
絵心ないけどLive2Dを作って幻覚デートに出かけてみた
絵が全く描けない僕が、(だいたい)オリジナルなLive2Dを作るまでやったことをメモします。
絵描けないんだけど、Live2Dを作ってみたい…とふんわり考えている方の参考になれば幸いです。
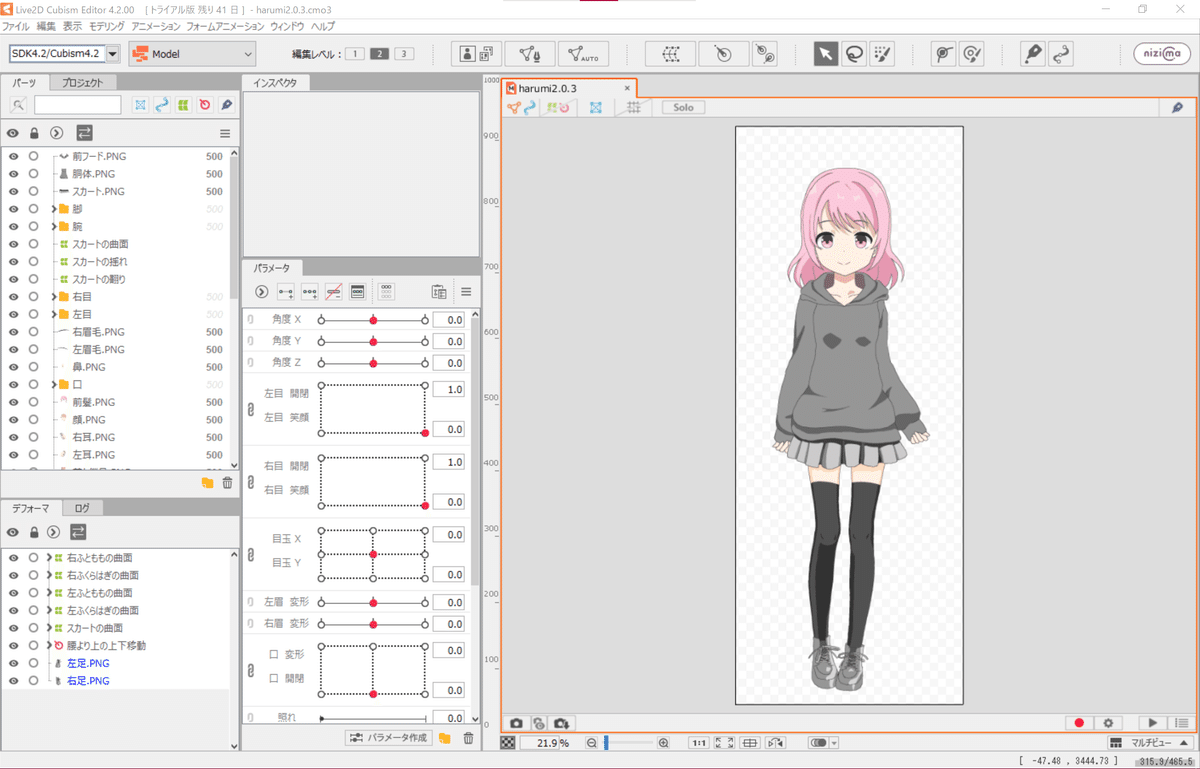
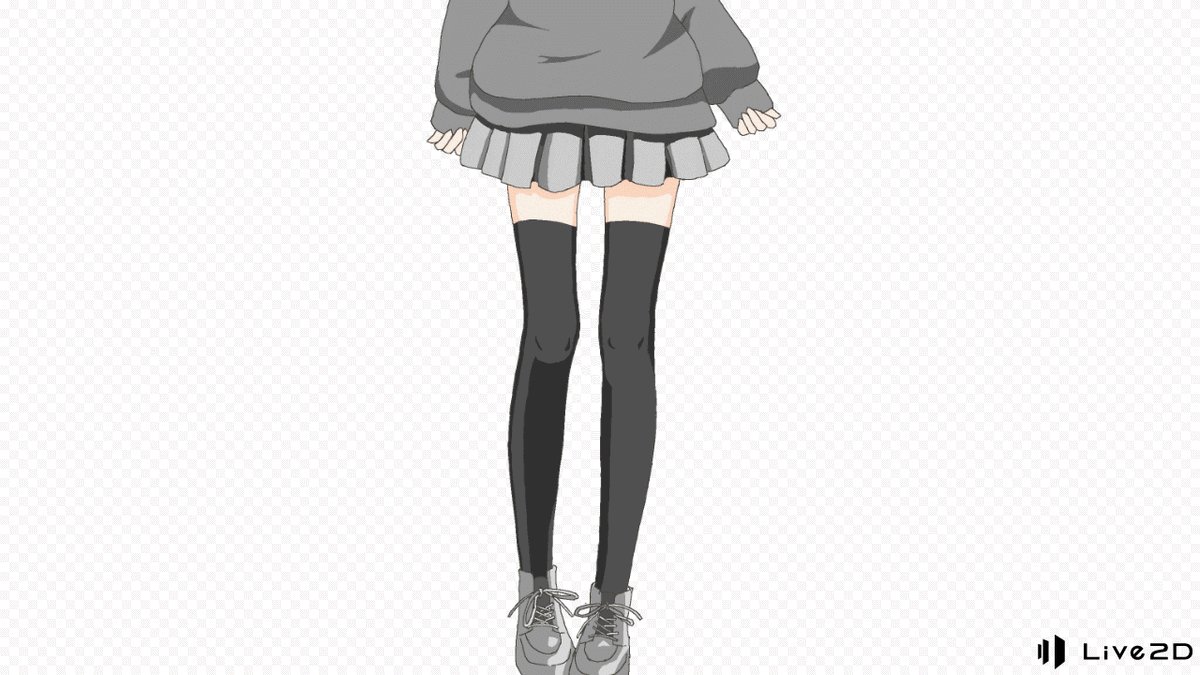
作ったLive2D

パーカーミニスカニーソスニーカーって最高じゃん?という精神のもと作った、最強性癖セットになります。
幻覚デート!?
モデルを動かすとこーんな嬉しい動画も作れちゃうのです!一度は作ってみたかった。これはいい文明。
1. アイデア収集
僕は絵を描けないので、全面的に既存の作品に頼ります!!参考にできる絵を持ってきて、自力で作るのは最低限にします。
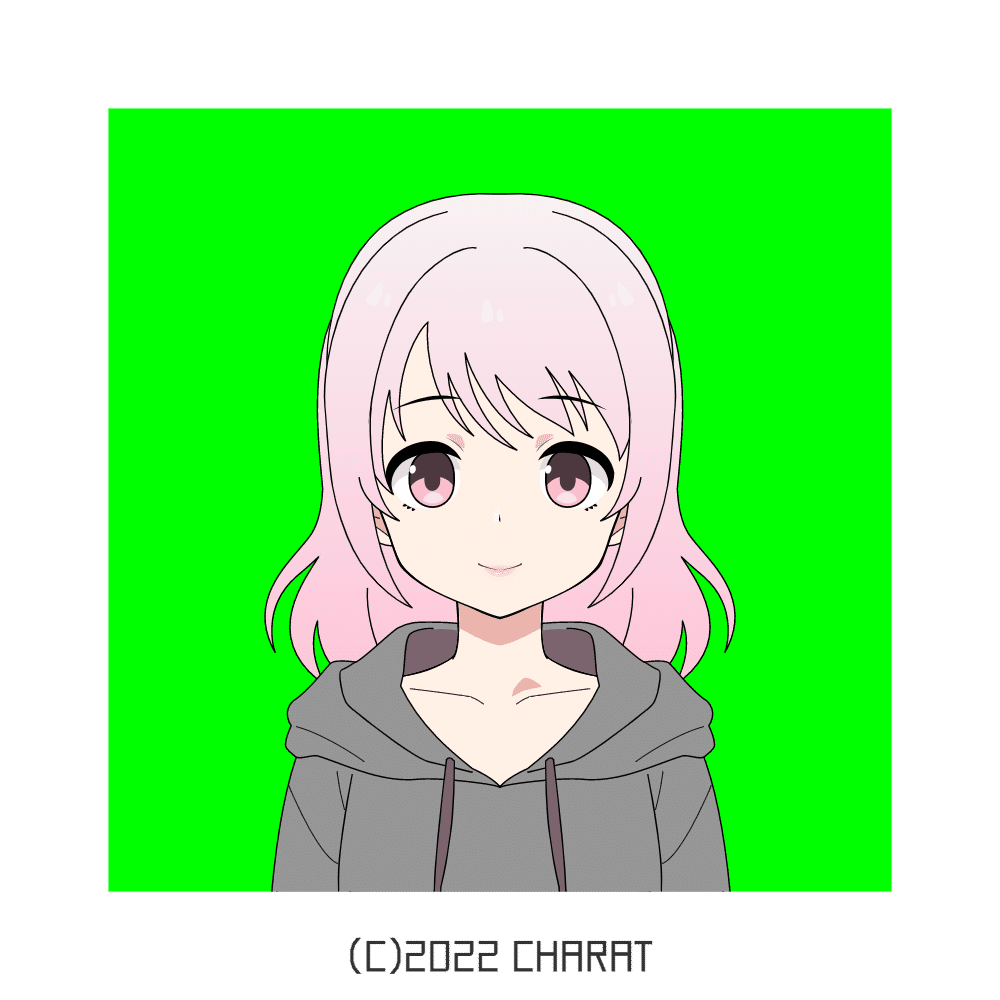
女の子メーカーで胸より上の絵を生成
CHARAT RougeというWebアプリを使い、以下のようなキャラクターを生成しました。

お手本イラストとして使いまーす
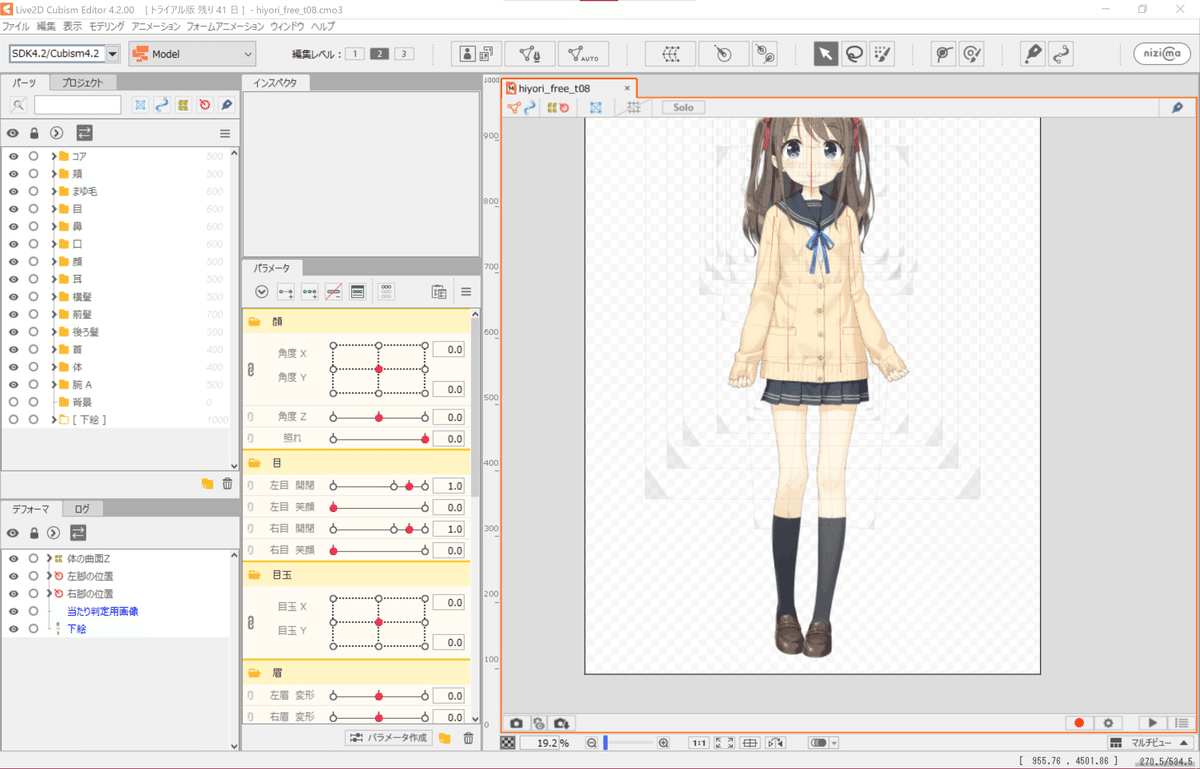
Live2Dのサンプルモデルで腕・手・脚の絵を収集
全身を描くために、著作権フリーかつ全身が見える正面画を探したのですが中々見つからず、Live2D公式のサンプルデータから桃瀬ひよりを持ってきました。

こっちもお手本イラストとして使います!
ミニスカニーソスニーカーをどう描くか
あとは自分が独自に描きたいミニスカニーソスニーカーを探しましたが、これこそ著作権フリーな正面画が本当に無かったんで、諦めました。調べながら、自力で描きます。
⚠
普通、このような行為は「トレパク」と呼ばれ、著作権法やルール的に問題がある可能性があるので、利用の際には規約をよく読みましょう。
2. ibis paintでお絵描き
クリスタもペンタブも持っていないのですが、iPadとスタイラスペンだけは持っていたのでibis paintで作りました。
スタイラスペンはこれを使ってますが、めっちゃ便利です。おすすめ!
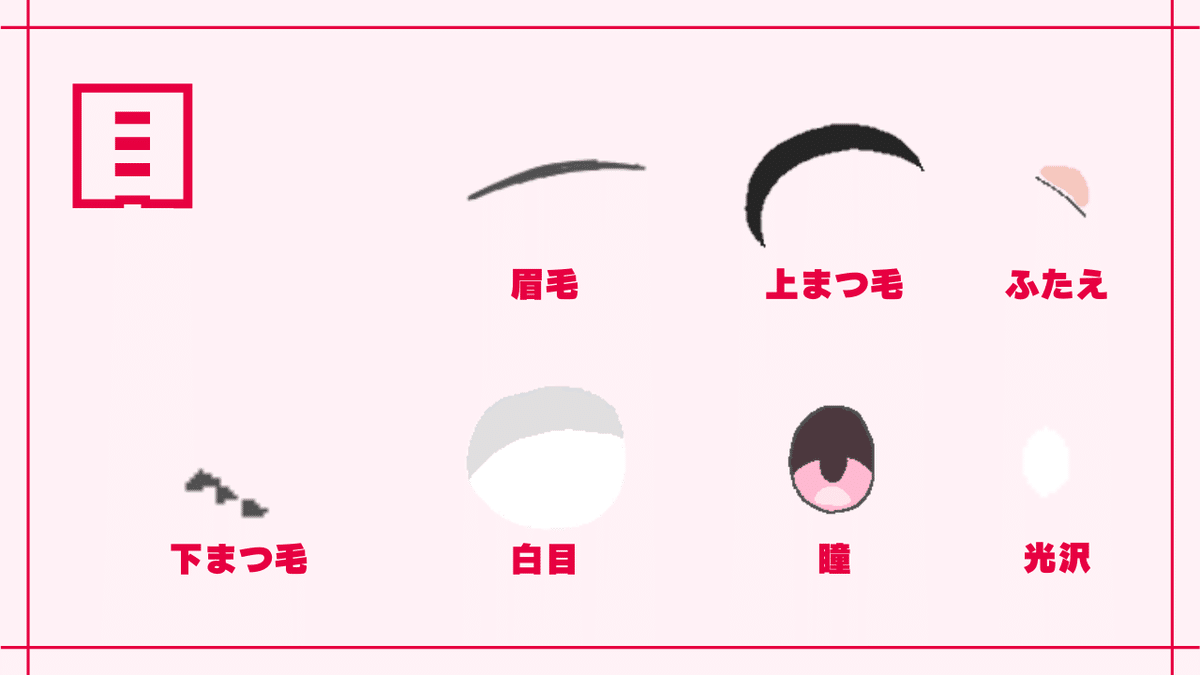
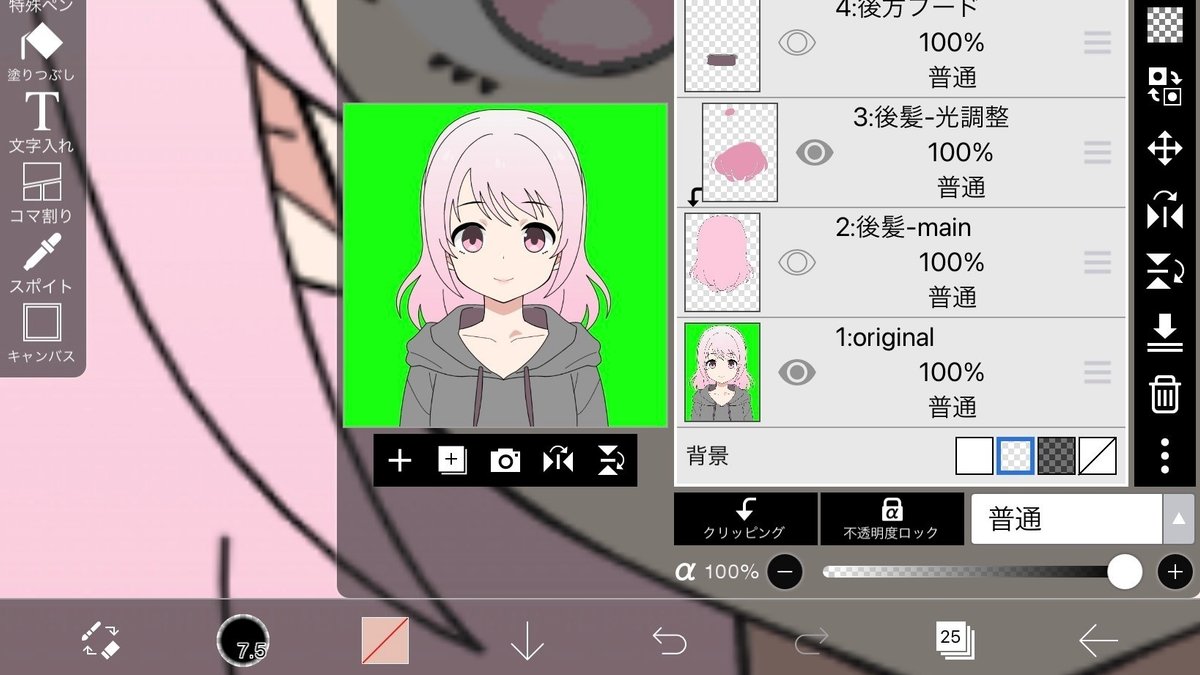
レイヤー構成
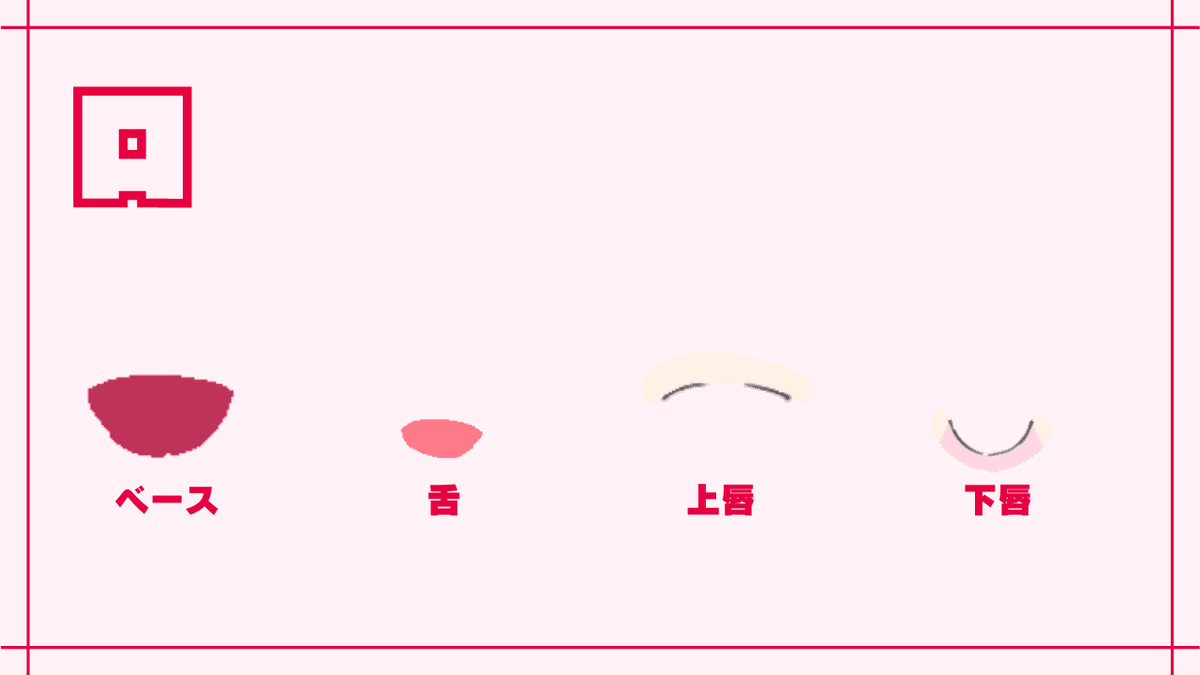
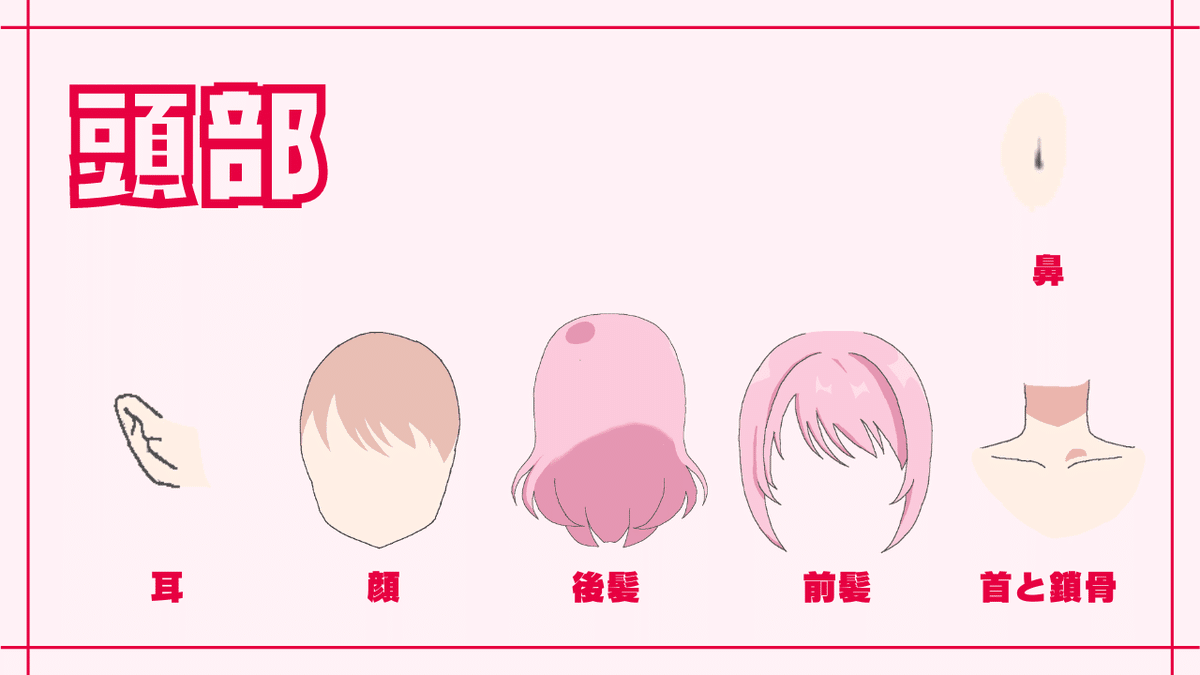
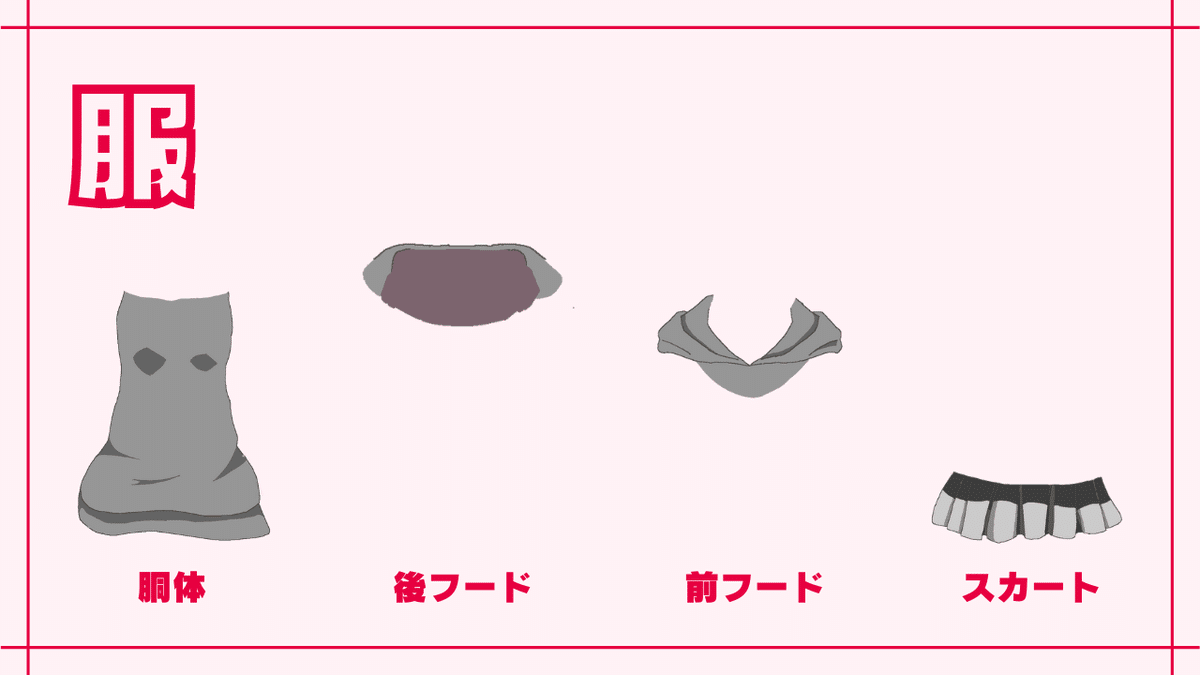
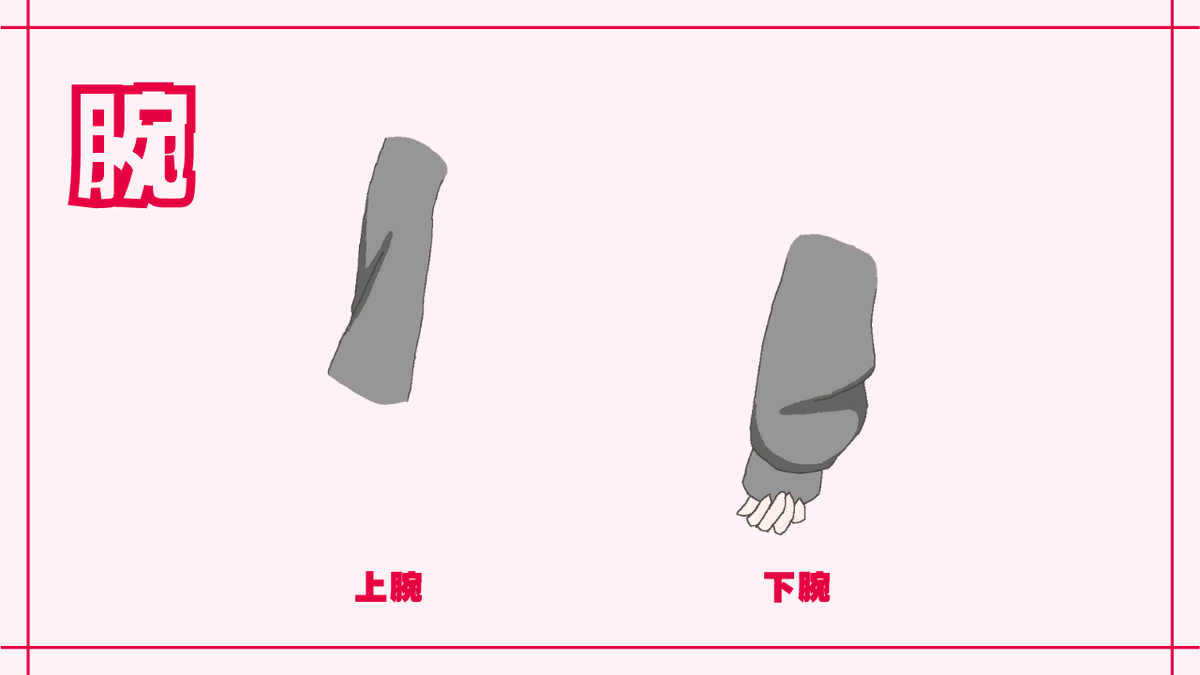
レイヤーについては、以下のような構成を取ることにしました。

光沢を付け足すと表情が一気に良くなります。

口を開いている状態の絵を作ります。

髪について。女の子メーカーで作った絵では、連続的なグラデーションをしていましたが、グラデーションなんて高度なテクはできないので、僕はアニメ塗りを行うことにしました。
アニメ塗りに関しては、「〇〇(お好みのアニメ作品名) 原画」で調べると、色トレス (影と光の領域を指定する線) 付きの線画イラストがたくさん出てきます。それを参考にしながら影と光を落としていくと、ド素人でもうまくいきます。
あと、後髪と前髪だけ合わせて見てみるとなんかコスプレの髪セットっぽく見えて面白いです。

パーカー、ブワっと大きい感じにするのが難しいですね。

影の場所が全然分からず困りましたが、それこそpixivを参考にしたりして作りました。
あとは、目を閉じて女の子の服をサワサワーって触る想像をして、「あ、ここ少しボコっとしてるな」って思った場所の周辺には影があるので、こういうイメトレをしながら影を描いてもいいかもしれません。

作業の様子

一番下のレイヤーにお手本を置いて、トレースをしていくだけです。もろトレパクです(;^_^A
ペンはすべて"デジタルペン"を使っています。ブラシとか難しすぎて使えん。
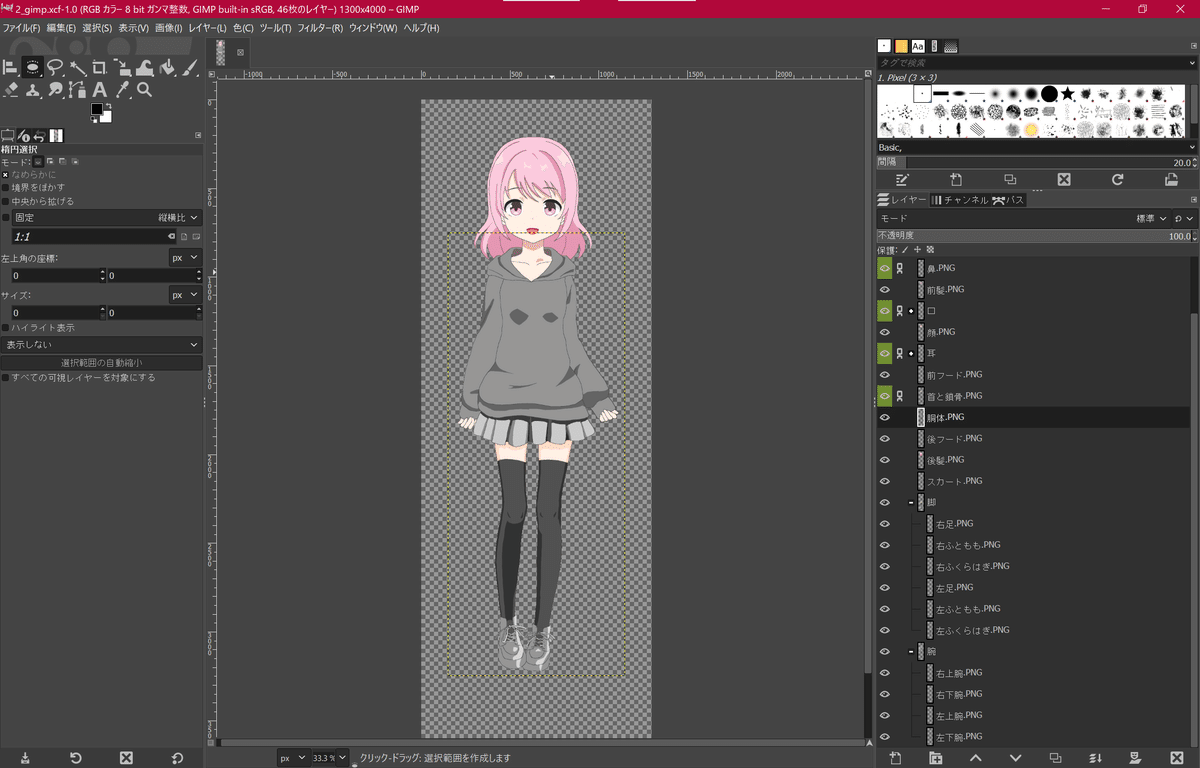
3. GIMPでPSD作成

ibis paintの機能を使ってパーツ毎に透過PNG出力を行い、PCに保存します。
クリスタを持っていないので、GIMPを使ってレイヤーの順番を整えた後、PSDを作成します。

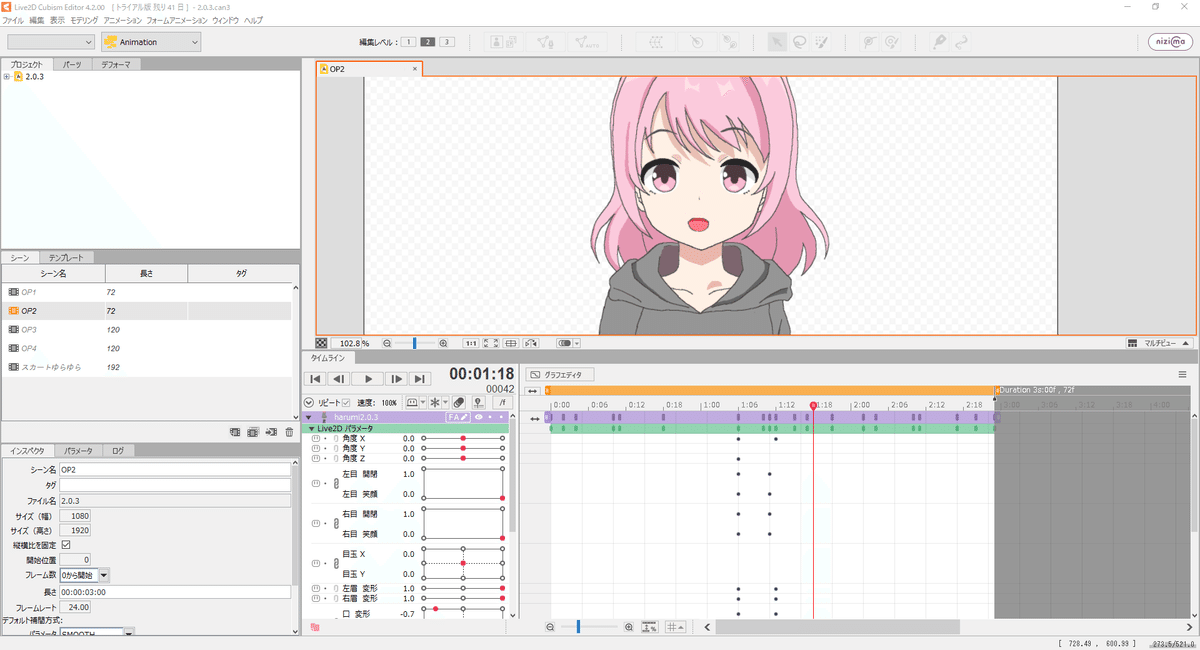
かわいい
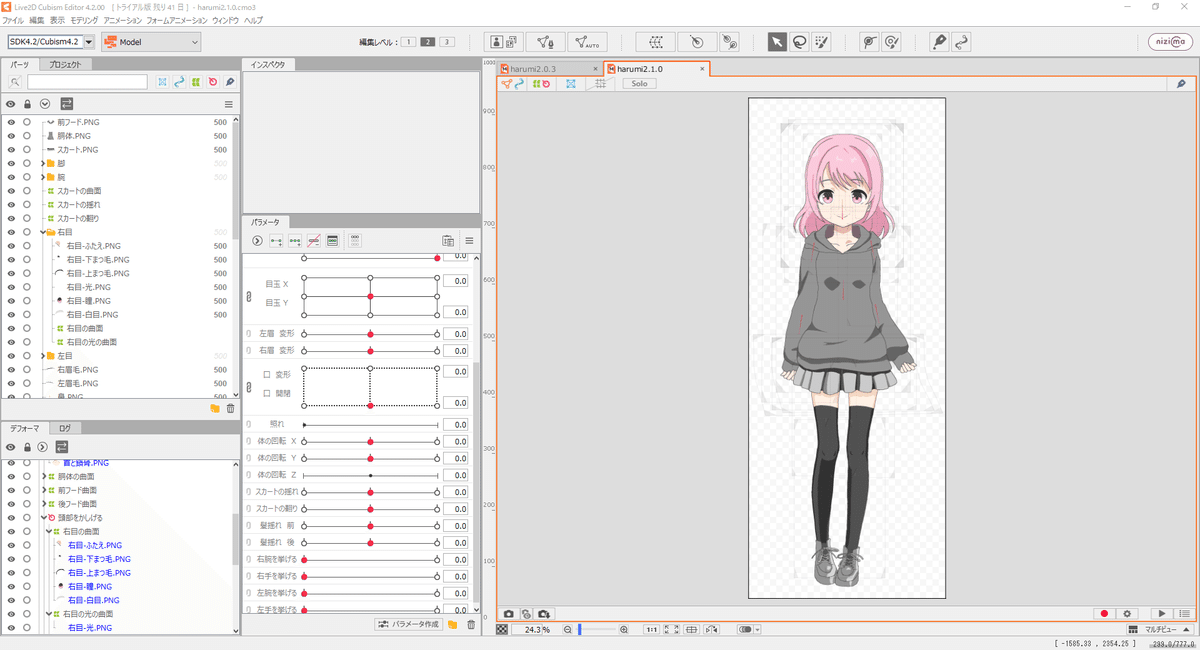
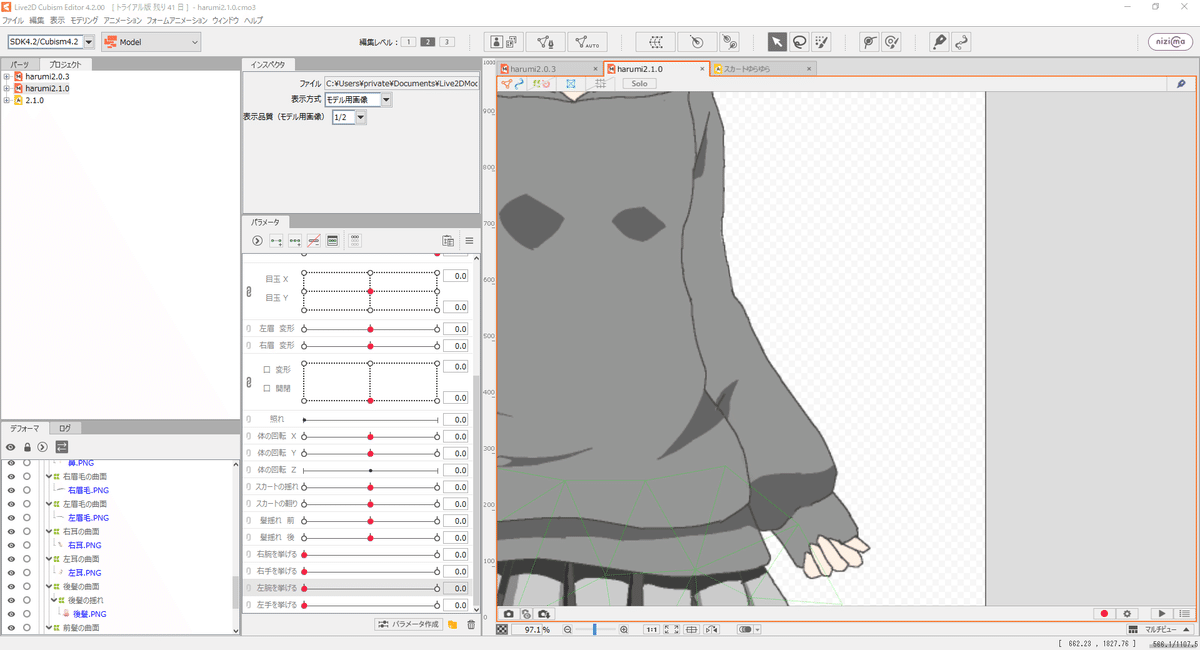
4. Live2Dのお出まし
全身モデルでは、FREEプランでは作成可能なデフォーマ数などが足りません。なので、有料版の機能の無料試用期間を始めました。僕は学生なので有料プランでもお安く使えるし、多分購入すると思います。
この再生リストを見ながら進めていったら普通にできます。
横を向いている図の作り方などは、もしかするとイラストの知識が少しだけあるともっと簡単にできるのかななどと思いました。

命名規則
アートメッシュ名 : 一部階層構造を意識する。階層は"-"でつなげる。
例 : "瞳"は"右目"もしくは"左目"の中に入っているので、"右目-瞳"もしくは"左目-瞳"
アートメッシュID : {左右ある場合"R"もしくは"L"}+{アートメッシュ名の英訳}
例 : 鼻 = Nose
例 : 右眉毛 = REyebrow
例 : 右目-瞳 = REyePupil
デフォーマID : {対象とするアートメッシュIDもしくは部位の英訳}+{動名詞もしくは曲面だったら"CS"}
例 : スカートの揺れ = SkirtSwaying
例 : 右腕を挙げる = RArmRising
例 : 右耳の曲面 = REarCS
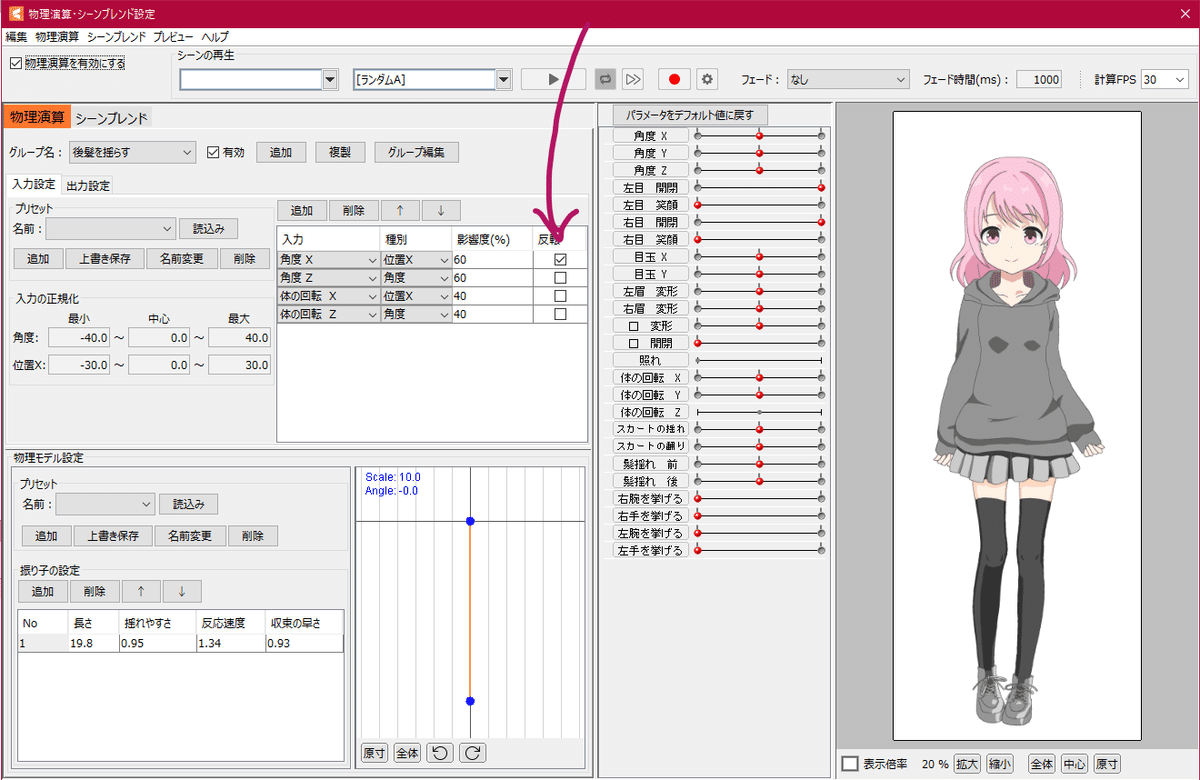
後髪の物理演算で気を付けるべきこと

後髪は首より後ろ側に位置するので、"角度 X"パラメータとは逆行した動きをします。角度Xが正の方向に行けば左へ行き、負の方向に行けば右へ行きます。
このことを物理演算に反映させるためには、当該の入力パラメータに反転チェックを入れます。

結果として、後髪の揺れる方向が角度Xパラメータに逆行し、より立体的かつ自然な振る舞いが得られます。
スカートゆらゆらは男のロマン
物理演算を使ってスカートをゆらゆらさせたいと思います。
体をひねると(体の回転Xパラメータ)スカートが揺れるようにします。

体を上下に動かすと(体の回転Y)スカートが翻るようにします。

おおおおおおおおおおおおおぉおおおおぉぉぉぉぉ
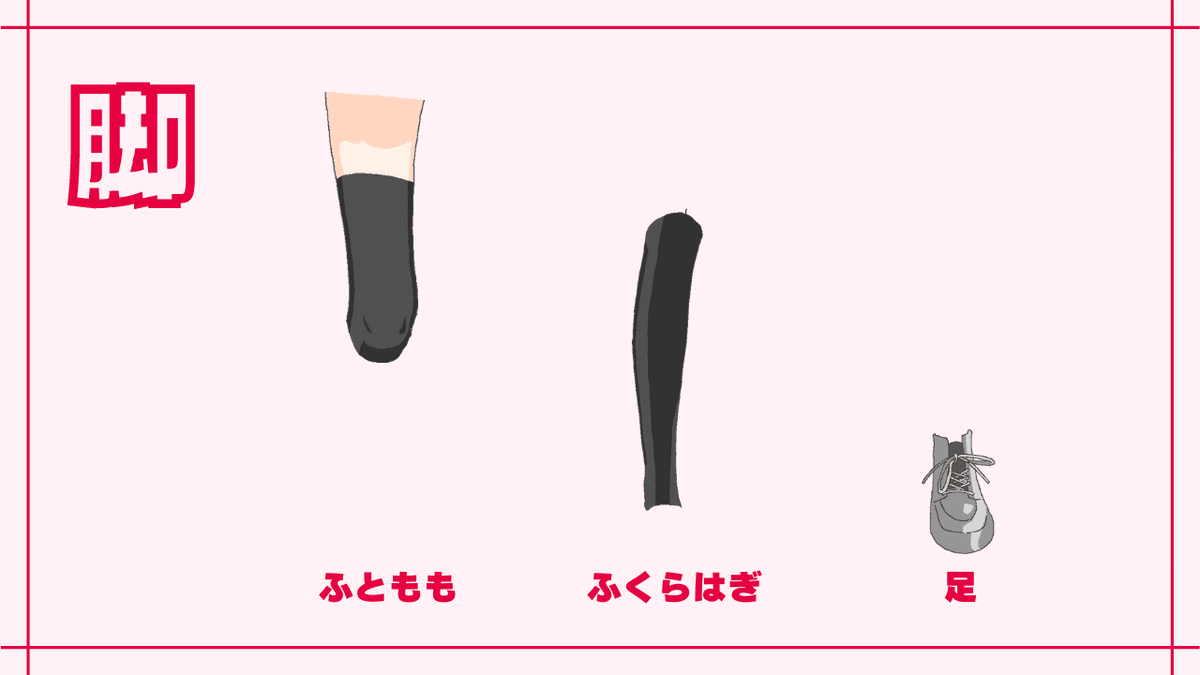
内股は男のロマン
"ふともも"と"ふくらはぎ"にデフォーマを適用し、姿勢が低くなる時に(体の回転Y)、脚が内股になるようにしました。

おおおおおおぉぉぉぉぉぉぉおおおおおおおおぉお
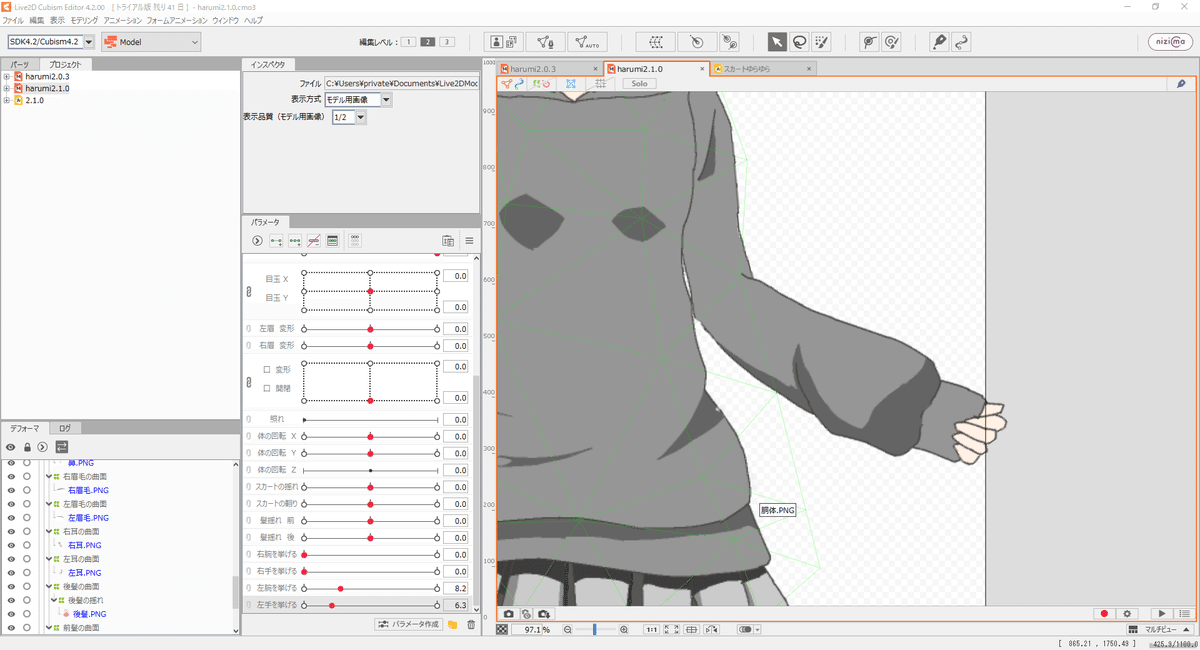
手を挙げる
2次元絵なのであまりやりすぎると不自然感が出ますが、ちょっとだけ手を挙げることはできます。


5. 幻覚デートに出かけよう
モデルができたら幻覚デートに行きましょう。
ノベルゲーの紹介ムービーやガシャの出現シーンなどで見るような動画を作ることを目標とします。
1. 背景画像を撮る

デート先の画像を用意しましょう。これは知る人ぞ知るプチ秘境駅、JR国道駅です。
2. Live2Dアニメーションを作成する

できたら動画出力します。
3. AviUtlを使って合成
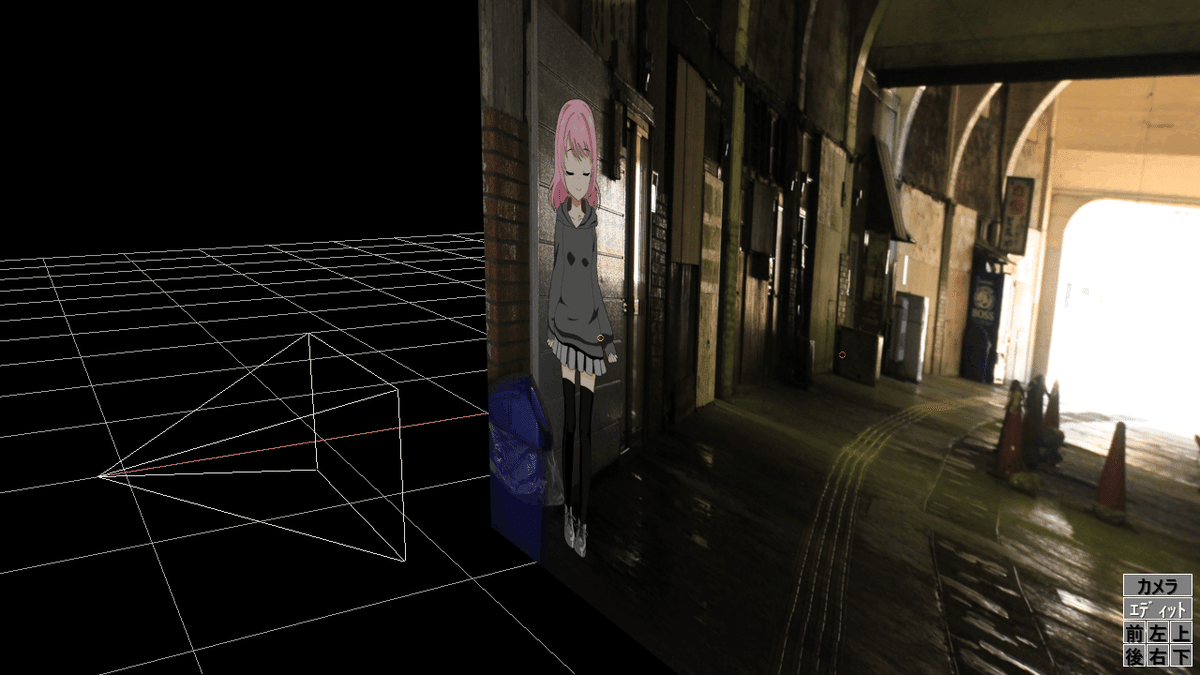
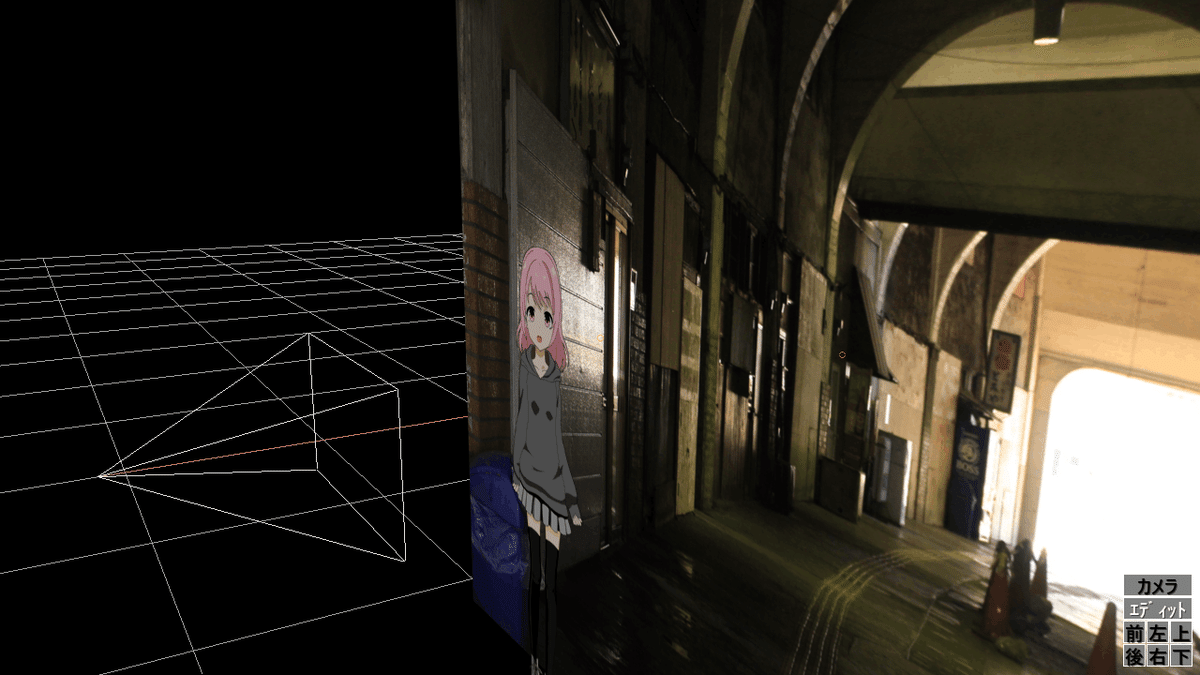
背景画像を奥に、モデルを手前に置きます。
モデル動画についてはルミナンスキーを使って黒色を除去します。また、色調補正を使って明るさ・コントラストを背景画像に合わせるとよく馴染みます!!
今回の背景画像はトンネルの中ということもあり暗いので、モデル動画についても明るさを下げました。

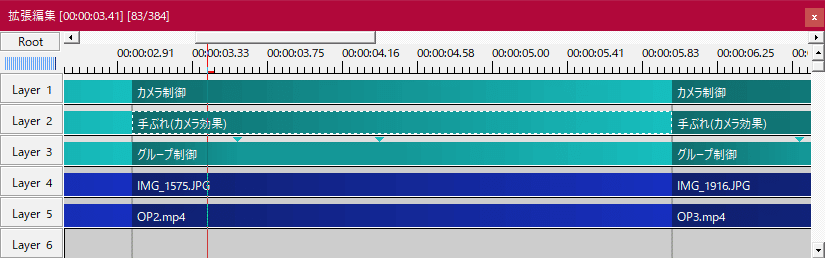
以下のように、背景画像とモデルはグループ制御でまとめて動かすこととし、これをカメラで撮ります。手ぶれを入れるとよりデート動画っぽくなるぜ!!

視線の移動はグループ制御で被写体を大きくしたり移動させたりして行うと簡単にできます。

4. 完成
これはうれしい。
6. おわりに
僕は絵が描けませんが、様々な工夫を通してほぼオリジナルなかわいい女の子を作ることができました。Live2Dに少しでも興味がある方は、ぜひ遊んでみて下さい。
今後は受肉もしたいですな。
この記事が気に入ったらサポートをしてみませんか?
