
noteをナイトモード(自作)で編集する
この記事を書いた目的
note記事の作成時に、30分超えたあたりから「目がぁぁぁあああ!ショボショボするぅぅぅうう!」となるんです。Macの明るさを最大限暗くしてもなるんです。目が弱いんです。そこで、思ったんです。
自分でnoteさんのCSSいじくってナイトモードを自作してやろうと。
どうやんの?
Webブラウザの開発者ツールから、CSSの編集を行い、背景色を司る「background-color」と、文字色を司る「color」の値をいじるんです。(まぁ、htmlやcssをかじったことがある人なら何を今更ですが)
実際にやってみよう
現時点の、この記事の作成画面はこんな感じ↓

はい、真っ白です。眩しいです。長時間はきついっす。
そこで、開発者ツールを開きます。webブラウザによて開き方は異なるらしい。我はFireFoxを使っているので、『command + alt + i 』で出ます。お使いのブラウザで開発者ツールの出し方が分からない方はググってください。(ただの手抜き)
CSSをいじる。
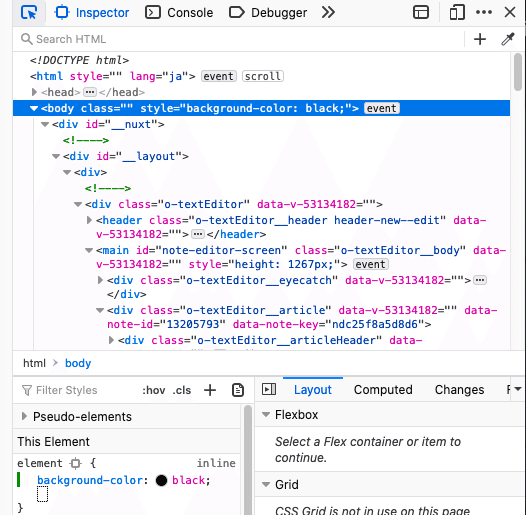
まずは、htmlのbodyに対して「 background-color: black;」を追加します。

次に、フォントの色を黒→白に変えます。でないと、超見にくいです。
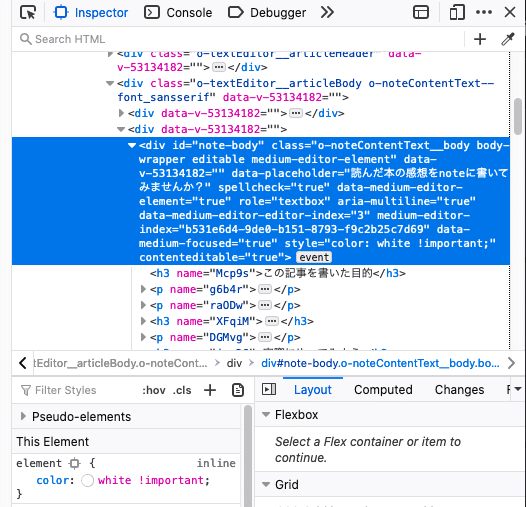
htmlのdiv要素に「id = "note-body"」という要素があります。これに対し、先ほどと同様に開発者ツールでCSSをいじります。↓

「color: white !important;」を追加することで、本文のフォントは白になり見やすくなります。ちなみに、importantとつけたのは、この変更を優先して適用してくださいという意味です。
*タイトルの文字も同様に白に変更できます。要素名は「id = "note-name"」です。
はい、こんな感じでできました。

ねね?ね?簡単に、ナイトモードぽいのが作れるんですよ。CSSの要素3ついじっただけでね! *ちなみに、note独自の画像差し込んだりするあれはこうなります↓

ちゃんと見えるので大丈夫です!
弱点というかデメリット
お気づきの方も、いるでしょう。これは、開発者ツールでCSSを弄れるブラウザを使用していないと適用できません。弱点1つにして、巨大な弱点です。
noteの運営さんへ
日頃、大変お世話になっています。素晴らしいサービスをありがとうございます。noteは使いやすく、webブラウザで簡単に記事が作成でき投稿できます。とても使いやすいサービスです。そこで、お願いです。ナイトモード的なやつ実装してください。作業効率が1割以上改善します。noteの中の人なら容易いと思います。お願いしまする。
この記事が気に入ったらサポートをしてみませんか?
