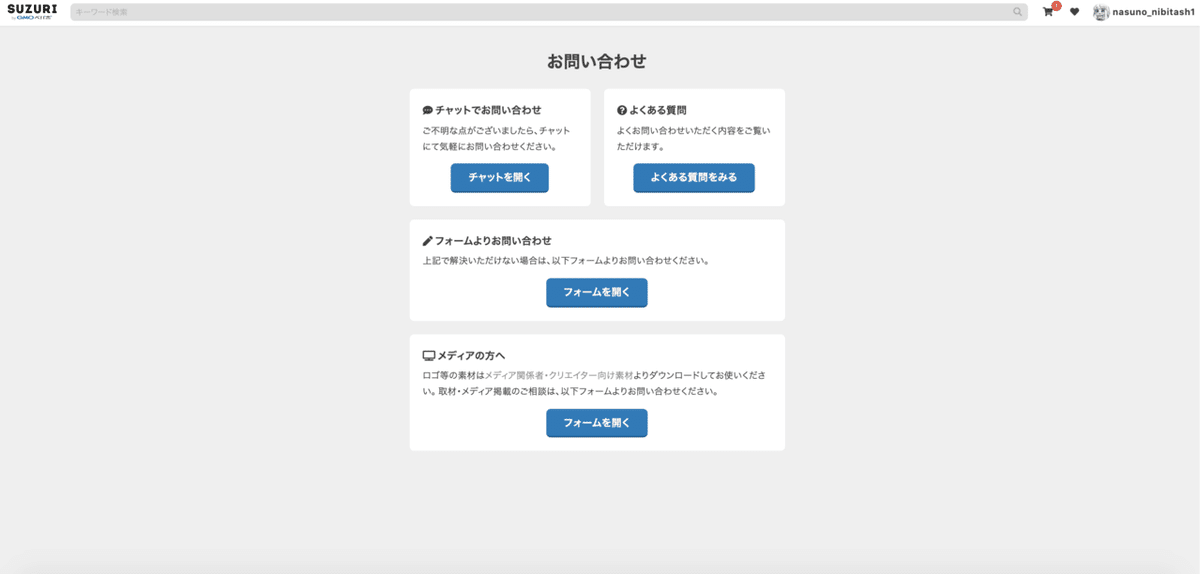
▼現在のhttps://suzuri.jp/contactの画面

▼「フォームよりお問い合わせ」からフォームを開いた画面

生まれ変わった画面に感動...!
直メールだった名残で未だにメールからの連絡もありますが、問い合わせ全体の半分以上が問い合わせフォームを利用してもらえてます。(チャネルは問い合わせフォーム・チャット・メールがあります。)
現在は数値の分析に使用したり、FAQのチューニングや、FAQ提案性能を上げるための施策を考えるのに使用しています。
総括
本施策のキックオフからリリースまでは、約3ヶ月程度。
問い合わせページとはいえSUZURIユーザーが見る大切な画面の一つ。そのリニューアルをCSが先導して実現できたのは素晴らしいことだと思います。
自分を信じて施策をまかせてくださった上長・協力してくれたチームメンバー・横連携で情報提供をしてくれた他サービスのCSメンバー・設計に関わってくれたメンバーや開発陣。
皆さまのご協力があってこそ成し遂げることができた施策です。
あらためて、CSがこのようなサービスづくりに関われるペパボは最高だと思います!問い合わせに来てくれたユーザーが、少しでもSUZURIのファンになってもらえるように。これからも色々な施策を進めて行きますよ!
そして、こんなプロジェクトにも挑戦できる職種「カスタマーサービス」をSUZURIではただいま大募集中です!
わたしと一緒に、CSの見地からサービスづくりに携わってみませんか?興味のある人はぜひ、上のページからエントリーをお待ちしています!
以上、SUZURIのおなつからでした。
この記事が気に入ったらサポートをしてみませんか?

