
音楽アプリの再生画面比較
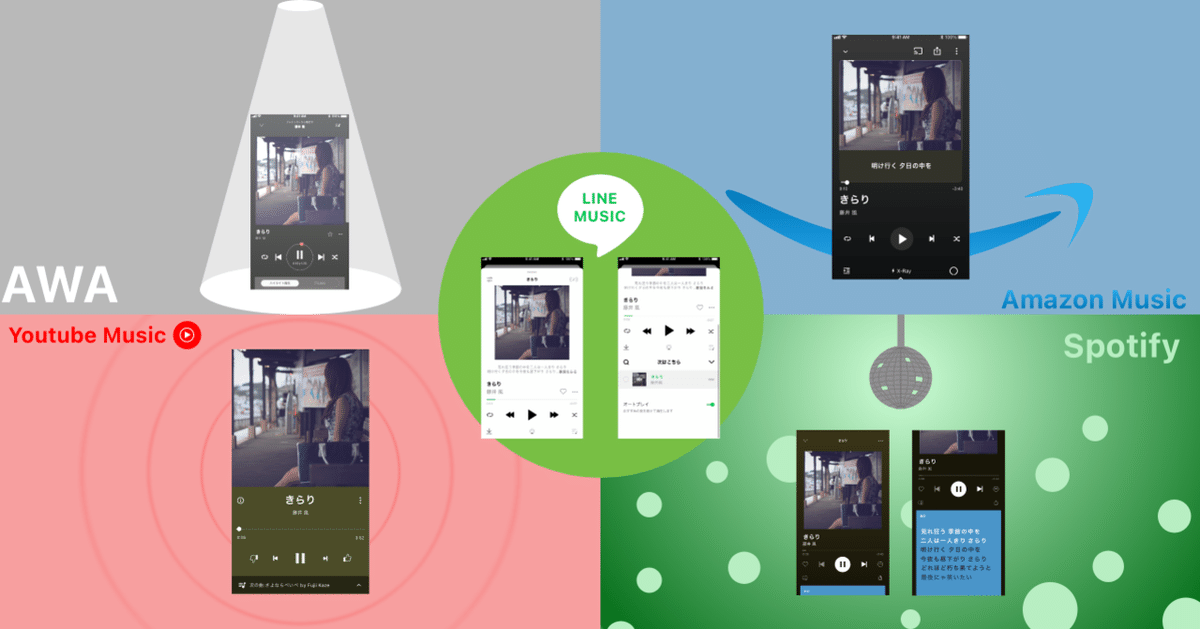
音楽アプリの再生画面を複数トレースし、比較しました。
▼トレースしたアプリ(全て無料版)
AWA Amazon Music Youtube Music Spotify LINE Music
画面上部・下部・右側・左側を観点にして比較しました。
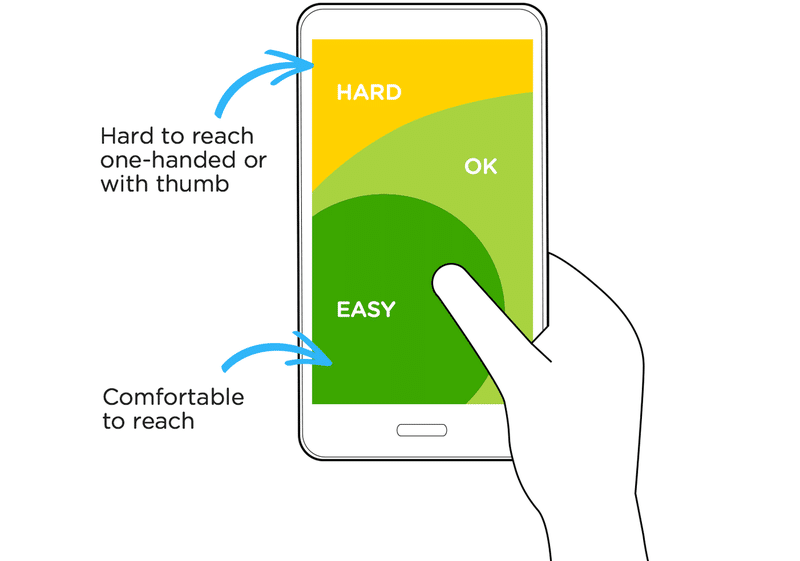
下記サイトの下記画像を参考に、「1番操作がしやすい画面左側の下部〜半ば(Easy)」「2番目に操作がしやすい画面右側下部〜半ば(OK)」「操作がしにくい上部(Hard)」にどんな機能があるか見ていきます。

※画像元の記事 Designing for Large Screen Smartphones(2014/10/26)より引用
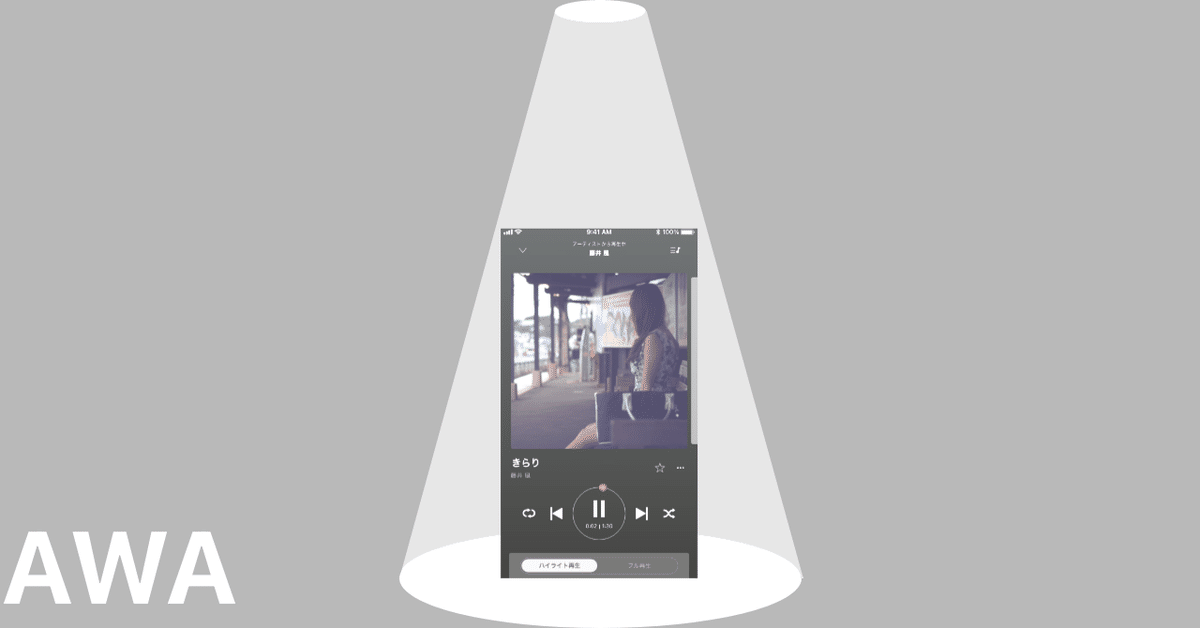
①AWA

▲全て藤井風さんの「きらり」再生画面でトレース(ジャケット写真はフリー素材)
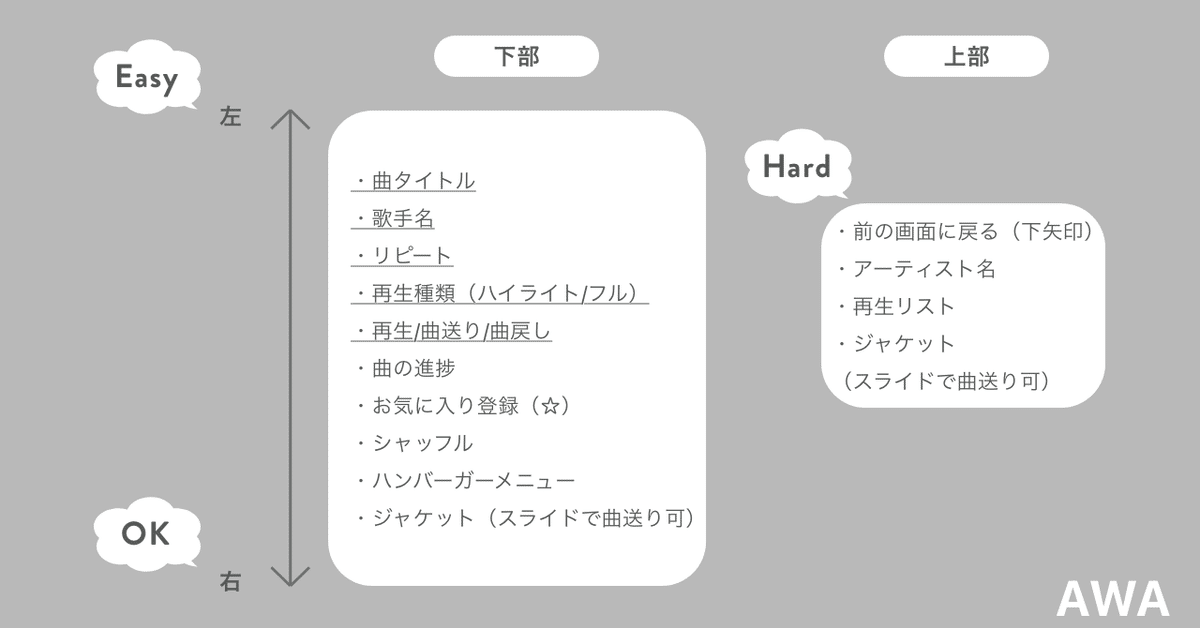
◎特徴

▲下線付きは真ん中より左にあった機能
・「曲の進捗」について他が棒線に対して円形。 →ハイライト再生だと短いから短さが目立たない小さな円形なのかもしれない?
・有料版でないとできない機能も見せている(フル再生)
→有料版機能の宣伝になる。
・次に再生されるCDのジャケットが一部見えるようになっている。
→次の曲が視覚的に分かる。
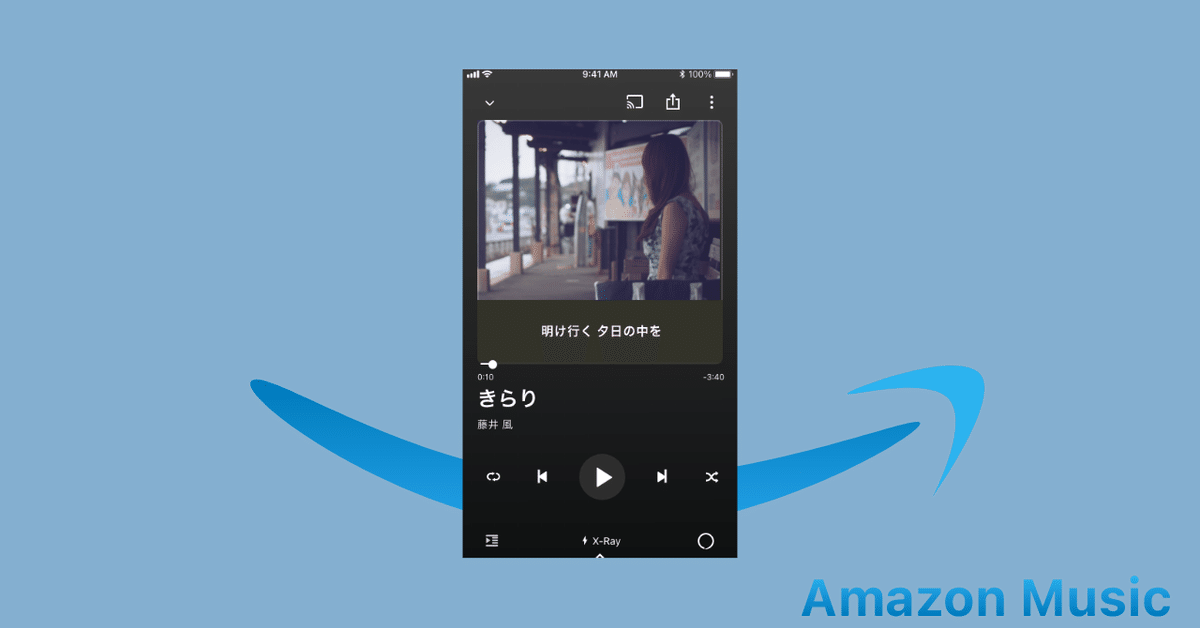
②Amazon Music

▲今回X-Rayの存在に初めて気づいた👀
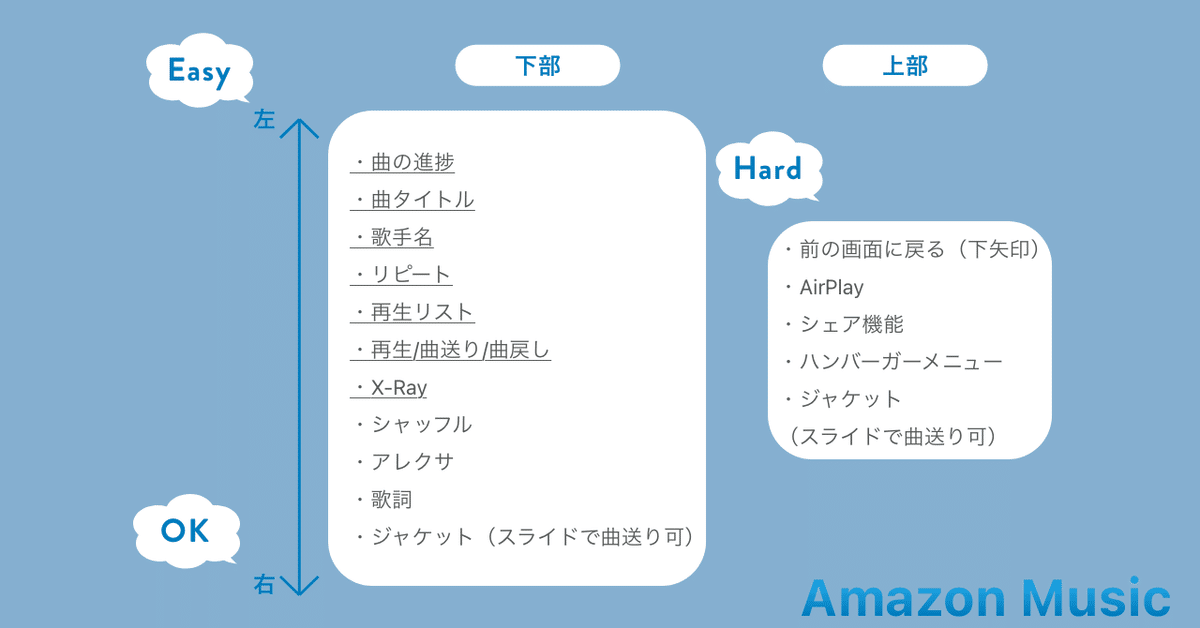
◎特徴

・「X -Ray」「アレクサ」などAmazonならではの機能
→Amazonのサービスである事が意識づけられる。
・歌詞がジャケットの上に重ねるように表示されていたり、上部にも機能が多い →一画面内に必要な機能がぎゅっとコンパクトに詰め込まれている印象
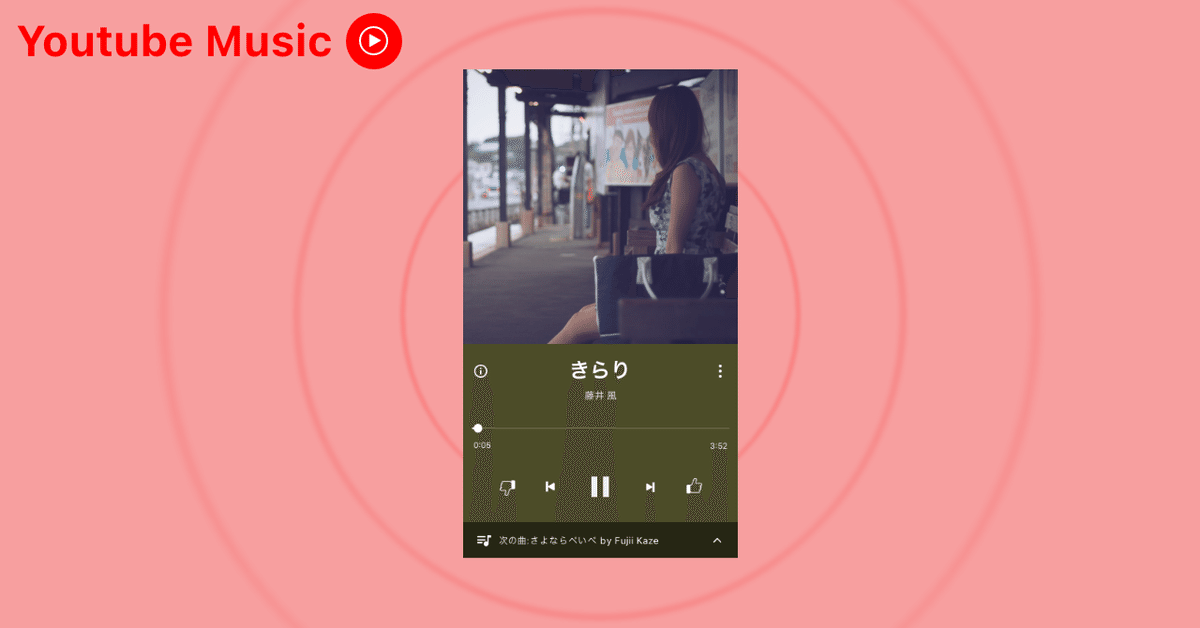
③Youtube Music

▲5つの中で1番一画面内の機能が少ない!
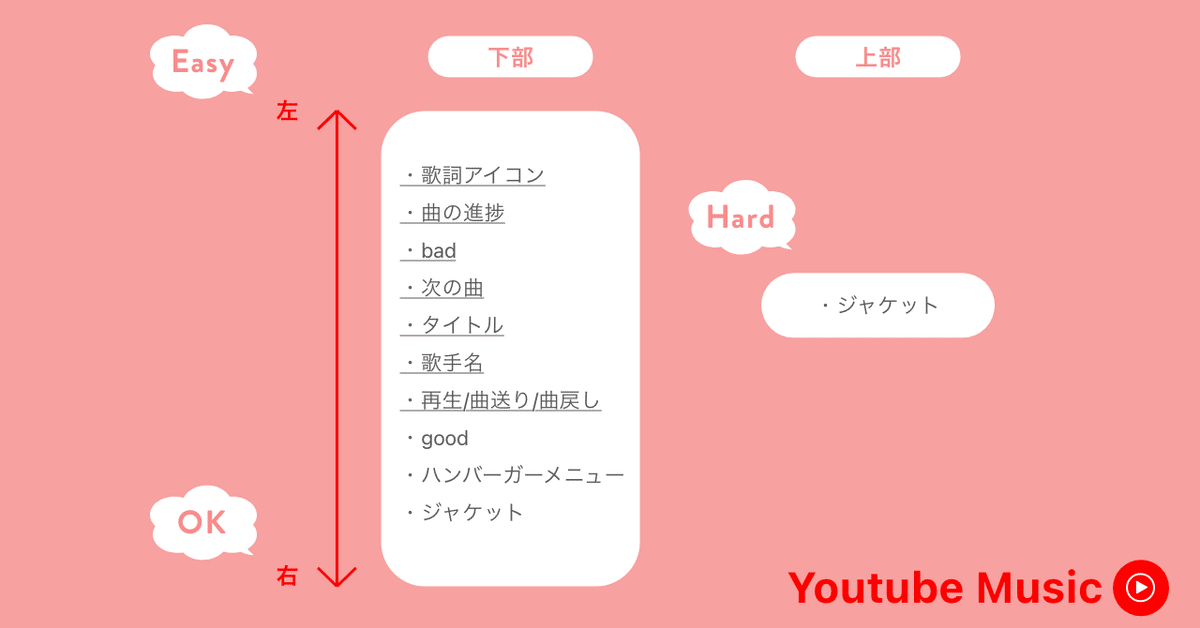
◎特徴

・上部に機能・ステータスバーが無いのが特徴的。
→音楽への没入感につながる
・ジャケットをスライドしようとしてもできず、次の曲にならないので上部は全く操作できない仕様になっている。
・「リピート」「シャッフル」が画面上に無い。
・「good」「bad」「次の曲」が動画youtubeを想起させる。
→Youtubeのサービスである事が意識づけられる。
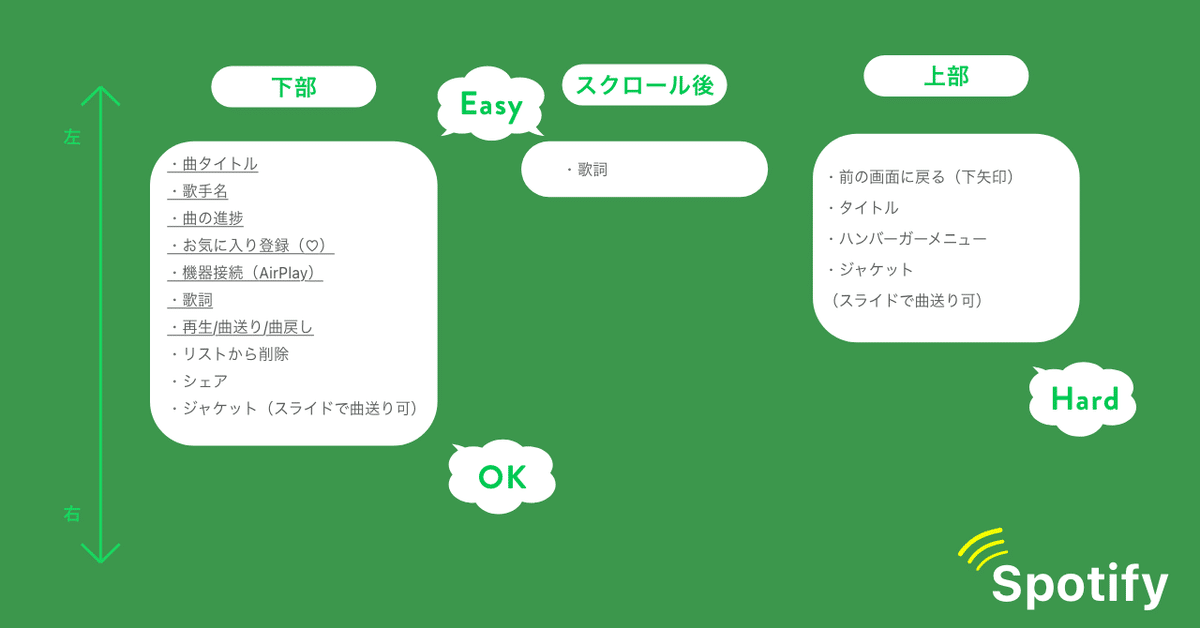
④Spotify

▲ミラーボール難しかった。メロンソーダみたい🍈
◎特徴

・ステータスバーが無い。 →音楽への没入感につながる。
・再生画面を下にスクロールする事ができる。 →広々とした印象。
・Amazonと異なり、歌詞とジャケットの位置を分けている。
→一つの対象を見る時の情報量が少なくて済む。
・1番左にリピート機能ではなくお気に入り機能をつけている(♡)
→「新しい音楽と出会う」ことをコンセプトに掲げているアプリだからこそ気に入った音楽をストックできる機能が1番操作しやすい箇所にあるのかもしれない。
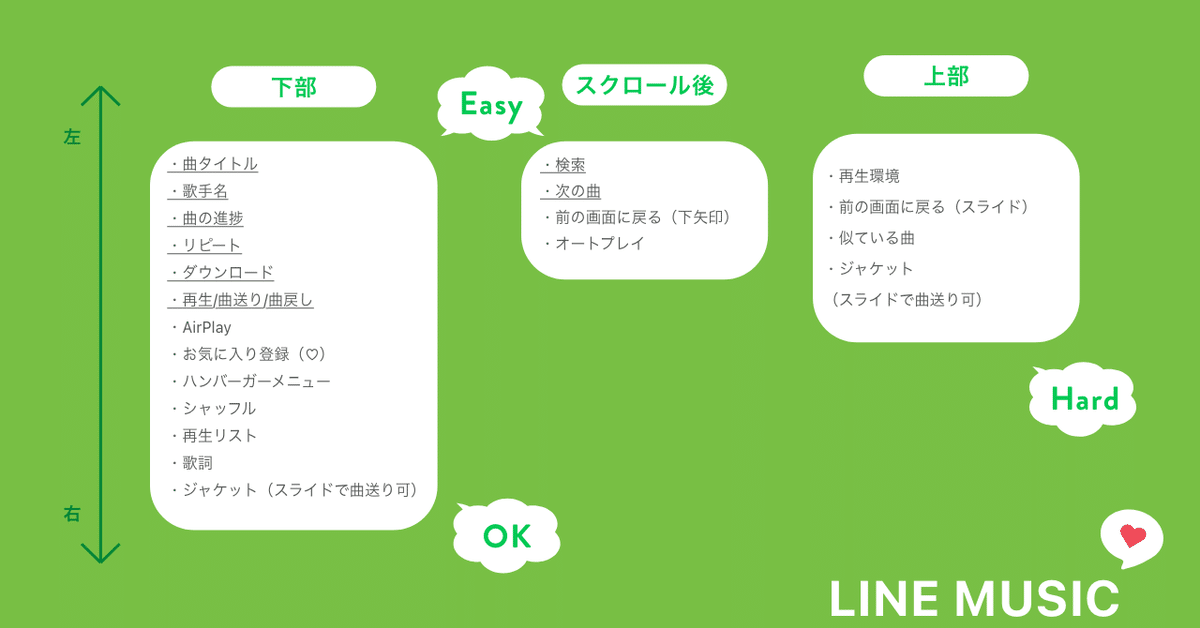
⑤LINE Music

▲Spotifyの緑と区別するため抹茶色にしてみた🍵
◎特徴

・再生画面を下にスクロールする事ができる。 →広々とした印象。
・有料版でないとできない機能も見せている(ダウンロード)
→有料版機能の宣伝になる。
・再生画面がタブのようになっている。 →スライドで戻れることを示唆。
◎比較して気づいたこと
・「曲タイトル」「歌手名」「曲の進捗」「再生/曲送り/曲戻し」は「Easy」ゾーン。どのアプリも真ん中は「再生/曲送り/曲戻し」のボタンが配置されている。 →1番操作することが多いボタン。
・再生画面において「右」「左」の操作は「曲送り」「曲戻し」を意味している。「上」「下」が画面・アプリ内の移動を意味している。 →右・上は肯定・前進・未来/左は否定・後退・過去を想起させている。
・前の画面に戻る時は全て画面が下に落ちていくようになっている。
→下に落ちた後、画面下部に再生中の音楽名が表示されるので戻りやすくなっている。
引き続き比較し続けて見る目を養いたいと思います…!
■参考サイト・記事
「押されやすいボタン配置」が学べるアプデ事例10選 2020/2/24
Making search easier to access on mobile screens (上記記事で紹介)2020/2/1
Designing for Large Screen Smartphones(上記記事で紹介)2014/10/26
スマートフォンのディスプレイ巨大化に伴う、UIデザインの潮流 2018/11/3
この記事が気に入ったらサポートをしてみませんか?
